
Condividi questo contenuto!
In questo tutorial ti spiegheremo come creare una pagina di checkout personalizzata in WooCommerce facilmente.
Una pagina di checkout è il punto di uscita per qualsiasi negozio di eCommerce. Qui è dove i tuoi clienti inseriranno i dettagli della loro carta di credito e finalizzeranno il loro pagamento. Ciò rende questa pagina una delle più importanti per il tuo sito web.
WooCommerce viene fornito con una pagina di pagamento predefinita, ma ha un design generico. E questa pagina potrebbe non convertire tutti i tuoi utenti in clienti.
Perché personalizzare il checkout di WooCommerce?
Dovresti personalizzare la pagina di checkout per coinvolgere i clienti, assicurarti che aggiungano tutti i loro dettagli di contatto e completino l’ordine.
Se hai appena iniziato con WooCommerce, dovresti avere una pagina di checkout attiva e funzionante. Questi sono generati da WooCommerce e aiutano i nuovi proprietari di negozi online a generare vendite dal primo giorno.
Ma il personalizzatore predefinito di WordPress ha opzioni limitate per modificare lo stile e l’aspetto della pagina di checkout di WooCommerce.
Ciò significa che il tuo modulo di checkout potrebbe non coinvolgere il tuo pubblico di destinazione o riflettere l’unicità del tuo marchio.
Inoltre, potresti perdere l’opportunità di aumentare il valore medio degli ordini dei tuoi clienti attraverso upsell, cross-sell o downsell.
In breve, la personalizzazione della pagina di checkout di WooCommerce ti consente di:
- Ridurre l’abbandono del carrello
- Coinvolgere i tuoi utenti
- Migliorare l’esperienza utente (UX)
- Aumentare il valore medio dei singoli ordini
E altro ancora.
Inoltre, aggiungere una pagina di checkout WooCommerce personalizzata al tuo sito ti offre un maggiore controllo sul layout della tua pagina e sul marchio del tuo sito.
Questo può aiutare mentre guidi i clienti verso il checkout e, si spera, ispirare affari ripetuti con tutti i tuoi clienti.
Ma, ancora una volta, questo è difficile da fare con la pagina di pagamento nativa di WooCommerce.
Un’opzione migliore sarebbe quella di utilizzare uno strumento come SeedProd, uno dei migliori plug-in per la creazione di pagine per WordPress.

SeedProd è dotato di un editor drag and drop senza uso di codice che ti consente di personalizzare totalmente la tua pagina di checkout Woocommerce. Fornisce anche opzioni di stile integrate, inclusi layout, intestazioni, campi personalizzati, pulsanti, avvisi, stile del carrello e molto altro.
Con l’editor visivo, puoi scegliere layout a una o due colonne, modificare caratteri, colori, modelli di campi di input e altro ancora. SeedProd ti consente anche di personalizzare il design completo della pagina di checkout e abbinarlo al marchio del tuo sito eCommerce per aumentare le vendite.
Esistono anche blocchi specifici per WooCommerce che ti consentono di creare pagine di pagamento in pochi minuti. E, ancora, non sono richieste competenze di codifica.
Con questo in mente, in questo tutorial useremo SeedProd per creare una pagina di checkout personalizzata in WooCommerce per aumentare le vendite e le entrate.
Come creare una pagina di checkout WooCommerce personalizzata
La prima cosa che devi fare è installare e attivare il plugin SeedProd. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, devi visitare SeedProd »Pagine nell’area di amministrazione di WordPress. Da lì, fai clic sul pulsante Aggiungi nuova landing page.

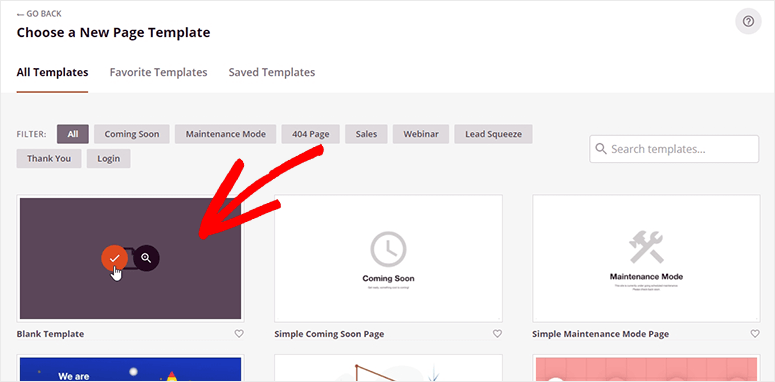
Mostrerà tutti i modelli di landing page di SeedProd. Per una pagina di checkout personalizzata in WooCommerce, puoi selezionare il modello vuoto (blank).

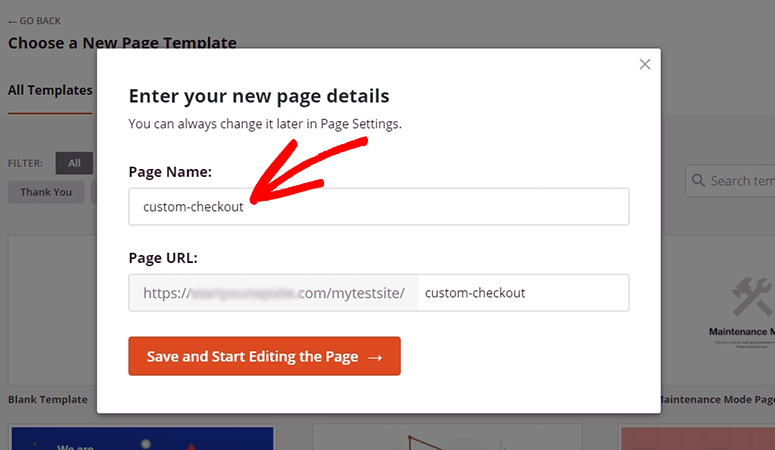
Quindi aggiungi un nome alla tua pagina di checkout che genererà automaticamente l’URL della tua pagina di checkout. Dovresti già sapere che esiste una pagina di “checkout” predefinita per WooCommerce, quindi devi dare un nome diverso a questa pagina personalizzata.
Chiamiamola “custom checkout”.

