
Vuoi sapere come creare moduli e form AMP in WordPress?
In questa guida ti spiegheremo come creare moduli e form AMP in WordPress usando WPForms.
AMP (Accelerated Mobile Pages) è un progetto Google che consente ai siti Web di caricarsi più velocemente sui dispositivi mobili.
Se da un lato AMP offre un’esperienza di navigazione mobile eccezionale velocizzando il caricamento delle pagine Web, dall’altro disabilita molte funzioni utili sul tuo sito Web.
Uno di questi sono i moduli o form di contatto. Infatti, poiché AMP utilizza un set limitato di HTML e JavaScript, non può caricare correttamente i moduli di WordPress sulle pagine AMP.
Ma per fortuna, ora è disponibile una soluzione semplice. WPForms , il plugin per moduli WordPress ora ti aiuta a creare moduli e form AMP in WordPress pronti per l’uso. Il loro team ha recentemente collaborato con Google per rendere i moduli e form AMP facili per WordPress.
Come aggiungere moduli e form AMP in WordPress
Per utilizzare AMP con WordPress, devi installare e attivare il plug-in AMP ufficiale per WordPress.
Una volta attivato, il plug-in aggiungerà automaticamente il supporto di Google AMP per il tuo sito WordPress.
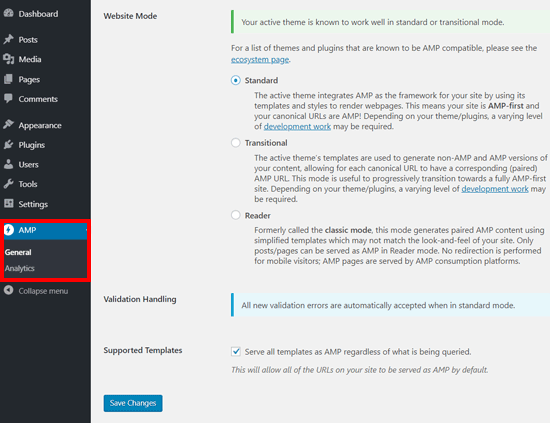
Tuttavia, puoi modificare le impostazioni AMP per il tuo sito Web andando su AMP »Generale dalla dashboard.

Dalla pagina delle impostazioni AMP, puoi abilitare o disabilitare AMP sul tuo sito Web, scegliere una modalità di sito Web per AMP e scegliere i modelli supportati.
Dopo aver configurato AMP, il passaggio successivo è creare un form di contatto compatibile AMP sul tuo sito WordPress.
Creare moduli e form AMP in WordPress con WPForms
Per iniziare, installa e attiva il plugin WPForms Lite sul tuo sito. È la versione lite del plugin WPForms Pro .
Sia la versione lite che pro di WPForms ti consentono di creare un modulo di contatto pronto per AMP. Nel nostro articolo, utilizzeremo la versione gratuita per gli screenshot.
Una volta installato e attivato il plug-in, è necessario accedere a WPForms » Aggiungi nuova pagina per creare un nuovo form WordPress.
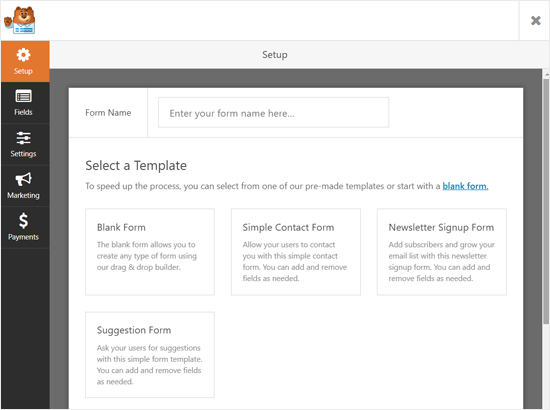
Nella schermata di impostazione del form, è possibile scegliere un modello di modulo per iniziare rapidamente. È possibile selezionare il modulo vuoto se si desidera iniziare da zero.

