
Condividi questo contenuto!
In questo tutorial ti spiegheremo come scoprire il tema utilizzato da un sito WordPress facilmente.
Fortunatamente, è facile e gratuito controllare il tema WordPress usato da un sito.
Quando crei un sito WordPress, una delle decisioni più importanti che dovrai affrontare è scegliere il tema WordPress giusto.
C’è molto a cui pensare quando si seleziona il tema WordPress perfetto per il tuo sito. Se ti imbatti in un sito con un layout e funzionalità che ami, potrebbe essere un’ottima scorciatoia per trovare il tema giusto per te.
Alcuni siti Web utilizzano temi personalizzati, che probabilmente non sarai in grado di utilizzare da solo. Tuttavia, in molti casi, scoprirai che i siti utilizzano uno dei migliori temi WordPress gratuiti o un popolare tema premium .
In tal caso, puoi scoprire il nome del tema e scaricarlo o acquistarlo da solo.
È davvero facile scoprire quale tema WordPress utilizza un sito Web. Ti guideremo attraverso vari metodi.
Come scoprire i tema WordPress utilizzato da un sito web.
1. Usa IsItWP per rilevare il tema WordPress del sito
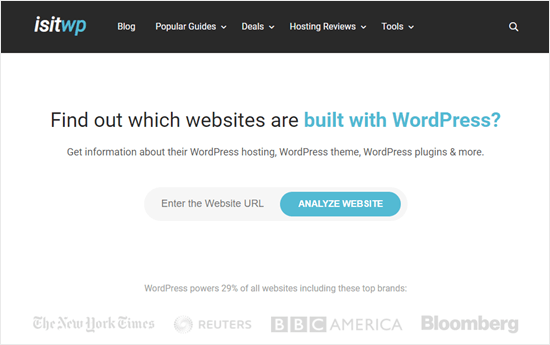
Un modo semplice per rilevare il tema WordPress utilizzato da un sito Web è con IsItWP, un rilevatore di temi WordPress per siti Web.
IsItWP è uno strumento online gratuito che ti dice il tema e i plugin utilizzati da un sito Web WordPress.
Basta aprire il sito Web IsItWP e inserire l’URL del sito che si desidera controllare.

IsItWP verificherà innanzitutto se il sito Web utilizza WordPress. In tal caso, IsItWP rileverà quale tema WordPress sta utilizzando il sito e ti mostrerà i risultati:

Cercherà anche di rilevare il provider di hosting WordPress e i plug-in WordPress utilizzati dal sito web.
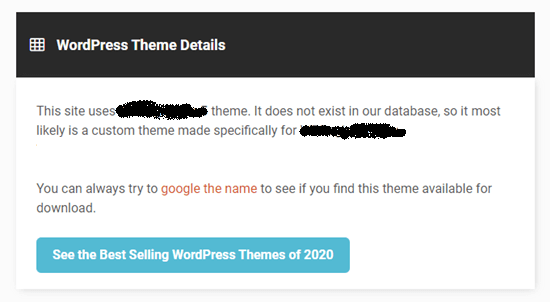
A volte, vedrai un risultato come questo per il tema del sito:

IsItWP potrebbe non essere in grado di fornire dettagli su un tema WordPress personalizzato o un tema child.
Tuttavia, mostrerà il nome del tema, quindi puoi cercarlo online e vedere se è disponibile per il download o l’acquisto.
2. Scoprire manualmente il tema WordPress utilizzato da un sito web
A volte i proprietari di siti Web cambiano il nome del loro tema WordPress. Ciò impedisce ai rilevatori di temi WordPress di scoprire quale tema utilizza un sito WordPress.
Tuttavia, puoi spesso utilizzare il codice del sito Web per scoprire quale tema sta utilizzando.
Ogni tema WordPress ha un file style.css. Questo file contiene un’intestazione del tema che indica a WordPress il nome del tema, l’autore del tema, l’URI, la versione e altro. Contiene anche gli stili CSS utilizzati dal tema.
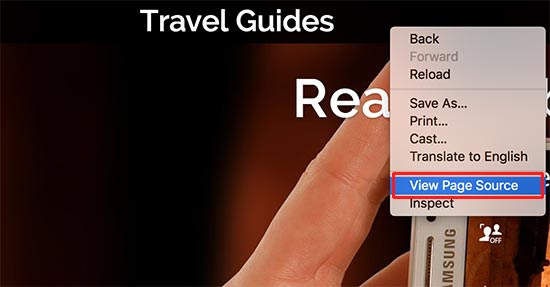
Per trovare questo file, vai al sito Web che desideri esaminare. Fare clic con il tasto destro in qualsiasi punto dello schermo e selezionare “Visualizza sorgente pagina” dal menu.

Questo aprirà il codice sorgente della pagina in una nuova scheda del browser. Ora devi trovare una riga nel codice sorgente che assomigli a questa:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
Puoi fare clic sull’URL in questa riga per aprire il file style.css.
Suggerimento: normalmente ci saranno diversi file style.css collegati dall’origine della pagina. Devi trovare quello con /wp-content/themesnell’URL.
Nella parte superiore del file style.css, vedrai il blocco di intestazione del tema che contiene informazioni sul tema utilizzato dal sito o blog WordPress. In genere, sarà simile a questo:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
Potresti essere in grado di trovare l’URL del tema o l’URL dell’autore del tema qui che ti porterà al tema utilizzato dal sito web.
Trovare il tema principale
Molti siti WordPress utilizzano temi child per personalizzare i propri siti web. In tal caso, la loro intestazione del tema conterrà informazioni sul tema principale che stanno utilizzando.
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
Nell’esempio sopra, questo blocco di intestazione ha un parametro “Template” aggiuntivo nel blocco di intestazione del tema. Questo template è il tema principale utilizzato da questo sito web.
Puoi anche scoprire il tema principale guardando il codice sorgente del sito web. Scoprirai che c’è un altro file style.css caricato da un altro tema.
Questo altro file style.css è il foglio di stile del tema principale e facendo clic su di esso ti dirà quale tema principale sta utilizzando un sito.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come scoprire il tema utilizzato da un sito WordPress. Potresti anche voler vedere il nostro elenco dei migliori plugin per la costruzione di pagine WordPress per creare layout personalizzati e la nostra guida su come creare una newsletter email per aumentare il traffico del tuo sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



