
Condividi questo contenuto!
In questo tutorial ti spiegheremo come creare una Thank You Page personalizzata WooCommerce facilmente.
La thank you page è una pagina di ringraziamento a cui il cliente arriva dopo che ha effettuato con successo un ordine sul tuo ecommerce (o comunque una pagina a cui arriva dopo aver effettuato con successo un’azione che tu vuoi che faccia).
Una thank you page personalizzata per la conferma dell’ordine è un ottimo modo per entrare in contatto con i tuoi nuovi clienti e persino ottenere vendite aggiuntive.
Perché personalizzare la pagina di ringraziamento WooCommerce in WordPress?
La creazione di una pagina di ringraziamento WooCommerce personalizzata ti offre un modo per connetterti con i tuoi clienti quando effettuano un acquisto.
La conferma dell’ordine o la thank you page può sembrare una piccola parte del tuo negozio online, ma in realtà può essere una parte molto preziosa del tuo processo di vendita.
Il problema è che la thank you page predefinita di WooCommerce non è realmente ottimizzata per le conversioni.
Questo è il motivo per cui gli imprenditori intelligenti creano una pagina di ringraziamento ben progettata e ad alta conversione per sostituire l’opzione predefinita.

Esistono molti modi per utilizzare le pagine di ringraziamento di WooCommerce, per esempio:
- Consigliare prodotti di upselling per aumentare le vendite
- Offrire codici promozionali per acquisti ripetuti
- Mettere in evidenza i tuoi prodotti più venduti
- Indirizzare i clienti ai tuoi contenuti più utili
Detto questo, vediamo come creare una thank you page personalizzata WooCommerce.
Come creare pagine di ringraziamento WooCommerce personalizzate
SeedProd è uno dei migliori generatore di pagine WordPress drag and drop utilizzato da oltre 1 milione di siti web. Ti consente di creare facilmente una pagina di ringraziamento WooCommerce personalizzata per aumentare le vendite e far crescere le relazioni con i clienti.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Nota: è disponibile una versione gratuita di SeedProd, ma useremo la versione Pro poiché include i blocchi WooCommerce di cui abbiamo bisogno.
Una volta attivato il plugin, devi andare su SeedProd »Impostazioni (Settings) e inserire la tua chiave di licenza.

Puoi trovare la tua chiave nella sezione account del sito Web SeedProd.
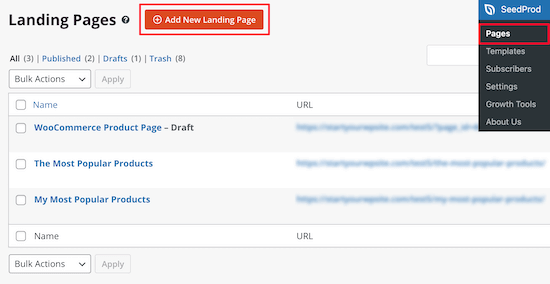
Successivamente, vai su SeedProd »Pagine e fai clic sul pulsante “Aggiungi nuova landing page” per creare la tua nuova thank you page.

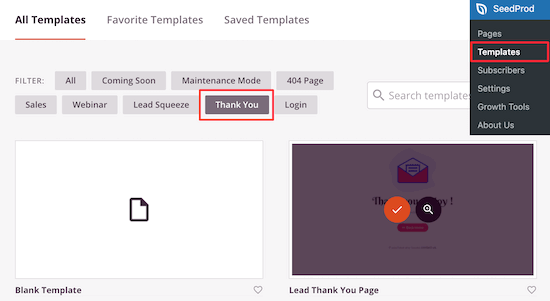
In questa pagina dovrai scegliere un modello. Troverai dozzine di modelli di thank you page progettati professionalmente tra cui scegliere.
Seleziona semplicemente il filtro della pagina “Thank You” e trova il modello “Pagina di ringraziamento dell’ordine completato (Lead Thank You Page)”.

Quindi, passa il mouse su di esso e fai clic sull’icona “Segno di spunta“.
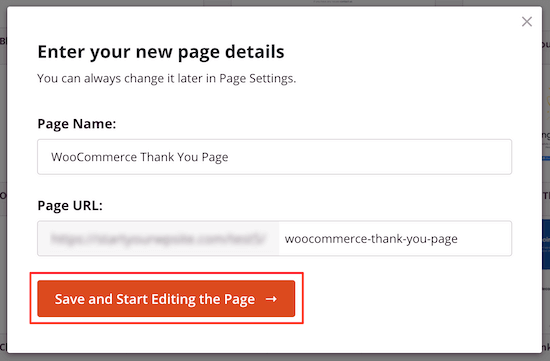
Successivamente, devi nominare la tua nuova pagina di ringraziamento e quindi fare clic su “Salva e inizia a modificare la pagina“. Il nome che dai alla pagina sarà anche l’URL.

Ora è il momento di iniziare a modificare la thank you page con il builder drag and drop.
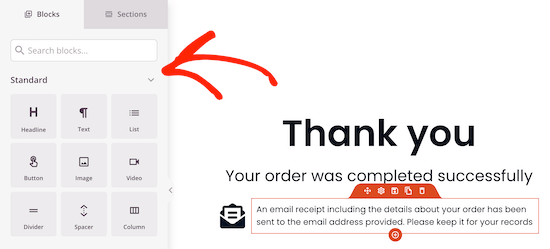
Vedrai un’anteprima dal vivo della tua pagina sulla destra. Per modificare l’elemento della pagina, è sufficiente fare clic sull’elemento e sulla sinistra apparirà un menu di modifica.
Il pannello delle opzioni a sinistra ha elementi che puoi trascinare e rilasciare sulla pagina di conferma dell’ordine.

Ora inizieremo ad aggiungere alcuni blocchi e ad apportare alcune personalizzazioni per renderlo più simile a una pagina di ringraziamento per il tuo ecommerce.
Innanzitutto, aggiungeremo un blocco di upsell per promuovere in modo incrociato un altro prodotto. Questo è un ottimo modo per generare più vendite per il tuo negozio.
Quando qualcuno completa un acquisto, è più probabile che acquisti di nuovo, soprattutto se è correlato a ciò che ha appena acquistato.
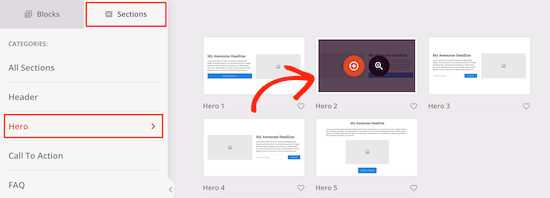
Per fare ciò, fai clic sull’opzione “Sezioni” nel menu a sinistra. Verrà visualizzata una schermata con diverse sezioni di contenuto. Seleziona l’opzione “Hero“, quindi scegli “Hero 2” facendo clic sull’icona “+“.

Questo inserirà la sezione nella tua pagina.
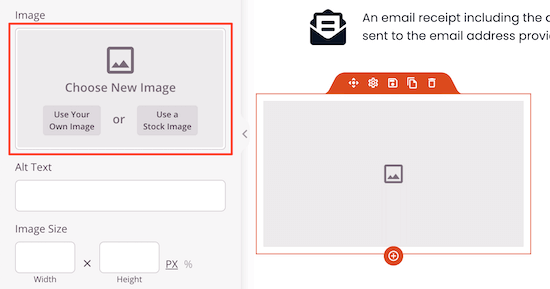
Ora, fai clic sull’icona dell’immagine e inserisci un’immagine del prodotto che desideri promuovere.

Quindi, fai lo stesso per il titolo del prodotto e la descrizione del prodotto.
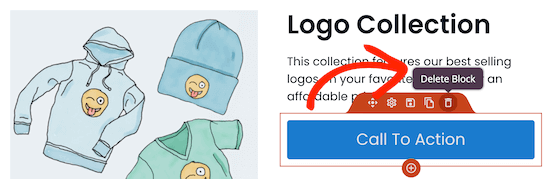
Successivamente, elimina il pulsante passandoci sopra con il mouse e facendo clic sull’icona “Elimina blocco“.

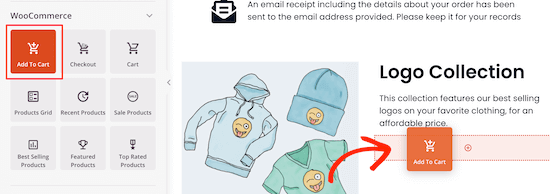
Quindi, trascina il blocco “Aggiungi al carrello (Add to Cart)” nella sezione “WooCommerce“.
Questo sostituisce il vecchio pulsante con uno che si collega al tuo prodotto WooCommerce.

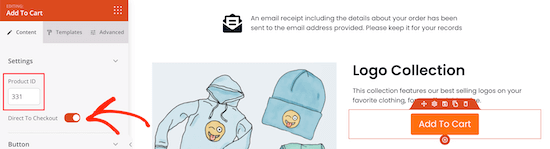
Successivamente, fai clic sul pulsante “Aggiungi al carrello” appena inserito per visualizzare il menu di modifica. Devi inserire il tuo ‘ID prodotto‘, così sarà automaticamente aggiunto al carrello del tuo cliente.
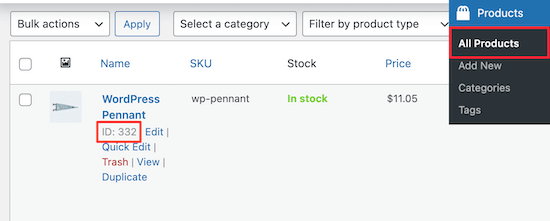
Se non conosci il tuo ID prodotto, puoi trovarlo navigando su Prodotti » Tutti i prodotti e individuando il tuo prodotto.

Quindi, torna all’editor, inserisci il tuo ID prodotto e attiva il dispositivo di scorrimento “Diretto al checkout“.
Puoi anche personalizzare completamente l’aspetto del pulsante, aggiungere testo secondario, cambiare il colore e altro.

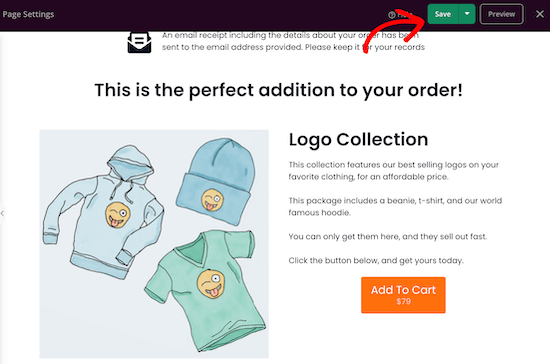
Successivamente, aggiungi un’intestazione per promuovere il tuo prodotto di upsell.
Fai clic sul blocco “Titolo” e trascinalo sopra il tuo prodotto di upsell. Quindi, aggiungi il tuo slogan allettante.

Una volta apportate le modifiche, assicurati di fare clic su “Salva” o sul menu a discesa su “Pubblica“, se desideri rendere attiva la tua pagina.

Aggiungi un codice coupon di acquisto ripetuto in WooCommerce
Puoi dare ai tuoi clienti un codice coupon univoco che offre loro uno sconto per il riacquisto del prodotto.
I codici coupon sono uno dei modi migliori per convincere i tuoi clienti a effettuare un altro acquisto. WooCommerce ha coupon standard, ma sono piuttosto limitati.
Ti consigliamo di utilizzare il plugin Advanced Coupons. È uno dei migliori plug-in di coupon WordPress per il tuo negozio online.
Per maggiori dettagli sulla configurazione del plugin, consulta la nostra guida su come creare coupon in WooCommerce di tutti i tipi.
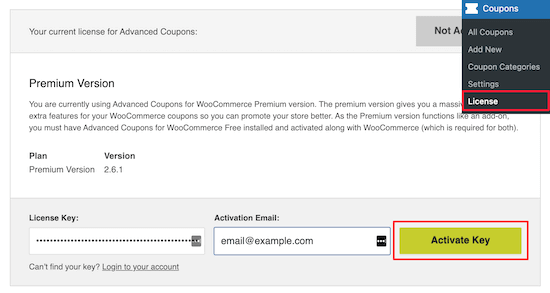
Dopo l’attivazione, vai su Coupons » Licenza e inserisci la chiave di licenza del prodotto e l’e-mail di attivazione, quindi fai clic su “Attiva“.

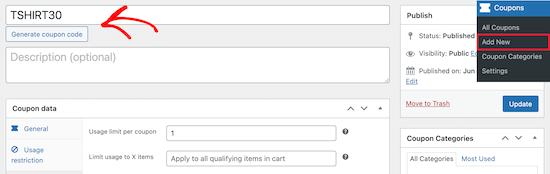
Quindi, vai su Coupon » Aggiungi nuovo per creare un nuovo coupon.
Innanzitutto, puoi fare clic su “Genera codice coupon” o creare il nome del tuo codice coupon.

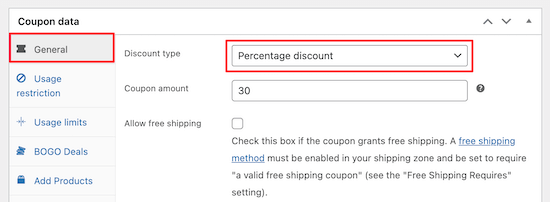
Una volta fatto, individua la scheda “Generale“, qui creerai il tuo sconto.
Seleziona l’opzione “Sconto percentuale” e inserisci la percentuale di sconto.

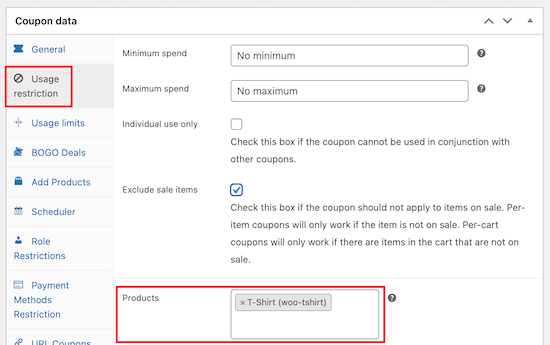
Successivamente, è necessario fare clic sulla scheda “Limitazione di utilizzo (Usage Restriction)“.
Quindi, seleziona il prodotto a cui desideri applicare lo sconto nella casella “Prodotti“.

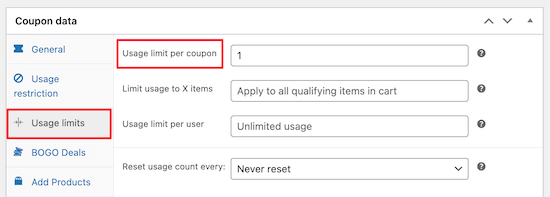
Successivamente, fai clic sulla scheda “Limiti di utilizzo“.
Nella casella “Limite di utilizzo per coupon“, inserisci 1. Questo limita il numero di volte che il coupon può essere utilizzato.

Assicurati di fare clic su “Pubblica” o “Salva” prima di uscire dalla schermata.
Una volta fatto, torna all’editor SeedProd.
Puoi aggiungere il codice coupon alla tua thank you page WooCommerce esistente o creare una nuova pagina di ringraziamento.
Aggiungeremo il codice coupon alla nostra thank you page esistente per offrire ai nostri clienti un altro bonus.
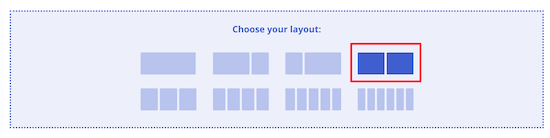
Nell’editor della pagina, fai clic sulla nuova sezione del blocco e quindi scegli il layout.

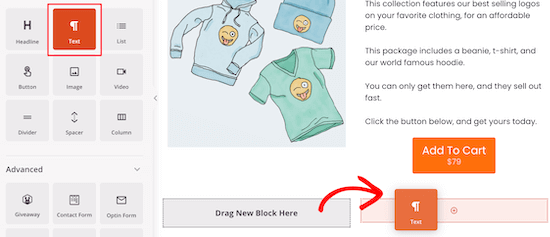
Quindi, seleziona il blocco “Testo” e trascinalo sulla pagina.
Qui è dove inserirai il testo del codice coupon.

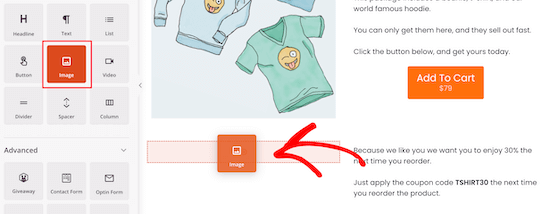
Nell’altro blocco, puoi aggiungere un’immagine del prodotto che hanno appena acquistato.
Trascina semplicemente il blocco “Immagine” nell’editor della pagina e quindi carica l’immagine del tuo prodotto.

Dopodiché, devi aggiungere un blocco titolo in modo che i tuoi clienti sappiano del codice coupon.
Basta trascinare il blocco del titolo e aggiungere il titolo.

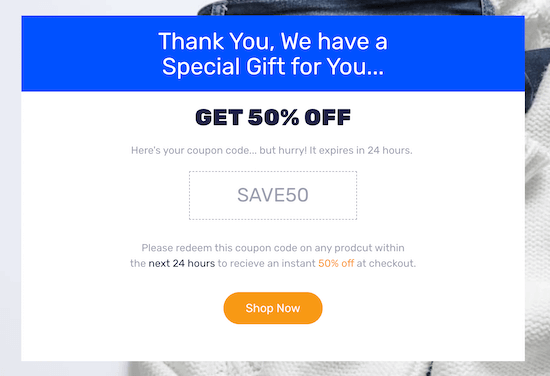
Ecco come verrà visualizzato il codice coupon.
Puoi continuare a personalizzarlo quanto vuoi.

Aggiungere una griglia dei prodotti più venduti in WooCommerce
Aggiungendo i tuoi prodotti più venduti alle tue pagine di ringraziamento, puoi aumentare facilmente le vendite.
Questi prodotti hanno dimostrato di vendere, quindi ci sono già buone probabilità che i tuoi clienti siano pronti per l’acquisto.
Per fare ciò, trascina semplicemente il blocco “Prodotti più venduti (Best Selling Products)” dalla sezione “WooCommerce“.

Esistono molti altri tipi di griglie di prodotti che puoi aggiungere, come i prodotti in vendita, i prodotti più votati, i prodotti recenti e altro ancora.
Per maggiori dettagli sull’aggiunta dei prodotti più venduti in WooCommerce, consulta la nostra guida su come visualizzare i prodotti popolari in WooCommerce.
Suggerimento: puoi impostare il monitoraggio delle conversioni di WooCommerce per monitorare i clic e le conversioni per fare ancora più vendite dalle tue thank you page WooCommerce.
Reindirizzare la thank you page WooCommerce predefinita alla tua nuova pagina di ringraziamento personalizzata
Dopo aver pubblicato la tua pagina di ringraziamento dal vivo, devi reindirizzare questa pagina in WooCommerce.
In questo modo, quando i tuoi visitatori completano un acquisto, verranno effettivamente reindirizzati alla tua nuova pagina.
Puoi farlo modificando i file del tema di WordPress. Tuttavia, il modo più semplice è utilizzare un plug-in di WordPress.
Ti consigliamo di utilizzare il plug-in gratuito Thanks Redirect for WooCommerce, è molto semplice da usare e ti aiuterà ad aggiungere semplicemente il reindirizzamento.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
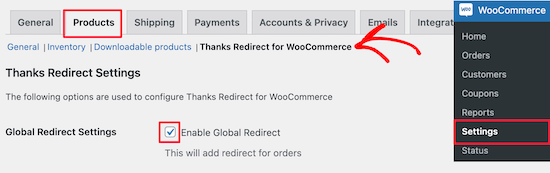
Dopo l’attivazione, vai su WooCommerce »Impostazioni (Settings) e quindi fai clic sulla scheda “Prodotti“.

Successivamente, fai clic sul link “Thanks Redirect for WooCommerce“.
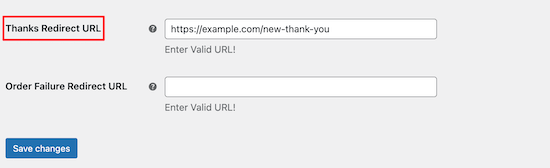
Dopo averlo fatto, fai clic sulla casella “Abilita reindirizzamento globale (Enable Global Redirect)” e inserisci l’URL della tua nuova pagina WooCommerce nella casella “Thanks Redirect URL“.

Quindi, fai clic su “Salva modifiche” e la tua nuova thank you page personalizzata WooCommerce verrà visualizzata quando i tuoi clienti completeranno un ordine.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come creare una Thank You Page personalizzata WooCommerce faclmente. Potresti anche voler vedere il nostro elenco dei migliori plugin WooCommerce per il tuo negozio e la nostra guida SEO WooCommerce per ottenere più traffico.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



