
¡Comparte este contenido!
¿Quieres saber cómo permitir subir archivos adjuntos en un formulario de contacto con WordPress?
Darles a los usuarios la capacidad de agregar archivos y archivos multimedia a los formularios de su sitio puede facilitarle la recopilación de la información que necesita.
En este artículo, le mostraremos cómo permitir que sus usuarios carguen archivos adjuntos en un formulario de contacto, es decir, crear un formulario de carga de archivos: cómo crear un formulario de carga de archivos en WordPress.
Aquí hay un resumen para facilitar la navegación de cada paso que cubriremos:
- Cree su propio formulario de carga de archivos en WordPress
- Vaya al campo Carga de archivo de estilo clásico (opcional)
- Personalizar la configuración del formulario de carga de archivos
- Configurar las notificaciones por correo electrónico del formulario de carga de archivos
- Configurar confirmaciones de formulario de carga de archivos
- Agregue su formulario de carga de archivos a su sitio web
- Ver archivos recibidos a través del formulario de carga de archivos
¿Por qué usar un campo para cargar archivos en formularios de WordPress?
Dependiendo del tipo de información que desee recopilar en el formulario, utilizar un campo de carga de archivos es una de las mejores formas de facilitarle la obtención de más información de sus usuarios. Además, simplificar el llenado de formularios ayuda a reducir la tasa de abandono de formularios para que su sitio pueda generar más ingresos.
Es posible que deba agregar un campo de carga de archivos a sus formularios de WordPress para que pueda recopilar diferentes tipos de archivos de los visitantes del sitio a medida que completan su formulario.
Estas son algunas de las situaciones más comunes en las que es posible que desee permitir que los usuarios carguen un archivo a través de su formulario de contacto:
- Formularios de solicitud de empleo para que los solicitantes puedan adjuntar sus currículums
- Imágenes, como la foto del usuario.
- Formularios de contenido enviados por el usuario para que los usuarios puedan adjuntar una publicación de blog o una imagen que deseen compartir
- Formularios para adjuntar una hoja de cálculo o un documento, por ejemplo, para un proyecto.
- Archivo de audio, por ejemplo para un podcast
- Vídeos enviados por el usuario, por ejemplo, para un sitio social.
Afortunadamente, el complemento WPForms facilita a los visitantes de su sitio cargar tantos tipos de archivos como desee en los formularios de contacto, que incluyen (pero no se limitan a):
- Documentos (.doc, .xls, .ppt y .pdf)
- Imágenes (.png, .gif y .jpg)
- Video (.mpg, .mov y .wmv)
- Audio (.wav, .mp3 y .mp4)
Cabe señalar que, por razones de seguridad en WordPress, los tipos de archivos predeterminados que se pueden cargar son limitados (y son los enumerados anteriormente). Para otros tipos de archivos no incluidos en la lista anterior, primero deberá habilitar WordPress para aceptarlos. . A continuación, le mostramos cómo permitir la carga de tipos de archivos adicionales en WordPress más allá de los ya permitidos.
Ahora veamos cómo agregar un formulario de carga de archivos: cómo crear un formulario de carga de archivos en WordPress, es decir, el campo de carga de archivos en el formulario de contacto de WordPress para permitir que los usuarios envíen archivos.
Cómo crear un formulario de carga de archivos en WordPress
1: crea el formulario de carga de archivos en WordPress
Lo primero que debe hacer es instalar y activar el complemento WPForms . Para obtener más detalles sobre cómo instalarlo, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress .
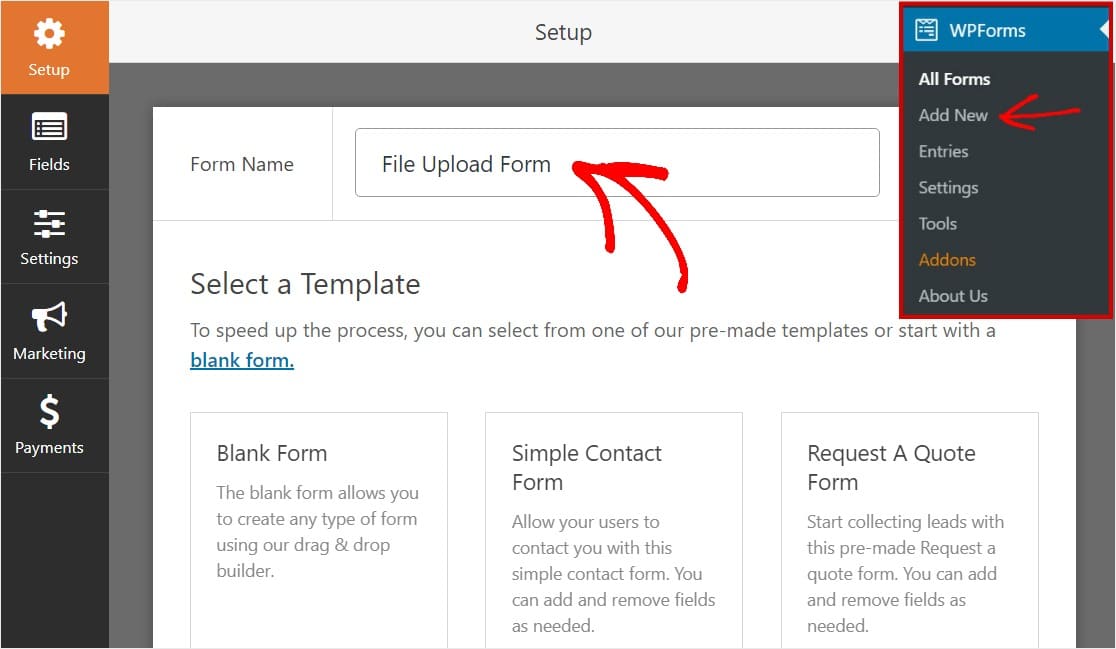
A continuación, vaya a su panel de WordPress y haga clic en WPForms »Agregar nuevo en el panel izquierdo para crear un nuevo formulario y asígnele el nombre que desee.

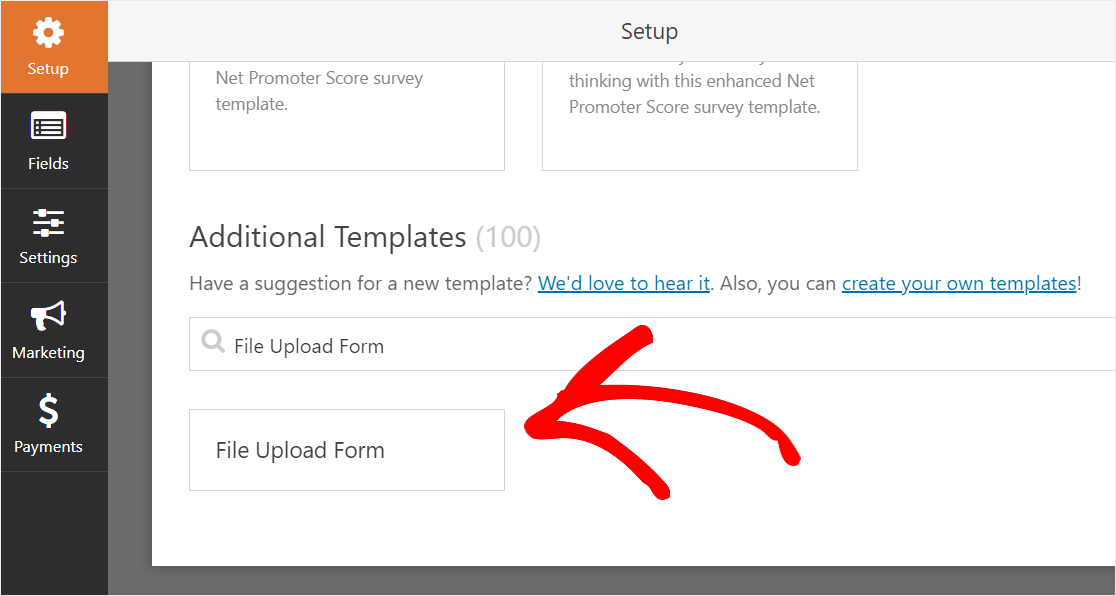
A continuación, desplácese hacia abajo hasta la sección Plantillas adicionales y escriba » Formulario de carga de archivos «, luego haga clic en él para abrir la plantilla.

Nota: Si no lo encuentra, asegúrese de haber activado el complemento Pack Addon para buscar este módulo.
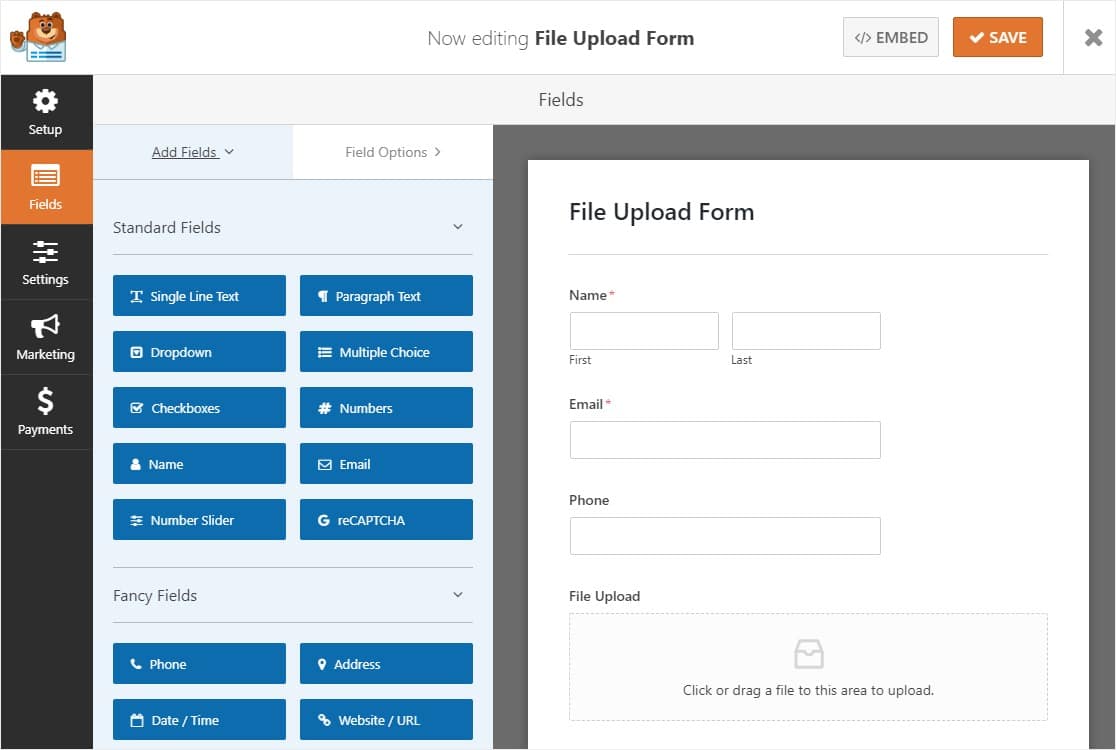
Ahora, WPForms creará un formulario con la opción de cargar archivos prediseñados y mostrar el generador de arrastrar y soltar para editar su formulario.

Aquí puede agregar otros campos al formulario de contacto, según sus necesidades, arrastrándolos desde el panel izquierdo al panel derecho.
Con la plantilla de formulario de carga de archivos seleccionada, ya tendrá los campos Nombre , Correo electrónico , Teléfono, Carga de archivos y Comentarios adicionales .
Haga clic en uno de los campos del formulario para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en el formulario de contacto.
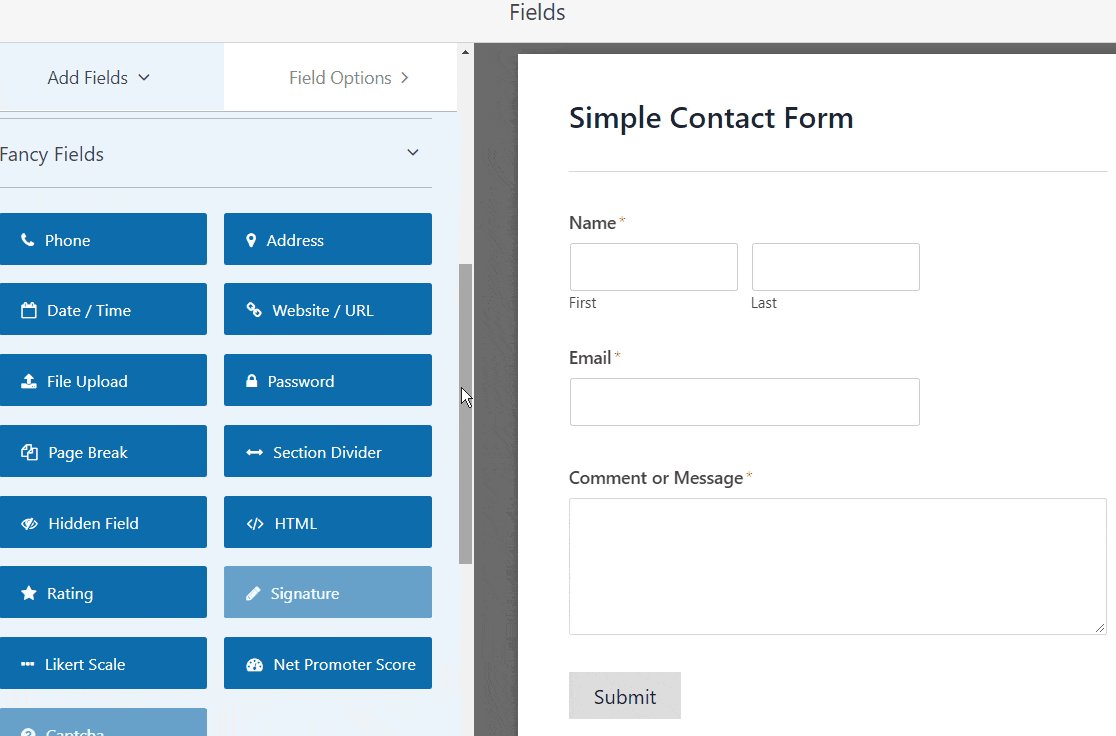
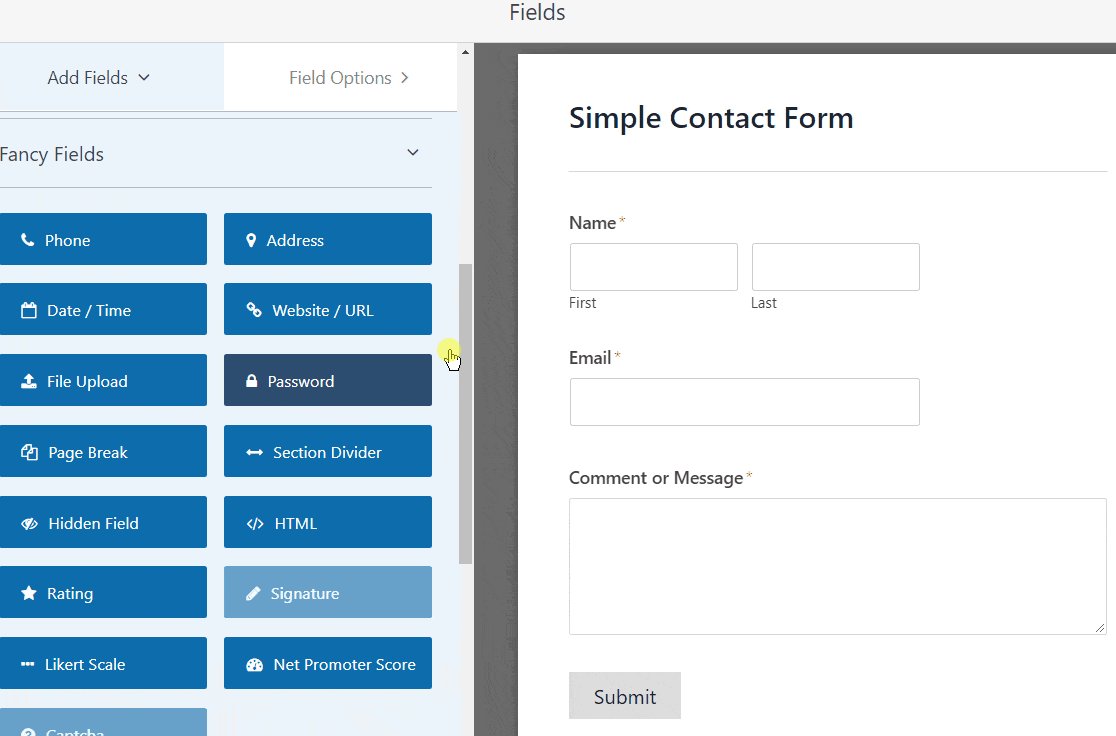
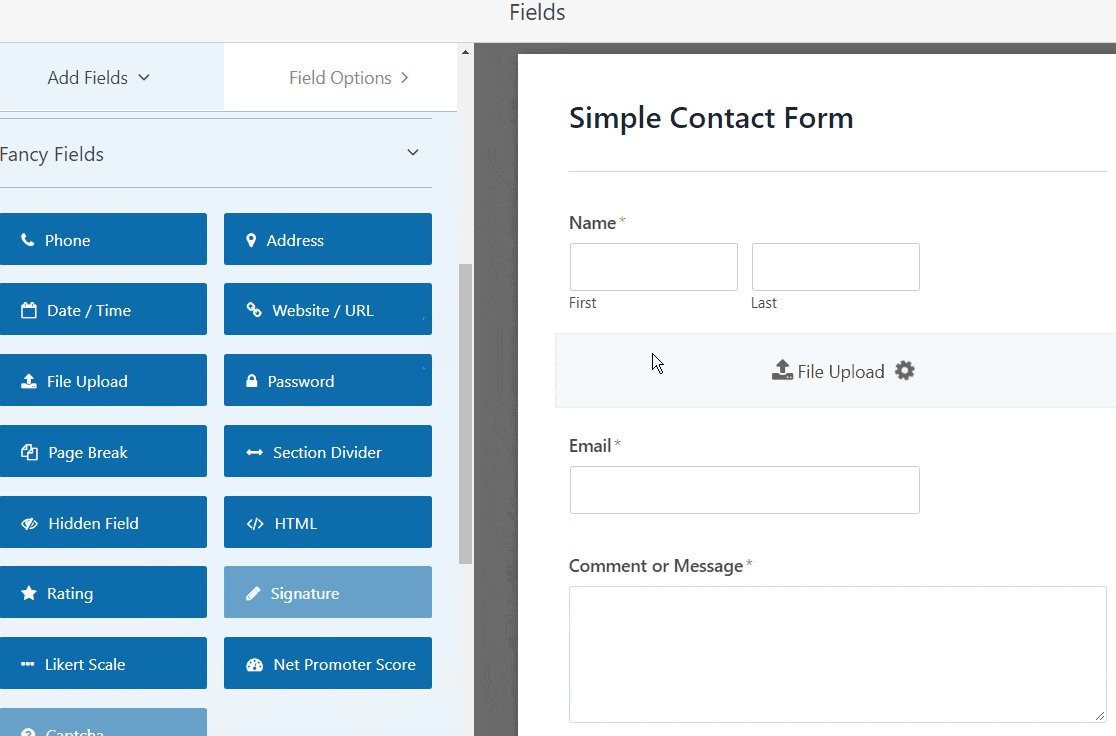
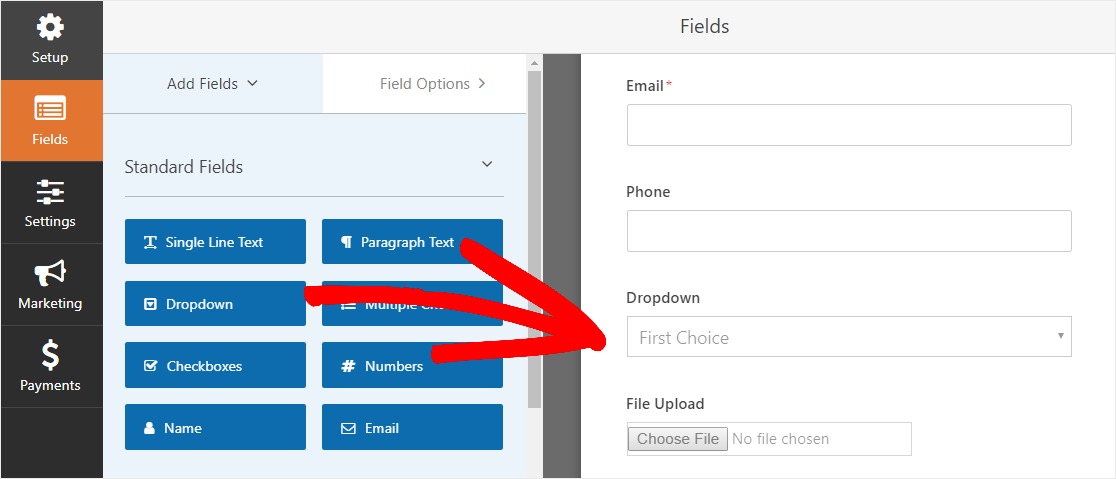
También puede agregar el campo Carga de archivos a cualquier formulario de WordPress que cree . Simplemente arrástrelo desde el panel izquierdo del Editor (ubicado entre los Campos de fantasía ) al panel derecho.

