
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare un sito di coupon in WordPress.
In un sito Web di coupon dedicato, un cliente può cercare un particolare buono sconto e utilizzare quel codice per ottenere uno sconto o un rimborso sul sito Web di un rivenditore.
Il primo metodo che tratteremo utilizzerà un tema di coupon WordPress che ti consente di creare un sito di coupon dedicato in WordPress. Questo sarà simile a RetailMeNot.
Il secondo metodo che tratteremo utilizzerà un plug-in di coupon per WordPress che consente di aggiungere una sezione di coupon a un sito WordPress esistente.
1. Creare un sito di coupon in WordPress utilizzando un tema apposito
Se il tuo obiettivo principale è creare un sito di coupon dedicato come RetailMeNot e monetizzarlo con link di affiliazione, l’utilizzo di un tema di coupon WordPress è la soluzione migliore per te.
Daremo per scontato che tu abbia già comprato un dominio, abbia un hosting WordPress e WordPress installato. Se non l’hai fatto, devi prima farlo.
Consigliamo SiteGround per l’hosting: è ufficialmente raccomandato da WordPress, inoltre è tra i pochi big del settore disponibile con supporto in italiano.
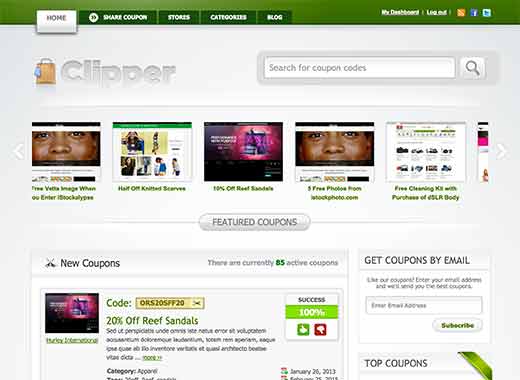
Dopo aver installato WordPress, devi installare e attivare il tema Clipper, che è uno dei migliori temi di coupon per WordPress.
È un tema WordPress premium che costa $ 69 per una licenza per un singolo sito e $ 159 per la licenza per sviluppatori.

Di solito non consigliamo di installare temi per aggiungere funzionalità al tuo sito WordPress, ma in questo caso stiamo facendo un’eccezione perché Clipper fa un ottimo lavoro nel gestire l’aspetto e la funzionalità per creare un sito di coupon completo in poco tempo.
Viene fornito con un pannello di scrittura personalizzato, funzionalità avanzate di monitoraggio e occultamento dei collegamenti, possibilità di consentire agli utenti di inviare coupon, supporto pubblicitario per consentire alle aziende di addebitare i loro coupon, modelli di e-mail personalizzati, pagine di negozi e categorie dedicate, funzionalità di abbonamento e praticamente tutto ciò di cui hai bisogno per creare un sito di coupon in WordPress.
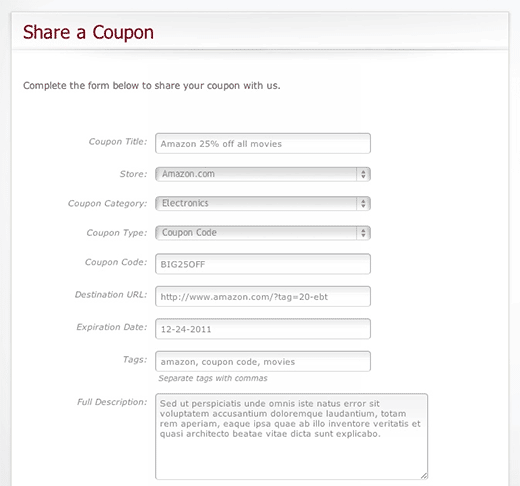
Una volta installato, vai su Coupon »Aggiungi nuovo per aggiungere il tuo primo coupon.
Dovresti fornire un titolo per il tuo coupon insieme ad altri dettagli nell’editor dei post. Dopo aver inserito le informazioni sul coupon, è sufficiente fare clic sul pulsante di pubblicazione.
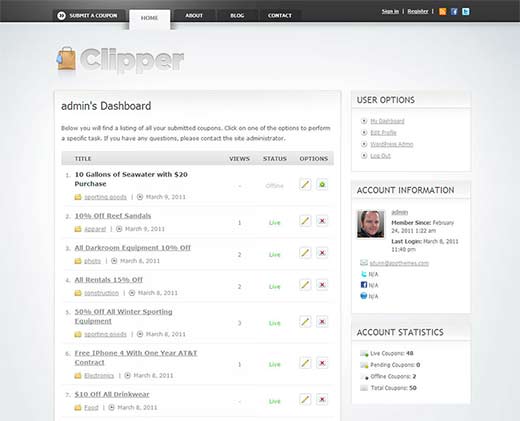
Clipper viene fornito con più scelte di colore, così puoi assicurarti che il tuo sito abbia l’aspetto che desideri. Puoi anche accettare i coupon inviati dagli utenti registrati. Una volta inviato un coupon al sito, puoi esaminarlo e pubblicarlo.

Puoi anche creare negozi dedicati e pagine di categoria per mostrare i coupon di negozi o categorie specifici.
Clipper ha statistiche di base per i coupon e come ognuno di essi si comporta sul tuo sito. Gli utenti registrati che inviano coupon possono vedere il rendimento dei loro coupon sul tuo sito.

Nel complesso, il tema Clipper è la soluzione migliore per creare un sito di coupon dedicato in WordPress per gli affiliati di marketing.
2. Come aggiungere una sezione di coupon a un sito WordPress esistente
Se hai un sito WordPress consolidato, potresti non voler cambiare il tema. In tal caso, dovrai utilizzare un plug-in di coupon di WordPress per aggiungere una sezione di coupon al tuo sito esistente che corrisponda al tuo design.
La prima cosa che devi fare è installare e attivare il plug-in Coupon Creator. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
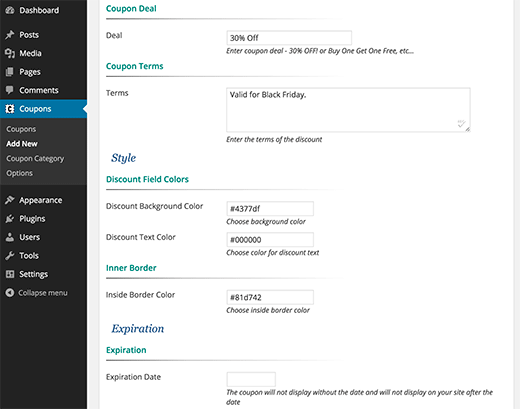
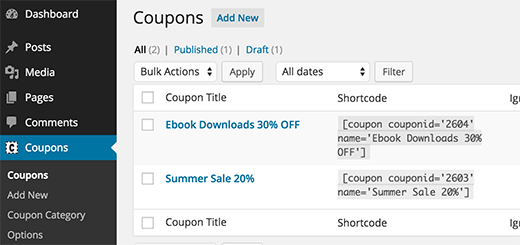
Dopo l’attivazione, vai su Coupons »Aggiungi nuovo per creare il tuo primo coupon.

Puoi aggiungere dettagli, termini e condizioni del coupon, scegliere i colori e impostare una data di scadenza per il tuo coupon. Una volta terminato, fai semplicemente clic sul pulsante di pubblicazione per salvare il tuo coupon.
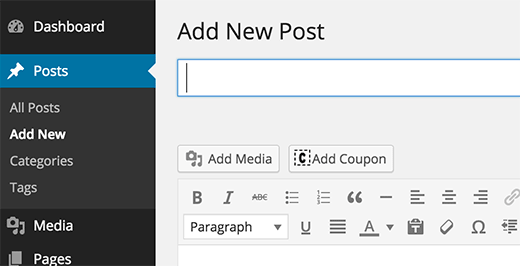
Successivamente, puoi aggiungere il coupon in un post o in una pagina utilizzando il pulsante Aggiungi coupon sopra l’editor dei post.

Puoi anche aggiungere coupon utilizzando gli shortcode. Puoi vedere tutti i tuoi coupon e i loro shortcode elencati nella pagina dei coupon nella tua area di amministrazione.

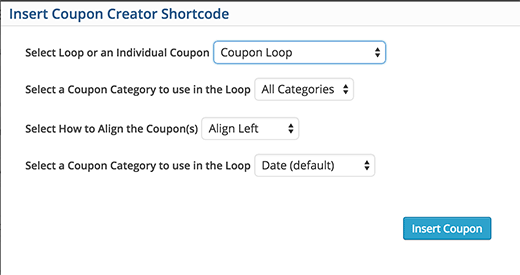
Se desideri creare una sezione di coupon dedicata sul tuo sito, crea una nuova pagina WordPress e fai clic sul pulsante Aggiungi coupon.
Verrà visualizzato il generatore di shortcode in cui è necessario selezionare Coupon Loop nel menu a discesa. Puoi anche selezionare la categoria del coupon e l’opzione di allineamento. Al termine, fai clic sul pulsante Inserisci coupon e pubblica la pagina.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come creare un sito di coupon in WordPress e come aggiungere una sezione coupon a un sito esistente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



