
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare un area clienti in WordPress.
Un area clienti consente di creare un’area dedicata per i clienti in cui possono accedere per consultare documenti, file, supporto e altro ancora.
Perché e chi ha bisogno di un area clienti in WordPress?
Un area clienti consente di gestire in modo efficiente le risorse del cliente online. Ciò riduce le richieste di supporto, consente ai clienti di aiutare se stessi e fornisce loro una migliore esperienza utente.
Ad esempio, se gestisci un sito Web di fotografia, i tuoi clienti possono scaricare o caricare file tramite la dashboard del cliente.
Allo stesso modo, se gestisci un’agenzia di progettazione grafica o web design, puoi utilizzare un area clienti in cui i clienti possono accedere a tutti i file e le informazioni di cui hanno bisogno.

Qualsiasi azienda che ha bisogno di comunicare con i clienti online può trarre vantaggio dalla creazione di un portale clienti in WordPress.
Come creare un portale clienti in WordPress
Ogni azienda ha requisiti diversi per il proprio portale clienti. Questo è il motivo per cui hai bisogno di una soluzione flessibile, che funzioni con altri plugin di WordPress e che possa essere facilmente estesa per adattarsi alla tua attività.
Per questo tutorial, utilizzeremo MemberPress. È uno dei migliori plug-in di membership per WordPress sul mercato e ti consente di creare facilmente contenuti per soli membri, creare una pagina di account, moduli di accesso e registrazione e altro ancora.
Viene fornito con potenti regole di visualizzazione, gestione completa degli abbonamenti e la possibilità di creare diversi livelli di piani di abbonamento.
Innanzitutto, è necessario installare e attivare il plug-in MemberPress. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
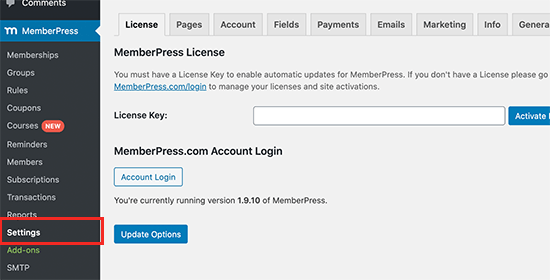
Dopo l’attivazione, è necessario visitare la pagina MemberPress »Impostazioni (Settings) per inserire la chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito web di MemberPress.

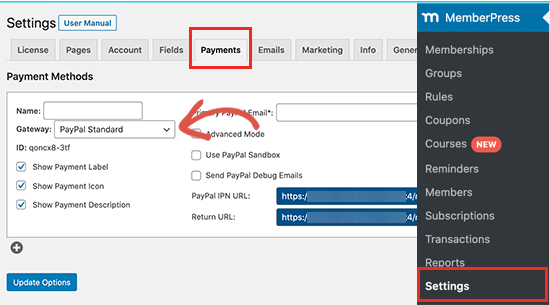
Successivamente, devi passare alla scheda “Pagamenti” e selezionare un metodo di pagamento per accettare pagamenti per gli abbonamenti. Puoi anche creare piani di abbonamento gratuiti se lo desideri o aggiungere manualmente i membri da solo.

MemberPress supporta PayPal e Stripe. Puoi anche utilizzare Authorize.net con i loro piani Plus e Pro.
Dopo aver selezionato il metodo di pagamento, ti verrà chiesto di fornire i dettagli del tuo account. Al termine, fare clic sul pulsante “Aggiorna opzioni (Update Options)” per salvare le modifiche.
Successivamente, sei pronto per creare un piano di abbonamento. Questo è il piano di abbonamento a cui aggiungerai i tuoi clienti.
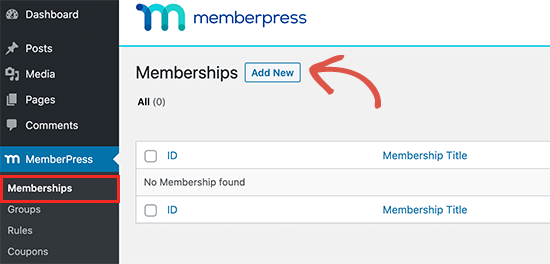
Vai semplicemente alla pagina MemberPress »Iscrizioni (Membership) e fai clic sul pulsante Aggiungi nuovo.