Fare clic sul pulsante Salva e inizia a modificare la pagina. Questo aprirà il generatore di landing page di SeedProd.
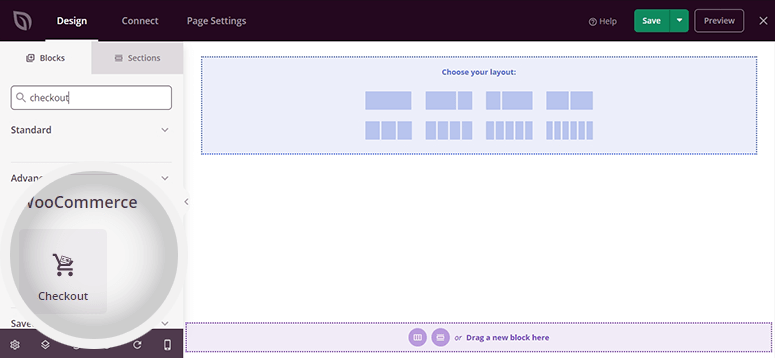
Cerca il blocco “Checkout” sul lato sinistro e trascinalo sul lato destro dello schermo.

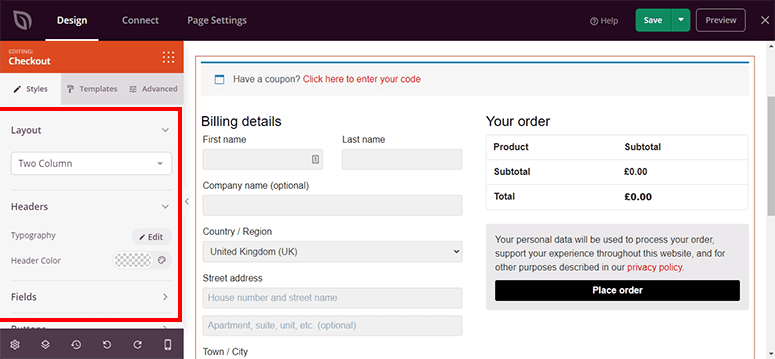
Questo imposterà automaticamente la pagina di pagamento personalizzata. Fai clic sul lato destro dello schermo e verranno visualizzate le opzioni di Stili sul lato sinistro.
Nella sezione layout è possibile selezionare un layout a una o due colonne. Offre anche intestazioni, campi, pulsanti e avvisi personalizzati.

Con queste impostazioni, puoi personalizzare il carattere, lo sfondo, i colori dei pulsanti, il testo e altre opzioni.
Puoi anche passare alla scheda Modelli (Templates). Qui è dove puoi scegliere uno stile per i campi di input.
Da qui, le tue opzioni di design sono letteralmente illimitate. Puoi aggiungere nuove colonne, funzionalità e “blocchi” alla tua pagina per personalizzarla a tuo piacimento.
Inizia selezionando i design delle colonne per personalizzare l’aspetto della tua pagina:
E poi puoi trascinare e rilasciare diversi elementi in posizione:
Ciò ti consente di aggiungere funzionalità personalizzate in pochi secondi, tra cui:
- Testimonianze
- Immagini del prodotto
- Notifiche di prova sociale
- Recensioni/valutazioni dei clienti
- Il logo e il messaggio del tuo marchio
- Prodotti di upselling/cross-selling
E molto altro.
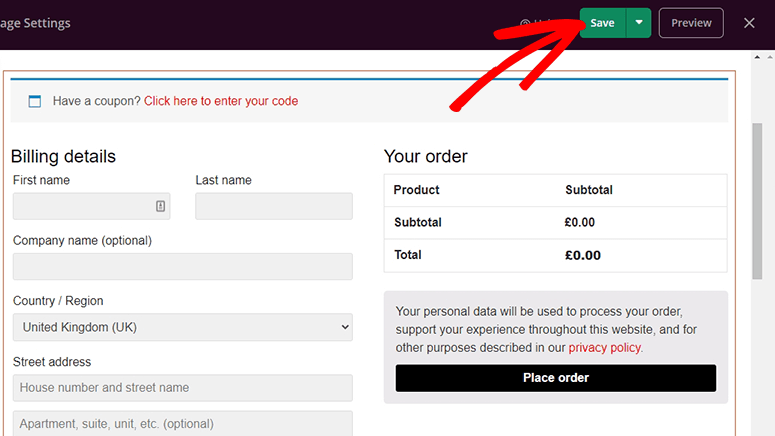
Una volta che sei soddisfatto di tutte le impostazioni della pagina, fai clic sul pulsante Salva nell’angolo in alto a destra dello schermo.

Ora devi tornare alla dashboard di amministrazione di WordPress e visitare la pagina WooCommerce »Impostazioni (Settings).
Nella scheda Avanzate, vedrai più opzioni di configurazione della pagina. Fai clic sul menu a discesa Pagina di checkout e seleziona la pagina di checkout personalizzata che hai creato con il generatore di landing page di SeedProd.

Scorri fino alla fine della pagina e fai clic sul pulsante Salva modifiche. Questa pagina di checkout personalizzata ora sostituirà la pagina predefinita di WooCommerce.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come creare una pagina di checkout personalizzata in WooCommerce.
Potresti anche voler dare un’occhiata alla nostra guida su come personalizzare la pagina dei prodotti WooCommerce.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts






