
Condividi questo contenuto!
In questa guida completa ti spiegheremo come aggiungere un link in WordPress in post, pagine, widget, menu di navigazione e altro ancora.
Vuoi aggiungere un collegamento ipertestuale in WordPress? Esistono diversi modi per aggiungere collegamenti in WordPress. Puoi aggiungere link a post, pagine, menu di navigazione, widget della barra laterale, area piè di pagina e altro.
Poiché questo è un tutorial dettagliato, utilizza la navigazione seguente per passare rapidamente alla sezione che ti serve:
- Come aggiungere un collegamento nei post e nelle pagine di WordPress
- Come aggiungere un collegamento nei widget di testo di WordPress
- Come aggiungere un collegamento nei menu di navigazione di WordPress
- Come aggiungere il titolo e non seguire i collegamenti
- Come creare un collegamento pulsante in WordPress
- Come incorporare contenuti collegati in WordPress
- Come aggiungere collegamenti di affiliazione in WordPress
- Come aggiungere manualmente un collegamento in HTML
- Come aggiungere collegamenti di ancoraggio in WordPress
Perché i link sono importanti?
I link sono il flusso sanguigno di Internet, il che li rende davvero importanti.
Fondamentalmente, la maggior parte dei siti Web su Internet sono collegati tramite link, motivo per cui il termine “Web” o “World Wide Web” è stato introdotto in primo luogo.
Questi sono i collegamenti ipertestuali, i pulsanti e altri elementi su cui fai clic per passare da una pagina all’altra o da un sito Web a un altro.
Immagina di visitare una pagina web senza link su cui fare clic. Non avrai altra scelta che fare clic sul pulsante Indietro nel browser.
Per i singoli siti Web, i collegamenti indicano agli utenti dove fare clic per visualizzare ulteriori informazioni.
Posizionare correttamente i collegamenti sul tuo sito Web ti consente di aumentare il tempo che gli utenti trascorrono sul tuo sito Web. Aiuta anche gli utenti a scoprire più contenuti, effettuare un acquisto sul tuo negozio online o iscriversi alla tua newsletter .
Detto questo, diamo un’occhiata a come aggiungere link in WordPress facilmente in diverse aree del tuo sito Web.
Come aggiungere link nei post e nelle pagine di WordPress
WordPress rende davvero facile aggiungere collegamenti nei post e nelle pagine del tuo blog usando l’editor dei blocchi.
Modifica semplicemente il tuo post o pagina o creane uno nuovo.
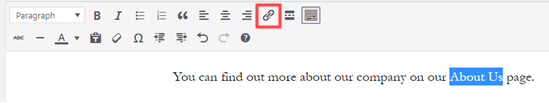
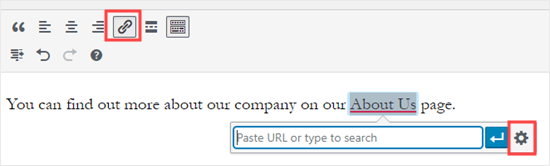
Quindi, evidenzia il testo a cui desideri allegare il link. Questo testo selezionato è chiamato il testo di ancoraggio per il collegamento. Ora fai clic sul pulsante “Link“:
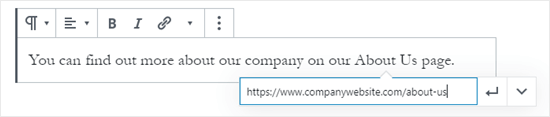
Vedrai una casella in cui puoi inserire un URL. Un URL è un indirizzo web. Ad esempio, la guida di B-Fast su come avviare un blog WordPress ha l’URL https://www.b-fast.it/come-creare-un-blog-in-wordpress-nel-modo-giusto-guida-completa-2020/ .
Puoi semplicemente copiare e incollare l’URL del post o della pagina a cui vuoi collegarti, in questo modo:

Fai clic sul pulsante Applica (Invio) per inserire il link nel tuo post.
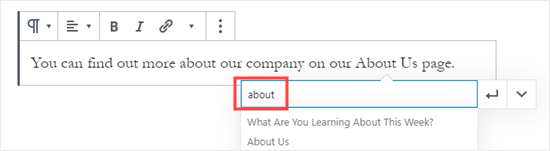
Se stai creando un collegamento ai contenuti del tuo sito, potrebbe essere più veloce cercarli. Digita una o due parole dal titolo del tuo contenuto e WordPress lo troverà:

Fai clic sul titolo della pagina o del post che desideri collegare e l’URL verrà automaticamente aggiunto per te. Ancora una volta, dovrai fare clic sul pulsante Applica per inserire il link nel tuo post.
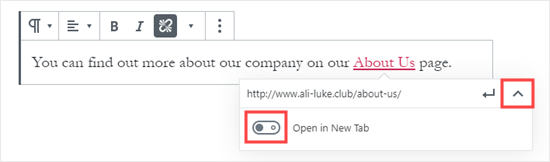
Se desideri impostare il link da aprire in una nuova scheda del browser, fai clic sulla freccia a destra. È quindi possibile fare clic sull’interruttore e impostare il collegamento per aprirlo in una nuova scheda.

Nota: si consiglia di utilizzare questa opzione solo per collegamenti a siti Web di terzi. In questo modo i tuoi utenti non lasciano il tuo sito web mentre lo visitano.
Aggiunta di link nel vecchio editor di WordPress
Se si utilizza l’ editor classico precedente invece dell’editor a blocchi , il processo per inserire un link in WordPress è abbastanza simile.
Apri il post che desideri modificare o creane uno nuovo. Trova il testo che desideri utilizzare come ancoraggio del link ed evidenzialo. Quindi, fai clic sul pulsante “Link” che dovrebbe apparire nella prima riga dei pulsanti della barra degli strumenti.

È quindi possibile copiare e incollare l’URL che si desidera collegare o cercarlo, come nell’editor blocchi.
Incollare l’URL direttamente sul testo di ancoraggio
Un altro modo, ancora più rapido, per aggiungere un collegamento sia nell’editor a blocchi che nell’editor classico è semplicemente incollare l’URL sul testo di ancoraggio.
Innanzitutto, copia l’URL che desideri collegare. Quindi, evidenzia il testo di ancoraggio selezionato nel tuo post.
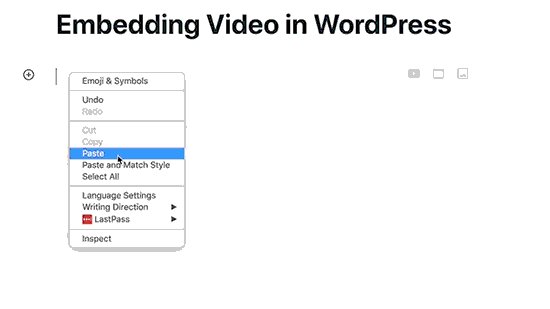
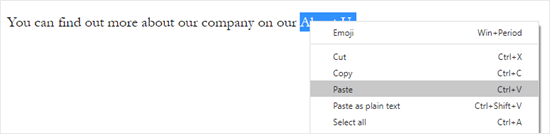
Successivamente, puoi fare clic con il tasto destro e selezionare ‘Incolla’ o semplicemente premere Ctrl + V (Windows) o Command + V (Mac) per incollare l’URL.

WordPress rileverà automaticamente che stai incollando un URL, non un testo, e trasformerà il testo di ancoraggio in un collegamento.
Come aggiungere collegamenti nei widget di testo di WordPress
WordPress ti consente di aggiungere widget alle aree non di contenuto del tuo sito come barra laterale, footer o altre aree di widget.
Alcuni di questi widget sono automatizzati e non hanno molte opzioni. Ad esempio, il widget Post recenti (Recent Posts) mostrerà automaticamente i collegamenti ai post recenti. Non devi fare altro.
Tuttavia, se desideri aggiungere del testo personalizzato con collegamenti nella barra laterale, puoi utilizzare il Widget di testo.
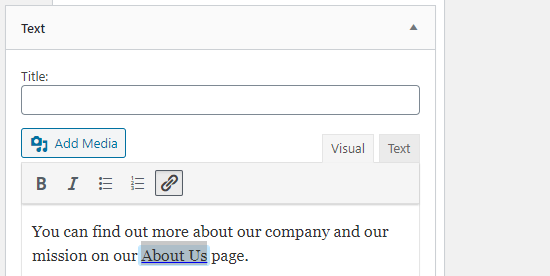
Vai alla pagina Aspetto »Widget e trascina il widget “Testo (Text)” nella barra laterale o in un’altra area del widget.
È quindi possibile digitare il testo e aggiungere un link come si farebbe quando se ne aggiunge uno a un post o una pagina.