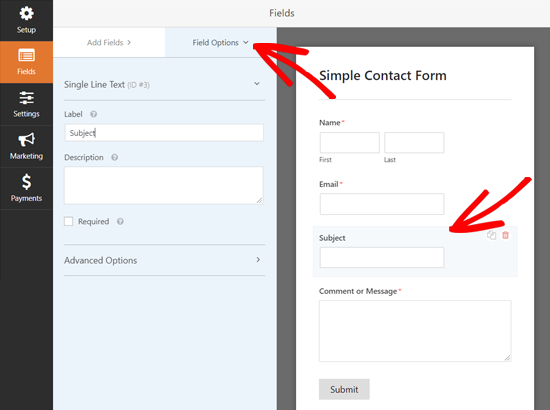
Successivamente, aprirà la pagina del form builder. Da qui, puoi aggiungere o rimuovere campi del form. Per aggiungere un nuovo campo al tuo form, puoi semplicemente fare clic su un campo del form dal pannello di sinistra e apparirà nel pannello del form builder sulla destra.
Successivamente, è possibile configurare le opzioni del campo. Basta fare clic su un campo, quindi verranno visualizzate le Opzioni campo (Fields Options).

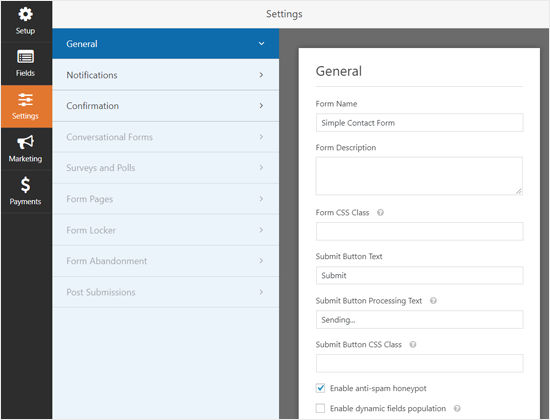
Successivamente, è possibile fare clic sulla scheda Impostazioni (Settings) per configurare le impostazioni del modulo.

Le Impostazioni generali consentono di modificare il nome del modulo, scegliere il testo del pulsante di invio del form, sciegliere il testo di elaborazione del pulsante invio, abilitare Honeypot anti-spam e altro.
Successivamente, puoi fare clic sulla scheda Notifiche per impostare notifiche e-mail per avvisarti quando un utente completa il modulo.
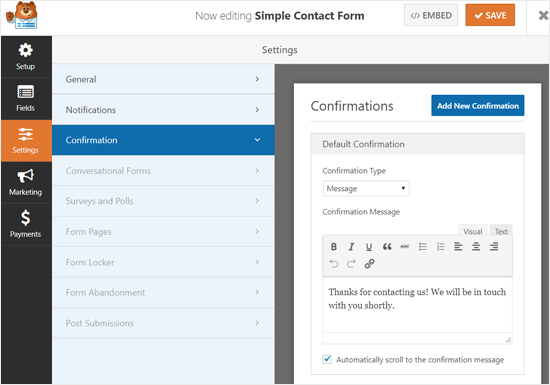
Inoltre, è possibile fare clic sulla scheda Conferma per impostare un messaggio di conferma da mostrare quando un utente invia il modulo.

Al termine della configurazione, è possibile salvare il modulo.
Aggiungere form AMP a una pagina in WordPress
Ora che il tuo modulo WordPress è pronto, puoi aggiungerlo a una pagina.
Innanzitutto, è necessario creare una nuova pagina o aprirne una esistente in cui si desidera aggiungere il modulo.
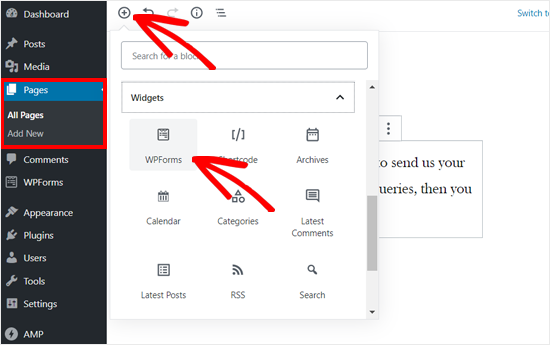
Nella schermata di modifica della pagina, fai clic sull’icona Aggiungi nuovo blocco (Add new block) e seleziona il blocco WPForms.

