
Condividi questo contenuto!
In questo tutorial ti mostreremo come nascondere un menu mobile in WordPress facilmente sia tramite plugin che tramite CSS.
La maggior parte dei temi WordPress è dotata di stili incorporati che trasformano automaticamente i menu di navigazione in un menu mobile. Tuttavia, potresti non voler utilizzare lo stesso menu sul cellulare o potresti voler utilizzare uno stile di menu diverso.
Vediamo quindi come nascondere il menu della versione mobile predefinito del tuo tema in WordPress.
1. Nascondere un menu mobile in WordPress utilizzando un plugin
Questo metodo è più semplice ed è consigliato ai principianti. Utilizzeremo un plug-in per nascondere il menu mobile esistente fornito dal tema WordPress e quindi utilizzeremo un menu diverso (o nessun menu) sui dispositivi mobili.
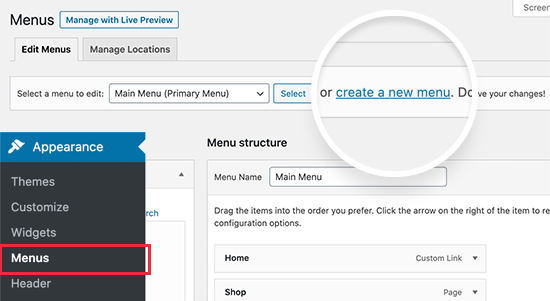
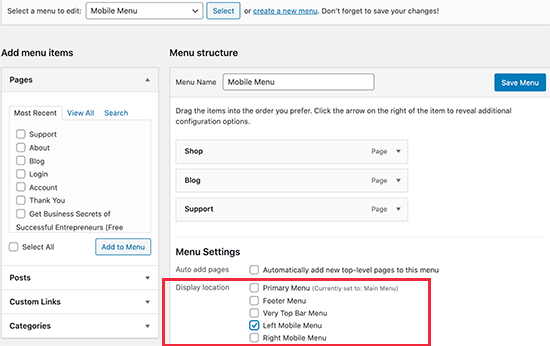
Innanzitutto, devi visitare la pagina Aspetto »Menu e creare il nuovo menu di navigazione che desideri visualizzare sui dispositivi mobile.

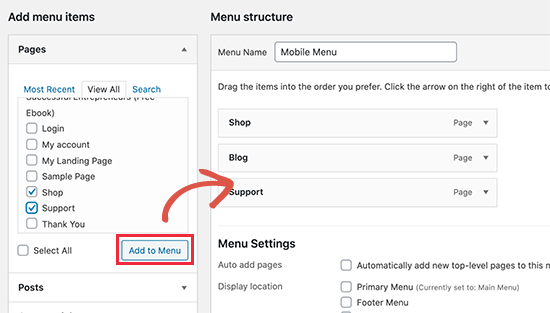
Nella schermata successiva, devi fornire un nome per il tuo nuovo menu che ti aiuti a identificarlo in seguito. Lo chiameremo “Menu mobile“. Successivamente, puoi selezionare gli elementi che desideri aggiungere al tuo menu dalla colonna di sinistra.

Una volta terminato di aggiungere elementi al menu, non dimenticare di fare clic sul pulsante Salva menu per salvare il menu.
Se hai bisogno di aiuto per creare un nuovo menu di navigazione, segui la nostra guida alla creazione di un menu di navigazione in WordPress.
Successivamente, è necessario installare e attivare il plug-in WP Mobile Menu. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
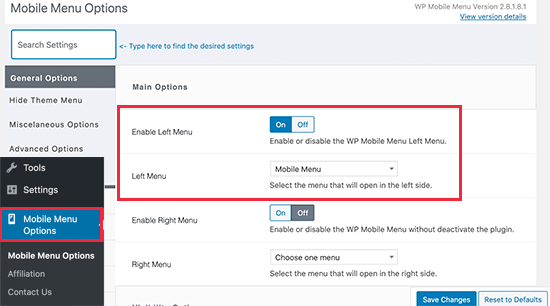
Dopo l’attivazione, è necessario andare su Mobile Menu Options per configurare le impostazioni del plug-in. Da qui, è necessario selezionare se si desidera visualizzare il menu del cellulare a destra o a sinistra attivando l’interruttore.

Dal menu a discesa, seleziona il menu mobile che hai creato in precedenza.
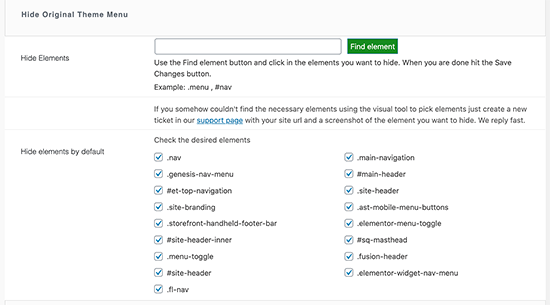
Successivamente, è necessario scorrere verso il basso fino alla sezione “Nascondi il menu del tema originale (Hide Original Theme Menu)“. Qui è dove puoi dire al plugin di nascondere un menu mobile creato dal tuo tema WordPress.

Per impostazione predefinita, il plug-in utilizzerà gli identificatori di elemento comunemente usati utilizzati dai temi WordPress più popolari per nascondere il menu mobile. La maggior parte degli utenti non avrà bisogno di fare nulla qui.
Tuttavia, se il plug-in non riesce a nascondere il menu del tema, puoi tornare qui e fare clic sul pulsante “Trova elemento” per puntare semplicemente al menu di navigazione del tema.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Ora che abbiamo impostato il plug-in, dobbiamo dire al sito WordPress di visualizzare il nostro nuovo menu mobile nella nuova posizione del menu aggiunta dal plug-in.
Vai semplicemente alla pagina Aspetto »Menu . Assicurati che il menu mobile che hai creato in precedenza sia selezionato nel menu a discesa. Sotto la voce di menu scegli la posizione selezionata nelle impostazioni del plug-in (ad es. Menu mobile sinistro o Menu mobile destro).

Ora puoi visitare il tuo sito web per vedere il tuo nuovo menu in azione. Il plug-in ora nasconderà il menu mobile del tuo tema e visualizzerà invece un menu personalizzato.
Il plug-in WP Mobile Menu ti consente di cambiare il colore della barra dei menu, modificare l’opacità, aggiungere icone e altro nelle impostazioni. Sentiti libero di giocare con queste impostazioni.
2. Nascondere il menu mobile utilizzando il codice CSS
Questo metodo richiede l’utilizzo diCSS personalizzato.
Per questo metodo, puoi scegliere di utilizzare due diversi approcci. Puoi semplicemente nascondere un menu mobile completo utilizzando CSS oppure puoi nascondere singole voci di menu sui dispositivi mobili.
1. Nascondere un menu completo sui dispositivi mobile utilizzando CSS
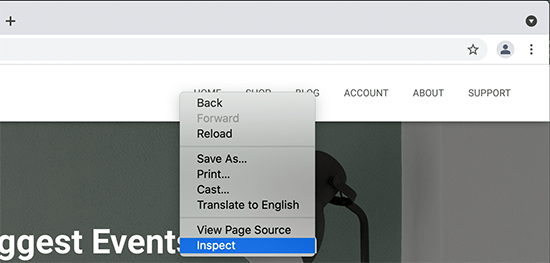
Innanzitutto, devi capire l’elemento che devi modificare utilizzando CSS personalizzato. Per farlo, vai sul tuo sito web e posiziona il mouse sul menu di navigazione. Successivamente, fai clic con il pulsante destro del mouse e seleziona lo strumento Ispeziona.

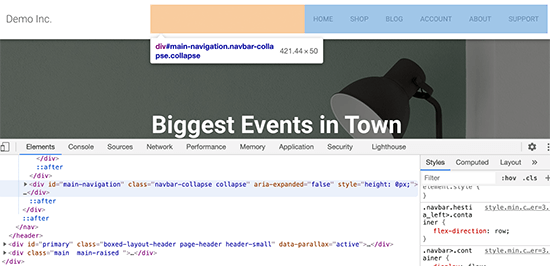
La schermata del browser si dividerà in due e vedrai il codice sorgente della tua pagina web. Ora questo menu di navigazione non è quello che devi scegliere come target perché è visibile sullo schermo del desktop.

È necessario riorganizzare lo schermo del browser trascinandolo dall’angolo a una dimensione inferiore fino a quando il menu di navigazione del desktop non viene sostituito dal menu mobile.

Devi capire l’identificatore (ID) e la classe (class) CSS utilizzati dal menu di navigazione di WordPress. Puoi farlo spostando il mouse sul codice sorgente fino a evidenziare l’area del menu.
Come puoi vedere nello screenshot qui sopra, il nostro tema di test utilizza la classe navbar-toggle-wrapper.
Dopodiché, devi andare su Aspetto »Personalizza nell’area di amministrazione di WordPress per avviare la personalizzazione del tema. Qui, devi passare alla scheda “CSS aggiuntivo” e fare clic sull’icona del cellulare nell’angolo in basso a destra del pannello di sinistra.

Il personalizzatore ora mostrerà un’anteprima di come apparirà il tuo sito sui dispositivi mobili. Ora puoi inserire il seguente codice CSS e vedere il tuo menu mobile scomparire nel pannello di anteprima.
.navbar-toggle-wrapper {
display:none;
}
Non dimenticare di sostituire .navbar-toggle-wrapper con l’identificatore o la classe utilizzati dal tuo tema WordPress.
Successivamente, fai clic sul pulsante “Pubblica” in alto per salvare le modifiche.
2. Nascondere voci di menu specifiche nel menu mobile utilizzando CSS
Questo metodo consente di creare un menu di navigazione e quindi mostrare o nascondere selettivamente gli elementi che non si desidera visualizzare su dispositivi mobili o desktop.
Il vantaggio di questo metodo è che puoi utilizzare lo stesso menu di navigazione per dispositivi mobili e desktop e nascondere semplicemente gli elementi che non desideri vengano visualizzati in uno o nell’altro.
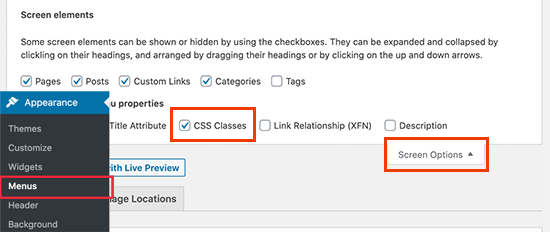
Per prima cosa, devi andare alla pagina Aspetto »Menu e fare clic sul pulsante Opzioni schermo nell’angolo in alto a destra dello schermo. Da qui, devi selezionare la casella accanto all’opzione “Classi CSS“.

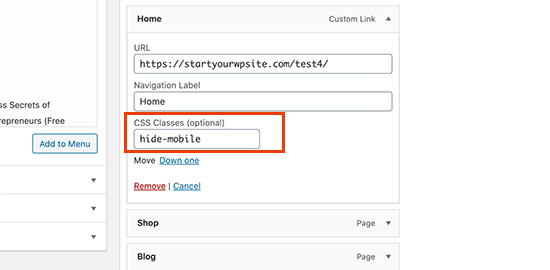
Quindi è necessario scorrere verso il basso fino a una voce di menu che si desidera nascondere sui dispositivi mobili e fare clic per espanderla. Nelle impostazioni della voce di menu, vedrai ora l’opzione per aggiungere una classe CSS. Vai avanti e aggiungi la classe .hide-mobileclasse lì.

Ripeti la procedura per tutte le voci di menu che non desideri mostrare nella versione mobile del tuo sito WordPress.
Allo stesso modo, puoi anche fare clic sulle voci di menu che desideri nascondere sulla versione desktop. Questa volta, aggiungi la classe .hide-desktop .
Una volta terminato, non dimenticare di fare clic sul pulsante Salva menu per salvare le modifiche.
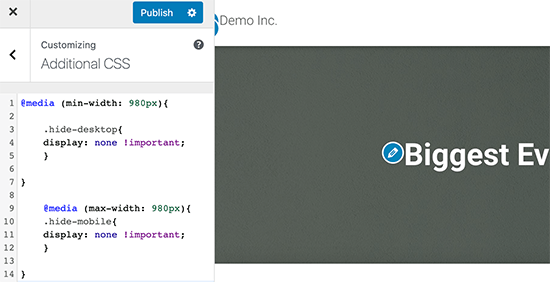
Ora aggiungeremo CSS personalizzato per nascondere queste voci di menu. Vai semplicemente su Aspetto »Personalizza per avviare la personalizzazione del tema e fai clic sulla scheda CSS aggiuntivo.
È necessario aggiungere il seguente codice CSS nella casella CSS.
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}

Non dimenticare di fare clic sul pulsante Pubblica per salvare le modifiche.
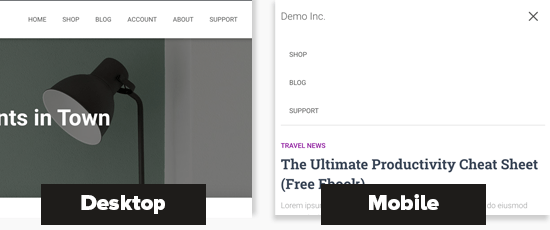
Ora puoi visitare il tuo sito web e noterai che gli elementi che volevi nascondere sul desktop non sono più visibili nel menu. Regola lo schermo del browser su una dimensione più piccola e noterai lo stesso anche per il menu mobile.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come nascondere un menu mobile in WordPress. Potresti anche consultare il nostro tutorial su come creare pagine personalizzate in WordPress o su come creare un tema personalizzato senza scrivere codice.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




