
Condividi questo contenuto!
Vuoi impedire l’invio di moduli di spam?
Molti di questi invii di spam sono automatizzati con i bot. Tuttavia, con WPForms e solo pochi passaggi, puoi creare moduli di contatto WordPress senza spam. In questo modo, puoi migliorare la qualità della tua generazione di lead .
In questo articolo, ti mostreremo come creare un modulo di contatto con reCaptcha in WordPress, come utilizzare il componente aggiuntivo Captcha personalizzato di WPForms e come creare un modulo di contatto privo di spam senza utilizzare CAPTCHA. Condivideremo anche una strategia bonus che funziona indipendentemente dalla soluzione utilizzata.
Ecco un sommario dei vari punti che toccherà questa guida:
- Come aggiungere reCAPTCHA ai moduli di contatto
- Come utilizzare il componente aggiuntivo Captcha personalizzato WPForms
- Come creare un modulo di contatto senza SPAM senza CAPTCHA
- Bonus aggiunto: come abilitare Honeypot antispam
Come aggiungere reCAPTCHA ai moduli di contatto in WordPress
Qui ti mostreremo come creare un modulo di contatto che avrà un reCAPTCHA interattivo. Questa sezione di reCAPTCHA consente ai visitatori del sito di fare clic per dimostrare di essere umani quando inviano un modulo.
Perché usare reCAPTCHA?
1. Blocca lo spam – Verificando che un essere umano sta inviando un modulo, tutti i tentativi di spam automatici vengono bloccati. La sicurezza aggiuntiva può anche far sentire agli utenti che il form è sicuro e contribuire a ridurre l’abbandono del modulo .
2. Facile da usare – Originariamente CAPTCHA è stato creato per fare due cose contemporaneamente: aiutare le macchine a tradurre libri non digitali e combattere lo spam. Ma il testo confuso era difficile per gli utenti da rispondere correttamente. Da allora Google ha migliorato il proprio strumento CAPTCHA, con reCAPTCHA v2 per essere molto più semplice per gli utenti. Ora invece di inserire il testo, gli utenti possono semplicemente posizionare il mouse sulla casella di controllo e lo strumento comprende che questo non è un bot di spam automatico. Questo è molto più facile per gli utenti per provare che non sono robot.
Nell’autunno del 2018, Google ha rilasciato reCAPTCHA v3, che utilizza un sistema di punteggio dietro le quinte per aiutarti a rilevare il traffico offensivo su tutto il tuo sito Web senza chiedere agli utenti di fare nulla. reCAPTCHA v2 ha due opzioni, caselle di controllo interattive e reCAPTCHA invisibile. Questa guida si concentrerà sull’aggiunta delle caselle di controllo interattive di reCAPTCHA v2 o reCAPTCHA invisibile ai moduli di WordPress.
Come aggiungere una casella di controllo reCAPTCHA ai moduli
Ora vediamo come aggiungere una casella di controllo interattiva reCAPTCHA ai moduli di contatto.
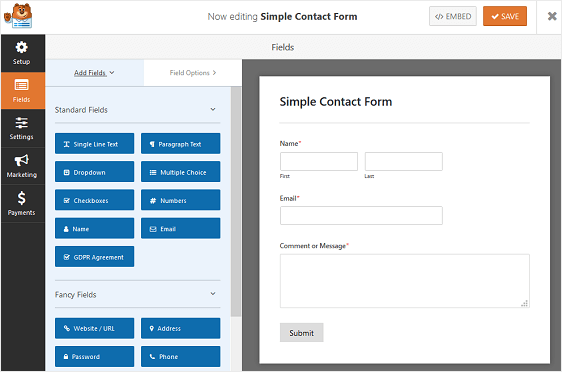
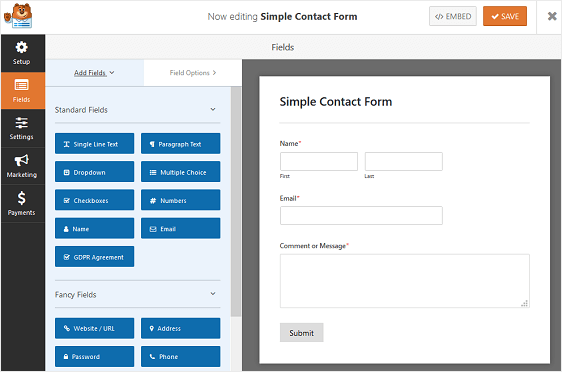
1. Crea un semplice modulo di contatto in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms . Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress .
Successivamente, dovrai creare un modulo di contatto WordPress.

2. Configurare le impostazioni di reCAPTCHA
Successivamente, devi configurare le impostazioni di reCAPTCHA in WordPress.
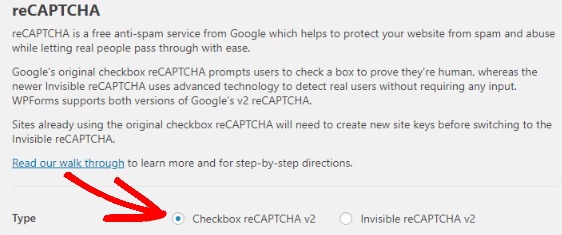
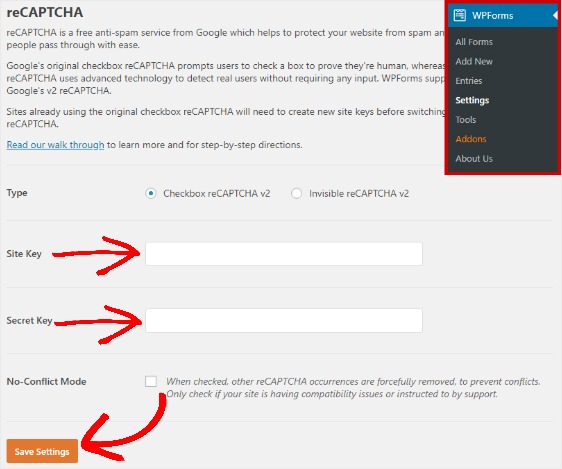
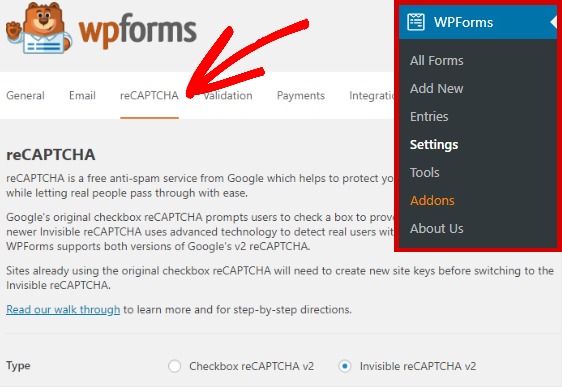
Per iniziare, vai su WPForms »Impostazioni (Settings) . Quindi, fai clic sulla scheda reCAPTCHA.

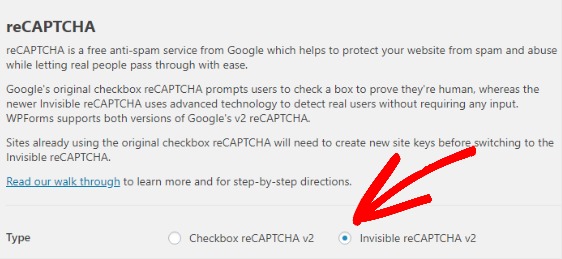
Scegli v2 reCAPTCHA per aggiungere una casella interattiva reCAPTCHA al modulo di contatto.

reCAPTCHA è un servizio fornito da Google. È gratuito, ma richiede una chiave del sito e una chiave segreta. Puoi facilmente generare quelle chiavi per il tuo sito visitando la pagina di configurazione di reCAPTCHA di Google.
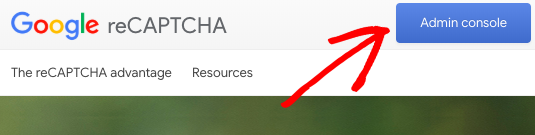
Quando ti trovi in questa pagina di configurazione, fai clic sul pulsante Console di amministrazione (Admin Console) nell’angolo in alto a destra.

Quindi, accedi al tuo account Google.
Dopo aver effettuato l’accesso, verrai reindirizzato a una pagina in cui puoi registrare il tuo sito per reCAPTCHA.
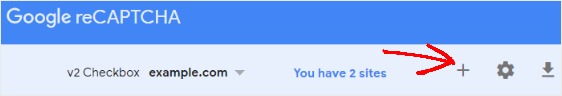
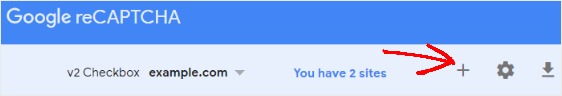
Se hai già registrato un sito Web per Google reCAPTCHA in passato, vedrai una schermata diversa. In tal caso, fai clic sul segno + per registrare un nuovo sito.

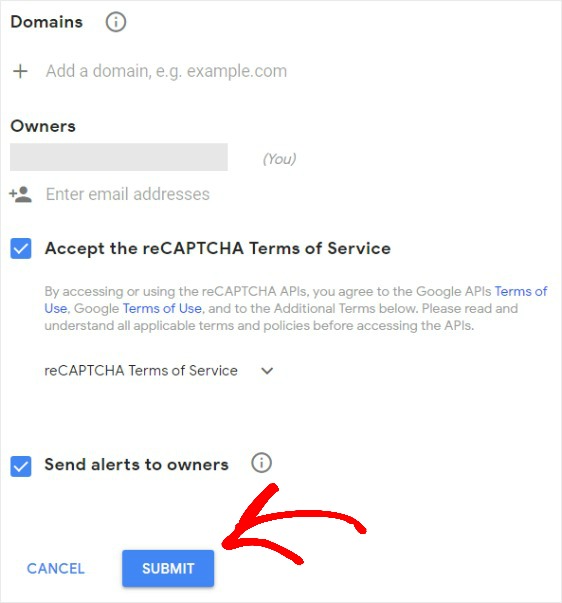
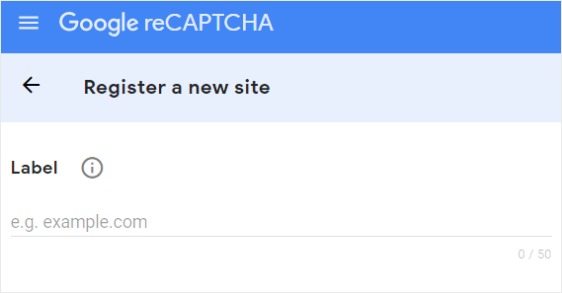
Inserisci il nome del tuo sito Web nel campo dell’etichetta. Questo è per uso personale, in modo che tu possa identificare il sito Web se avrai bisogno di ottenere nuovamente le chiavi.

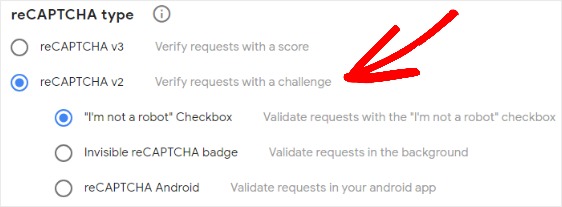
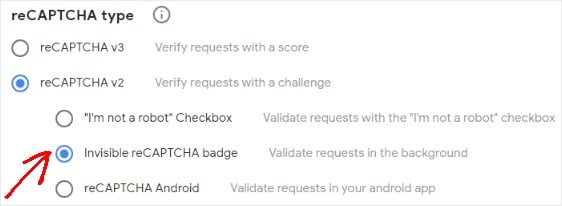
Quindi, scegli il tipo di reCAPTCHA che desideri aggiungere al tuo sito Web. In questo esempio, selezioneremo reCAPTCHA v2 e quindi la casella di controllo “Non sono un robot”.

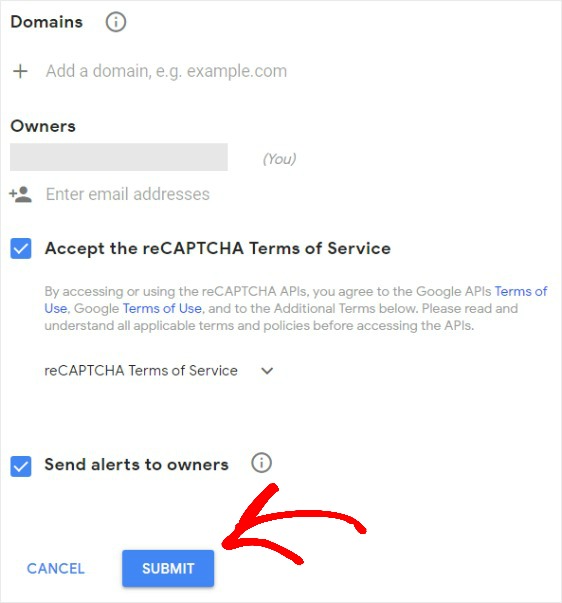
Successivamente è necessario aggiungere il dominio del tuo sito Web, ad esempio esempio.com .
Per salvare il tuo sito, fai clic sul pulsante Invia .

