
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere la navigazione da tastiera con i tasti freccia in WordPress.
La navigazione da tastiera può rendere il tuo sito web più user-friendly. Permetterà ai tuoi visitatori di spostarsi da un post all’altro utilizzando questi tasti freccia. Tuttavia, WordPress non offre queste funzionalità di navigazione per impostazione predefinita.
Perché aggiungere la navigazione da tastiera con i tasti freccia in WordPress
L’aggiunta della navigazione da tastiera al tuo sito Web WordPress consente agli utenti di sfogliare facilmente i post del blog sul tuo sito Web. Gli utenti possono visualizzare i post del blog successivo e precedente facendo clic sui tasti freccia destra e sinistra sulla tastiera.
Questa funzione è utile quando si desidera che gli utenti sfoglino facilmente i post in ordine sequenziale, ad esempio se si utilizzano i post del blog per pubblicare capitoli di un libro, elementi del portfolio, eventi storici o altro.
L’aggiunta della navigazione da tastiera con i tasti freccia può essere un ottimo modo per migliorare l’esperienza utente sul tuo blog WordPress in quanto incoraggerà gli utenti a esplorare di più il tuo sito.
Detto questo, vediamo come aggiungere la navigazione da tastiera con i tasti freccia in WordPress attraverso vari metodi.
Metodo 1. Aggiunta della navigazione da tastiera con tasti freccia utilizzando uno snippet di codice (consigliato)
Puoi aggiungere la navigazione con i tasti freccia sul tuo blog WordPress aggiungendo codice al file functions.php del tuo tema WordPress. Tuttavia, aggiungere codice personalizzato ai file core di WordPress può essere rischiosa in quanto un piccolo errore può danneggiare il tuo sito.
Ecco perché consigliamo di utilizzare WPCode. È uno dei plug-in per frammenti di codice tra i più semplici e sicuri disponibile.
Innanzitutto, devi installare e attivare il plug-in WPCode gratuito. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
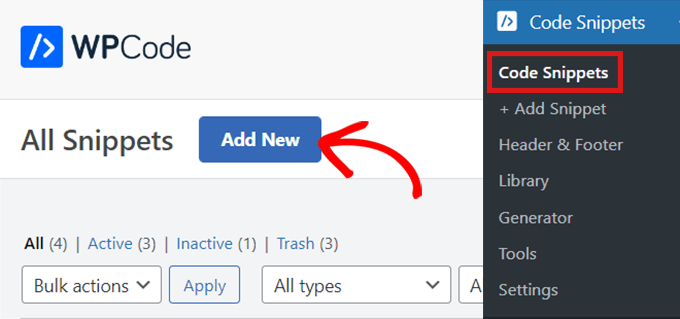
Dopo l’attivazione, vai su Code Snippets »Aggiungi snippet nella dashboard di amministrazione di WordPress. Fai clic sul pulsante “Aggiungi nuovo” per andare alla pagina “Aggiungi snippet“.

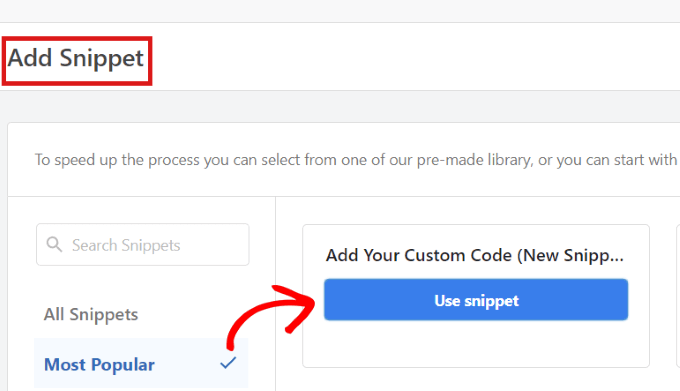
Una volta lì, trova l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)“.
Passaci sopra con il mouse e fai clic sul pulsante “Usa snippet“.

Una volta che sei nella pagina “Crea snippet personalizzato“, inizia digitando un nome per il tuo snippet di codice.
Quindi, seleziona semplicemente “Universal Snippet” come “Tipo di codice” dal menu a discesa nell’angolo a destra.
Nota: non selezionare “JavaScript” come tipo di codice. Anche se si tratta di codice JavaScript, il codice funziona solo sul tuo sito se selezioni l’opzione “Universal Snippet”.

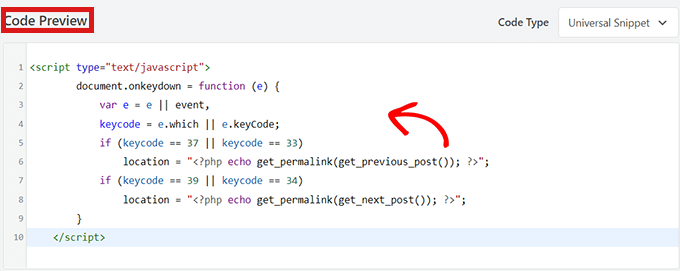
Quindi, copia e incolla semplicemente il seguente codice nel file “Code Preview”.
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
Questo frammento consentirà la navigazione con i tasti freccia sul tuo sito web.

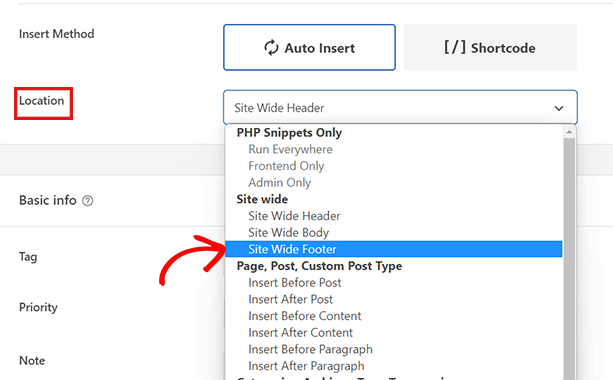
Successivamente, scorri verso il basso fino alla casella “Inserimento” per scegliere la posizione dello snippet di codice.
Nel menu a discesa accanto a “Posizione“, scegli semplicemente “Site wilde footer” in modo da inserire il codice nel footer.

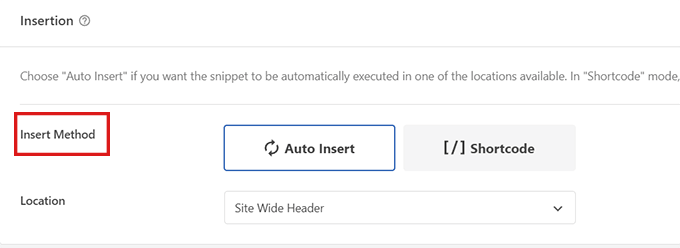
Quindi, dovrai scegliere un “Metodo di inserimento“. Per eseguire lo snippet ovunque sul tuo sito web, seleziona l’opzione “Inserimento automatico“.
Se desideri la navigazione con i tasti freccia solo su determinate pagine, scegli l’opzione “Shortcode“. Dopo aver salvato lo snippet di codice, qui verrà visualizzato uno shortcode da copiare/incollare.

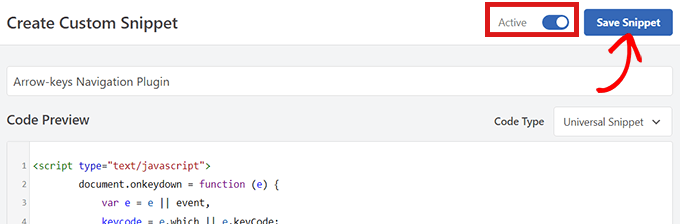
Successivamente, torna semplicemente all’inizio della pagina e attiva il passaggio da “Inattivo” ad “Attivo“.
Quindi tutto ciò che devi fare è fare clic sul pulsante “Salva snippet“.

Questo è tutto. Hai aggiunto correttamente la navigazione con i tasti freccia sul tuo sito web.
Metodo 2. Consentire la navigazione da tastiera con i tasti freccia utilizzando un plugin
Se non desideri aggiungere codice al tuo sito Web, puoi utilizzare il plug-in Arrow Keys Navigation.
Questo plug-in ti consente di navigare tra i post precedenti e successivi sul tuo sito utilizzando i tasti freccia destra e sinistra sulla tastiera.
Quindi la prima cosa che devi fare è installare e attivare il plugin Arrow Keys Navigation. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Nota: questo plugin non è stato aggiornato di recente. Tuttavia, l’abbiamo testato con l’ultima versione di WordPress e funziona ancora.

Dal momento che è un plugin molto semplice, non richiede alcuna configurazione aggiuntiva. Una volta attivato il plug-in, ora puoi passare a diversi post sul tuo sito utilizzando i tasti freccia.
Tieni presente che questo plug-in ti consente solo di passare da un post all’altro sul tuo sito Web, quindi non sarai in grado di utilizzare i tasti freccia per spostarti da una pagina all’altra.
Ad esempio, non puoi passare dalla pagina “Home” alla pagina “Contattaci” utilizzando i tasti freccia.
Dopo aver attivato il plug-in, puoi aggiungere un messaggio o un popup sul tuo sito Web che informa gli utenti che ora possono navigare tra i vari post del blog semplicemente utilizzando i tasti freccia per spostarsi da un post all’altro.
Navigazione con i tasti freccia per slider e gallerie di immagini in WordPress
Le due soluzioni di cui sopra consentiranno agli utenti di navigare nei post del tuo blog con i tasti freccia, tuttavia a volte potresti voler aggiungere altre funzionalità come consentire agli utenti di spostare le immagini con i tasti freccia o forse spostare il dispositivo di scorrimento con i tasti freccia.
In questi casi, dovrai utilizzare un plug-in per gallerie di foto per WordPress e/o un plug-in di slider per WordPress . I plug-in di slider e galleria più popolari sono integrati con le funzioni di navigazione dei tasti freccia.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere la navigazione da tastiera con i tasti freccia in WordPress. Potresti anche voler vedere il nostro elenco delle scorciatoie da tastiera per WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