Successivamente, puoi vedere il widget WPForms aggiunto alla schermata di modifica della tua pagina. Devi solo selezionare il modulo creato in precedenza e il widget lo caricherà immediatamente nell’editor di pagine.
Successivamente, puoi pubblicare o aggiornare la tua pagina.
È tutto! Non è necessario configurare nient’altro. Il plugin WPForms Lite aggiungerà il supporto AMP completo al tuo modulo ora.
Se vuoi vedere come appare, puoi aprire la pagina sul tuo cellulare. Oppure puoi aprire la pagina sul tuo browser desktop aggiungendo / amp / o /? Amp alla fine dell’URL della tua pagina. Ad esempio, https://www.example.com/contact/?amp.
Aggiungere Google reCAPTCHA ai moduli e form AMP in WordPress
Per impostazione predefinita, WPForms include honeypot anti-spam per catturare e bloccare lo spam. Inoltre, puoi utilizzare Google reCAPTCHA per ridurre l’invio di spam.
Per utilizzare Google reCAPTCHA con i tuoi moduli AMP, devi registrare il tuo sito per Google reCAPTCHA v3 e ottenere le chiavi dell’API di Google.
Vai al sito web di Google reCAPTCHA e fai clic sul pulsante “Admin Console” nell’angolo in alto a destra della pagina.
Successivamente, devi accedere con il tuo account Google. Al termine, verrà visualizzata la pagina “Registra un nuovo sito”.
Innanzitutto, devi inserire il nome del tuo sito Web nel campo Label. Google AMP supporta solo reCAPTCHA v3, quindi è necessario sceglierlo tra le opzioni di tipo reCAPTCHA.
Successivamente, inserisci il nome del tuo dominio nella sezione Domini (Domains).
La sezione Proprietari mostra il tuo indirizzo email per impostazione predefinita. Se lo desideri, puoi anche aggiungere un’altra e-mail.
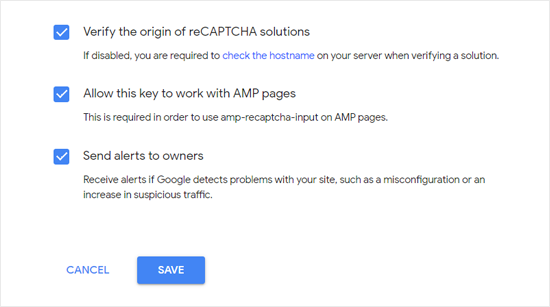
Successivamente, è necessario accettare i Termini di servizio di reCAPTCHA per continuare. Inoltre, seleziona la casella di controllo “Invia avvisi ai proprietari” (“Send alert to owners”), che consentirà a Google di avvisarti di problemi come errata configurazione e traffico sospetto sul tuo sito.
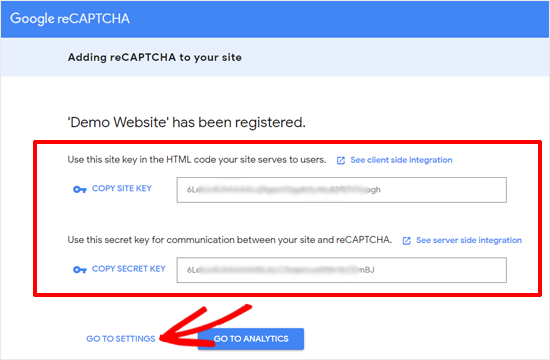
Al termine, fai clic sul pulsante Invia: vedrai quindi un messaggio di successo insieme alla chiave del sito e alla chiave segreta per aggiungere reCAPTCHA sul tuo sito.

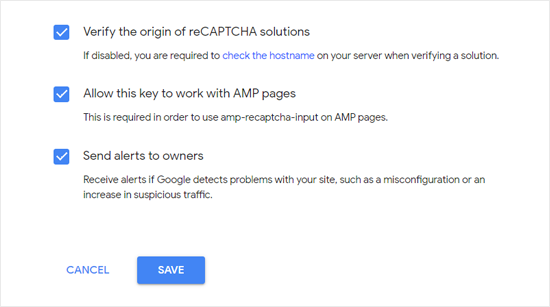
Ora hai le chiavi dell’API di Google per aggiungere reCAPTCHA ai tuoi form. Tuttavia, è necessario un ulteriore aggiustamento per garantire la compatibilità AMP con reCATCHA. Fai clic sul link “Vai a Impostazioni” (“Go to settings”).
Successivamente, vedrai di nuovo le impostazioni di reCAPTCHA con la casella di controllo “Consenti a questa chiave di funzionare con le pagine AMP”. Seleziona semplicemente la casella e fai clic sul pulsante Salva in basso.

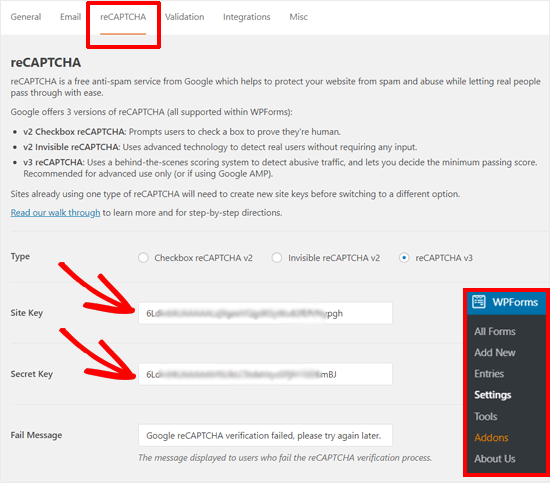
Ora che hai le chiavi API di Google per aggiungere reCAPTCHA v3 nei moduli AMP, devi aprire la pagina WCForms »Impostazioni» reCAPTCHA nella dashboard di WordPress.


In questa schermata, è necessario scegliere l’opzione reCAPTCHA v3 e incollare la chiave del sito e la chiave segreta. Successivamente, fai clic sul pulsante Salva impostazioni.
Ora che Google reCAPTCHA è stato aggiunto a WPForms, puoi abilitarlo nei tuoi moduli dove necessario. Vai a WPForms »All forms e seleziona il modulo in cui desideri abilitare reCAPTCHA.
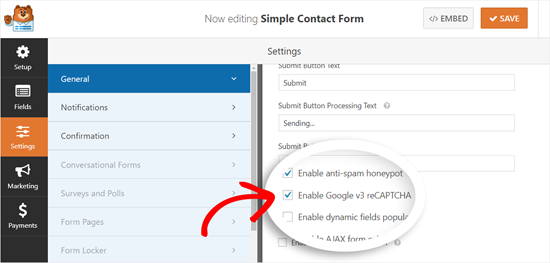
Quando viene visualizzata la schermata di impostazione del form, fare clic sulla scheda Impostazioni (Settings) e selezionare la sezione Impostazioni generali. Nella parte inferiore, puoi vedere la casella di controllo “Abilita Google v3 reCAPTCHA”.

Seleziona la casella e quindi salva il modulo facendo clic sul pulsante Salva nell’angolo in alto a destra.
Successivamente, è possibile rivisitare la pagina dei contatti e vedere il modulo AMP con reCAPTCHA in azione.
Conclusione
Spero che questo articolo ti abbia aiutato a imparare a creare moduli e form AMP in WordPress. Come hai visto è molto semplice e non è necessaria alcuna conoscenza particolare per aggiungere i tuoi form AMP nel tuo sito WordPress.
Related Posts