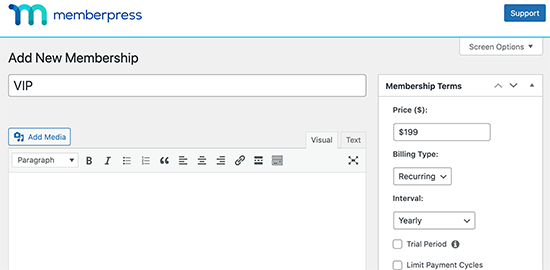
Nella schermata successiva, puoi assegnare un nome al tuo piano di abbonamento e impostare un’opzione di prezzo. A seconda di come gestisci i tuoi contratti cliente, puoi scegliere piani a vita, a scadenza o a scadenza prefissata.

Successivamente, è necessario creare regole di accesso. Ciò ti consente di controllare quali parti del tuo sito web desideri siano protette e che siano disponibili solo per i membri.
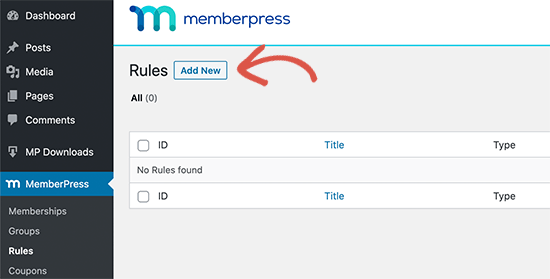
Vai semplicemente alla pagina MemberPress »Regole (Rules) e fai clic sul pulsante Aggiungi nuovo in alto.

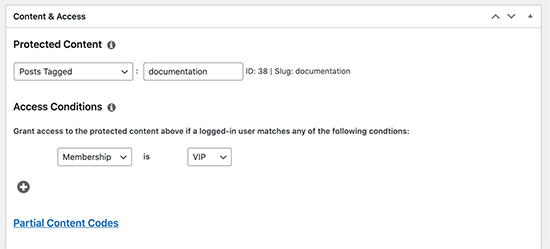
Nella schermata successiva, devi prima scegliere il contenuto che desideri limitare in “Contenuto protetto“.
MemberPress offre un’intera gamma di opzioni. Puoi selezionare i post che corrispondono a determinati tag, categorie, pagine che si trovano nella stessa pagina principale, singoli post o qualsiasi URL.

Ad esempio, se utilizzi un plug-in per gestire la documentazione per i clienti, puoi limitare tali articoli al piano di abbonamento. Allo stesso modo, puoi anche limitare qualsiasi post, pagina, categoria o tag ai soli clienti.
Di seguito, è necessario selezionare chi avrà accesso al contenuto protetto. Abbiamo scelto il piano di abbonamento che abbiamo creato in precedenza per i nostri clienti.
Dopo aver aggiunto le regole di accesso, fare clic sul pulsante Salva regola per memorizzare le impostazioni.
Creazione di una pagina Account Cliente in MemberPress
MemberPress ti consente di creare e gestire facilmente una pagina Account. Questa è la pagina che i tuoi clienti vedranno quando accedono al loro account cliente.
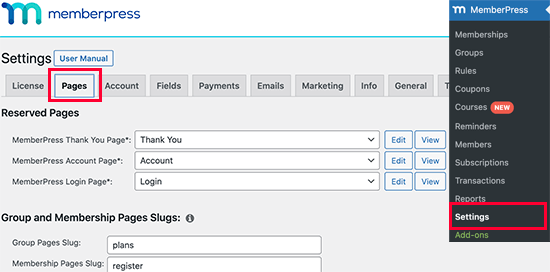
Per prima cosa, vai alla pagina MemberPress »Impostazioni (Settings) e passa alla scheda Pagine. Da qui puoi selezionare la pagina che desideri utilizzare come pagina Account.

Per impostazione predefinita, MemberPress crea e utilizza la pagina “Account“. Puoi usare una pagina diversa se vuoi. Dopodiché, fai semplicemente clic sul pulsante Modifica (Edit) per aprire la pagina e modificarla.
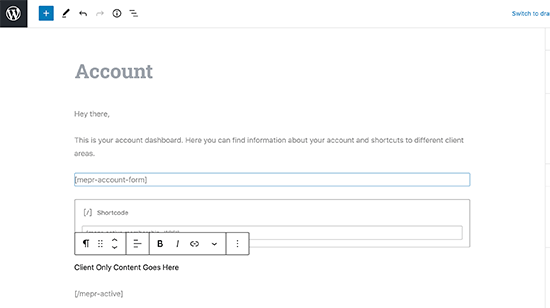
Puoi modificare la pagina proprio come faresti con qualsiasi pagina di WordPress. Qualsiasi contenuto che aggiungi qui sarà visibile a tutti e non solo al tuo cliente.

Tuttavia, puoi aggiungere qui del testo personalizzato e utilizzare lo shortcode “[mepr-account-form]” per visualizzare il modulo di accesso ovunque desideri.

Personalizzazione della pagina Account del cliente in MemberPress
Un modo per personalizzare la pagina Account in MemberPress è semplicemente modificarla. Tuttavia, qualsiasi modifica che aggiungi qui sarà visibile a tutti e non solo ai tuoi clienti.
Per aggiungere contenuto visibile solo ai tuoi clienti, puoi nasconderlo utilizzando gli shortcode di MemberPress.
Ad esempio, se desideri mostrare solo alcuni contenuti ai clienti con il piano di abbonamento VIP, avvolgerai i tuoi contenuti in questo modo:
|
1
2
3
4
5
|
[mepr-active membership='186']Contenuto solo per i tuoi clienti va qui[/mepr-active] |
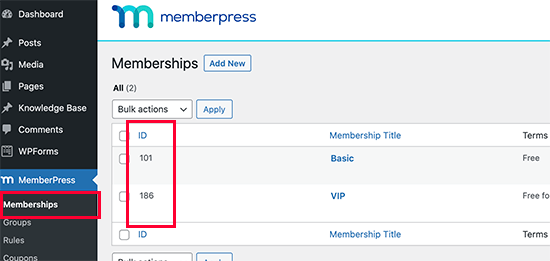
Non dimenticare di sostituire 186 con il tuo ID di iscrizione. Puoi visualizzare l’ID iscrizione per qualsiasi piano visitando la pagina MemberPress »Iscrizioni (Membership).

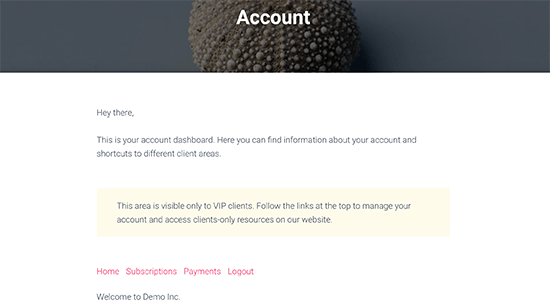
Salva le modifiche apportate alla pagina Account e visita il tuo sito web per vederlo in azione. Dovrai accedere con un account con accesso al piano di abbonamento che hai creato in precedenza per vedere il contenuto per i soli clienti.

Aggiunta di schede alla pagina Account in MemberPress
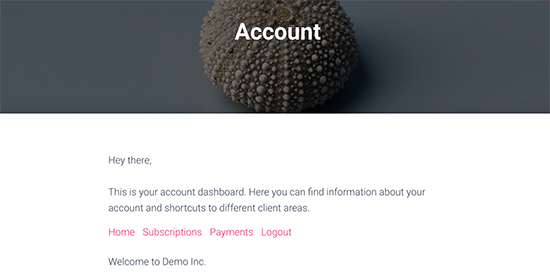
Per impostazione predefinita, MemberPress mostrerà le schede Home, Abbonamenti (Subscriptions), Pagamenti e Logout. Se hai dimestichezza con l’aggiunta di codice personalizzato, puoi personalizzarlo per aggiungere più schede e mostrare più contenuti incentrati sul cliente lì.
Aggiungiamo una scheda con un modulo di contatto e un’altra per elencare i documenti a cui i clienti possono accedere dalla loro dashboard.
Aggiungi semplicemente il codice seguente al file functions.php del tuo tema child o a un plug-in specifico del sito.
function mepr_add_some_tabs($user) {
$support_active = (isset($_GET['action']) && $_GET['action'] == 'premium-support')?'mepr-active-nav-tab':'';
?>
<span class="mepr-nav-item premium-support <?php echo $support_active; ?>">
<a href="/test4/account/?action=premium-support">Premium Support</a>
</span>
<?php
$documentation_active = (isset($_GET['action']) && $_GET['action'] == 'documentation')?'mepr-active-nav-tab':'';
?>
<span class="mepr-nav-item premium-support <?php echo $documentation_active; ?>">
<a href="/test4/account/?action=documentation">Documentation</a>
</span>
<?php
}
add_action('mepr_account_nav', 'mepr_add_some_tabs');
function mepr_add_tabs_content($action) {
if($action == 'premium-support'): //Update this 'premium-support' to match what you put above (?action=premium-support)
?>
<div id="custom-support-form">
// your contact form shortcode here
<?php echo do_shortcode('<!-- WPForms: no fields, form hidden -->'); ?>
</div>
<?php
endif;
if($action == 'documentation'): ?>
<div id="documentation">
// shortcode provided by your knowledge base plugin to list articles or manually add content here
<?php echo do_shortcode(' [knowledgebase] '); ?>
</div>
<?php
endif;
}
add_action('mepr_account_nav_content', 'mepr_add_tabs_content');
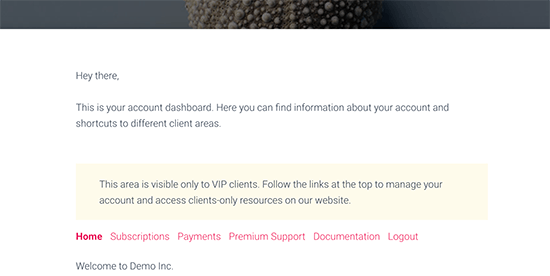
Come puoi vedere abbiamo creato due schede, una per visualizzare il nostro modulo di contatto creato con WPForms e l’altra per visualizzare la documentazione riservata del cliente trmite un plugin.
Abbiamo utilizzato gli shortcode forniti da entrambi questi plugin all’interno del codice. Tuttavia, puoi anche aggiungere manualmente qualsiasi altro contenuto che desideri qui.
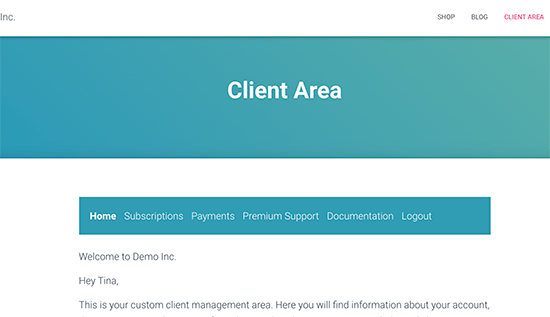
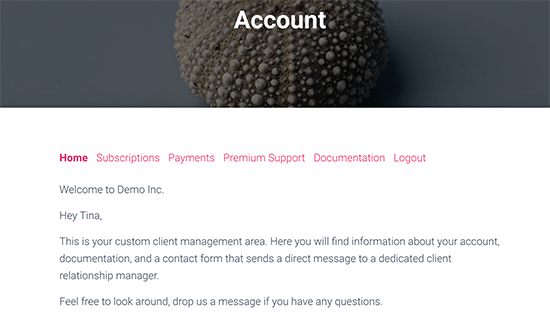
Non dimenticare di salvare le modifiche e visualizzare l’anteprima dell’area clienti, ossia della pagina account personalizzata. Ecco come appare ora sul nostro sito web di esempio:

Aggiunta di contenuto personalizzato per un singolo cliente all’area clienti
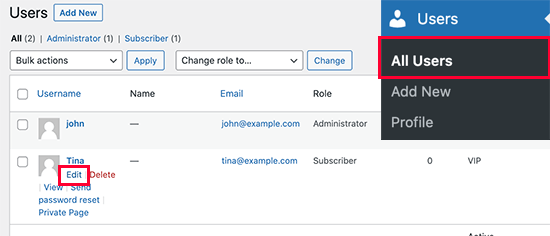
MemberPress consente inoltre di modificare manualmente la pagina Account per singoli membri e clienti. Vai alla pagina Utenti »Tutti gli utenti e fai clic sul link” Modifica (Edit)”sotto l’utente di cui desideri modificare l’area clienti.

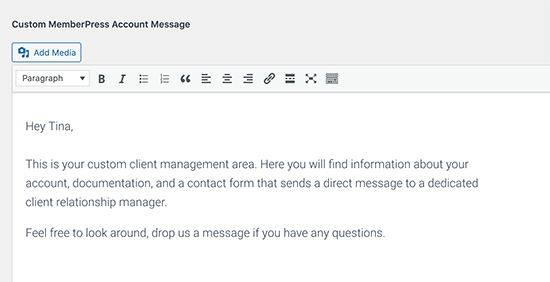
Scorri verso il basso fino a “Messaggio account personalizzato MemberPress (Custom MemberPress Account Message)” e aggiungi il contenuto che desideri mostrare a quel cliente specifico.

Quest’area funziona come un normale editor WYSIWYG con la barra degli strumenti di formattazione in alto. Puoi anche aggiungere immagini, collegamenti, shortcode, gallerie, video, audio e altro ancora.
Non dimenticare di fare clic sul pulsante “Aggiorna utente (Update User)” per salvare le modifiche.

Aggiunta di un collegamento all’area clienti utilizzando MemberPress
Ora che hai creato e personalizzato l’area clienti. È ora di renderla facilmente accessibile ai tuoi clienti.
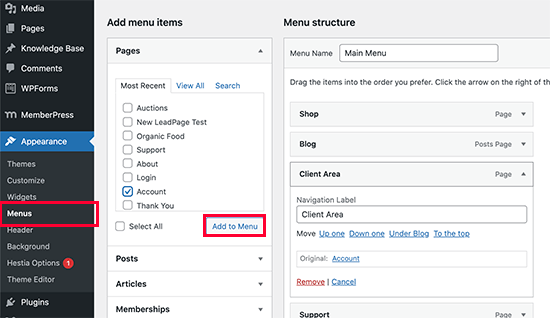
Basta andare alla pagina Aspetto »Menu e aggiungere la pagina Account creata in precedenza al menu di navigazione.

È possibile fare clic sulla voce di menu per modificarne il titolo. Ad esempio, qui l’abbiamo cambiato in Area clienti.
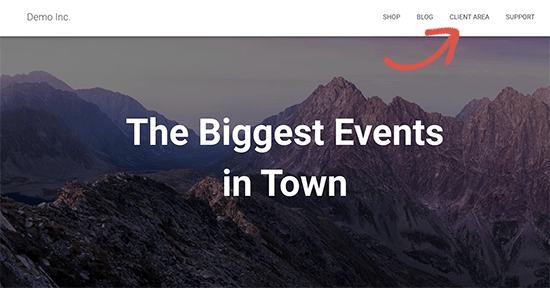
Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le tue impostazioni. Ora puoi visitare il tuo sito web per vedere la tua area clienti in azione.

Facendo clic sul collegamento, gli utenti verranno indirizzati alla pagina dell’account da cui potranno accedere ai collegamenti vari della pagina solo dopo l’accesso.
Come aggiungere funzionalità al tuo portale clienti con MemberPress
MemberPress è una piattaforma estremamente potente e altamente flessibile per creare il tuo portale clienti in WordPress.
Ti consente non solo di limitare facilmente l’accesso a determinate risorse esclusivamente ai clienti, ma ti aiuta anche ad aggiungere facilmente tutte le funzionalità che desideri al tuo portale clienti.
1. Download di file
Vuoi consentire ai tuoi clienti di scaricare facilmente file dal tuo sito web? MemberPress viene fornito con un componente aggiuntivo per il download di file che ti aiuta a gestire facilmente i download per i clienti.
![]()
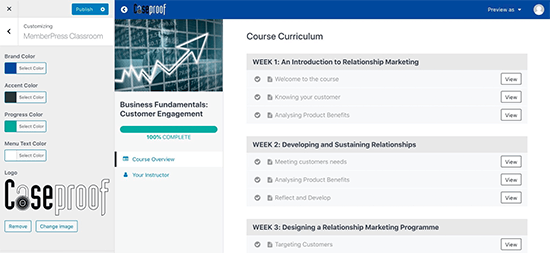
2. Aggiungi corsi di apprendimento
MemberPress è anche uno dei migliori plugin LMS per WordPress sul mercato. Ti consente di creare facilmente corsi online e associarli ai tuoi piani di iscrizione. Ciò offre ai tuoi clienti un facile accesso alle risorse di apprendimento sul tuo sito Web, consentendo anche di gestire facilmente queste risorse.

Per maggiori dettagli, guarda il nostro tutorial su come creare corsi online in WordPress.
3. Aggiungi moduli all’area clienti
MemberPress funziona con WPForms, un plug-in per la creazione di moduli di WordPress tra i più potenti.

Ciò consente di creare moduli di feedback, moduli di testimonianze, eseguire sondaggi sui clienti o aggiungere moduli di richiesta di supporto.
Hai bisogno che anche i clienti possano caricare file? WPForms ti consente di creare moduli di caricamento file facilmente sul tuo sito web. Puoi quindi incorporare questo modulo nella pagina Account o in qualsiasi pagina riservata ai clienti del tuo sito web.
4. Raccogliere pagamenti e prodotti di upsell
In qualità di imprenditore, potresti voler promuovere altri prodotti e servizi presso i tuoi clienti esistenti e passati.
L’utilizzo di MemberPress come portale clienti ti consente di integrarti con i migliori servizi di email marketing. Ciò consente di rimanere in contatto con i clienti in modo più efficiente e di promuovere altri prodotti e servizi.
MemberPress funziona anche con tutti i gateway di pagamento più diffusi come Stripe e PayPal. In questo modo puoi riscuotere facilmente i pagamenti per altri servizi vendendoli come piano di abbonamento.
In alternativa, puoi anche aggiungere un negozio online utilizzando WooCommerce e vendere tutti i prodotti che desideri sullo stesso sito web.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come creare un area clienti in WordPress personalizzata per i tuoi clienti. Potresti anche voler vedere il nostro confronto tra i migliori provider VOIP per le aziende e il miglior software di chatbot per offrire un supporto migliore.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



