
Condividi questo contenuto!
In questo tutorial ti mostreremo come rimuovere CSS inutilizzato in WordPress facilmente.
Il CSS inutilizzato è qualsiasi codice CSS aggiunto dal tuo tema WordPress o dai plug-in di cui non hai realmente bisogno. La rimozione di questo codice CSS aiuta a velocizzare il tuo sito WordPress e quindi migliorare l’esperienza utente.
Inoltre la velocità di caricamento del tuo sito è anche un fattore di ranking SEO di Google e quindi rimuovere CSS inutilizzato in WordPress aiuterà anche il tuo posizionamento sui motori di ricerca,
Che cos’è il CSS inutilizzato?
Il CSS inutilizzato è un codice CSS che viene caricato sul tuo sito web ma non è effettivamente necessario per visualizzare la pagina.
Il codice aggiuntivo può richiedere al browser di un visitatore un po’ più di tempo per il rendering di una pagina, il che crea un’esperienza utente negativa. I tempi di caricamento più lenti possono persino influenzare il tuo ranking di ricerca, con conseguente minor traffico sul tuo sito.
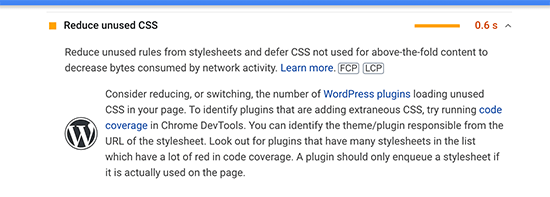
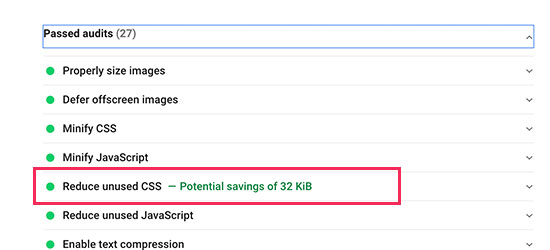
Puoi vedere come il codice CSS inutilizzato sta influenzando il tuo sito web utilizzando Google Pagespeed Insights. Ti mostrerà una sezione intitolata “Rimuovi CSS inutilizzato” con i dettagli di quali file CSS stanno influenzando i tuoi tempi di caricamento.

Perché viene aggiunto CSS inutilizzato in WordPress?
Il codice CSS viene utilizzato per modellare l’aspetto del tuo sito Web WordPress. Il tuo tema WordPress include CSS, con la maggior parte di esso incluso in un singolo file style.css.
Oltre al CSS del tuo tema, i plugin di WordPress caricheranno anche il proprio CSS. Ad esempio, WooCommerce caricherà CSS per visualizzare i prodotti, un plugin page builder aggiungerà il proprio CSS per visualizzare le tue pagine personalizzate e un plugin per la creazione di moduli includerà CSS per lo stile dei tuoi moduli.
Anche font, le icon-font e altri elementi aggiungeranno i propri file CSS.
Di solito, questi file sono molto piccoli e si caricano rapidamente. Tuttavia, se il tuo sito WordPress ne ha molti, gli effetti possono sommarsi e avere un impatto notevole sulla velocità del tuo sito.
Come rimuovere CSS inutilizzato in WordPress?
Esistono diversi modi per ridurre i CSS inutilizzati sul tuo sito Web WordPress.
Tuttavia, sarebbe piuttosto difficile rimuovere completamente tutti i CSS inutilizzati in WordPress. A causa di come funziona WordPress dietro le quinte, alcuni CSS inutilizzati potrebbero essere difficili da trovare e rimuovere.
Detto questo, ti mostreremo due metodi per rimuovere i CSS inutilizzati e potrai scegliere quello che funziona meglio per te.
Metodo 1. Rimuovere CSS inutilizzati in WordPress utilizzando WP Rocket
Questo metodo è più semplice ed è consigliato ai principianti. Migliora notevolmente la consegna complessiva dei file CSS sul tuo sito Web WordPress, inclusa la rimozione della maggior parte dei CSS inutilizzati.
Pensiamo che sia la soluzione migliore per i principianti perché è più semplice e raggiunge l’obiettivo principale di fornire un’esperienza migliore ai tuoi utenti. Ciò significa che il tuo sito web si caricherà più velocemente sugli strumenti di test della velocità di un sito web e ovviamente anche per i tuoi utenti.
Innanzitutto, devi installare e attivare il plug-in WP Rocket. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, è necessario visitare la pagina Impostazioni »WP Rocket e passare alla scheda “Ottimizzazione file“.

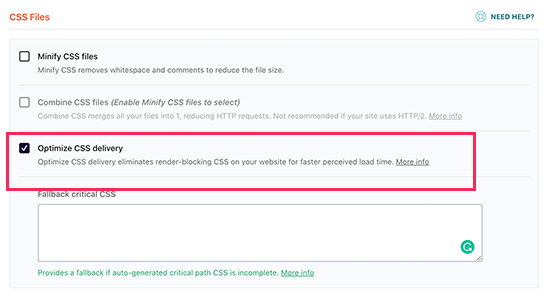
Successivamente, è necessario scorrere verso il basso fino alla sezione dei file CSS. Da qui, devi selezionare la casella accanto all’opzione “Ottimizza consegna CSS (Optimize CSS Delivery)“.

Questa opzione genera un file CSS che contiene solo il codice CSS necessario per visualizzare la parte visibile del tuo sito web. Carica prima quel file, mostra la pagina ai tuoi visitatori e quindi carica altri file CSS utilizzando una tecnologia chiamata caricamento differito.
Rimuovendo questo CSS che blocca la visualizzazione, il tuo sito web diventa visualizzabile dagli utenti molto più rapidamente di quanto lo sarebbe se dovessi caricare tutti i file CSS prima che la pagina venga visualizzata.
Dopo aver abilitato l’opzione “Ottimizza consegna CSS“, fai clic sul pulsante Salva modifiche e attendi che WP Rocket generi il file CSS necessario per tutti i tuoi post e pagine. Inoltre, cancellerà la cache di WordPress automaticamente.
Una volta terminato, puoi andare avanti e testare nuovamente le prestazioni del tuo sito web utilizzando Google Pagespeed Insights.
Ulteriori modifiche alla consegna dei file per aumentare le prestazioni
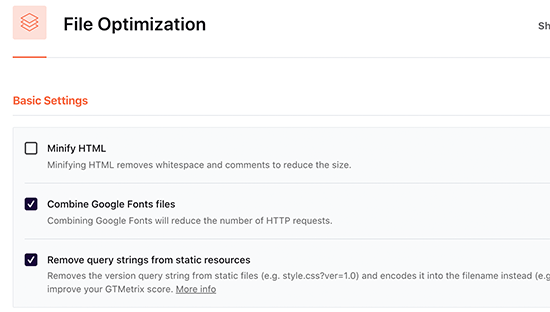
WP Rocket ti consente anche di rimuovere le stringhe di query dai file statici, combinare i file di Google Fonts e minimizzare l’HTML. Tutte queste modifiche aggiungono piccoli miglioramenti alla tua velocità complessiva, che si sommano a un’esperienza di caricamento più rapida per i tuoi visitatori.

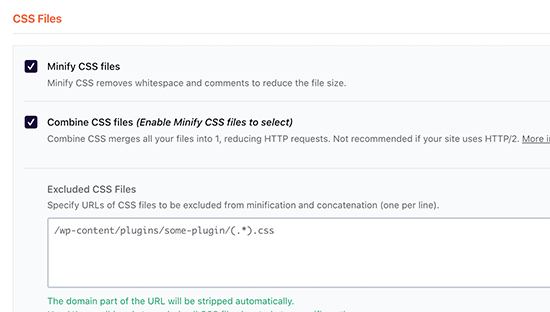
Vedrai anche le opzioni per minimizzare e combinare i file CSS. Queste opzioni ridurranno le richieste HTTP e ti daranno un ulteriore incremento di velocità.
Tuttavia, dovrai controllare attentamente il tuo sito web per assicurarti che nulla sia rotto dopo aver abilitato queste impostazioni.

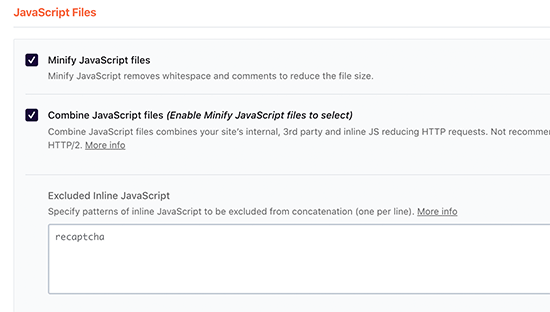
Inoltre, puoi applicare la stessa ottimizzazione per i file JavaScript sul tuo sito web. Puoi minimizzarli e combinarli per fungere da file singolo e posticipare il caricamento dei file JavaScript per migliorare le prestazioni.

Per maggiori dettagli, consulta il nostro tutorial su come configurare correttamente WP Rocket in WordPress.
Metodo 2. Rimuovere CSS inutilizzati in WordPress utilizzando Asset CleanUp
Questo metodo è un più avanzato ma incredibilmente potente e ti consentirà di rimuovere facilmente qualsiasi CSS inutilizzato da qualsiasi pagina del tuo sito Web WordPress.
Tuttavia, è un po’ complicato e dovrai testare accuratamente la funzionalità e l’aspetto del tuo sito Web per assicurarti che nulla sia rotto.
Innanzitutto, è necessario installare e attivare il plug-in gratuito Asset Cleanup. Se non sai come fare, consulta il nostro tutorial su come installare un plugin per WordPress.
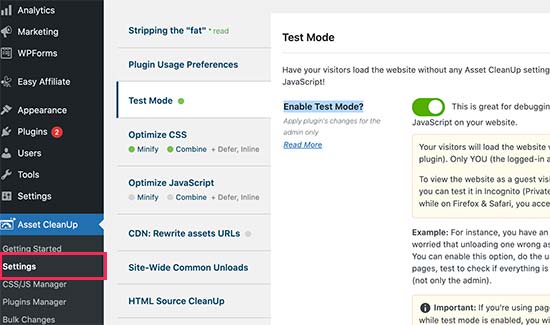
Dopo l’attivazione, è necessario visitare la pagina Asset CleanUp »Impostazioni (Settings) e passare alla scheda Modalità test. Da qui, è necessario attivare l’opzione “Abilita modalità test“.

Ciò ti consente di provare diverse impostazioni e testarle come amministratore senza influire sui visitatori del sito web.
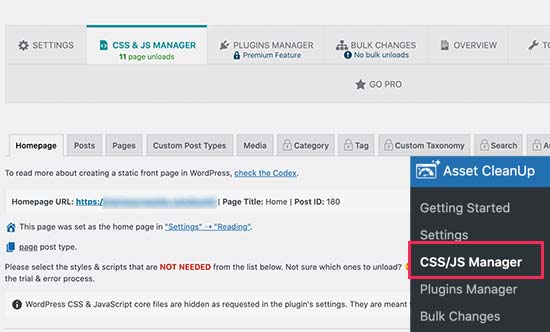
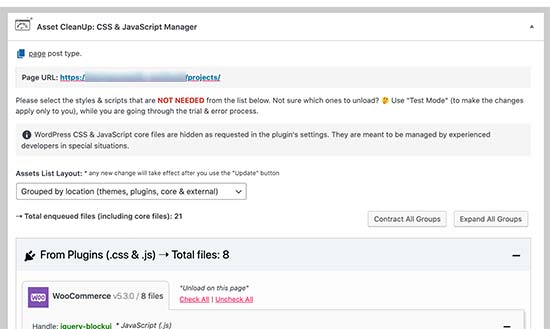
Successivamente, è necessario visitare la pagina Asset CleanUp » CSS/JS Manager. Da qui, puoi scaricare i file CSS e JavaScript indesiderati pagina per pagina.

Prima recupererà la tua home page e ti mostrerà tutti i file CSS e JavaScript caricati su quella pagina.
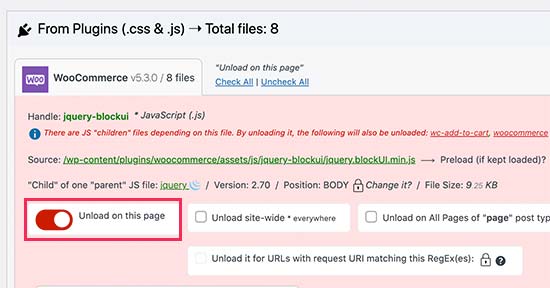
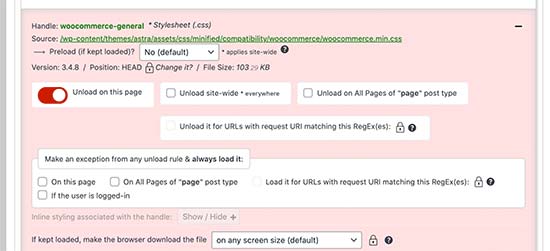
Devi scorrere verso il basso e rivedere i file caricati. Se vedi un file che non ti serve, puoi rimuoverlo per quella particolare pagina, tipo di post o per tutto il sito.

Il plug-in ti consente anche di scegliere post o pagine specifici da qui, oppure puoi accedere alle stesse opzioni modificando il post o la pagina come faresti normalmente.
Nella schermata di modifica del post, troverai la casella Asset CleanUp appena sotto l’editor del post.

Il plugin recupererà ed elencherà automaticamente tutti i file e gli asset caricati quando un visitatore visualizza questa pagina sul tuo sito web. Puoi quindi semplicemente rimuover i file CSS o JavaScript inutilizzati che non ti servono su quella pagina.

Importante: non dimenticare di testare il tuo sito web dopo aver rimosso eventuali CSS o JavaScript inutilizzati per assicurarti che tutto funzioni correttamente.
Una volta scaricato e rimosso i file CSS e JavaScript inutilizzati, puoi tornare alla pagina delle impostazioni del plug-in e disattivare la “Modalità test“.
Non dimenticare di fare clic sul pulsante Aggiorna tutte le impostazioni per memorizzare le modifiche.
Ora puoi testare il tuo sito web utilizzando Google Pagespeed Insights per vedere la modifica nell’avviso CSS inutilizzato.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come rimuovere CSS inutilizzato in WordPress. Potresti anche voler seguire la nostra guida su come utilizzare GTMetrix per testare la velocità del tuo sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



