
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere il login nel frontend in WordPress.
La pagina di accesso predefinita di WordPress non fornisce la migliore esperienza utente e può confondere i tuoi utenti. L’aggiunta di un login di accesso front-end consente ai tuoi utenti di accedere con le loro credenziali direttamente dal front-end del tuo sito web.
Perché e quando hai bisogno di un login front-end in WordPress?
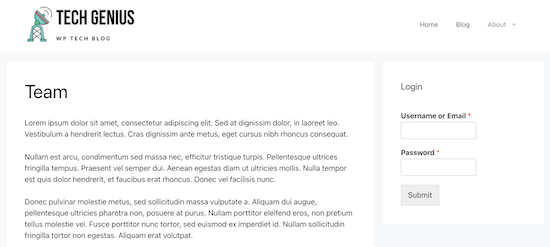
Per impostazione predefinita, la pagina di accesso di WordPress mostrerà il marchio WordPress e di solito non corrisponderà al design del tuo attuale sito Web WordPress.

Funziona per blog e siti Web WordPress più piccoli.
Tuttavia, se disponi di un sito con abbonamento, di un negozio online o di un altro sito in cui gli utenti possono registrarsi e accedere, l’aggiunta di una pagina di login front-end e di un widget di login WordPress offre un’esperienza migliore per i tuoi utenti.
Puoi persino personalizzare questa pagina con il tuo marchio o aggiungere un semplice modulo di accesso alla barra laterale di WordPress.
Esistono diversi modi per aggiungere il login nel frontend in WordPress. In questo tutorial, ti mostreremo i 3 modi più semplici per farlo.
1. Aggiungi una pagina di login front-end e widget in WordPress con WPForms
WPForms è uno dei migliori plug-in per moduli di contatto WordPress sul mercato utilizzato da oltre 4 milioni di siti Web. Ti consente di creare facilmente una pagina di login front-end personalizzata e un widget di accesso sul tuo sito web.
Per iniziare, avrai bisogno del loro componente aggiuntivo di registrazione utente che ti consente di creare moduli di registrazione e accesso utente di WordPress.
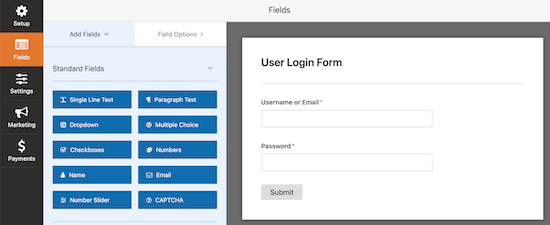
Successivamente, usa semplicemente il generatore di moduli drag&drop per creare il tuo modulo di login, quindi aggiungilo al tuo sito utilizzando l’ editor di blocchi di WordPress o uno shortcode del modulo .

Per maggiori dettagli, consulta la nostra guida su come creare una pagina di accesso personalizzata per WordPress .
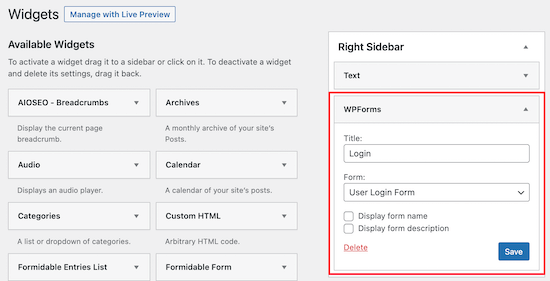
Dopo aver creato il modulo di accesso utente, puoi anche aggiungere questo modulo alla barra laterale di WordPress o ad altre aree widget che usi sul tuo sito web.

Tutto quello che devi fare è trascinare il widget WPForms in qualsiasi area widget del tuo sito e selezionare il modulo di login.
Per maggiori dettagli, consulta la nostra guida su come aggiungere un modulo di login nella barra laterale di WordPress.

2. Aggiungere una pagina di accesso front-end in WordPress con SeedProd
SeedProd è uno dei migliori generatori di pagine (page builder) drag & drop di WordPress sul mercato utilizzato da oltre 1 milione di siti web.
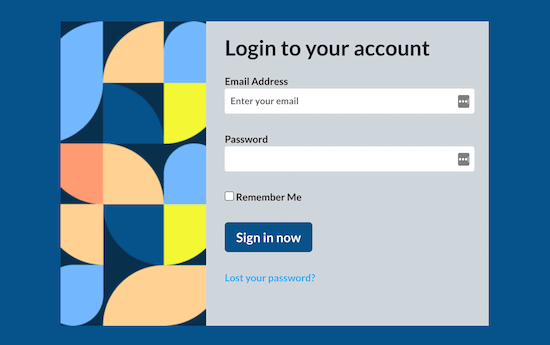
Ti consente di creare una pagina di login completamente personalizzata che può corrispondere al design del tuo sito Web attuale o essere qualcosa di unico.

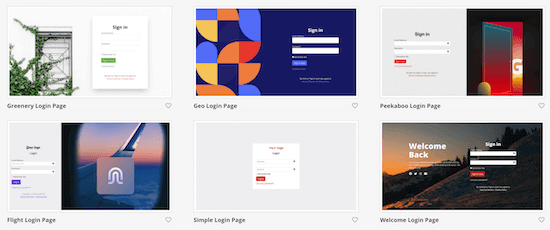
Viene fornito con un sacco di modelli di pagine di accesso progettati professionalmente che puoi utilizzare per creare la tua pagina di login.
Tutto quello che devi fare è scegliere un modello e utilizzare il builder drag and drop per personalizzare la pagina.
Puoi persino progettare da zero una pagina di accesso front-end completamente personalizzata utilizzando un modello vuoto.

Per maggiori dettagli, consulta la nostra guida su come creare una pagina di accesso WordPress personalizzata.
3. Aggiungere il login nel front-end tramite widget con Theme My Login
Se desideri aggiungere il login nel front-end in modo semplice e basico al tuo sito, puoi utilizzare il plug-in gratuito Theme My Login.
La prima cosa che devi fare è installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
All’attivazione, il plug-in creerà automaticamente pagine per il login, il logout, password persa e la registrazione.
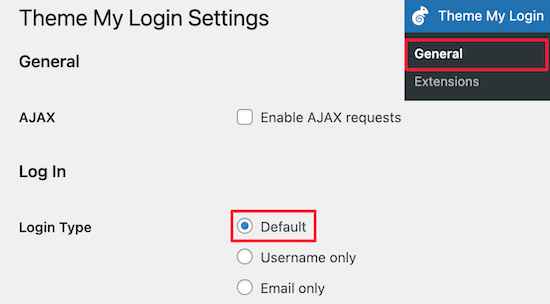
Puoi accedere a Theme My Login »General e visualizzare le impostazioni del plug-in.
Innanzitutto, puoi impostare il tipo di accesso. L’impostazione “Predefinito” è la più sicura poiché richiede un’e-mail e una password per accedere.

Successivamente, puoi scegliere le tue impostazioni di registrazione.
Abbiamo mantenuto le impostazioni predefinite qui poiché richiede sia l’e-mail che la password per accedere.
Puoi anche selezionare la casella “Password” per consentire agli utenti di creare le proprie password e la casella “Login automatico” che fa accedere automaticamente gli utenti dopo la registrazione.

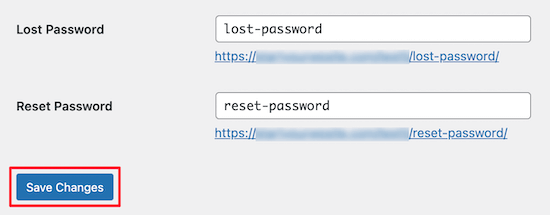
Successivamente, puoi modificare gli URL di login e di registrazione nelle impostazioni “Slug“.
Questi creano automaticamente reindirizzamenti. Quindi, l’URL di accesso standard “yoursite.com/wp-admin” reindirizzerà a “yoursite.com/login”.

Puoi mantenere gli stessi URL o modificarli.
Dopo aver apportato le modifiche, assicurati di fare clic sul pulsante “Salva modifiche“.

Non puoi aggiungere funzionalità molto più avanzate a meno che non effettui l’upgrade per utilizzare le loro estensioni premium.
Tuttavia, è una buona soluzione per gli utenti con un budget limitato che desiderano creare una semplice pagina di login front-end.
Puoi anche aggiungere un modulo di accesso alle aree del widget di WordPress utilizzando lo shortcode incluso.
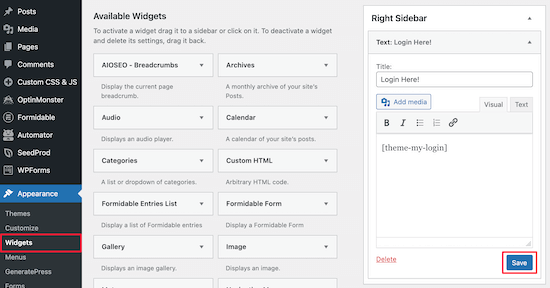
Vai su Aspetto »Widget e trascina il widget “Testo” nella barra laterale.
Quindi, copia e incolla lo shortcode qui sotto. Puoi personalizzare il widget cambiando il titolo o aggiungendo altro testo. Non dimenticare di fare clic sul pulsante “Salva” quando hai finito.
[theme-my-login]

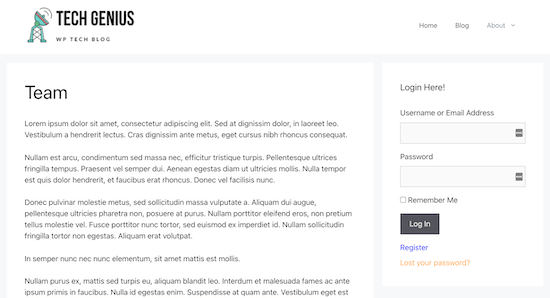
Ora i tuoi utenti vedranno il modulo di accesso nella barra laterale di WordPress o in qualsiasi altra area del tuo sito in cui hai aggiunto lo shortcode.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come aggiungere il login nel frontend in WordPress. Potresti anche voler vedere la nostra guida alla sicurezza di WordPress per migliorare la protezione del tuo sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



