
Condividi questo contenuto!
In questo tutorial ti mostreremo come eliminare le risorse di blocco della visualizzazione in WordPress.
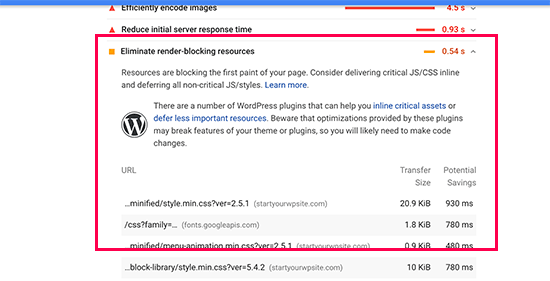
Se provi il tuo sito web sugli approfondimenti di Google PageSpeed, probabilmente vedrai un suggerimento “eliminare le risorse di blocco della visualizzazione”, cioè eliminare sostanzialmente gli script e i CSS che bloccano in rendering della pagina. Tuttavia, non fornisce alcun dettaglio su come farlo sul tuo sito WordPress.
In questa guida ti mostreremo come correggere facilmente JavaScript e CSS che bloccano la visualizzazione in WordPress per migliorare il tuo punteggio di Google PageSpeed.
Cosa sono le risorse che bloccano la visualizzazione?
Le risorse che bloccano la visualizzazione sono JavaScript e CSS che impediscono a un sito Web di visualizzare una pagina Web prima di caricare questi file, ossia che bloccano il rendering della pagina.
Ogni sito WordPress ha tema e plugin che aggiungono file JavaScript e CSS al front-end del tuo sito web. Questi script possono aumentare il tempo di caricamento della pagina del tuo sito e possono anche bloccare il rendering della pagina.

Il browser di un utente dovrà caricare quegli script e CSS prima di caricare il resto dell’HTML sulla pagina. Ciò significa che gli utenti con una connessione più lenta dovranno attendere qualche millisecondo in più per vedere la pagina.
Questi script e fogli di stile sono indicati come risorse di blocco della visualizzazione, ossia JavaScript e CSS che bloccano il rendering.
I proprietari di siti web che stanno cercando di ottenere il punteggio di Google PageSpeed di 100 dovranno risolvere questo problema per ottenere quel punteggio perfetto.
Che cos’è il punteggio PageSpeed di Google?
Google PageSpeed Insights è uno strumento di test della velocità dei siti Web creato da Google per aiutare i proprietari di siti Web a ottimizzare e testare i propri siti Web. Questo strumento verifica il tuo sito web rispetto alle linee guida di Google per la velocità e offre suggerimenti per migliorare il tempo di caricamento della pagina del tuo sito.
Ti mostra un punteggio in base al numero di regole che il tuo sito supera. La maggior parte dei siti web arriva da qualche parte tra 50-70. Tuttavia, alcuni proprietari di siti Web si sentono obbligati a raggiungere 100 (il punteggio più alto che una pagina può ottenere).
Hai davvero bisogno del perfetto punteggio di Google PageSpeed ”100″?
Lo scopo degli approfondimenti di Google PageSpeed è fornire linee guida per migliorare la velocità e le prestazioni del tuo sito web. Non sei obbligato a seguire rigorosamente queste regole.
Ricorda che la velocità è solo uno dei tanti fattori di ranking SEO del sito web che aiutano Google a determinare come classificare il tuo sito. Il motivo per cui la velocità è così importante è perché migliora l’esperienza dell’utente sul tuo sito.
Una migliore esperienza utente richiede molto di più della semplice velocità. Devi anche offrire informazioni utili, un’interfaccia utente migliore e contenuti accattivanti con testo, immagini e video.
Il tuo obiettivo dovrebbe essere quello di creare un sito web veloce che offra un’ottima esperienza utente.
Ti consigliamo di utilizzare le regole di Google Pagespeed come suggerimenti e se riesci a implementarle facilmente senza rovinare l’esperienza dell’utente, allora fallo. Altrimenti, dovresti sforzarti di fare il più possibile, e poi non preoccuparti del resto.
Detto questo, diamo un’occhiata a cosa puoi fare per correggere le risorse di blocco della visualizzazione in WordPress e risolvere JavaScript e CSS che bloccano il rendering.
Tratteremo due metodi per eliminare le risorse di blocco della visualizzazione JavaScript e CSS in WordPress. Puoi scegliere quello che funziona meglio per il tuo sito web.
1. Correggere gli script di blocco della visualizzazione e i CSS con WP Rocket
Per questo metodo, utilizzeremo il plugin WP Rocket. È uno dei migliori plug-in di caching per WordPress sul mercato e ti consente di velocizzare il tuo sito WordPress senza competenze tecniche o configurazione complicata.
Innanzitutto, devi installare e attivare il plug-in WP Rocket. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
WP Rocket funziona immediatamente e attiverà la memorizzazione nella cache con le impostazioni ottimali per il tuo sito web. Puoi saperne di più nella nostra guida completa su come installare e configurare WpRocket in WordPress.
Per impostazione predefinita, non attiva le opzioni di ottimizzazione JavaScript e CSS. Queste ottimizzazioni possono potenzialmente influire sull’aspetto del tuo sito Web o su alcune funzionalità, motivo per cui il plug-in ti consente di abilitare queste impostazioni facoltativamente.
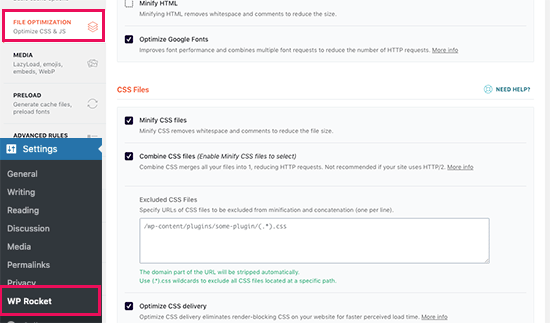
Per fare ciò, è necessario visitare la pagina Impostazioni »WP Rocket e quindi passare alla scheda “Ottimizzazione file“. Da qui, scorri fino alla sezione File CSS e seleziona le caselle accanto alle opzioni Minimizza CSS, Combina file CSS e Ottimizza consegna CSS.

