
¡Comparte este contenido!
En esta guía, le mostraremos cómo cambiar fácilmente el tamaño de fuente del tamaño de fuente en WordPress.
A veces, es posible que desee ampliar una línea o un párrafo o puede que desee aumentar el tamaño de fuente de todo el contenido de la página.
Aprenderá no solo cómo cambiar el tamaño de fuente, llamado tamaño de fuente, en sus publicaciones de WordPress, sino también cómo hacerlo a través de su sitio web a través de diferentes métodos.
1. Uso de encabezados en WordPress: títulos y subtítulos
Sus visitantes solo necesitan un par de segundos para decidir si quieren quedarse o abandonar su sitio web. Esto le da muy poco tiempo para que permanezcan en su sitio web.
Usar titulares en su contenido es una excelente manera de captar la atención del usuario.
Le permiten dividir sus publicaciones y páginas en secciones usando diferentes títulos (a menudo llamados «subtítulos»).
Los títulos también son excelentes para SEO. Los motores de búsqueda dan más peso a los títulos apropiados que al texto de párrafo normal.
Cómo agregar un encabezado en el editor de bloques de WordPress predeterminado Gutenberg
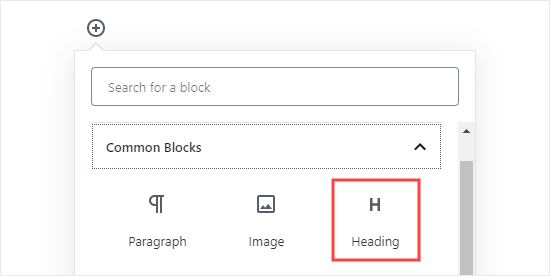
Puede agregar un encabezado a sus publicaciones o páginas simplemente agregando el bloque » Encabezado » . Puede buscarlo o encontrarlo en la sección » Bloques comunes » en el editor de bloques de WordPress Gutenberg .

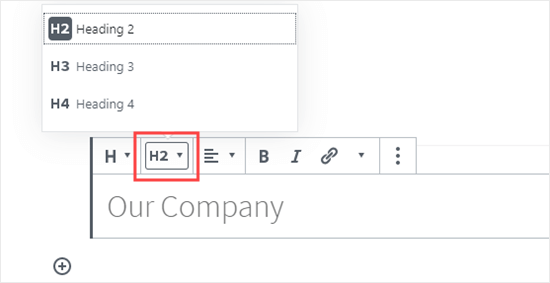
De forma predeterminada, el bloque se establecerá en el título 2 . Normalmente, tiene sentido ceñirse al título 2 para los subtítulos. Si desea cambiarlo, puede simplemente hacer clic en el menú desplegable » H2 » para seleccionar un tamaño diferente.

Alternativamente, puede cambiarlo en la configuración de bloqueo en el lado derecho de la pantalla. Aquí también puede cambiar el color del encabezado.
Cómo agregar un encabezado en el antiguo editor clásico
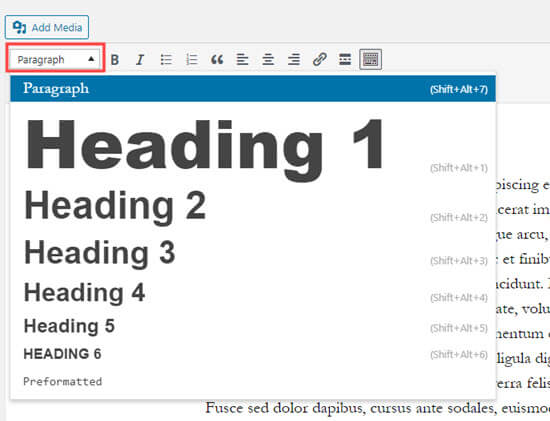
Si todavía está usando el editor clásico más antiguo en WordPress, puede agregar títulos usando el menú desplegable » Párrafo «.
Simplemente resalte el texto que desea convertir en un encabezado, haga clic en el menú desplegable » Párrafo » y seleccione el tamaño del encabezado.

El tamaño y los colores de los diferentes estilos de Encabezado están controlados por la hoja de estilo del tema (style.css).
Si está utilizando un tema premium de WordPress, puede tener la opción de cambiar esta configuración en Apariencia »Personalizar .
El uso de subtítulos en sus artículos facilita que los lectores sigan lo que les está diciendo. Al mismo tiempo, también hace que sus publicaciones de WordPress sean amigables con el SEO .
2. Cambie el tamaño del texto en el editor de bloques.
¿Qué pasa si desea tener un párrafo o incluso toda la publicación en una fuente más grande? Puede hacer esto fácilmente usando el editor de bloques de WordPress predeterminado.
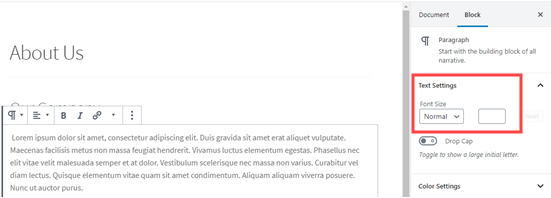
Simplemente haga clic en un bloque de párrafos, luego seleccione el tamaño de fuente en » Configuración de texto » en el lado derecho.

Puede seleccionar en el menú desplegable, que cubre los tamaños predeterminados Pequeño, Normal, Mediano, Grande y Enorme. Si cambia de opinión, simplemente haga clic en el botón » Restablecer » para restablecer el párrafo al texto predeterminado.
También hay una opción «Personalizada» en la que simplemente puede escribir el tamaño de píxel que desea cambiar el tamaño de fuente en WordPress para su párrafo.
Estas opciones no están disponibles en el antiguo editor clásico de WordPress. Si está decidido a seguir con el editor clásico, la siguiente opción es para usted.
3. Cambie el tamaño de fuente del tamaño de fuente en WordPress usando el complemento TinyMCE Advanced
TinyMCE Advanced es un complemento de WordPress que le brinda más control sobre el tamaño de fuente y el formato de texto, así como una serie de otras características.
Esto es especialmente útil con el antiguo editor clásico, pero también funciona con el editor de bloques. Agrega un nuevo bloque llamado » Párrafo clásico » que tiene todos los controles de TinyMCE.
Para usarlo, primero debe instalar y activar el complemento TinyMCE Advanced . Si no está seguro de cómo hacer esto, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress .
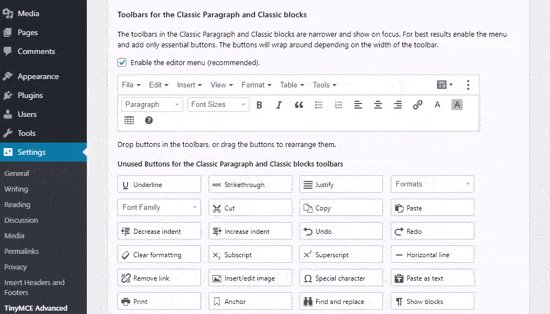
Luego, vaya a Configuración »TinyMCE Advanced para configurar los ajustes del editor. Aquí puede configurar los botones que desea usar en la barra de herramientas avanzada de TinyMCE.
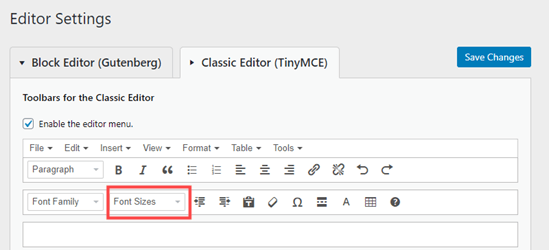
Si lo está utilizando con el editor clásico, debería ver que TinyMCE tiene el menú desplegable » Tamaño de fuente » habilitado por defecto en la segunda fila de iconos (ver imagen).
Puede moverlo a la primera fila arrastrándolo hacia arriba si lo desea.

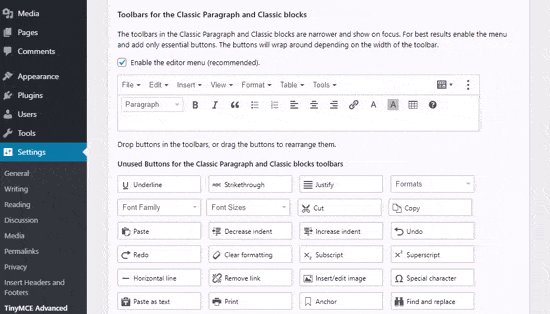
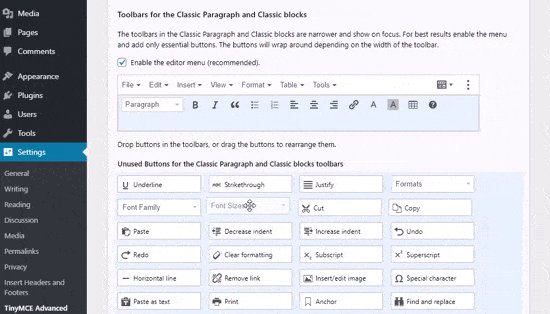
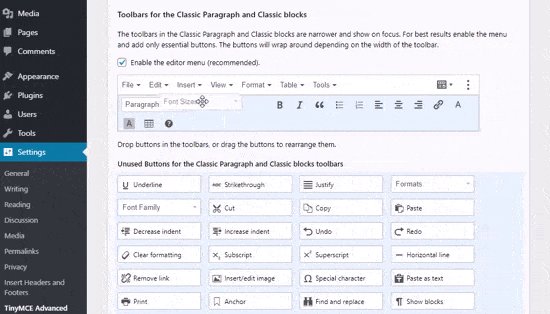
Si está utilizando el editor de Gutenberg, deberá desplazarse hacia abajo en la pantalla y agregar el menú desplegable Tamaño de fuente a la barra de herramientas arrastrándolo (ver figura):

Asegúrese de hacer clic en » Guardar cambios » en la parte inferior de la pantalla.
Para ver el botón en acción, cree una nueva publicación o edite una existente.
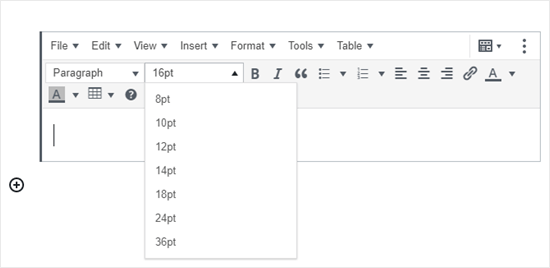
En el editor de bloques, ahora tendrá la opción de agregar un bloque » Párrafo clásico » . Tendrá los controles avanzados de TinyMCE, así:

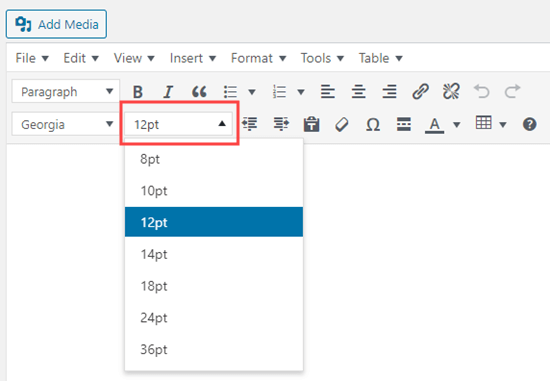
En el editor clásico, verá las barras de herramientas avanzadas de TinyMCE con un menú desplegable de tamaño de fuente:

Puede seleccionar cualquier tamaño de fuente en el menú desplegable.
Nota: Esto no le ofrece tantas opciones como el editor de bloques de WordPress y no puede escribir su propio tamaño de fuente.
4. Cambie el tamaño de fuente en el nivel del sitio mediante CSS.
Si cambia el tamaño de fuente cada vez que edita una publicación, es posible que desee hacerlo más fácil cambiándolo permanentemente en su tema.
La buena noticia es que puede cambiar el tamaño de párrafo predeterminado en todo su sitio. La mejor manera de hacerlo es utilizar Personalizar temas en Apariencia »Personalizar .
Algunos temas de WordPress pueden incluir una opción para cambiar el tamaño de fuente. Si puede encontrar esta opción, puede usarla sin escribir el código CSS.
Sin embargo, si su tema no tiene esta función, puede agregar CSS personalizado para agregar sus propias reglas de tamaño de fuente.
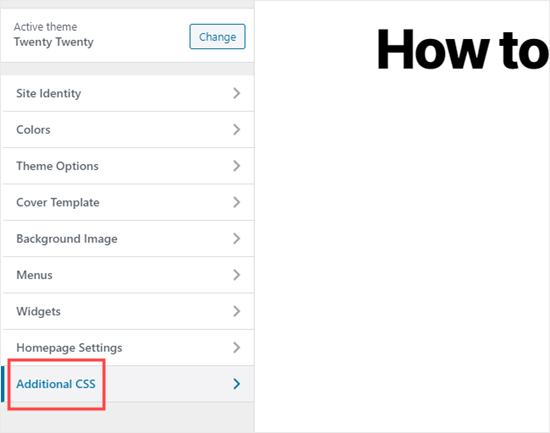
Simplemente haga clic en la opción » CSS adicional » en el personalizador de temas. Aquí puede almacenar todo su código CSS personalizado.

Ahora, debajo del cuadro de texto CSS adicional, simplemente agregue su código CSS. En este ejemplo, estamos cambiando el tamaño de fuente a «16px», puede elegir un tamaño de fuente diferente.
p {
font-size:16px;
}
Inmediatamente verá los cambios en la vista previa en el lado derecho de la pantalla. Si está satisfecho con el tamaño de fuente, haga clic en el botón » Publicar » en la parte superior de la pantalla para activarlo.
Nota: CSS personalizado solo se aplicará al tema que esté utilizando. Si luego elige cambiar a un tema de WordPress diferente, deberá copiarlo y pegarlo nuevamente en el Personalizador .
El código anterior se aplica solo al texto del párrafo (p). ¿Qué sucede si desea cambiar el tamaño de fuente de todos los subtítulos h2?
Simplemente edite el código anterior para apuntar al elemento h2 en el tema de esta manera:
h2 {
font-size:32px;
}
También puede hacer lo mismo con otros encabezados simplemente cambiando h2 a h3, h4 o h5.
¡Eso es todo! Esperamos que este tutorial le haya ayudado a aprender a cambiar el tamaño de la fuente en WordPress. También puede consultar nuestra guía sobre cómo usar caracteres especiales en WordPress.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