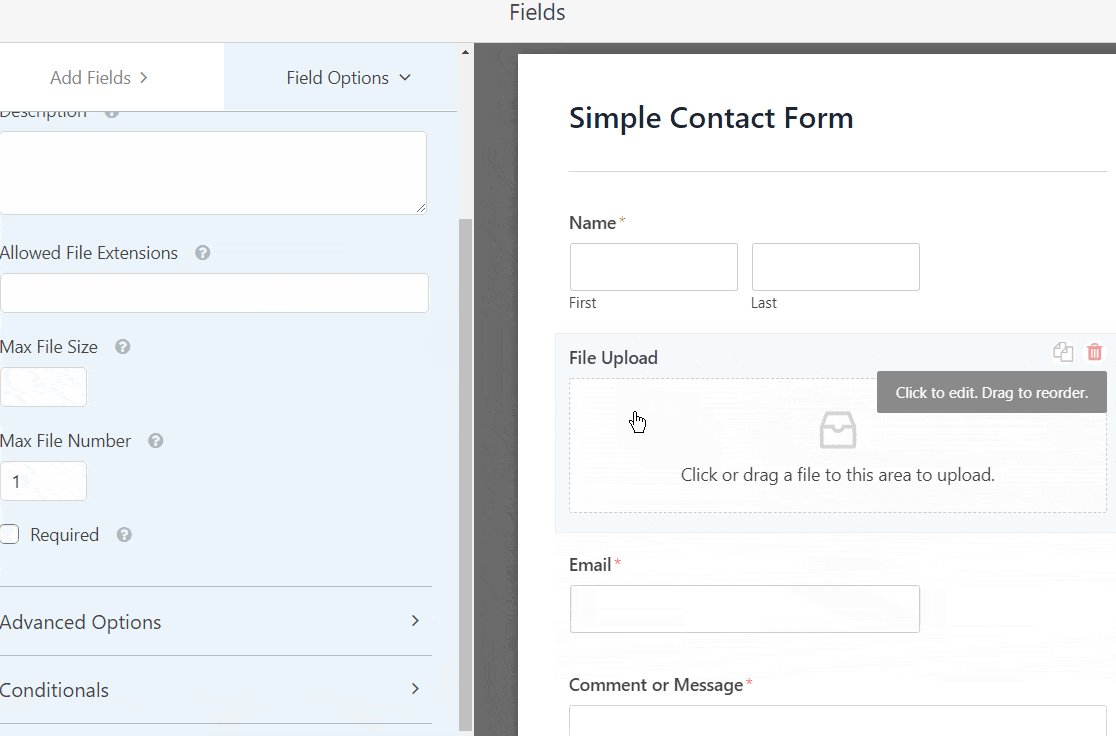
Puede hacer clic en el campo Carga de archivo y también editar:
- Etiqueta: para nombrar el campo del formulario para que los visitantes de su sitio sepan para qué sirve.
- Descripción: agregue una descripción que explique los detalles a los usuarios. Por ejemplo, si solo desea que las personas carguen una imagen, dígaselo.
- Extensiones de archivo permitidas : si desea limitar los tipos de archivos que se pueden cargar en su módulo de WordPress, ingréselos aquí, cada uno separado por una coma
- Tamaño máximo de archivo: especifica, en megabytes, el tamaño máximo de archivo que permitirá que los usuarios carguen. Si deja este espacio en blanco, WPForms permitirá un máximo de 128 MB.
- Obligatorio: si desea obligar a los usuarios a cargar un archivo antes de que puedan enviar el formulario, seleccione esta casilla de verificación.
- Estilo : puede cambiar del estilo moderno predeterminado (recomendado) al clásico (que cubriremos en profundidad en el siguiente paso)
¿Se pregunta dónde se almacenarán / enviarán estos archivos cargados por los usuarios a través de su formulario?
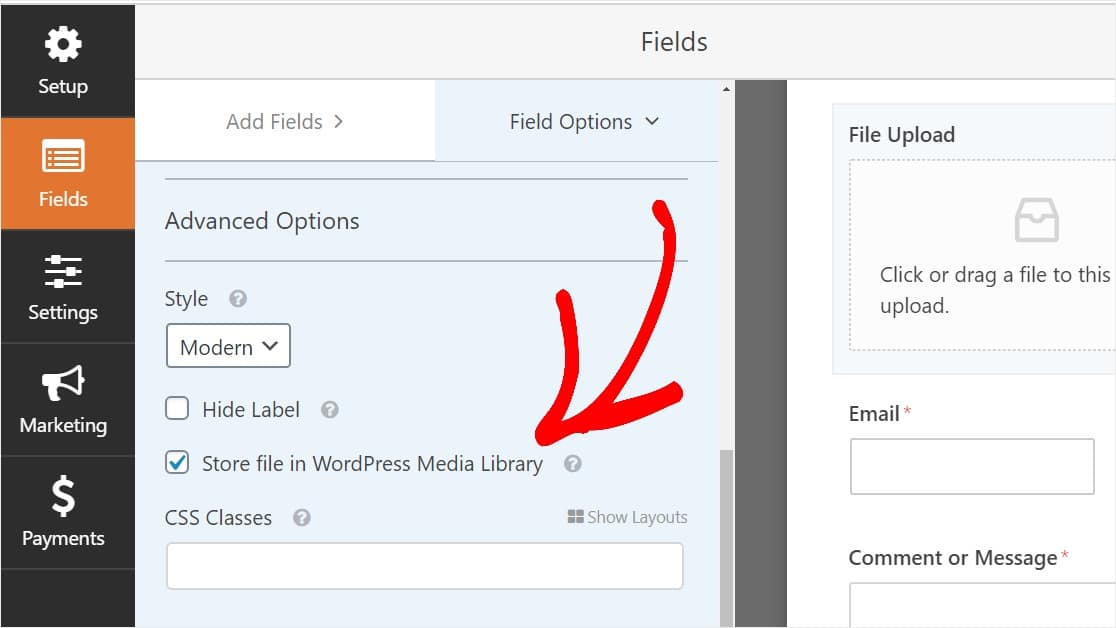
De forma predeterminada, todos los archivos cargados por los usuarios se almacenan en la carpeta WPForms dentro del directorio Cargas de su sitio. Para simplificar las cosas, también puede almacenar estos archivos en la biblioteca multimedia de WordPress seleccionando el campo Almacenar archivos en la biblioteca multimedia de WordPress en Opciones avanzadas.

2: vaya al campo de carga de archivo clásico (paso opcional)
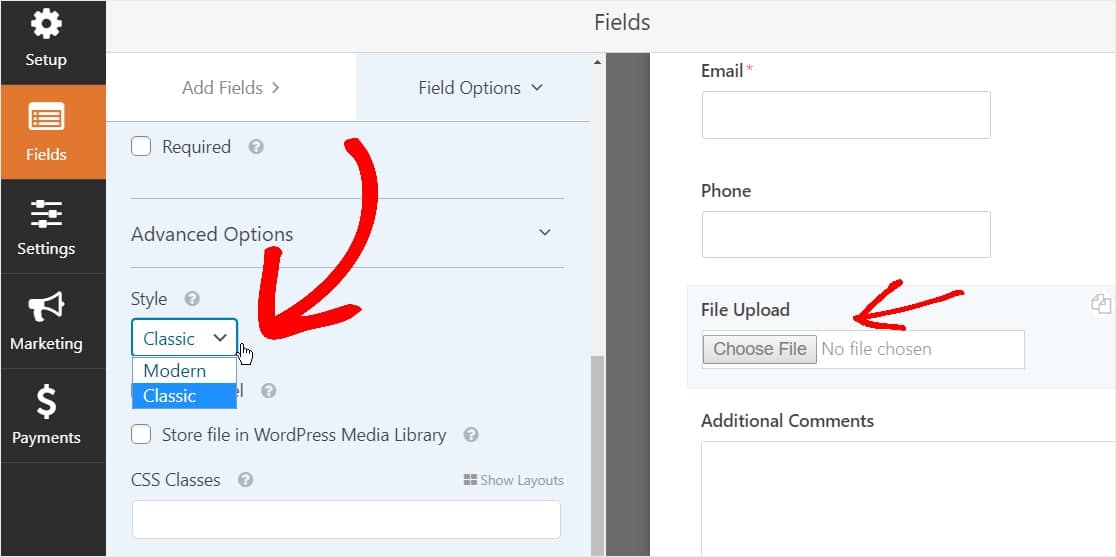
Este paso es opcional y generalmente no se recomienda. Pero, si desea cambiar el estilo del campo Carga de archivos del estilo moderno predeterminado al estilo clásico con el botón clásico para cargar archivos que seguramente ha visto en algún otro sitio web, vaya a Opciones avanzadas » Estilo y haga clic en el menú desplegable para seleccionar Clásico.

Volver al estilo clásico puede ser una buena opción si:
- Usted o sus usuarios prefieren un campo de carga de archivo de estilo «botón»
- Prefiere un campo de carga de archivos más compacto (y solo acepta 1 archivo)
Tenga en cuenta que el estilo de carga de archivos clásico solo acepta 1 carga por campo. Deberá agregar otro campo de Carga de archivos para aceptar múltiples cargas en el formulario si está usando el estilo clásico.
Para que su formulario esté ordenado, querrá habilitar la lógica condicional en el primer campo de carga de archivo clásico antes de agregar esos otros campos. De esta manera, los campos de carga de archivos adicionales no aparecerán en el formulario a menos que el usuario los necesite.

Este truco hace que el formulario esté más organizado y ayuda a aumentar las conversiones de formularios.
Cada estilo clásico del campo Carga de archivos permite a los usuarios cargar solo un archivo. Para obtener información sobre cómo agregar múltiples cargas de archivos con el cargador de estilo clásico, siga leyendo. Si solo un campo de carga de archivos es suficiente para usted, puede omitir el siguiente paso.
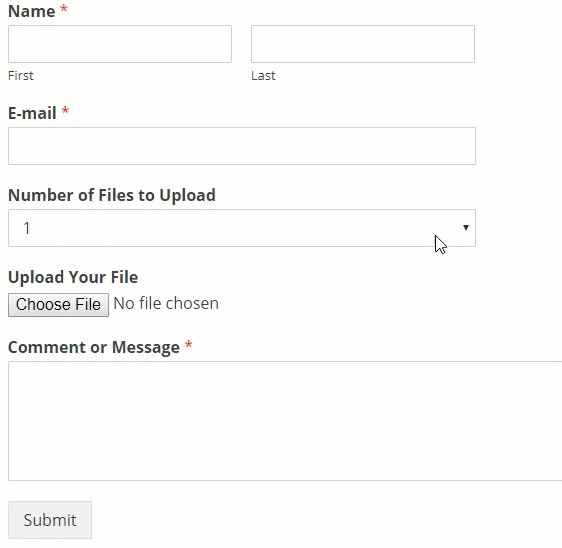
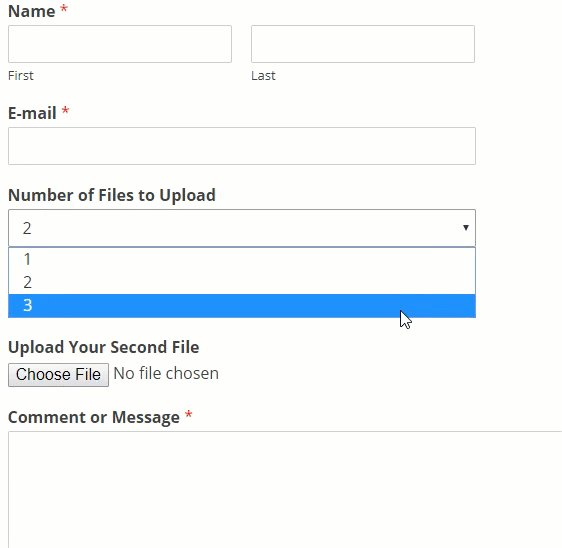
Para habilitar la lógica condicional en un campo de carga de archivos de estilo clásico, arrastre un campo desplegable desde el panel izquierdo al formulario de la derecha, justo encima del campo de carga de archivos. (Funcionará con cualquier número de campos de carga de archivos , pero para este ejemplo haremos 3.)

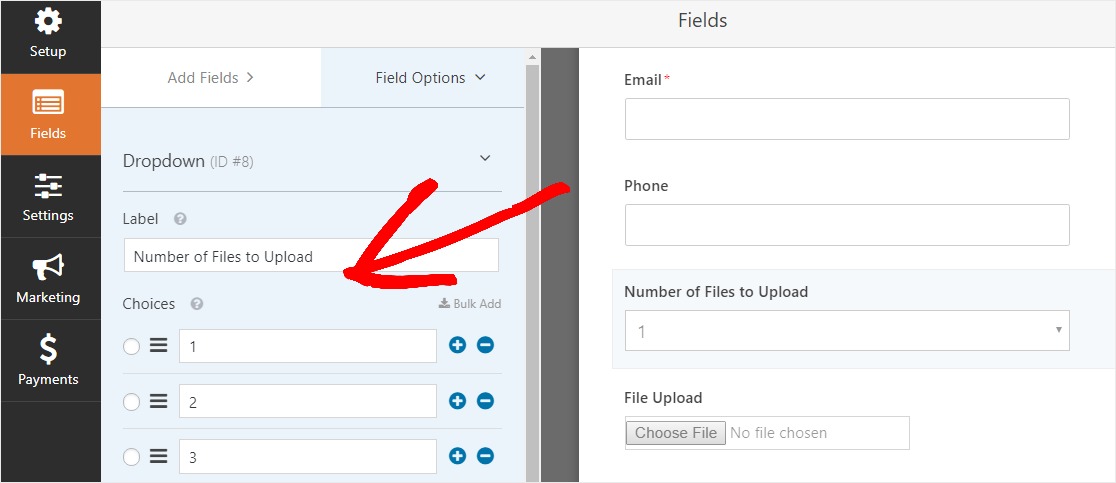
Ahora haga clic en el campo desplegable para mostrar las Opciones de campo en el panel izquierdo y cambie la etiqueta del campo desplegable para darle el título Número de archivos para cargar y las opciones de campo para elegir 1 , 2 y 3 archivo.

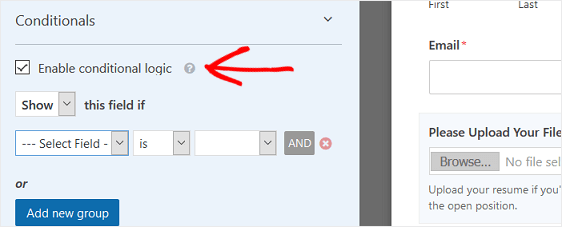
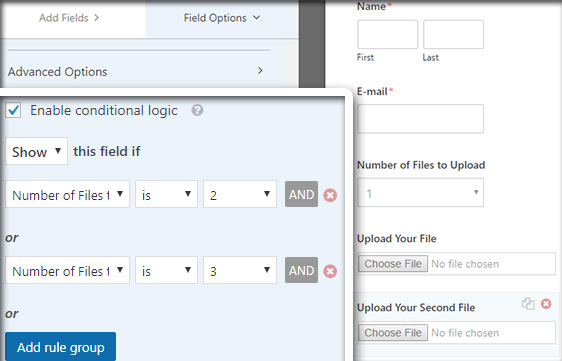
A continuación, haga clic en el campo Carga de archivos y, en las opciones, desplácese hacia abajo hasta que expanda la pestaña Condicionales en el panel izquierdo. Luego, seleccione la marca de verificación para Habilitar lógica condicional .

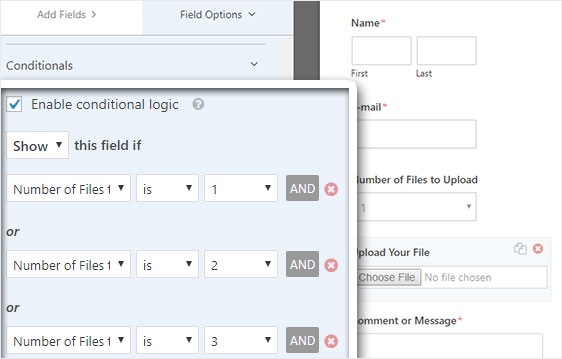
Personalice la lógica condicional del campo Carga de archivos como se muestra en la siguiente captura de pantalla:

Tenga en cuenta que los nuevos campos se agregan haciendo clic en el botón Agregar nuevo grupo , que aplica la lógica OR.
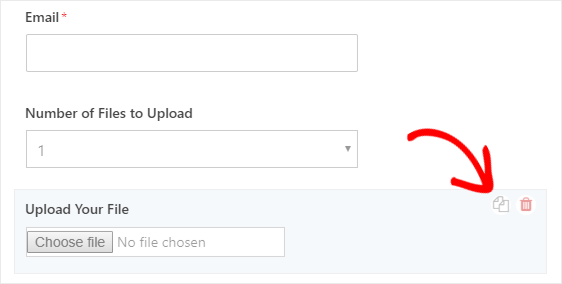
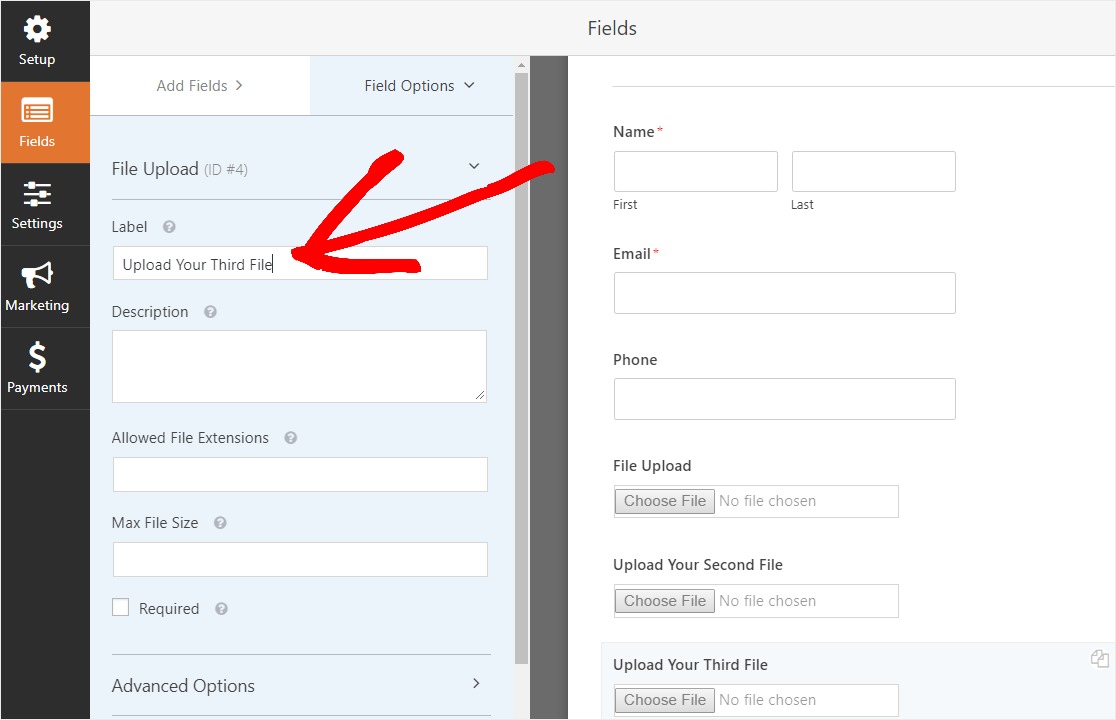
El siguiente paso es duplicar este campo de carga de archivos.
En el formulario, haga clic en el icono duplicado en el lado derecho del campo Carga de archivos.

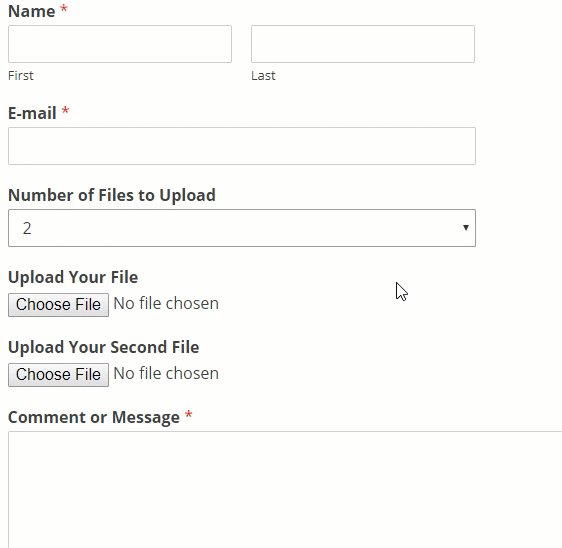
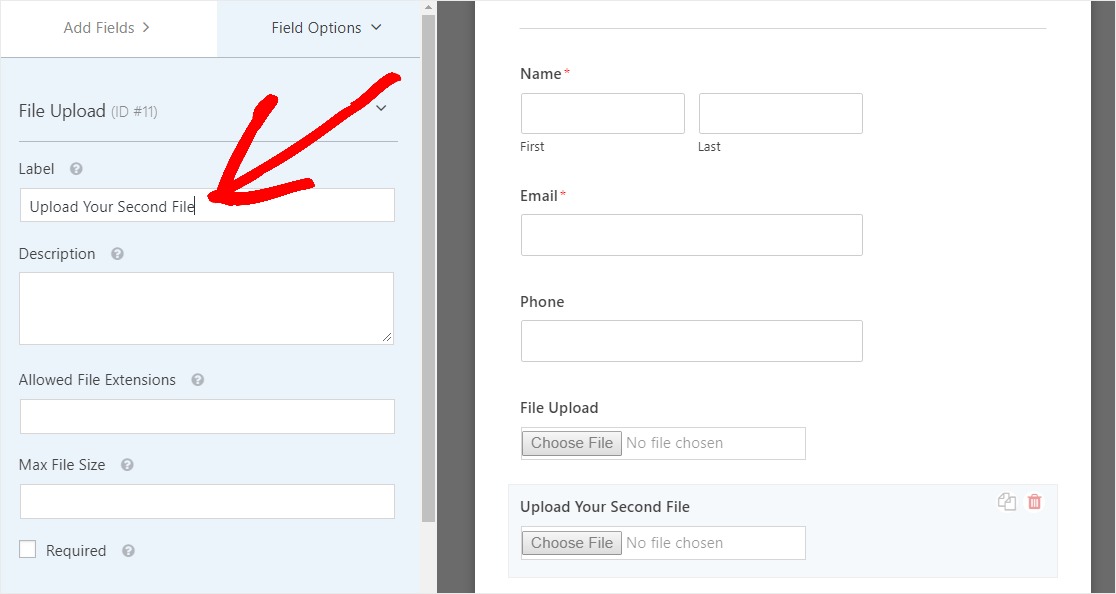
En el panel izquierdo, cambie la etiqueta del nuevo campo Carga de archivo a Cargar su segundo archivo .

Ahora configure la lógica condicional para este nuevo campo como en la captura de pantalla a continuación. El único cambio con respecto al paso anterior es que hemos eliminado la primera acción que dice que la cantidad de archivos para cargar es 1.

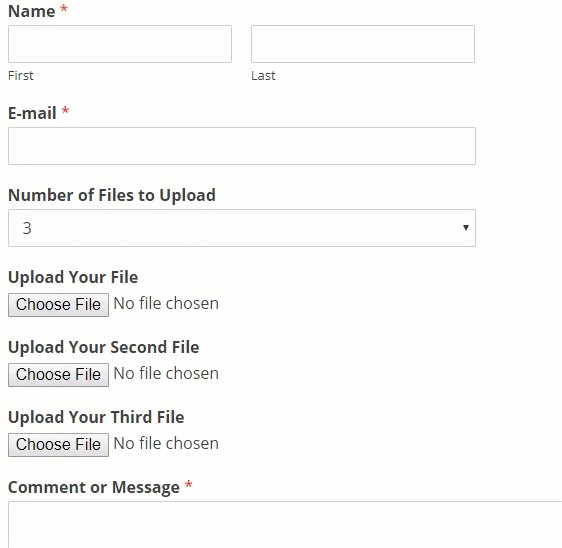
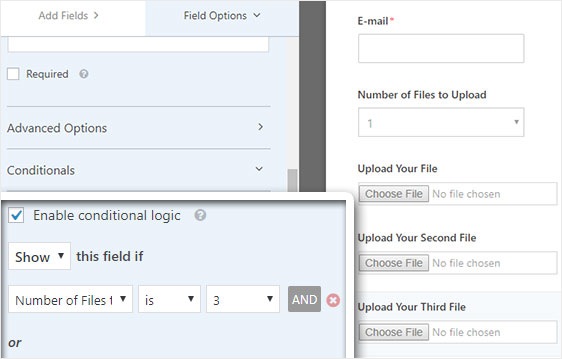
Ahora, duplique el segundo campo de carga de archivo haciendo clic en el icono y cambiando la etiqueta a Cargar su tercer archivo .

Configure el campo lógico condicional como en la siguiente captura de pantalla. Conservaremos solo el último campo que dice que la cantidad de archivos para cargar es 3.

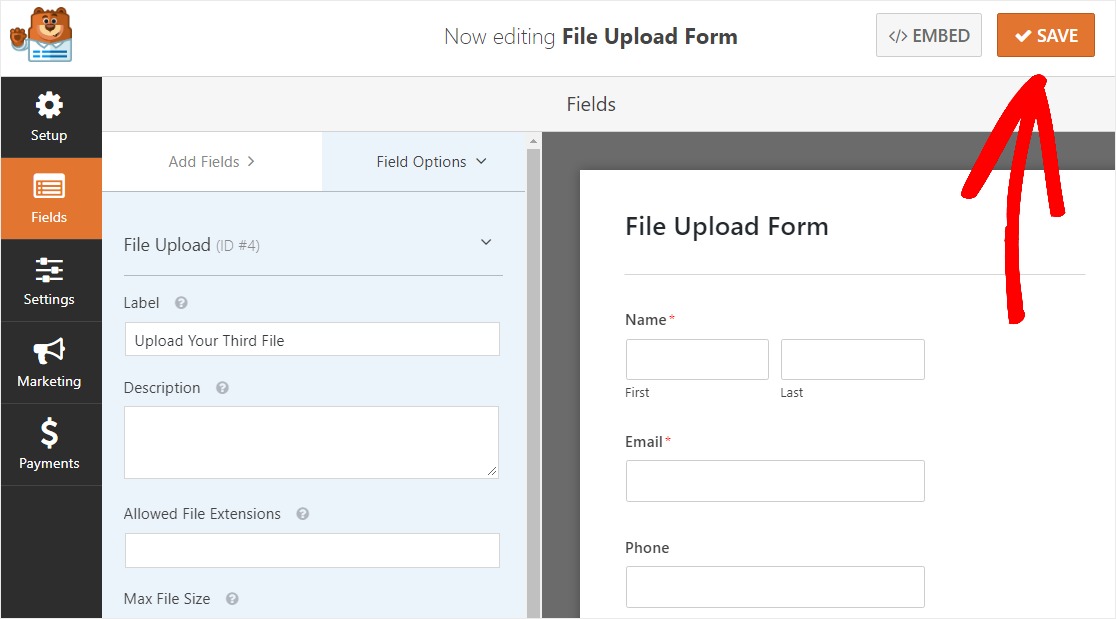
Después de personalizar el formulario, haga clic en Guardar en la esquina superior derecha de la pantalla. Acaba de agregar más campos de carga de archivos a su formulario.

En cualquier caso, en la mayoría de los casos recomendamos que utilice el estilo moderno para aceptar múltiples cargas de archivos y ahorrarse todo este procedimiento para el estilo clásico que hace uso de la lógica condicional.
De cualquier manera, ahora que tiene la cantidad correcta de campos de carga de archivos en su formulario (ya sea solo uno o más), está listo para configurar los ajustes de su formulario.
3: personalice la configuración del módulo de carga de archivos
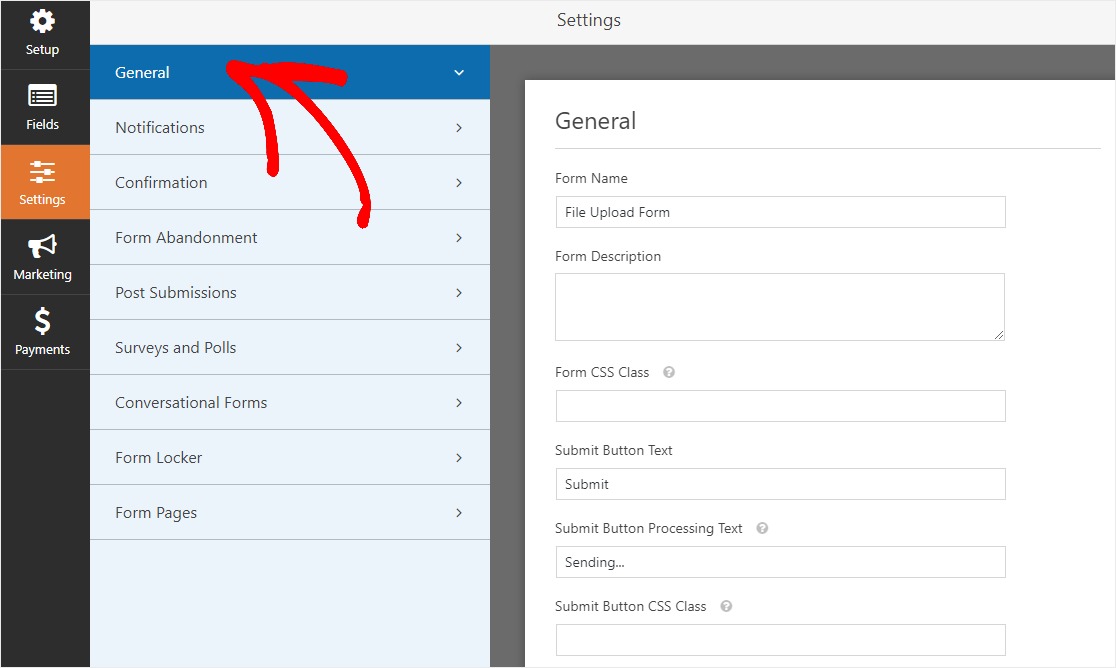
Para comenzar, vaya a Configuración » General .

Aquí puede configurar lo siguiente:
- Nombre del formulario: cambie el nombre del formulario aquí si lo desea.
- Descripción del módulo: proporciona una descripción del módulo.
- Enviar texto del botón: le permite personalizar el texto que aparece en el botón de envío del formulario.
- Prevención de spam: habilite la función antispam honeypot para evitar que se envíen spam. Esta función se habilita automáticamente en todos los módulos de WordPress. Si decide utilizar otra forma de prevención de spam, anule la selección de esta opción.
- Mejoras en el RGPD: es posible deshabilitar el almacenamiento de información y detalles del usuario, como direcciones IP, por ejemplo, en un intento de cumplir con los requisitos del RGPD.
Cuando haya terminado, haga clic en Guardar .
4: configure las notificaciones por correo electrónico del módulo de carga de archivos
Las notificaciones son una excelente manera de saber cuando alguien envía uno de sus formularios de carga de archivos.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.

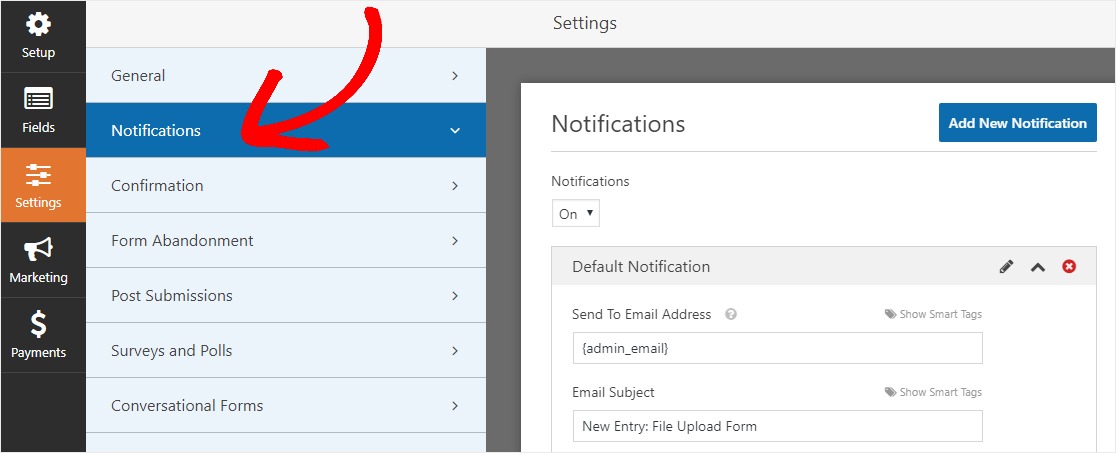
Para recibir un mensaje de correo electrónico cuando alguien completa el formulario, debe configurar las notificaciones del formulario en WordPress y proporcionar su dirección de correo electrónico.
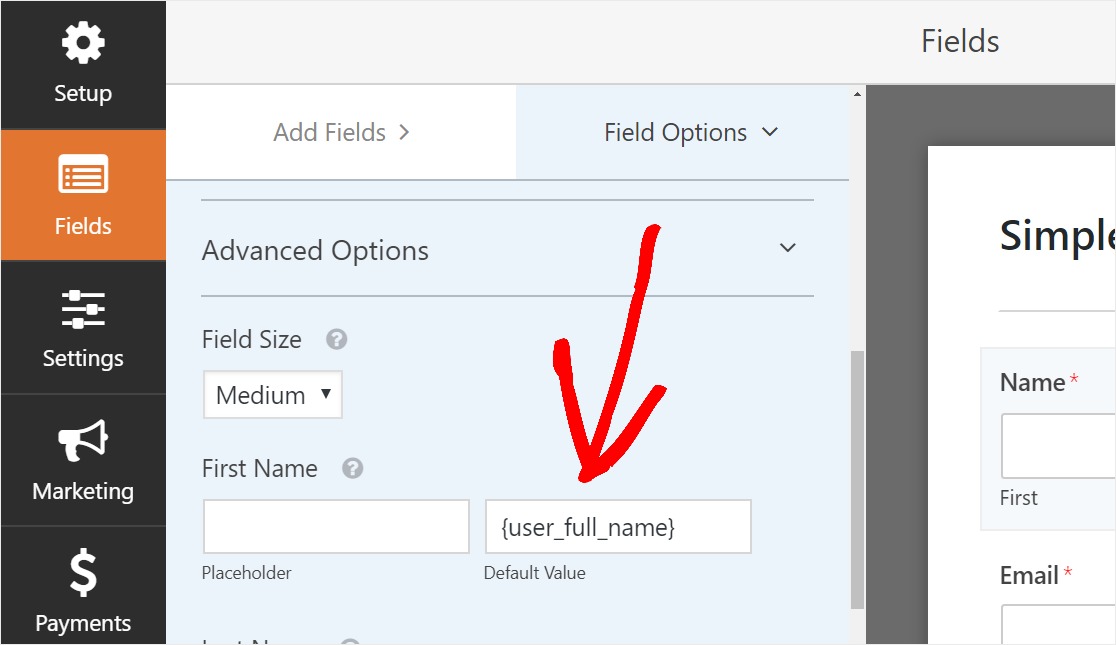
Además, si utiliza etiquetas inteligentes (consulte la figura siguiente), puede enviar una notificación personalizada a los visitantes de su sitio una vez que se complete el formulario para informarles que lo ha recibido. Esto asegura a los usuarios que su formulario se ha recibido correctamente, junto con la carga de archivos.

Además, tiene la opción de marcar fácilmente los correos electrónicos de notificación agregando su logotipo o cualquier imagen que elija en el área de imagen de encabezado personalizada. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico.
Nota: Dado que los archivos adjuntos a menudo pueden dañar la entrega de correo electrónico , WPForms no adjunta archivos de usuario en los correos electrónicos de notificación. En cambio, los enlaces a los archivos cargados se envían por correo electrónico y luego como enlaces.

5: Configurar las confirmaciones del formulario de carga de archivos
Las confirmaciones de formulario son formas de actuar inmediatamente (y automáticamente) después de que el usuario envía información al formulario.
Hay 3 tipos diferentes de confirmaciones en WPForms:
- Mensaje: este es el tipo de confirmación predeterminado que aparece después de que alguien envía el mensaje en el formulario y es personalizable.
- Ver página: redirige automáticamente a los usuarios a cualquier página de su sitio, como una página de agradecimiento.
- Redirigir: útil si desea dirigir al usuario a un sitio web diferente o una URL especializada para un desarrollo más complejo.
Entonces, veamos cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje de éxito que los visitantes del sitio verán cuando envíen un formulario en su sitio.
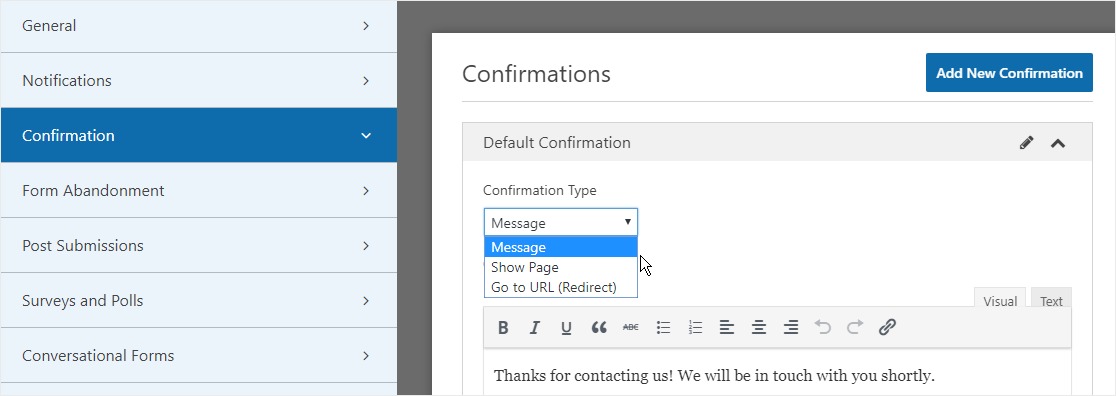
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración .
A continuación, seleccione el tipo de tipo de confirmación que desea crear. Para este ejemplo, seleccionaremos Mensaje .

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar cuando haya terminado.
Ahora está listo para agregar el formulario a su sitio web.
6: agregue el módulo de carga de archivos a su sitio web
Después de crear el formulario, debe agregarlo a su sitio web de WordPress.
Y WPForms le permite agregar formularios a varios lugares de su sitio web, incluidas páginas, publicaciones de blog y widgets de la barra lateral.
Así que echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
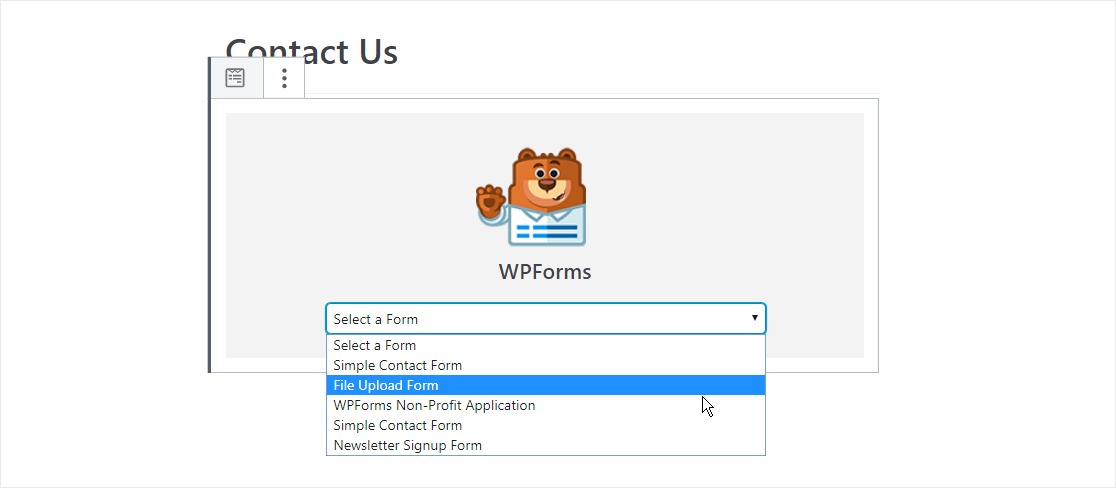
Para comenzar, cree una nueva página o publique una publicación en WordPress o vaya a editar la configuración en una existente. A continuación, haga clic dentro del primer bloque (el área vacía debajo del título de la página) y haga clic en el icono Agregar WPForms (vea la imagen a continuación).
![]()
Ahora, el widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable de WPForms y seleccione el formulario que ya ha creado y que desea insertar en su página. Luego seleccione el módulo de carga de archivos.

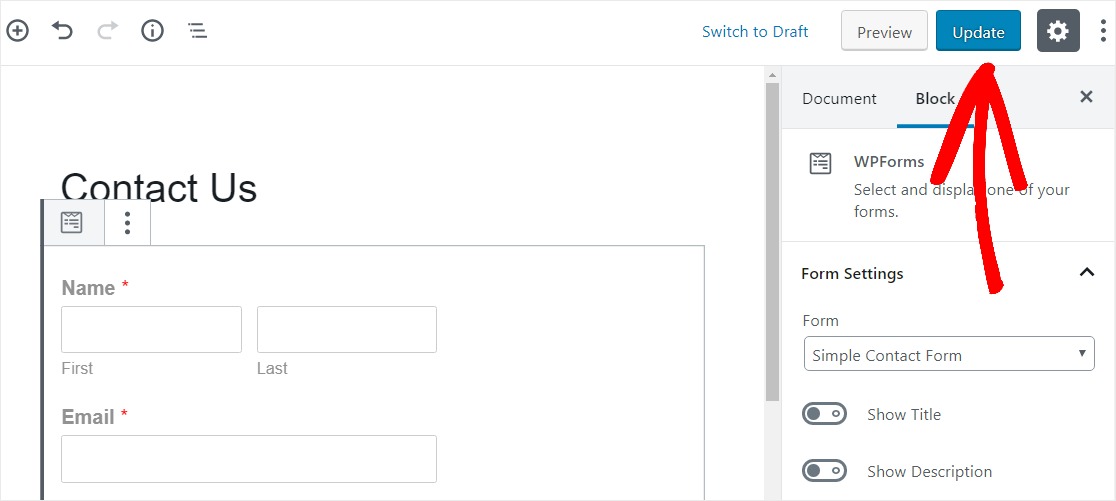
Luego, haga clic en el botón azul en la parte superior derecha que dice Publicar o Actualizar, luego el formulario aparecerá en su sitio web.

¡Eso es todo! El formulario de carga de archivos ahora está en su sitio web.
7: Ver archivos recibidos a través del formulario de carga de archivos
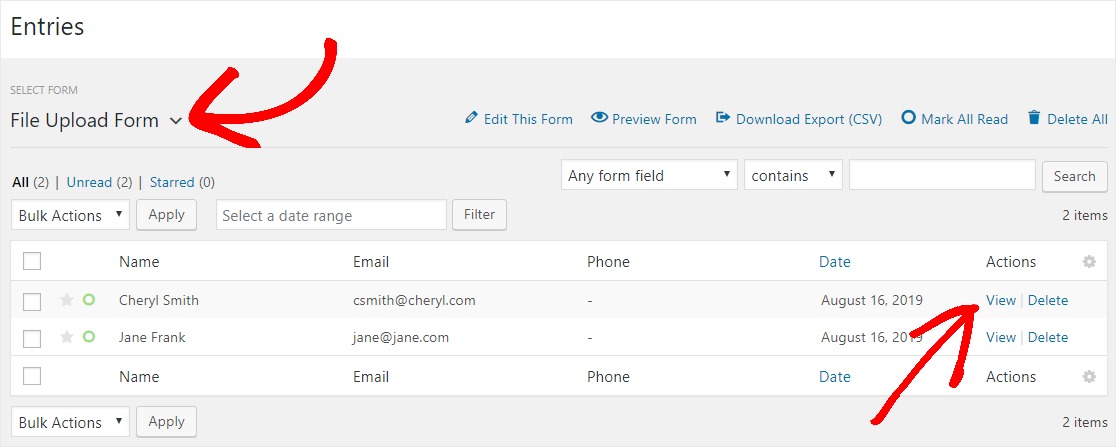
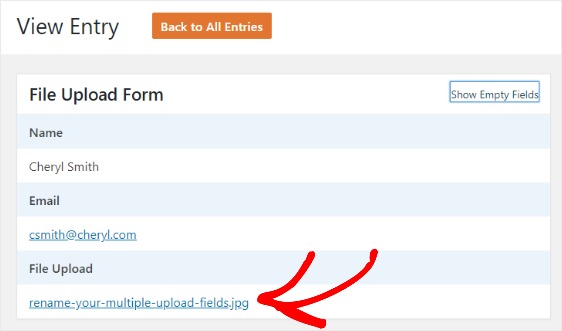
WPForms almacena cada envío de formulario como una entrada. Para ver los archivos cargados, vaya a WPForms » Entradas .
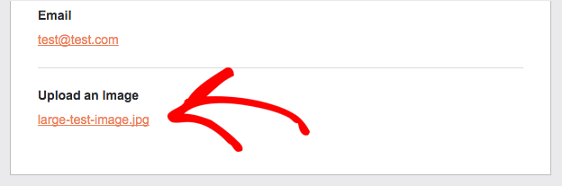
Y desde allí, seleccione el módulo correcto en el menú desplegable y haga clic en Ver .

Luego, haga clic con el botón derecho en el archivo para descargarlo o haga clic para verlo en el navegador.

Mejor aún, puede usar el complemento Zapier para guardar automáticamente todas las cargas de archivos en:
- Google Drive
- Dropbox
- y muchos otros servicios de almacenamiento en la nube
¡Y eso es! Ahora sabe cómo crear un formulario de carga de archivos, es decir, cómo crear un formulario de carga de archivos en WordPress.
Declaración de transparencia: el contenido de B-Fast es compatible con el lector, lo que significa que si hace clic en algunos de los enlaces de esta publicación, es posible que ganemos una pequeña tarifa de referencia. Tenga en cuenta que solo recomendamos productos que usamos nosotros mismos y / o que creemos que agregarán valor a nuestros lectores.
¡Comparte este contenido!
Related Posts