Nota: WP Rocket tenterà di minimizzare tutti i tuoi file CSS, combinarli e caricare solo i CSS necessari per la parte visibile del tuo sito web. Ciò potrebbe influire sull’aspetto del tuo sito web, quindi devi testare accuratamente il tuo sito web su più dispositivi e dimensioni dello schermo.
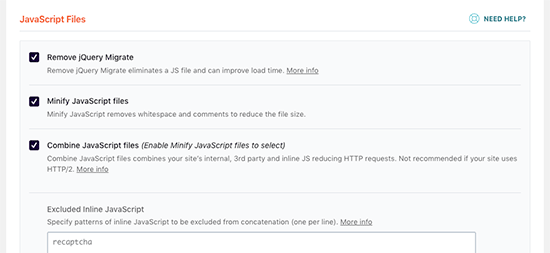
Successivamente, devi scorrere fino alla sezione File JavaScript. Da qui, puoi controllare tutte le opzioni per il massimo miglioramento delle prestazioni.

Puoi minimizzare e combinare i file JavaScript come hai fatto per i CSS.
Puoi anche impedire a WordPress di caricare il file jQuery Migrate. È uno script che WordPress carica per fornire compatibilità per plugin e temi utilizzando vecchie versioni di jQuery.
La maggior parte dei siti Web non ha bisogno di questo file, ma dovresti comunque controllare il tuo sito Web per assicurarti che la rimozione non influisca sul tema o sui plug-in.
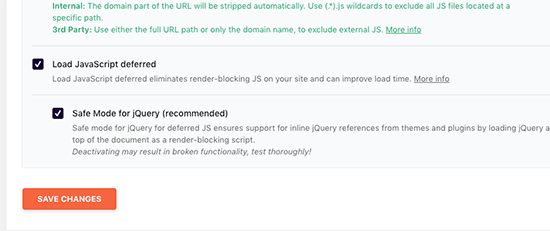
Quindi, scorri un po’ più in basso e seleziona le caselle accanto alle opzioni “Carica JavaScript rinviato (Load JavaScript deferred)” e “Modalità provvisoria per jQuery (Safe Mode for jQuery)“.

Queste opzioni ritardano il caricamento di JavaScript non essenziali e la modalità provvisoria di jQuery ti consente di caricare jQuery per i temi che potrebbero utilizzarlo inline. Puoi lasciare questa opzione deselezionata se sei certo che il tuo tema non utilizzi jQuery inline da nessuna parte.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Successivamente, ricordati di svuotare la cache di WordPress con WP Rocket prima di testare nuovamente il tuo sito Web con Google Page Speed Insights.
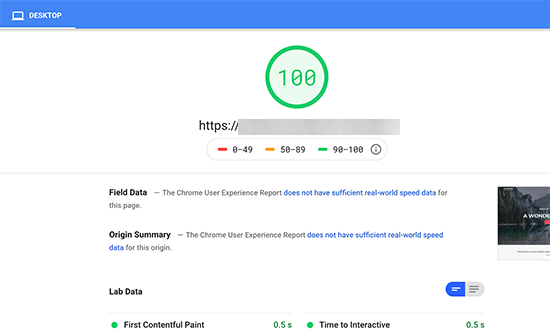
Sul nostro sito di test, siamo stati in grado di ottenere un punteggio del 100% su desktop e il problema delle risorse di blocco della visualizzazione è stato risolto sia nei punteggi mobili che in quelli desktop.

2. Correggere gli script e i CSS di blocco della visualizzazione con Autoptimize
Per questo metodo, utilizzeremo un plug-in separato creato appositamente per migliorare la consegna dei file CSS e JS del tuo sito web ed eliminare le risorse di blocco della visualizzazione. Sebbene questo plugin svolga il lavoro, non ha le altre potenti funzionalità di WP Rocket.
La prima cosa che devi fare è installare e attivare il plugin Autoptimize. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
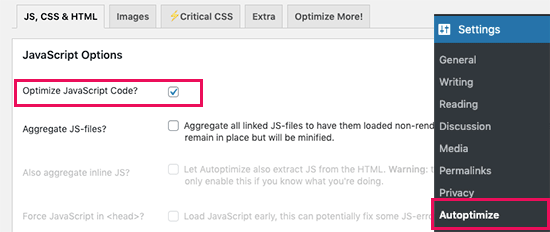
Dopo l’attivazione, è necessario visitare la pagina Impostazioni » Autoptimize per configurare le impostazioni del plug-in.
Innanzitutto, è necessario selezionare la casella accanto all’opzione “Ottimizza codice JavaScript” nel blocco Opzioni JavaScript. Assicurati che l’opzione “Aggrega file JS” sia deselezionata.

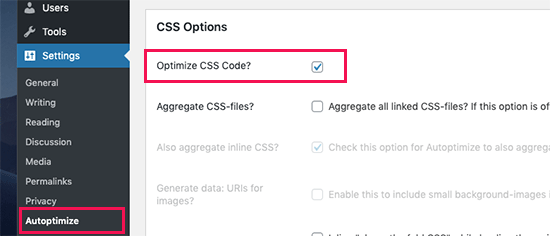
Successivamente, scorri verso il basso fino alla casella Opzioni CSS e seleziona l’opzione “Ottimizza codice CSS“. Assicurati che l’opzione “Aggrega file CSS” sia deselezionata.

Ora puoi fare clic sul pulsante “Salva modifiche e svuota cache” per memorizzare le tue impostazioni.
Vai avanti e testa il tuo sito web con lo strumento Page Speed Insights. Sul nostro sito demo, siamo stati in grado di risolvere il problema del blocco del rendering con queste impostazioni di base.

Se sono ancora presenti script che bloccano la visualizzazione, devi tornare alla pagina delle impostazioni del plug-in e rivedere le opzioni in entrambe le opzioni JavaScript e CSS.
Ad esempio, puoi consentire al plug-in di includere JS inline e rimuovere gli script che sono esclusi per impostazione predefinita come seal.js o jquery.js.
Fare clic sul pulsante “Salva modifiche e svuota cache” per salvare le modifiche e svuotare la cache del plug-in.
Una volta terminato, vai avanti e controlla di nuovo il tuo sito web con lo strumento Page Speed.
Come funziona?
Autoptimize aggrega tutti i JavaScript e CSS accodati. Successivamente, crea file CSS e JavaScript minimizzati e serve copie memorizzate nella cache al tuo sito Web come asincrone o differite.
Ciò consente di risolvere il problema delle risorse di blocco della visualizzazione. Tuttavia, tieni presente che può anche influire sulle prestazioni o sull’aspetto del tuo sito web.
Risoluzione dei problemi
A seconda di come i plugin e il tuo tema WordPress utilizzano JavaScript e CSS, potrebbe essere piuttosto difficile risolvere completamente tutti i problemi di JavaScript e CSS che bloccano la visualizzazione.
Sebbene gli strumenti di cui sopra possano essere d’aiuto, i tuoi plugin potrebbero aver bisogno di determinati script con un diverso livello di priorità per funzionare correttamente. In tal caso, le soluzioni di cui sopra possono interrompere la funzionalità di tali plug-in o potrebbero comportarsi in modo imprevisto.
Google potrebbe comunque mostrarti alcuni problemi come l’ottimizzazione della pubblicazione CSS per i contenuti above the fold. WP Rocket ti consente di risolverlo aggiungendo manualmente i CSS critici necessari per visualizzare l’area above the fold del tuo tema.
Tuttavia, potrebbe essere abbastanza difficile scoprire quale codice CSS sarà necessario visualizzare above the fold.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come eliminare le risorse di blocco della visualizzazione in WordPress. Potresti anche voler vedere la nostra guida SEO formato maxi.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



