Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere icone al menu di navigazione in WordPress.
Perché dovresti aggiungere icone al menu di navigazione?
Di solito, i menu di navigazione di WordPress sono collegamenti di testo semplice. Questi collegamenti funzionano per la maggior parte dei siti Web, tuttavia è possibile rendere il menu di navigazione più interattivo aggiungendo delle icone.
Le icone possono anche essere utilizzate per rendere più evidente il menu. Ad esempio, una bella icona accanto alla tua pagina di contatto può renderla più evidente tra gli altri collegamenti nel tuo menu.
Detto questo, diamo un’occhiata a come aggiungere icone al menu di navigazione in WordPress.
Metodo 1: aggiungere icone al menu di navigazione in WordPress mediante un plug-in
Questo metodo è il più semplice ed è consigliato agli utenti principianti perché non prevede l’uso di codice.
La prima cosa che devi fare è installare e attivare il plug-in Menu Image . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
Dopo l’attivazione, è necessario andare su Aspetto »Menu dal menu di amministrazione del tuo sito WordPress.
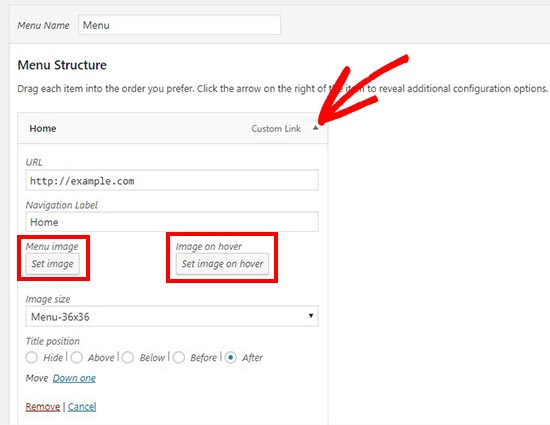
Da qui, puoi fare clic su qualsiasi voce del menu nella colonna a destra per espanderla. Vedrai i pulsanti “Immagine menu (Menu Image)” e “Immagine al passaggio del mouse (Image on Hover)” nelle impostazioni di ciascun elemento.

Utilizzando questi pulsanti, è possibile selezionare o caricare l’icona dell’immagine del menu che si desidera utilizzare. Se lo desideri, puoi semplicemente caricare un’immagine del menu e ignorare l’immagine al passaggio del mouse (image on hover).
Nel menu a discesa “Dimensione immagine (Image Size)“, puoi selezionare una dimensione per l’immagine icona. Questa dimensione si applica sia all’immagine dell’icona del menu sia all’immagine al passaggio del mouse.
Il plugin viene fornito con più opzioni tra cui scegliere. Tuttavia, si consiglia di mantenere piccole le icone dei menu utilizzando le dimensioni 24 × 24 o 36 × 36.
![]()
Se vuoi aggiungere le tue dimensioni personalizzate per le icone dei menu, puoi farlo aggiungendo questo codice nel file Functions.php del tuo tema o plugin specifico del sito.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
Puoi anche impostare la posizione del titolo sopra, sotto, prima o dopo l’icona. Inoltre, il plugin consente di nascondere il titolo e visualizzare solo l’icona dell’immagine.

Dopo aver configurato le impostazioni, aggiungi semplicemente le icone delle immagini a tutte le voci del menu di navigazione separatamente. Successivamente, è necessario fare clic sul pulsante “Salva menu” per vedere le icone del menu in azione.
![]()
Metodo 2: inserire icone nel menu di navigazione in WordPress tramite l’uso di codice
Questo metodo è destinato agli utenti più esperti che conoscono il linguaggio CSS.
Innanzitutto, devi visitare Media »Aggiungi nuovo per caricare tutte le immagini delle icone in WordPress. Una volta caricate, devi copiare i loro URL e incollarli in un editor di testo come Blocco note.
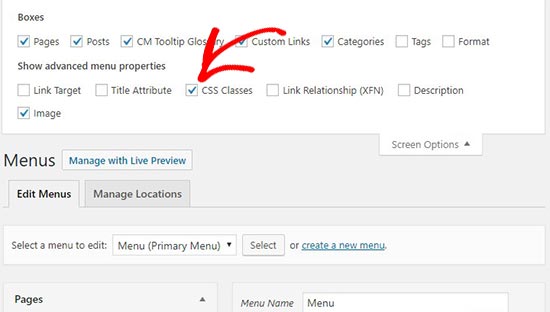
Successivamente, devi andare su Aspetto »Menu e fare clic sul pulsante “Opzioni schermo (Screen Options)” nell’angolo in alto a destra dello schermo. Nelle opzioni dello schermo, è necessario selezionare l’opzione “Classi CSS“.

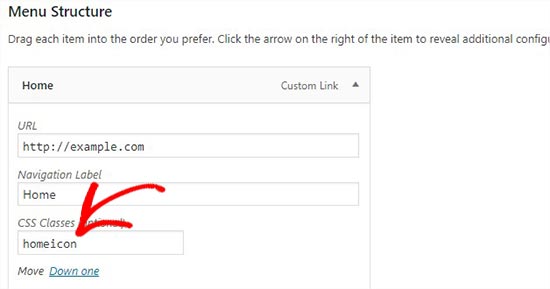
Successivamente, scorrere verso il basso e fare clic su qualsiasi voce di menu per espandere le sue impostazioni. Noterai un campo “Classi CSS ” in cui devi aggiungere un nome di classe CSS per la voce di menu.

Ora devi aggiungere questo CSS personalizzato al tuo tema.
.homeicon {
background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
In questo frammento CSS, .homeicon è il nome della classe che abbiamo aggiunto nel campo Classi CSS sopra nel nostro esempio.
A seconda del tema, potrebbe essere necessario modificare leggermente il CSS per ottenere il posizionamento perfetto per le icone nel menu. Una volta che sei soddisfatto del risultato, ripeti la procedura per tutte le voci di menu.
È tutto! Speriamo che questa guida ti abbia aiutato a imparare come aggiungere icone al menu di navigazione in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts