
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere una pagina Sitemap HTML in WordPress facilmente.
A differenza delle sitemap XML che vengono inviate ai motori di ricerca per una migliore scansione, le sitemap HTML presentano un elenco organizzato delle tue pagine e dei tuoi post per i visitatori del tuo sito web.
Qual è la differenza tra le Sitemap XML e HTML?
Una sitemap XML è un file che elenca il contenuto del tuo sito web in un formato XML per motori di ricerca come Google e altri.
Puoi inviare la tua sitemap XML a Google e gli altri motori di ricerca per migliorare e controllare il modo in cui questi eseguono la scansione del tuo sito web.
D’altra parte, una sitemap HTML è per i visitatori del tuo sito web effettivo. È una semplice pagina che elenca tutti i tuoi post e le tue pagine in modo organizzato.
Ora che conosci la differenza, diamo un’occhiata a come aggiungere una pagina sitemap HTML in WordPress utilizzando due diversi plugin di WordPress. Puoi utilizzare i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
- Aggiungere una pagina Sitemap HTML in WordPress con All in One SEO
- Aggiungere una pagina Sitemap HTML in WordPress con Simple Sitemap
Metodo 1. Aggiungere una pagina Sitemap HTML in WordPress con All in One SEO
Ti consigliamo di utilizzare il plug-in SEO All in One per aggiungere una Sitemap HTML in WordPress. È uno dei migliori plugin SEO per WordPress sul mercato utilizzato da oltre 2 milioni di siti Web e ti consente di creare una sitemap HTML con un paio di clic.
Nota: è disponibile una versione gratuita di All in One SEO Lite che include la funzione sitemap HTML di seguito, ma utilizzeremo la versione premium nel nostro esempio di screenshot perché include tutte le potenti funzionalità come sitemap intelligenti, gestore di reindirizzamento, schema SEO, e altro ancora.
La prima cosa che devi fare è installare il plugin SEO All in One. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, si aprirà la procedura guidata di configurazione AIOSEO, che ti guiderà nella configurazione del plug-in e nella corretta impostazione delle impostazioni SEO.
Basta fare clic sul pulsante “Iniziamo” e seguire i passaggi.

Successivamente, verrai indirizzato alla dashboard di amministrazione di WordPress, dove avrai una nuova opzione di menu chiamata “All in One SEO“.
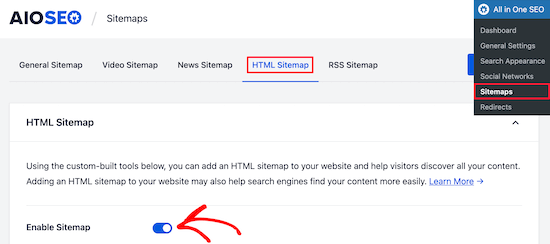
Quindi, devi andare su All in One SEO » Sitemap , fare clic sull’opzione di menu “Sitemap HTML” e assicurarti che l’interruttore “Abilita Sitemap” sia attivato.

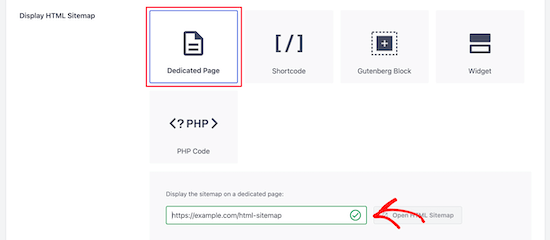
Successivamente, puoi scegliere come visualizzare la tua sitemap HTML.
Per questo tutorial, selezioneremo l’opzione “Pagina dedicata“, ma puoi anche aggiungerla come shortcode, blocco, widget e altro.
Quindi, inserisci l’URL della pagina in cui desideri visualizzare la sitemap HTML. Il plugin creerà automaticamente una nuova pagina per te.

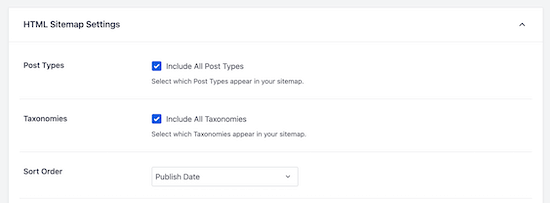
Dopo averlo fatto, scorri verso il basso fino alla sezione “Impostazioni Sitemap HTML“.
Qui puoi personalizzare la modalità di visualizzazione della tua sitemap HTML. Hai il controllo su quali post e pagine verranno visualizzati, tassonomie come categorie e tag, ordinamento e altro.

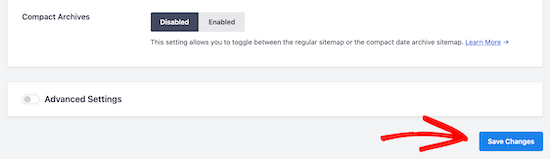
Puoi anche attivare “Archivi compatti” per visualizzare la tua sitemap HTML in un formato di archivio data compatto.
Dopo aver personalizzato le impostazioni della sitemap HTML, assicurati di fare clic sul pulsante “Salva modifiche“.

Ora i tuoi visitatori possono visualizzare la tua sitemap HTML e navigare più facilmente nel tuo sito web.
Se hai scelto l’opzione “Pagina dedicata” sopra, puoi visitare la pagina facendo clic sul pulsante “Apri sitemap HTML“.

Metodo 2. Aggiungere una pagina Sitemap HTML in WordPress con Simple Sitemap
Simple Sitemap è un plug-in gratuito che ti consente di aggiungere facilmente una sitemap HTML al tuo blog WordPress.
La prima cosa che devi fare è installare e attivare il plugin Simple Sitemap. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
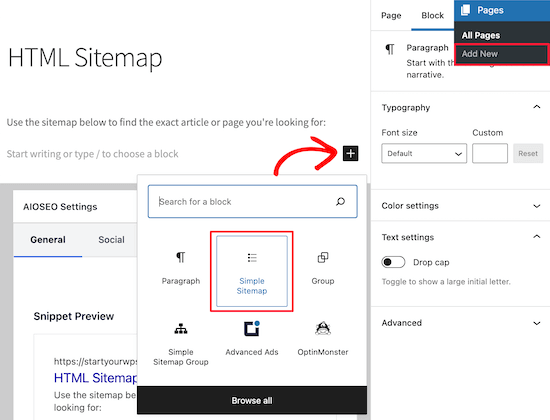
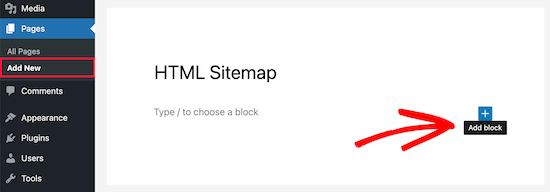
Una volta attivato il plug-in, puoi aprire una pagina esistente o creare una nuova pagina sitemap HTML accedendo a Pagine » Aggiungi nuovo .
Questo plugin ha dei blocchi Gutenberg che puoi usare facilmente per creare una pagina sitemap HTML.
Tutto quello che devi fare è fare clic sull’icona “+”, quindi selezionare l’opzione “Simple Sitemap“.

Un altro blocco incluso in questo plugin è il “Simple Sitemap Group” che crea una sitemap visiva ramificata. Ma utilizzeremo il blocco “Simple Sitemap” per questo tutorial.
Una volta aggiunto il blocco, creerà automaticamente la tua sitemap HTML.
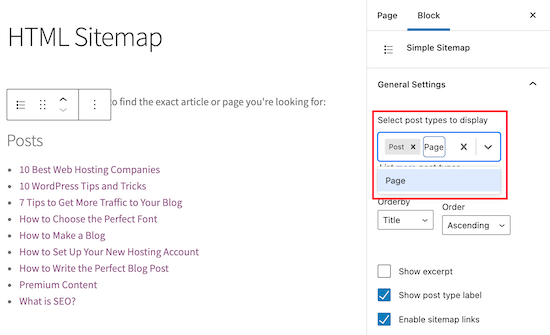
Nel menu di destra, hai opzioni di personalizzazione in cui puoi scegliere di visualizzare “Post” o “Pagine” o entrambi insieme.
Nella casella sotto “Seleziona i tipi di post da visualizzare“, inserisci semplicemente “Post” o “Pagina” per scegliere cosa vuoi visualizzare.

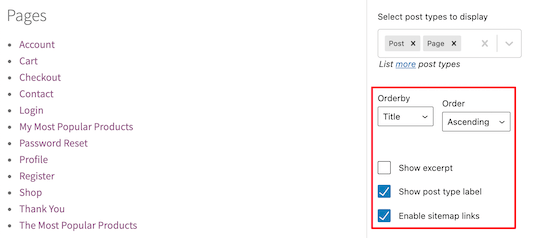
Successivamente, puoi modificare la modalità di visualizzazione dell’elenco modificando i menu a discesa “Ordina per” o “Ordine“.
Puoi anche visualizzare l’estratto per le pagine o i post elencati e abilitare o disabilitare i collegamenti. Tuttavia, manterremo le impostazioni predefinite del plug-in per mantenere la nostra sitemap HTML semplice e facile da navigare.

Una volta completata la personalizzazione della pagina sitemap HTML in WordPress, fai clic su “Pubblica” o “Salva” se stai aggiornando una pagina precedente.
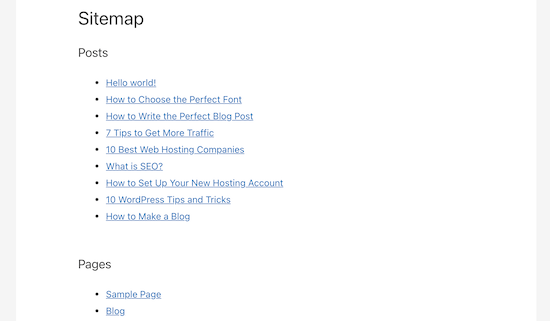
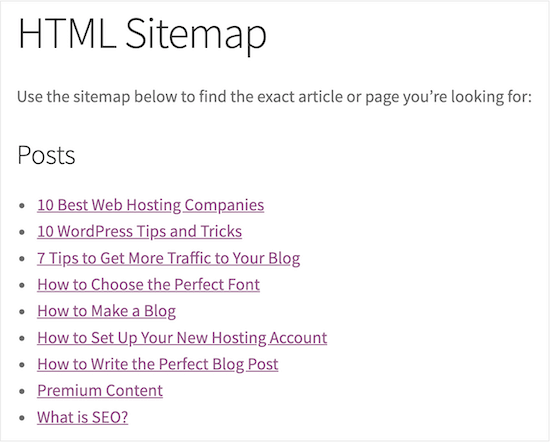
Quando i tuoi visitatori accedono alla tua sitemap HTML, vedranno una pagina di navigazione simile a quella qui sotto.

Aggiungere una Sitemap HTML in WordPress usando gli Shortcode
Un altro modo per aggiungere una sitemap HTML a WordPress è utilizzare uno shortcode. Questo ti dà un maggiore controllo sul posizionamento della tua sitemap HTML e funziona per coloro che utilizzano l’editor classico.
Crea semplicemente una nuova pagina navigando su Pagine » Aggiungi nuovo, quindi assegna un nome alla tua nuova pagina.

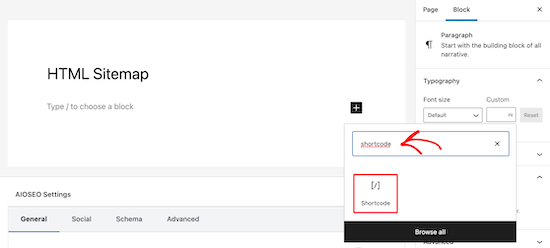
Successivamente, fai clic sull’icona “+” per aggiungere un nuovo blocco alla tua pagina.
Quindi, digita “shortcode” nella casella di ricerca e seleziona il blocco “Shortcode“.

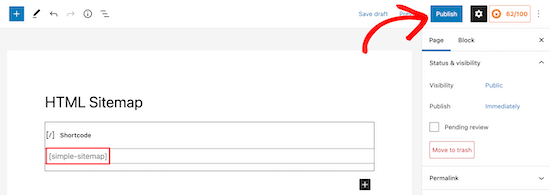
Successivamente, copia e incolla semplicemente uno dei seguenti shortcode nell’editor di testo.
[simple-sitemap-group]
[simple-sitemap]

Dopo averlo fatto, fai clic su “Pubblica” o “Aggiorna” per salvare le modifiche.
Se hai bisogno di ulteriore aiuto, consulta la nostra guida su come aggiungere uno shortcode a WordPress.
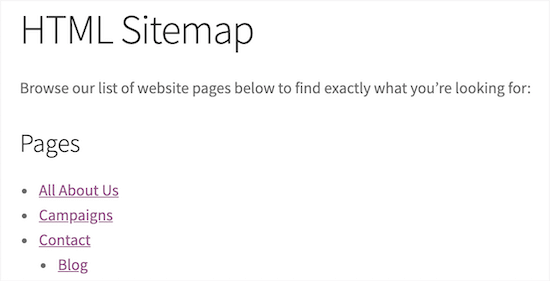
Il primo shortcode elencherà i tuoi post per categoria e il secondo shortcode elencherà le tue pagine.
Questo è il modo in cui il plug-in mostrerà la tua sitemap ai visitatori del tuo sito web.
Creazione di una Sitemap HTML in WordPress solo per le pagine principali
Molti proprietari di siti utilizzano WordPress come CMS con i loro contenuti principali pubblicati come pagine anziché post. Per maggiori dettagli, vedi la differenza tra post e pagine in WordPress.
In questo caso, vorrai che la tua sitemap HTML mostri le pagine nell’ordine gerarchico corretto.
Ecco come puoi aggiungere Sitemap HTML con solo pagine.
Aggiungi semplicemente questo shortcode alla pagina in cui desideri visualizzare la tua sitemap HTML. Segui gli stessi passaggi sopra per aggiungere lo shortcode a una nuova pagina di WordPress.
[simple-sitemap]
Ecco come visualizzerà la tua sitemap HTML con tutte le tue pagine WordPress elencate in un elenco gerarchico.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a capire come aggiungere una pagina sitemap HTML in WordPress facilmente. Potresti anche voler vedere il nostro elenco dei migliori provider VOIP aziendali e la nostra guida su come scegliere la migliore piattaforma di blogging.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




