In questa guida a come usare Elementor Page Builder per WordPress esamineremo le funzionalità più importanti del plug-in Elementor WordPress, mostrandoti come utilizzarlo. Verrà discusso tutto ciò che devi sapere su Elementor per aiutarti a decidere se è l’editor di pagine per WordPress corretto per il tuo sito.
Innanzitutto bisogna ammettere che Elementor è probabilmente tra i più facili da afferrare e usare tra i page builder per WordPress, ma, senza anticipare troppo, scendiamo più in dettaglio su cosa è e cosa fa Elementor per WordPress.
Cos’è Elementor per WordPress?
Elementor è un plugin page builder per la creazione di pagine drag-and-drop per WordPress, il che significa che:
- Ti offre un’interfaccia (o editor) completamente originale e separata per la creazione di articoli, pagine e tipi di post personalizzati. Fondamentalmente, quando visiti la tua normale schermata di modifica di post / pagina in WordPress, ottieni un nuovo pulsante che ti permette di abilitare Elementor trasformando l’editor di pagine preimpostato per WordPress.
- Non richiede di possedere conoscenze o competenze HTML o PHP. Tutto può essere fatto attraverso una pratica interfaccia utente.
- Funziona anche sul front-end, il che significa che mostra immediatamente i risultati del tuo lavoro vedendo sul momento le tue modifiche.
- Puoi usarlo per creare qualsiasi layout di pagina che tu possa immaginare, indipendentemente da ciò che il tuo attuale tema WordPress ti permette di fare.
- Funziona con tutti i temi WordPress.
Mettendo tutto insieme, il vantaggio principale dell’utilizzo di Elementor è la possibilità di creare layout di pagina o strutture di contenuto piuttosto avanzate, anche se non sei un designer né hai alcuna esperienza con il linguaggio base per la creazione di siti (HTML, CSS, PHP). Ciò, in linea di principio, apre molte possibilità.
Un’altra caratteristica molto utile è che se non vuoi creare layout di pagina con Elementor partendo da zero, hai anche a disposizione dei modelli preimpostati da modificare liberamente fino a ottenere il risultato esatto che desideri.
Diamo ora uno sguardo ad alcune delle caratteristiche più interessanti di Elementor.
Caratteristiche e funzionalità del page builder Elementor per WordPress
- La funzionalità principale di Elementor che è la creazione di pagine per siti WordPress (ne parleremo più sotto).
- C’è una libreria di modelli di pagina prefabbricati (come già accennato) che possono essere importati e modificati. Al momento della scrittura di questo articolo, c’erano oltre 35 modelli gratuiti disponibili. Inoltre, puoi salvare i tuoi modelli da utilizzare in seguito.
- C’è un modello di pagina personalizzato chiamato Elementor Canvas. Si tratta di un modello di pagina vuota che ti consente di creare una pagina senza che siano presenti elementi provenienti dal tuo tema WordPress corrente, ad esempio l’intestazione, il piè di pagina o la barra laterale.
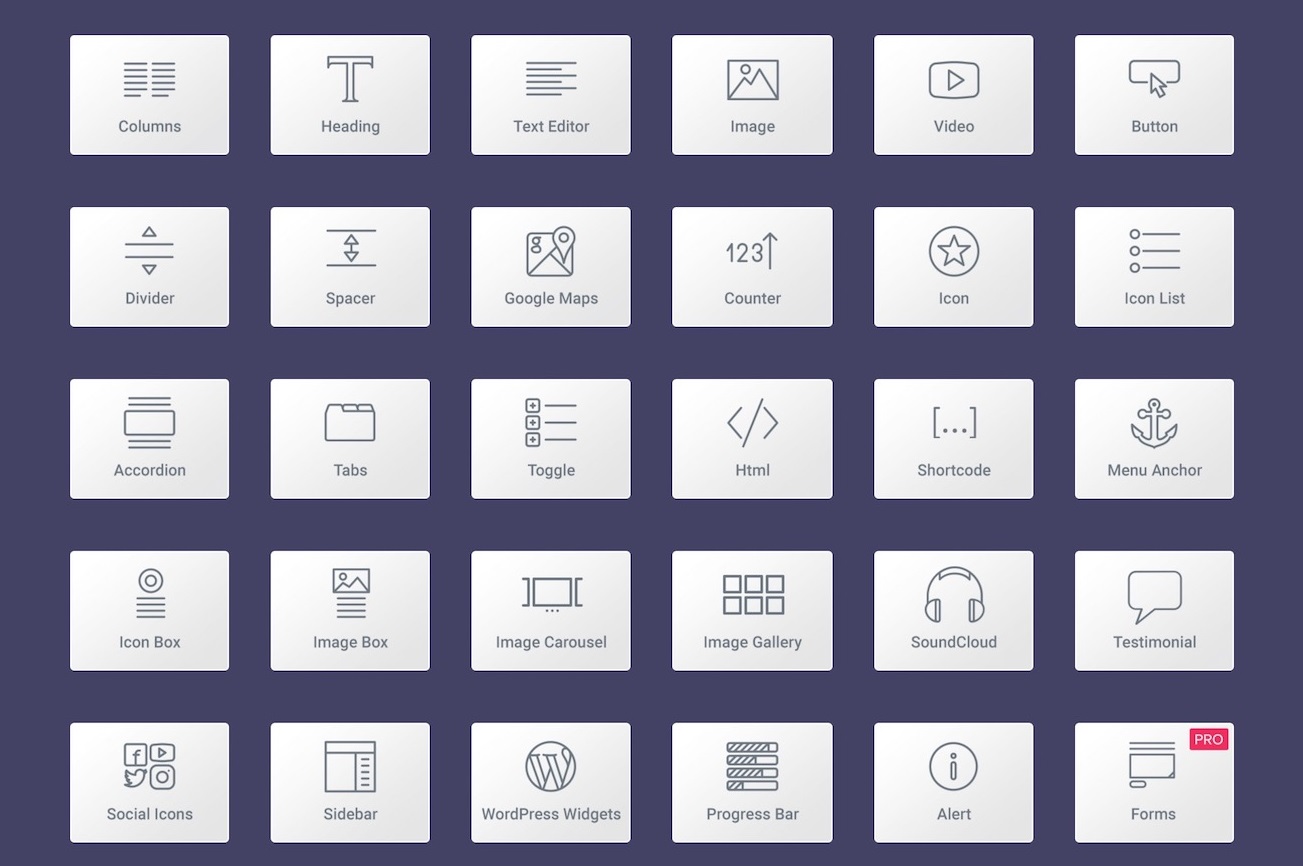
Quindi, cosa puoi fare esattamente con il page builder Elementor per WordPress? Innanzitutto, Elementor ti consente di sfruttare un numero di widget di contenuti o blocchi di contenuti (content block), che puoi posizionare in qualsiasi punto della pagina e quindi riordinarli tramite il supporto completo di trascinamento della selezione (metodo drag end drop): infatti questa funzionalità ti consente di prendere qualsiasi elemento già presente nella pagina e spostarlo da qualche altra parte interamente.
Questi content block sono letteralmente blocchi già pronti per creare titoli, immagini, testo, video, pulsanti, divisori, distanziatori, icone, gallerie di immagini e caroselli, contatori, testimonianze, icone di social media, codici brevi e molto altro. Inoltre, puoi usare tutti i widget che hai già presenti sul tuo sito WordPress.

Oltre a questo, Elementor ti dà anche accesso alle impostazioni di base del display dove è possibile modificare gli sfondi, i margini e i valori di riempimento, i colori predefiniti, i caratteri e così via.
Inoltre, è disponibile una cronologia completa delle revisioni, il che significa che è possibile tornare a una versione precedente della pagina (nel caso in cui si sia incasinato qualcosa e non si sappia come risolverlo).
Infine, ma certamente non meno importante delle caratteristiche precedenti, il page builder Elementor per WordPress ti dà il controllo completo su come appare la tua pagina su desktop, tablet e dispositivi mobili.
Installare e usare Elementor per WordPress
Anche se molto elaborato, Elementor è un plugin come tutti gli altri di WordPress. Quindi il primo step è l’installazione. Semplicemente vai su PLUGIN >AGGIUNGI NUOVO e cerca sulla barra di ricerca dei plugin Contact Form 7. INSTALLA e ATTIVA il plugin.
Dopodiché, c’è un pannello delle impostazioni che puoi visitare (ma non è obbligatorio).
Puoi andare direttamente alle tue pagine WordPress e crearne una nuova, e subito vedrai l’opzione ‘Modifica con Elementor (Edit with Elementor)’.

Dopo aver fatto clic su questo, vedrai l’interfaccia utente principale di Elementor. Ecco come appare:
1- Spazio principale: è dove puoi mettere i tuoi blocchi di contenuti e regolarli.
2- Elementi di contenuto (widget content) disponibili.
3- Qui è dove è possibile accedere alle impostazioni globali per la pagina (colori, caratteri, revisioni, ecc.).
4- Torni a vedere gli elementi di contenuto.
5- Esci da Elementor.
6- Cambia dispositivo (desktop, tablet, cellulare).
7- Accedi ai modelli di pagina (page templates).
Per costruire una pagina con il page builder Elementor per WordPress, devi prima capire la gerarchia della struttura di pagina che usa: una pagina può contenere un numero qualsiasi di sezioni. Ogni sezione può avere una o più colonne e quindi ogni colonna può contenere uno o più elementi di contenuto. Infine, ogni elemento di contenuto può essere stilizzato singolarmente. Quindi, abbiamo:
Pagina → Sezioni → Colonne → Contenuto → Stile
Per iniziare, puoi aggiungere un modello già pronto o includere una sezione vuota (“Add New Section”), come vedi nell’immagine poco sopra.
All’interno di questa nuova sezione che hai appena creato, puoi aggiungere nuove colonne, quindi puoi popolare queste colonne con il contenuto di cui hai bisogno semplicemente trascinando e rilasciando i blocchi di contenuti (widget content) dalla barra laterale. E, naturalmente, puoi ridisporre le sezioni anche con il drag-and-drop spostando ad esempio elementi da una colonna all’altra.
Una volta che hai inserito un blocco di contenuti, puoi fare clic su di esso per regolare i dettagli precisi di ciò che è contenuto e la sua presentazione. Sono disponibili tre schede principali: Contenuto, Stile e Avanzate.
In questo modo, uno per uno, puoi lavorare con singoli blocchi di contenuti finché non hai pronta l’intera pagina.
Complessivamente, il page builder Elementor per WordPress è molto facile da usare e abbastanza intuitivo. Una volta che hai afferrato la gerarchia di pagina / struttura e conosci tutti gli elementi di contenuto, lavorare con le tue pagine diventa piuttosto semplice.
Considerazioni finali sul page builder Elementor per WordPress e versione Pro a pagamento
Rispetto agli altri page builder ed editor c’è soprattutto un aspetto che pone Elementor molto più avanti di chiunque altro. E questo è il prezzo (o meglio la sua mancanza).
Infatti, sebbene sia disponibile una versione pro di Elementor, ottieni onestamente il 90% della bellezza del plug-in gratuitamente.
Quindi, in breve, se hai bisogno di un buon plug-in di generazione di pagine drag-and-drop per WordPress, Elementor potrebbe fareal caso tuo.
Va inoltre specificato che con la versione a pagamento di Elementor avrai accesso a molte altre opzioni per costruire il tuo sito WordPress. Come:
- mostrare gli elenchi dei post e del portfolio all’interno dei layout di Elementor
- lavorare sui moduli di contatto direttamente in Elementor (modifica campi, spaziatura, tutto)
- usare un widget globale che puoi inserire in diverse aree del sito
- aggiungere CSS personalizzati a qualsiasi blocco Elementor
- distribuire gli elementi Elementor anche in barre laterali e widget
- usare le slides
- potenziare la tua integrazione con WooCommerce (personalizza il modo in cui appare il contenuto di WooCommerce)
- più modelli di pagina (templates) a disposizione
- ottenere più blocchi di contenuti (widget content) con funzionalità diverse.
Related Posts