Assicurati di fare clic sul pulsante “Salva” sotto il widget dopo aver apportato le modifiche.
Come aggiungere link nei menu di navigazione di WordPress
Vuoi aggiungere collegamenti al menu di navigazione del tuo sito? WordPress è dotato di un editor di menu drag and drop integrato che ti consente di creare e gestire i menu di navigazione sul tuo sito WordPress.
Vai alla pagina Aspetto »Menu . Se non hai già impostato un menu, puoi crearne uno inserendo il nome di un menu.
Successivamente, seleziona le pagine che desideri aggiungere al menu sul lato sinistro, quindi fai clic sul pulsante “Aggiungi al menu“.
WordPress si collegherà automaticamente ai post e alle pagine selezionate. È possibile spostare le voci di menu e su e giù per riordinarle.
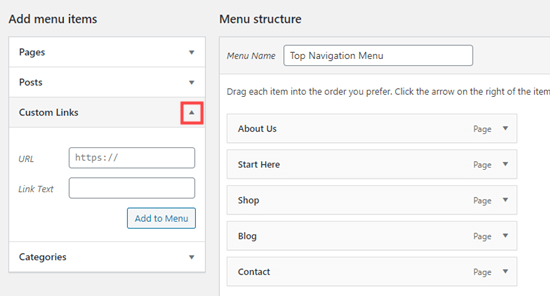
È inoltre possibile aggiungere qualsiasi collegamento desiderato al menu. Non deve essere una pagina o un post sul tuo sito. Ad esempio, puoi inserire l’URL del tuo profilo Twitter e aggiungerlo al menu di navigazione.
Per inserire un collegamento, fai clic sulla freccia accanto alla sezione “Collegamenti personalizzati (Custom Links)” a sinistra. È quindi possibile digitare l’URL e il testo che si desidera utilizzare per il collegamento.

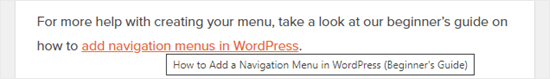
Per ulteriori informazioni sulla creazione del menu, dai un’occhiata alla nostra guida su come aggiungere i menu di navigazione in WordPress .
Come aggiungere titolo e Nofollow nei link in WordPress
È spesso utile assegnare un titolo ai tuoi link. Questo è il testo che appare quando qualcuno sposta il cursore del mouse sul collegamento, in questo modo:

L’aggiunta di un titolo spesso chiarisce dove conduce il collegamento. Può essere utile o addirittura rassicurante per i tuoi lettori.
Tuttavia, WordPress non consente di aggiungere titoli ai collegamenti con l’editor predefinito. Puoi ancora aggiungerlo e ti mostreremo come farlo tra poco.
È inoltre possibile aggiungere un tag nofollow a collegamenti esterni. Questo dice ai motori di ricerca di non passare il punteggio SEO del tuo sito a quel link perché non possiedi o controlli il contenuto di quel sito web.
Anche WordPress non supporta nofollow per impostazione predefinita.
Metodo 1. Utilizzare il plug-in AIOSEO in Gutenberg
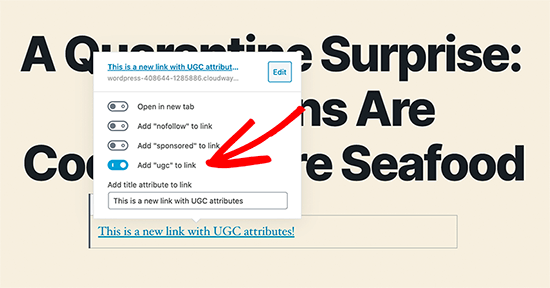
Il plug-in All in One SEO (AIOSEO) per WordPress aggiunge automaticamente titoli, nofollow, sponsorizzati e gli attributi UGC (User Generated Content) ai tuoi link.

Metodo 2. Usa il codice HTML in Gutenberg
Se stai usando l’editor Gutenberg e non vuoi usare AIOSEO, dovrai modificare manualmente l’HTML per aggiungere titoli e attributi nofollow ai tuoi collegamenti.
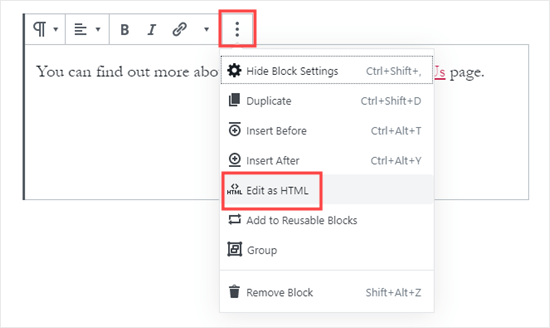
Innanzitutto, aggiungi il tuo link all’interno del blocco di paragrafi nel solito modo. Successivamente, fai clic sui tre punti verticali e seleziona “Modifica come HTML (Edit as HTML)” come mostrato qui:

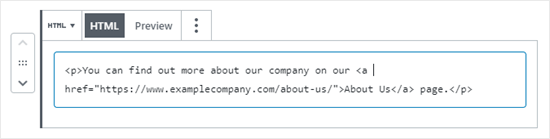
Ora vedrai il codice HTML per il tuo blocco.

Puoi aggiungere un titolo e / o un attributo nofollow al link in questo modo:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Per il titolo, è possibile modificare “About Us” con quello che vuoi. Per l’attributo nofollow, questo dovrebbe essere sempre rel="nofollow". Non dimenticare le doppie virgolette attorno al titolo e il “nofollow” poiché il tuo link non funzionerà correttamente senza di loro.
Metodo 3. Utilizzare un plug-in con l’editor classico
Se stai utilizzando l’Editor classico, puoi installare e attivare il plug-in Title and Nofollow for Links .
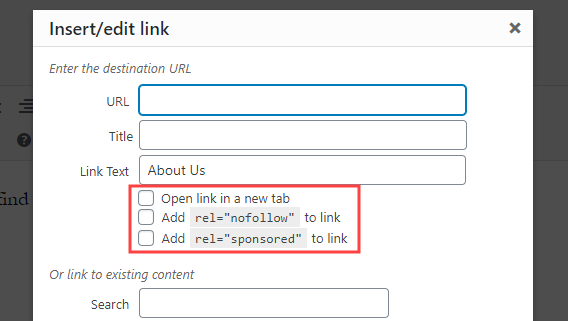
Questo plug-in aggiungerà le opzioni di casella di controllo per titolo, nofollow e sponsorizzate al popup Inserisci link.
Evidenzia il testo di ancoraggio e fai clic sul pulsante “Link“, quindi fai clic sul simbolo dell’ingranaggio:

Vedrai quindi le opzioni aggiuntive:

Per ulteriori informazioni, dai un’occhiata alla nostra guida su come aggiungere titolo e NoFollow nel popup Inserisci link in WordPress per ulteriori informazioni su questo plugin.
Come aggiungere pulsanti di collegamento in WordPress
Vuoi aggiungere un pulsante ai tuoi post o pagine WordPress? Ci sono molti modi per farlo. Il più semplice è usare il blocco pulsanti incorporato di WordPress.
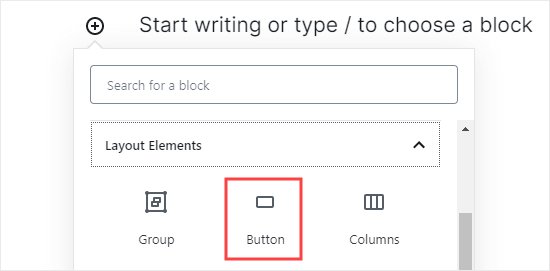
Crea un nuovo post o pagina o modificane uno esistente. Quindi, fai clic sull’icona (+) per creare un nuovo blocco. Seleziona “Pulsante (Button)” dalle opzioni “Elementi layout (Layout Elements)” o cerca semplicemente il blocco pulsanti.

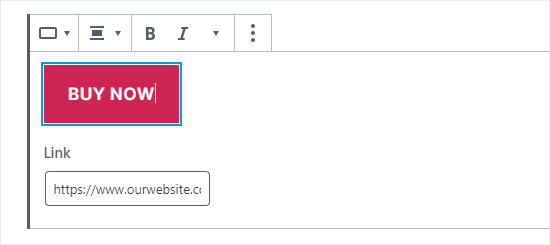
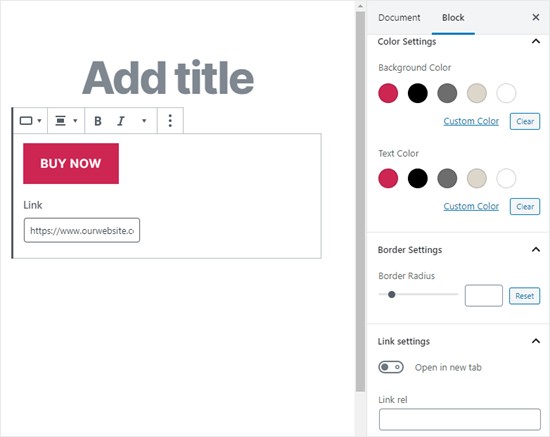
È possibile digitare il testo per il pulsante facendo clic nell’area colorata. Inserisci l’URL a cui dovrebbe andare il pulsante nella casella “Link“.

Per modificare l’allineamento del pulsante o per rendere il testo in grassetto o corsivo, basta usare i controlli nella parte superiore del blocco stesso.
Puoi apportare ulteriori modifiche all’aspetto del pulsante nelle opzioni di blocco sul lato destro dello schermo. Ad esempio, potresti voler cambiare il colore o aggiungere un bordo più largo.
Puoi anche modificare le impostazioni del link. Puoi impostare il link da aprire in una nuova scheda e, se lo desideri, puoi anche aggiungere l’attributo ‘nofollow’ al link digitandolo nella casella ‘Link rel‘.

E se stai ancora usando il vecchio editor classico di WordPress? Puoi installare il plug-in “Forget About Shortcode Buttons” per creare facilmente pulsanti mentre modifichi un post o una pagina.
Basta installare e attivare il plug-in Forget About Shortcode Buttons. Quindi, crea un nuovo post o modificane uno esistente.
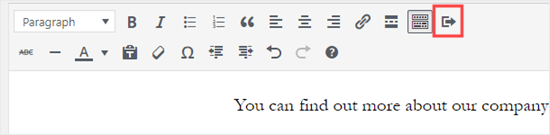
Vedrai l’icona ‘Inserisci pulsante‘ nella barra degli strumenti, sul lato destro:

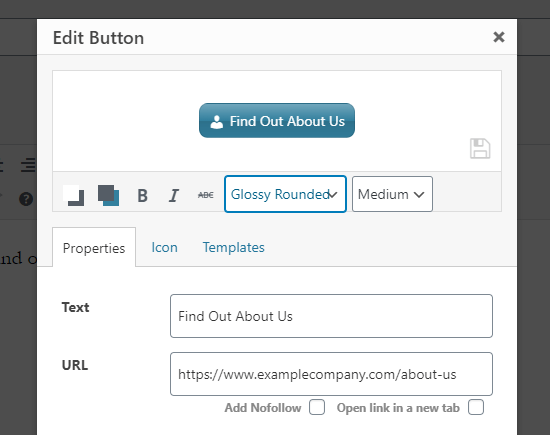
Fai clic sul pulsante e vedrai un popup. Qui puoi personalizzare il tuo pulsante, scegliere colori, bordi, aggiungere testo, aggiungere un’icona e includere il link stesso mentre vedi un’anteprima dal vivo.

Per ulteriori informazioni e dettagli, dai un’occhiata alla nostra guida su come aggiungere pulsanti e bottoni in WordPress.
Come incorporare contenuti collegati in WordPress
Puoi facilmente incorporare alcuni tipi di contenuti in WordPress semplicemente inserendo l’URL nel tuo post. Questo a volte viene chiamato creare una “scheda contenuti” nel tuo post.
Basta incollare l’intero URL nel proprio blocco di paragrafo. L’intero tweet ad esempio, incluse immagini, Mi piace, timestamp e altro verrà incorporato nel tuo post.
Il processo è lo stesso per i video di YouTube. Trova semplicemente il video che desideri utilizzare su YouTube e copia l’URL dalla parte superiore della finestra del browser:
![]()
Successivamente, incolla il link nel tuo post o pagina. Incorporerà automaticamente il video:
Oltre ad essere ottimo per i post di Twitter e i video di YouTube, questo metodo funziona anche con molti altri tipi di contenuti. Puoi saperne di più dall’articolo di supporto di WordPress “Incorpora (Embeds)” .
Come aggiungere link di affiliazione in WordPress
Vuoi aumentare le entrate del tuo sito utilizzando i link di affiliazione? Il marketing di affiliazione fornisce un reddito costante a molti blog e siti Web.
Tutto quello che devi fare è aggiungere speciali link di riferimento a prodotti e servizi che consigli. Quando i tuoi visitatori acquistano questi prodotti dopo aver fatto clic sui tuoi collegamenti, ottieni una commissione.
Il problema che la maggior parte dei principianti deve affrontare è che ogni prodotto o sito Web che desiderano consigliare ha un URL diverso. È difficile tenerne traccia, soprattutto se stai raccomandando molti prodotti.
Il modo migliore per aggiungere e gestire link di affiliazione è utilizzare un plug-in di gestione affiliati. Ti consigliamo di utilizzare Thirsty Affiliates .
Questo plugin funziona creando collegamenti di reindirizzamento come www.yoursite.com/refer/partnersitename che inviano le persone al tuo link di affiliazione speciale.
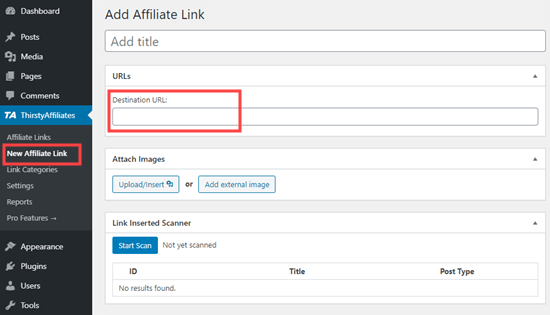
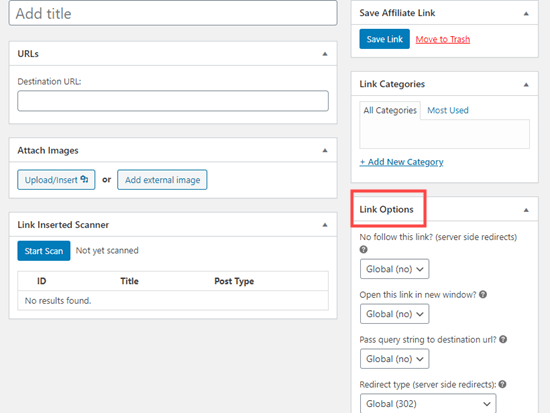
Il plugin aggiungerà una nuova opzione al menu di WordPress in cui è possibile aggiungere i collegamenti di affiliazione. Ecco come appare con ThirstyAffiliates . Devi semplicemente copiare e incollare il tuo link di affiliazione speciale nella casella “URL di destinazione”.

Puoi impostare opzioni specifiche per il tuo link sul lato destro, decidere se aggiungere il nofollow, aprirlo in una nuova finestra / scheda e altro.

Al termine, fai clic su “Salva Link“.
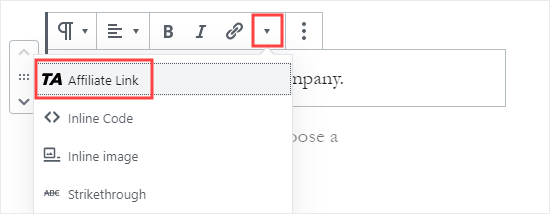
Dopo aver impostato i tuoi link di affiliazione, puoi facilmente aggiungerli ai tuoi post e alle tue pagine. In un blocco di paragrafo, fai clic sulla freccia verso il basso, quindi seleziona l’opzione “Collegamento affiliato (Affiliate Link)“:

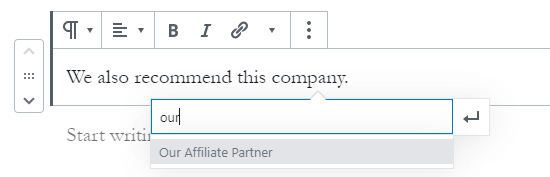
Successivamente, digita l’inizio di del nome con cui hai chiamato quel link di affiliazione. Nel nostro esempio, questo è “Our affiliate partner”.

È quindi possibile fare clic sul nome e fare clic su “Applica” per aggiungere il link di affiliazione al tuo post.
Se avessi bisogno di cambiare un link di affiliazione (ad esempio se la società a cui stai collegando si trasferisce in un altro programma di affiliazione), è davvero facile da fare.
Basta cambiarlo una volta nella dashboard, in “ThirstyAffiliates”. Il link di reindirizzamento rimane lo stesso di prima, ma ora reindirizzerà al nuovo link di affiliazione ovunque venga utilizzato.
Come aggiungere manualmente un link in HTML
Occasionalmente, potresti voler aggiungere un link in WordPress usando il codice HTML. Ciò può accadere se è necessario utilizzare un blocco o widget HTML personalizzato.
Potrebbe anche essere necessario modificare direttamente un collegamento nel file del tema. Assicurati di utilizzare sempre un tema child in modo da non perdere le modifiche quando aggiorni il tema principale.
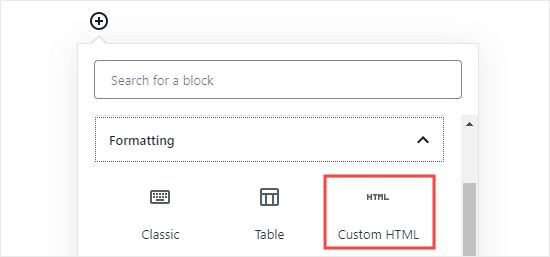
È facile creare un collegamento in HTML. Per provarlo, aggiungi un blocco HTML personalizzato a un post o una pagina. È possibile trovare questo blocco in “Formattazione (Formatting)” oppure cercarlo utilizzando la barra di ricerca.

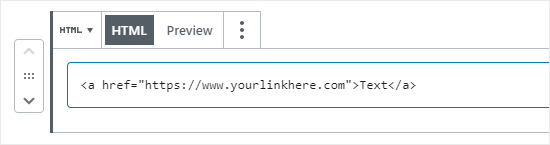
Successivamente, vedrai una casella in cui puoi scrivere HTML. Copia questo codice nella casella:
<a href="https://www.yourlinkhere.com">Text</a>
Dovrebbe sembrare come questo:

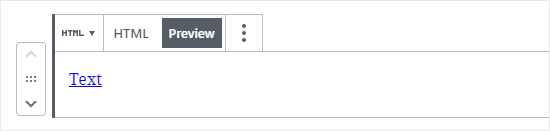
Puoi fare clic sulla scheda “Anteprima (Preview)” per vedere come apparirà il tuo codice nel tuo post o pagina:

Ora fai clic di nuovo sul tag “HTML“. Cambia l’URL con quello che vuoi collegare. Cambia la parola ‘Text‘ in qualsiasi parola o parole che vuoi usare per il tuo link.
Per aggiungere un titolo al tuo link, dovrai includerlo nel codice in questo modo. Puoi cambiare “This is the title” in qualsiasi cosa tu voglia.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Se vuoi che il tuo link si apra in una nuova scheda, aggiungi semplicemente target="_blank"al codice HTML, in questo modo:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Se vuoi che il tuo link abbia il nofollow, aggiungi rel="nofollow", in questo modo:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Puoi includerli tutti in una volta. Ecco come apparirebbe un collegamento con un titolo, che si apre in una nuova scheda e ha il nofollow:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Ecco, ora sai come creare un link in HTML, se ti sarà necessario.
Come aggiungere collegamenti di ancoraggio in WordPress
Un collegamento di ancoraggio è un tipo di collegamento nella pagina che ti porta in un luogo specifico nella stessa pagina. Permette agli utenti di saltare alla sezione a cui sono più interessati.
Dai un’occhiata allo screenshot animato qui sotto:
Questo tipo di link è davvero utile quando si scrivono tutorial o contenuti più lunghi, quindi gli utenti possono facilmente passare alla sezione a cui sono più interessati.
Abbiamo creato una guida dettagliata passo-passo su come aggiungere facilmente collegamenti di ancoraggio in WordPress .
E’ tutto! Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere link in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts