
Condividi questo contenuto!
In questo tutorial ti spiegheremo come utilizzare le immagini WebP in WordPress attraverso vari metodi.
Le immagini WebP sono un formato di immagine moderno che offre una migliore compressione delle immagini riducendo le dimensioni del file. Questo rende il caricamento del tuo sito web più veloce e consente di risparmiare larghezza di banda.
Che cos’è WebP e perché utilizzare le immagini WebP in WordPress?
WebP è un nuovo formato di file per le immagini da utilizzare sul Web. Utilizzando il formato immagine WebP, le tue immagini saranno più piccole del 25-34% in termini di dimensioni del file rispetto a PNG e JPEG senza perdere la qualità.
Se le immagini rallentano il tuo sito Web, convertirle in formato WebP può migliorare i punteggi dei test di velocità di caricamento della pagina.
Per saperne di più sulla compressione delle immagini, consulta la nostra guida su come ottimizzare le immagini per il web .
Poiché WebP è un nuovo formato di file, non è ancora supportato da tutti i browser. Tuttavia, la maggior parte dei browser moderni come Google Chrome, Firefox e Microsoft Edge supportano le immagini WebP.
Dovresti usare le immagini WebP in WordPress?
Le immagini WebP possono aiutarti ad accelerare il tuo sito Web WordPress. È una best practice consigliata da utilizzare insieme a un plug-in di memorizzazione nella cache di WordPress, CDN e altro.
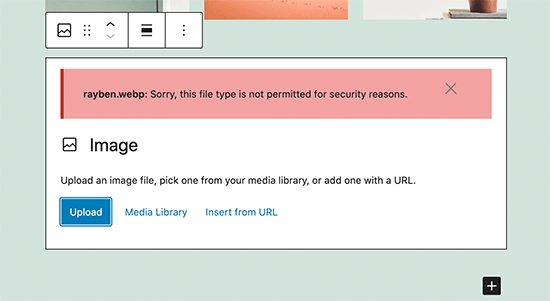
Per impostazione predefinita, WordPress non supporta le immagini WebP e il caricamento di un’immagine WebP mostrerà un errore.

Per risolvere questo problema, dovrai utilizzare un plug-in di compressione delle immagini per convertire le immagini in formato immagine WebP. Continuerai a caricare le tue immagini nei formati di file supportati da WordPress come PNG, JPEG e GIF, in modo che possano essere utilizzate come backup.
Se il tuo sito utilizza molte immagini e stanno rallentando il tuo blog WordPress, dovresti assolutamente prendere in considerazione l’utilizzo di immagini WebP.
Ecco come inserire le immagini WebP in WordPress. Ti mostreremo più metodi, così potrai sceglierne uno che funzioni meglio per te:
- Utilizzare immagini WebP in WordPress con EWWW Optimizer
- Utilizzare immagini WebP in WordPress con WP Rocket
- Utilizzare immagini WebP in WordPress con SG Optimizer
1. Utilizzare immagini WebP in WordPress con EWWW Optimizer
Il plug-in EWWW Image Optimizer è uno dei migliori plug-in di compressione delle immagini di WordPress che ti consente di ottimizzare le tue immagini WordPress. Supporta anche le immagini WebP e può mostrarle automaticamente sui browser supportati.
La prima cosa che devi fare è installare e attivare il plug-in EWWW Image Optimizer. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
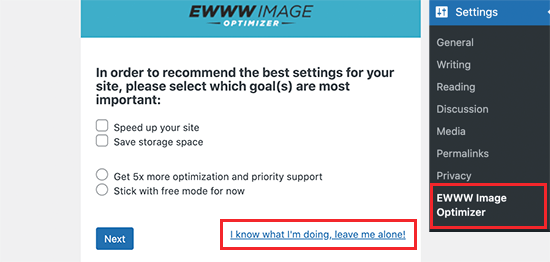
Dopo l’attivazione, vai alla pagina Impostazioni »EWWW Image Optimizer per configurare le opzioni del plug-in. Sarai accolto da una procedura guidata di configurazione, ma puoi fare clic sul collegamento “So cosa sto facendo (I know what i’m doing)” per uscire dalla procedura guidata.

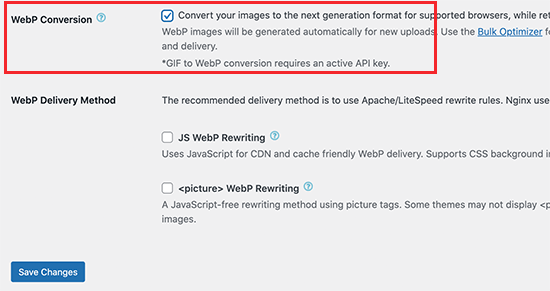
Nella schermata successiva, vedrai una serie di opzioni del plug-in. Scorri verso il basso e seleziona la casella accanto all’opzione “Conversione WebP“.

Successivamente, fai clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
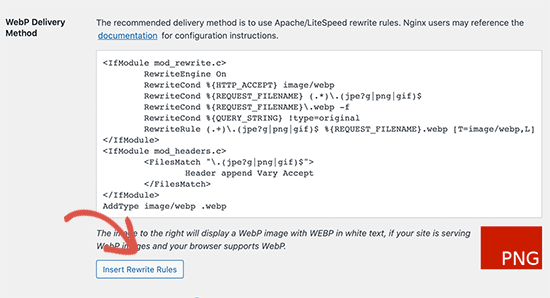
Successivamente, è necessario scorrere verso il basso fino alla sezione Conversione WebP. Il plugin ora ti mostrerà alcune regole di riscrittura con un’immagine di anteprima rossa.
È necessario fare clic sul pulsante “Inserisci regole di riscrittura (Insert Rewrite Rules)” e il plug-in proverà automaticamente a inserire queste regole di riscrittura nel file .htaccess.

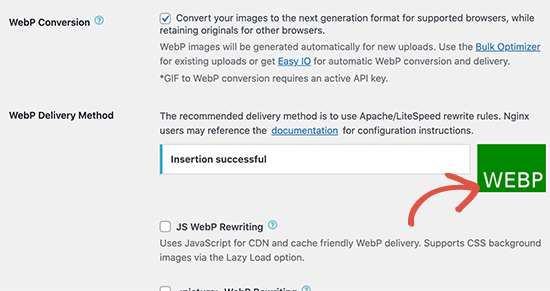
Se il plug-in riesce ad aggiungere queste regole, l’anteprima dell’immagine rossa diventerà verde con il testo “WebP“.

A volte, il plugin potrebbe non essere in grado di inserire le regole. In tal caso, è necessario copiare le regole di riscrittura dalla pagina delle impostazioni del plug-in e incollarle manualmente nella parte inferiore del file .htaccess.
Al termine, torna alla pagina delle impostazioni del plug-in e fai nuovamente clic sul pulsante Salva modifiche. Se l’immagine di anteprima diventa verde, significa che hai abilitato con successo la consegna dell’immagine WebP sul tuo sito WordPress.
In alternativa, puoi scegliere tra i metodi JS WebP Rewriting o
Convertire in blocco le tue vecchie immagini nella versione WebP
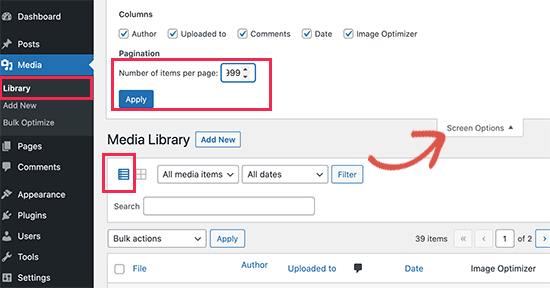
EWWW Image Optimizer consente di convertire facilmente i file di immagine caricati in precedenza in immagini WebP. Vai semplicemente alla pagina Media »Libreria e passa alla visualizzazione elenco.

Successivamente, è necessario fare clic sul pulsante Opzioni schermo e modificare il “Numero di elementi per pagina” in 999. Se si dispone di oltre 1000 immagini, tali immagini verranno visualizzate nella pagina successiva.
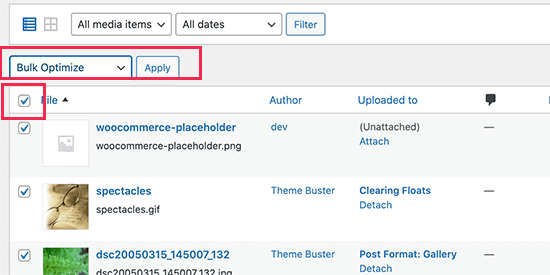
In questo modo sarai in grado di selezionare rapidamente un gran numero di immagini per l’ottimizzazione in blocco. Quindi, fai clic sulla casella di controllo Seleziona tutto in alto per selezionare tutte le immagini.

Successivamente, fai clic sul menu a discesa Azioni in blocco e seleziona l’opzione Ottimizzazione in blocco (Bulk Optimize). Infine, fai clic sul pulsante Applica.
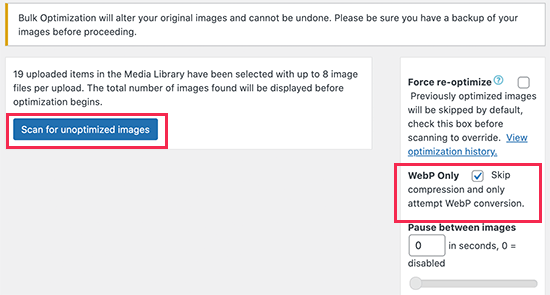
Nella schermata successiva, il plug-in ti darà un’opzione per saltare la compressione delle immagini e convertirle solo in WebP. Puoi selezionare questa opzione se le tue immagini sono già ottimizzate.

Successivamente, fai clic sul pulsante “Cerca immagini non ottimizzate (Scan for unoptimized images)” per continuare. Il plug-in ti mostrerà quindi il numero di immagini trovate, quindi puoi fare clic sul pulsante Ottimizza per procedere.
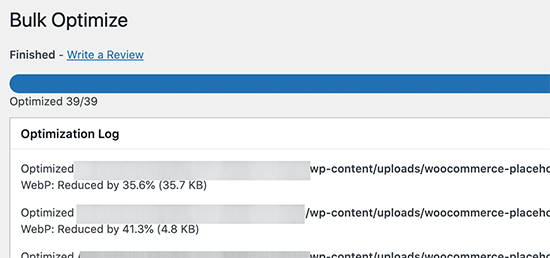
Le tue immagini saranno ora ottimizzate e l’ottimizzatore EWWW genererà versioni WebP per le tue immagini.

Testare la consegna delle immagini WebP
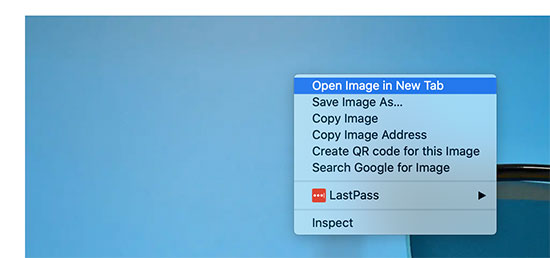
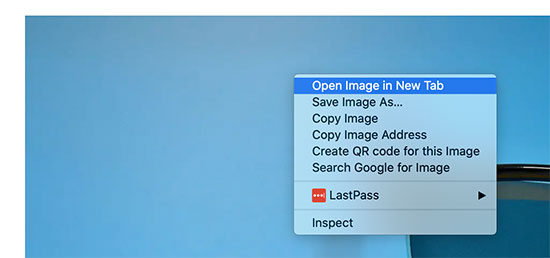
Dopo aver ottimizzato le immagini, puoi accedere a un post del blog o a una pagina contenente diverse immagini. Passa il mouse su qualsiasi immagine e fai clic con il pulsante destro del mouse per aprire l’immagine in una nuova scheda.

Questo aprirà l’immagine in una nuova scheda del browser e sarai in grado di vedere se ha un’estensione .webp nella barra degli indirizzi.

Se il plug-in non è in grado di fornire l’immagine webp, puoi tornare alla pagina delle impostazioni del plug-in. Da qui puoi modificare l’opzione di consegna WebP in “JS WebP Rewriting” o “
2. Utilizzare immagini WebP in WordPress con Imagify
Imagify è un plug-in per l’ottimizzazione delle immagini di WordPress creato dalle persone dietro WP Rocket, uno dei migliori plug-in di memorizzazione nella cache di WordPress. Ti consente di ottimizzare e convertire facilmente le immagini nel formato immagine WebP.
La prima cosa che devi fare è installare e attivare il plug-in Imagify. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
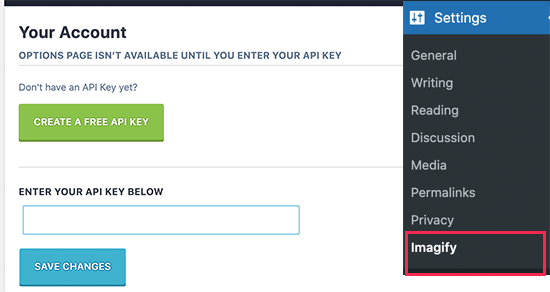
Dopo l’attivazione, è necessario visitare la pagina Impostazioni »Imagify per configurare le impostazioni del plug-in. Da qui, fare clic sul pulsante “Crea una chiave API gratuita” per continuare.

Ti verrà chiesto di inserire un indirizzo email, dopodiché potrai controllare la tua posta in arrivo per un’e-mail contenente la tua chiave API. Copia e incolla la chiave nella pagina delle impostazioni del plug-in e fai clic sul pulsante Salva modifiche.
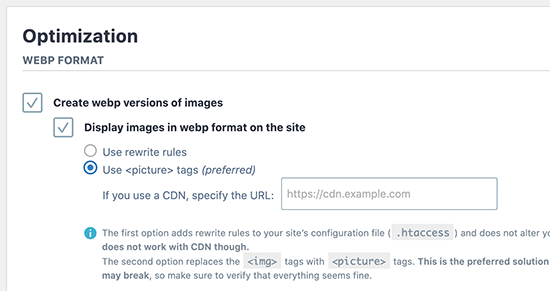
Successivamente, è necessario scorrere verso il basso fino alla sezione Ottimizzazione. Lì devi controllare le opzioni accanto a “Crea versioni webp di immagini” e “Visualizza immagini in formato webp sul sito“.

Di seguito, puoi scegliere tra due metodi di consegna per visualizzare le immagini WebP in WordPress. Il primo è il metodo .htaccess e il secondo utilizza il tag
Il metodo .htaccess è più veloce, ma non funziona se utilizzi un servizio CDN. Il metodo tag
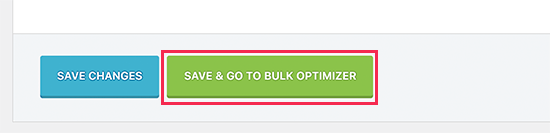
Puoi scegliere quello che funziona bene per il tuo sito. Successivamente, fai clic sul pulsante “Salva e vai all’ottimizzatore di massa (Save & Go to Bulk Optimizer” in basso.

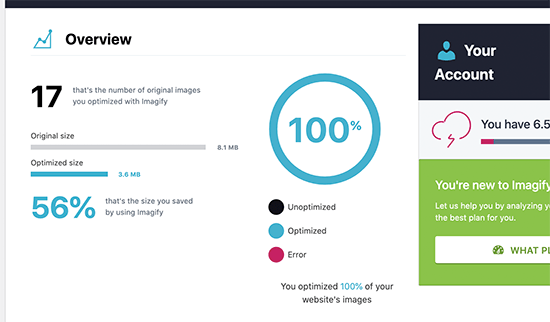
Questo ti porterà alla pagina Media »Ottimizzazione in blocco. Il plugin inizierà automaticamente a ottimizzare tutte le tue immagini WordPress in background.

Se hai molte immagini, l’operazione potrebbe richiedere del tempo. Non preoccuparti, puoi chiudere la pagina e tornare in un secondo momento perché la chiusura della pagina non interromperà il processo di ottimizzazione dell’immagine.
Testare le tue immagini WebP in WordPress
Una volta completata l’ottimizzazione, puoi visitare una pagina o un post contenente alcune immagini. Passa il mouse su un’immagine, quindi fai clic con il pulsante destro del mouse per selezionare “Apri immagine in una nuova scheda“.

Questo aprirà l’immagine in una nuova scheda del browser e sarai in grado di vedere l’estensione .webp nella barra degli indirizzi.

3. Utilizzare immagini WebP in WordPress con SG Optimizer
Questo metodo è consigliato se sei un utente SiteGround .
SiteGround è una delle migliori società di hosting WordPress. Offrono il plug-in SG Optimizer gratuito ai propri utenti che consente di ottimizzare le prestazioni di WordPress. Include anche l’opzione per ottimizzare le immagini di WordPress.
Innanzitutto, è necessario installare e attivare il plug-in SG Optimizer.
Dopo l’attivazione, il plug-in aggiungerà una nuova voce di menu alla barra laterale dell’amministratore denominata “SG Optimizer“. Facendo clic su di esso si accederà alla pagina delle impostazioni del plug-in.

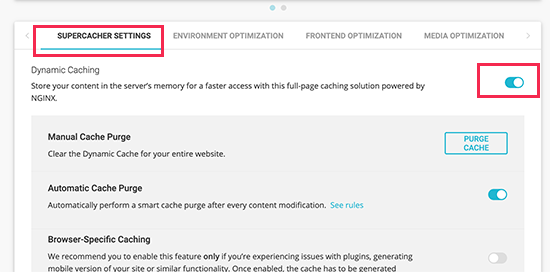
Da qui puoi attivare le impostazioni di memorizzazione nella cache se desideri utilizzare il sistema di memorizzazione nella cache integrato di SiteGround.
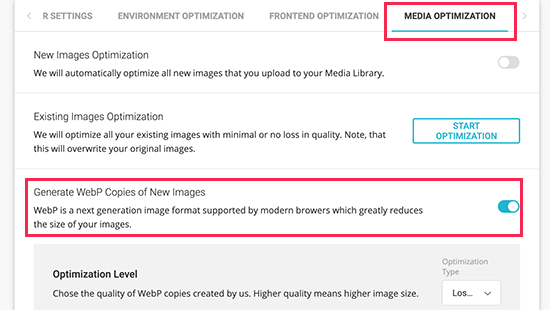
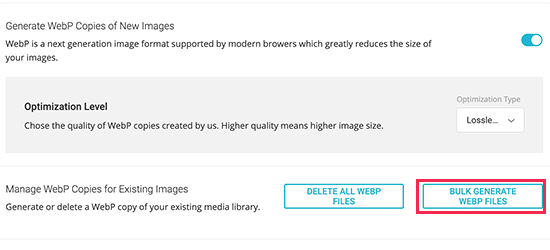
Successivamente, puoi passare alla scheda Ottimizzazione multimediale e attivare l’opzione “Genera copie WebP di nuove immagini“.

Di seguito, vedrai l’opzione “Genera file WebP in blocco (Bulk Generate WebP Files)“. Facendo clic su di esso il plugin inizierà a generare copie WebP per tutti i file di immagine già presenti nella libreria multimediale di WordPress.

Una volta terminato, il tuo sito WordPress inizierà a fornire immagini WebP.
Test delle immagini WebP in SG Optimizer
Per vedere se il tuo sito web offre immagini WebP, devi aprire una pagina del tuo sito con alcune immagini.
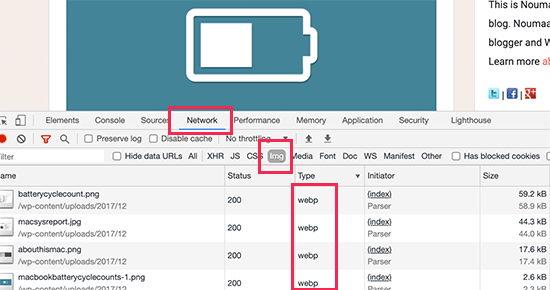
Successivamente, fai clic con il pulsante destro del mouse e seleziona lo strumento Ispeziona del browser. Si aprirà la console per sviluppatori in cui è necessario passare alla scheda Rete (Network).

Da qui, fai clic sulla scheda “img” e quindi ricarica la pagina (CTRL + R su Windows e Command + R su Mac). Man mano che il tuo sito web si ricarica, vedrai tutte le immagini caricate nella console per gli sviluppatori.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come utilizzare le immagini WebP in WordPress. Potresti anche consultare la nostra guida su come creare una newsletter email.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