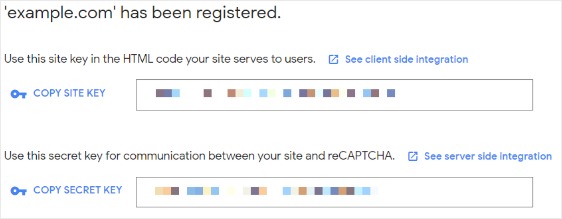
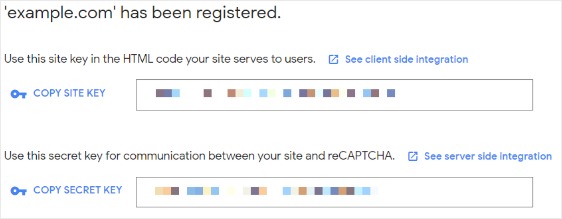
Successivamente, vedrai una pagina con una chiave del sito (site key) e una chiave segreta (secret key) per il tuo sito web.

Copia la site key e la secret key e torna alla pagina Impostazioni (Settings) di WPForms . Incolla la site key e la secret key nelle impostazioni di reCAPTCHA.
Fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.

3. Aggiungere reCAPTCHA al modulo di contatto WordPress
L’aggiunta di reCAPTCHA al modulo di WordPress è semplice.
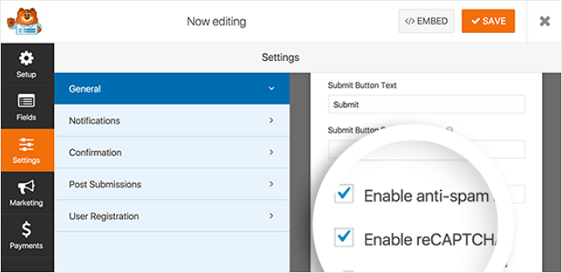
Per abilitare reCAPTCHA nel semplice modulo di contatto creato in precedenza, vai su Impostazioni (Settings) »General nell’editor del modulo.
In fondo, seleziona la casella accanto a Abilita Google Checkbox v2 reCAPTCHA (Enable Google Checkbox v2 reCaptcha) .

Infine, fai clic su Salva .
Ora puoi aggiungere il tuo modulo di contatto, completo di Google reCAPTCHA, al tuo sito web.
4. Aggiungere modulo di contatto con reCAPTCHA nel tuo sito WordPress
WPForms ti consente di aggiungere i tuoi moduli in molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale .
Diamo un’occhiata all’opzione di inserimento post / pagina più comune.
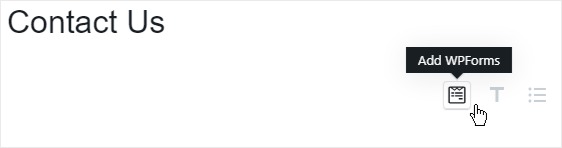
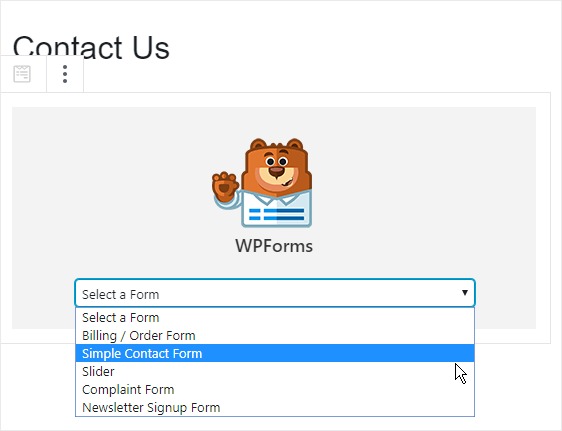
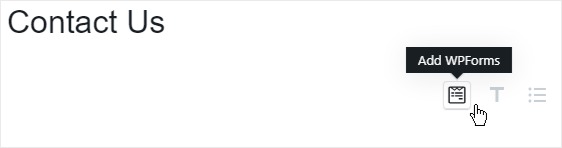
Per iniziare, crea un nuovo post o una nuova pagina in WordPress e fai clic sull’icona Aggiungi WPForms all’interno di un blocco.

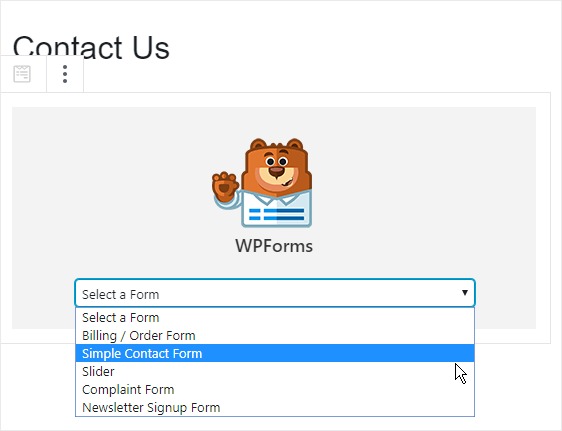
Successivamente, seleziona il modulo dal menu a discesa nel popup modale.

Quindi pubblica il tuo post o la tua pagina in modo che il tuo modulo appaia sul tuo sito web.

Come utilizzare il componente aggiuntivo Captcha personalizzato WPForms
Se non desideri utilizzare Google reCAPTCHA, ma sai che vuoi aggiungere un elemento interattivo reCAPTCHA al tuo sito Web, puoi sempre utilizzare il componente aggiuntivo Captcha personalizzato di WPForms.
Con questo componente aggiuntivo, è possibile definire domande personalizzate o utilizzare domande matematiche casuali come CAPTCHA per combattere l’invio di moduli spam.
1. Crea un semplice modulo di contatto in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms . Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress .
Quindi, vai a WPForms »Componenti aggiuntivi (Addon) e trova il componente aggiuntivo Captcha personalizzato (Custom Captcha Addon) .
Installa e attiva il componente aggiuntivo Captcha personalizzato.

Successivamente, dovrai creare un modulo di contatto WordPress.

2. Aggiungere e personalizzare il campo Modulo captcha
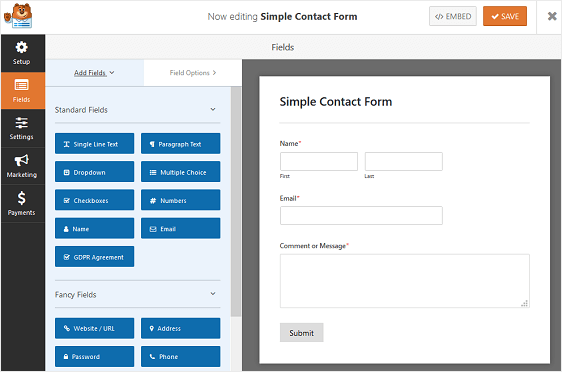
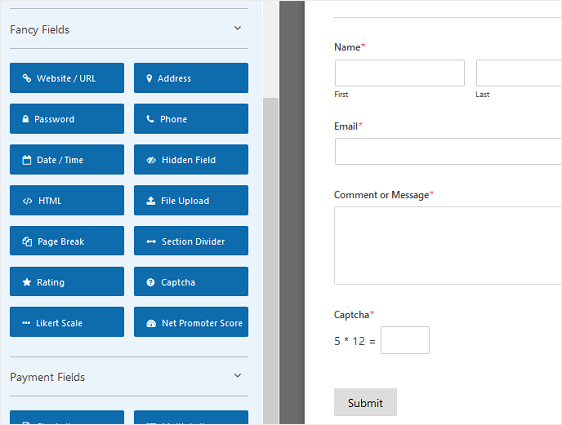
Dopo aver creato un modulo di contatto, rimanere nel generatore di moduli per aggiungere il campo del modulo captcha personalizzato.

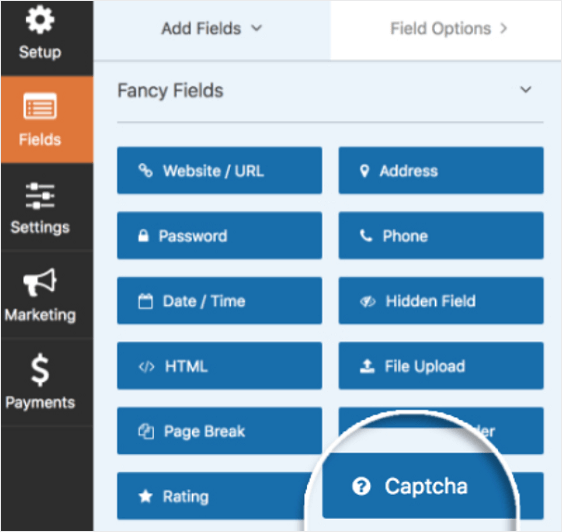
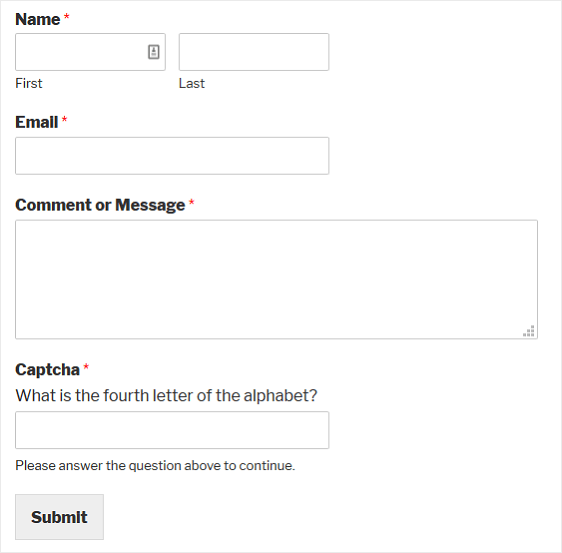
Basta trascinarlo dal pannello di sinistra al pannello di destra per aggiungerlo al modulo. Il campo del modulo mostrerà automaticamente una domanda matematica casuale a cui i visitatori del sito risponderanno prima che possano inviare il loro modulo sul tuo sito.
Un nuovo problema di addizione, sottrazione o moltiplicazione verrà visualizzato ogni volta che la pagina viene caricata o aggiornata.

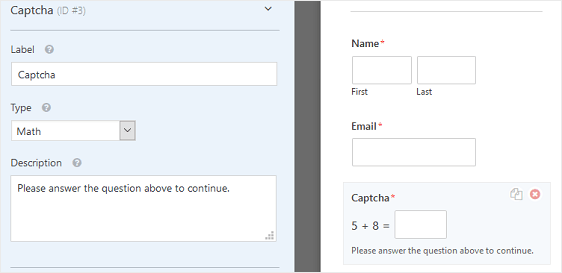
Per apportare modifiche al campo captcha del modulo, fare clic su di esso.
Ora puoi cambiare l’etichetta, il tipo di captcha e aggiungere una descrizione.

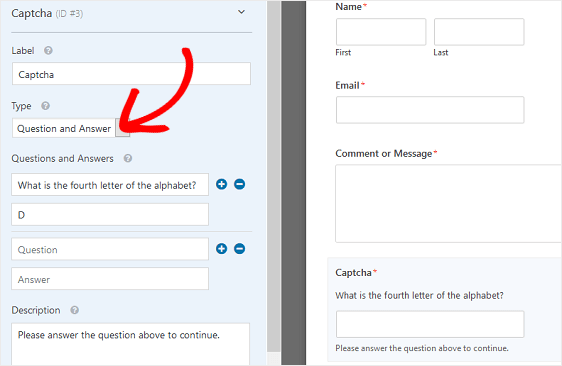
Se si preferisce utilizzare una domanda e una risposta personalizzate anziché il captcha matematico, modificare il tipo di captcha in Domanda e risposta nella sezione Opzioni campo .

Lì, puoi anche cambiare la domanda e risposta che i visitatori del sito devono rispondere per inviare il loro modulo sul tuo sito.
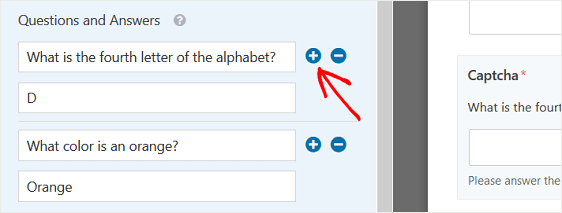
Se desideri visualizzare domande e risposte casuali ogni volta che la pagina viene caricata o aggiornata, fai clic sul pulsante più (+) per aggiungere un’altra domanda e risposta.

Fai clic su Salva dopo aver personalizzato il captcha personalizzato.
Ora sei pronto per aggiungere il modulo di contatto al tuo sito Web.
3. Aggiungere modulo di contatto con captcha personalizzato a WordPress
WPForms ti consente di aggiungere i tuoi moduli in molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale .
Diamo un’occhiata all’opzione di inserimento post / pagina più comune.
Per iniziare, crea un nuovo post o una nuova pagina in WordPress e fai clic sull’icona Aggiungi WPForms all’interno di un blocco.

Successivamente, seleziona il modulo dal menu a discesa nel popup modale.

Quindi pubblica il tuo post o pagina in modo che il modulo di contatto venga visualizzato sul tuo sito web.

Come creare un modulo di contatto senza spam senza usare CAPTCHA
Qui ti mostreremo come creare un modulo di contatto privo di spam in WordPress senza CAPTCHA in modo che l’esperienza utente non venga mai interrotta e la compilazione dei moduli sia il più semplice possibile.
Perché non usare CAPTCHA?
Per proteggere il tuo sito, vuoi rendere il più semplice possibile per i tuoi visitatori compilare il modulo di contatto, rendendo al contempo più difficile per gli spambots la sicurezza.
Uno dei modi più comuni per fermare gli spambots è usare un campo modulo a cui solo un essere umano potrebbe rispondere, chiamato CAPTCHA.
CAPTCHA di solito richiede agli utenti di inserire un testo specifico in una casella.

Sebbene il componente aggiuntivo CAPTCHA personalizzato di WPForms funzioni in modo leggermente diverso creando un campo che chiede a un utente di risolvere un semplice problema matematico o di rispondere correttamente a una domanda, questo può essere ancora un passo in più che frustra l’utente e può ridurre i tassi di invio dei moduli .
Gli utenti potrebbero non voler perdere il tempo per rispondere a domande irrilevanti. Inoltre, alcuni utenti potrebbero avere difficoltà a rispondere alle domande di matematica o a leggere il testo CAPTCHA, soprattutto se hanno dislessia o altre disabilità.
Fortunatamente, è facile creare un modulo di contatto privo di spam senza CAPTCHA utilizzando WPForms.
Come aggiungere una casella di controllo Invisible Recaptcha ai moduli
Ora vediamo come aggiungere una scatola interattiva reCAPTCHA ai moduli di contatto.
1. Crea un semplice modulo di contatto in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms . Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress .
Successivamente, dovrai creare un modulo di contatto WordPress.

2. Configurare le impostazioni di reCAPTCHA
Successivamente, devi configurare le impostazioni di reCAPTCHA in WordPress.
Per iniziare, vai su WPForms »Impostazioni (Settings) . Quindi, fai clic sulla scheda reCAPTCHA.

Scegli Invisible reCAPTCHA per aggiungere Invisible reCAPTCHA al modulo di contatto.

reCAPTCHA è un servizio fornito da Google. È gratuito, ma richiede una chiave del sito e una chiave segreta. Puoi facilmente generare quelle chiavi per il tuo sito visitando la pagina di configurazione di reCAPTCHA di Google.
Quando ti trovi in questa pagina di configurazione, fai clic sul pulsante Console di amministrazione (Admin Console) nell’angolo in alto a destra.

Quindi, accedi al tuo account Google.
Dopo aver effettuato l’accesso, verrai reindirizzato a una pagina in cui puoi registrare il tuo sito per reCAPTCHA.
Se hai già registrato un sito Web per Google reCAPTCHA in passato, vedrai una schermata diversa. In tal caso, fai clic sul segno + per registrare un nuovo sito.

Inserisci il nome del tuo sito Web nel campo dell’etichetta. Questo è per uso personale, in modo che tu possa identificare il sito Web se avrai bisogno di ottenere nuovamente le chiavi.

Quindi, scegli il tipo di reCAPTCHA che desideri aggiungere al tuo sito Web. In questo esempio, selezioneremo il badge reCAPTCHA invisibile .

Successivamente è necessario aggiungere il dominio del tuo sito Web, ad esempio esempio.com .
Per salvare il tuo sito, fai clic sul pulsante Invia .

Successivamente, vedrai una pagina con una chiave del sito (site key) e una chiave segreta (secret key) per il tuo sito web.

Copia la site key e la secret key e torna alla pagina Impostazioni (Settings) di WPForms . Incolla la site key e la secret key nelle impostazioni di reCAPTCHA.
Assicurati che Invisible reCAPTCHA v2 sia selezionato per Tipo (Type). Incolla la site key e la secret key nelle impostazioni di reCAPTCHA.
Fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.

3. Abilitare Invisible reCAPTCHA sul modulo di contatto
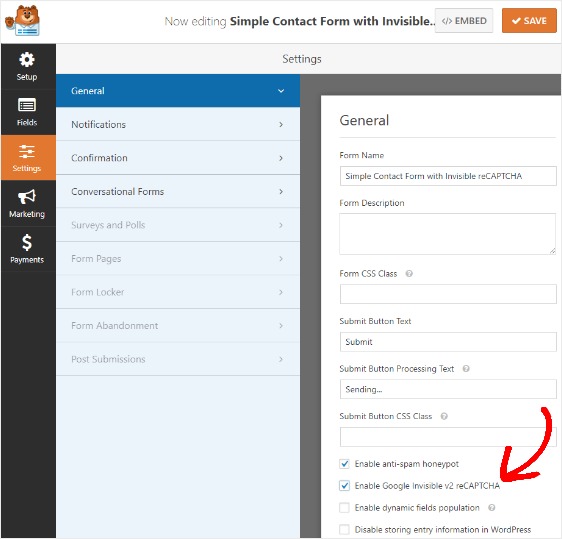
Per abilitare Invisible reCAPTCHA sul modulo di contatto, vai su Impostazioni (Settings) » General nell’editor del modulo.
Quindi, scorri verso il basso e fai clic sulla casella di controllo Abilita Invisible reCAPTCHA di Google (Enable Google Invisible v2 reCaptcha).

Fai clic su Salva .
Ora ogni volta che qualcuno tenta di inviare un modulo sul tuo sito Web, Google determinerà se si tratta di uno spambot che tenta di inviare un modulo falso o meno. I tuoi utenti, tuttavia, non vedranno mai nulla di correlato a captcha e invieranno semplicemente il loro modulo senza problemi.
Bonus aggiunto: come abilitare Honeypot antispam
Esiste un modo nascosto per proteggere i moduli di contatto senza utilizzare CAPTCHA di alcun tipo in WPForms. Questo strumento nascosto è chiamato honeypot.
Fondamentalmente, uno spambot riempie un campo nascosto che gli utenti reali non possono vedere. Questo ulteriore campo di dati verifica che il mittente sia uno spambot, non un utente.
Quando il campo honeypot è compilato, il modulo viene rifiutato come spam. Lo spambot si blocca e non può inviare il modulo.
Gli honeypot sono fantastici perché non infastidiscono gli utenti come un campo CAPTCHA e sono uno strumento sicuro per fermare gli spambots.
Per impostazione predefinita, questa impostazione è abilitata per tutti i moduli, anche se si utilizzano altre strategie antispam come Google reCAPTCHA, l’addon Captcha personalizzato o CAPTCHA invisibile.
Se vuoi ricontrollare che sia attivato, puoi andare su Impostazioni (Settings) »Generale .
Quindi, nella parte inferiore del pannello di anteprima a destra, vedrai che l’opzione Abilita honeypot anti-spam è selezionata per te.

Conclusione
E’ tutto! Ora sai come creare un modulo di contatto con reCaptcha in WordPress utilizzando Google Checkbox reCAPTCHA, Invisible reCAPTCHA e il nostro componente aggiuntivo Captcha personalizzato WPForms. Inoltre, sai tutto sulla funzione honeypot anti-spam di cui dispongono tutti i form di WPForms.
Condividi questo contenuto!
Related Posts