
Condividi questo contenuto!
In questa guida ti mostreremo come cambiare il colore del testo in WordPress facilmente, passo dopo passo.
Ci sono molte ragioni per cui potresti voler cambiare il colore del testo nei tuoi post o nelle tue pagine. Forse ti piacerebbe enfatizzare una parola chiave o forse vuoi usare sottotitoli colorati in una determinata pagina.
Oppure, potresti voler cambiare il colore del testo nell’intero sito. Forse il tuo tema usa un colore grigio per il testo, ma preferiresti renderlo nero, o un grigio più scuro, per una migliore leggibilità.
In questo tutorial, tratteremo i seguenti metodi:
- Cambiare il colore del testo in WordPress usando l’editor visivo (ottimo per cambiare qualche parola, un paragrafo o un’intestazione durante la scrittura di contenuti).
- Modificare il colore del testo in WordPress tramite il personalizzatore del tema (il modo migliore per cambiare i colori dei caratteri nell’intero sito, ma non supportato da tutti i temi).
- Cambiare il colore del testo usando il codice CSS (adatto per cambiare il colore del carattere in tutto il sito con qualsiasi tema).
Cambiare il colore del testo in WordPress usando l’editor visivo
Puoi utilizzare l’editor WordPress predefinito per inserire parole, paragrafi o persino sottotitoli in un colore diverso dal testo principale.

Ecco come puoi cambiare il colore del testo usando l’editor dei blocchi Gutenberg.
Innanzitutto, dovrai modificare il post o la pagina che desideri modificare o crearne uno nuovo.
Quindi, digita il tuo testo. Dovrai creare un blocco di paragrafo o un blocco di intestazione come appropriato. Per assistenza in merito, dai un’occhiata al nostro tutorial su come utilizzare l’editor dei blocchi Gutenberg di WordPress .
Una volta che il testo è a posto, puoi cambiare il colore.
Modificare il colore del testo di un blocco
Per questo primo esempio, cambieremo il colore del testo dell’intero blocco.
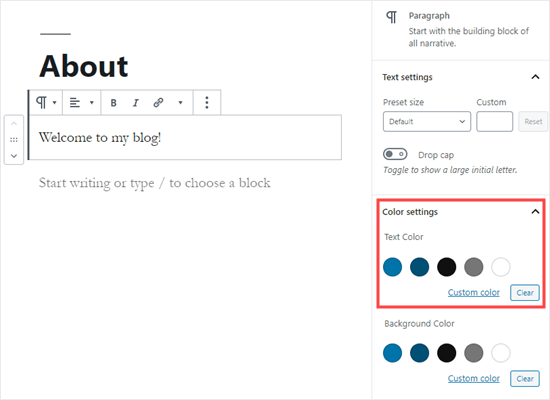
Basta fare clic sul blocco e il pannello Impostazioni blocco dovrebbe aprirsi sul lato destro dello schermo. Successivamente, fai clic sulla freccia per “Impostazioni colore (Color Settings)” per espandere quella scheda. Vedrai le impostazioni del colore del testo qui.

Ora puoi scegliere un nuovo colore per il testo. L’editor visivo ti mostrerà alcune opzioni in base al tuo tema. Puoi semplicemente fare clic su uno di questi per cambiare il colore del testo.
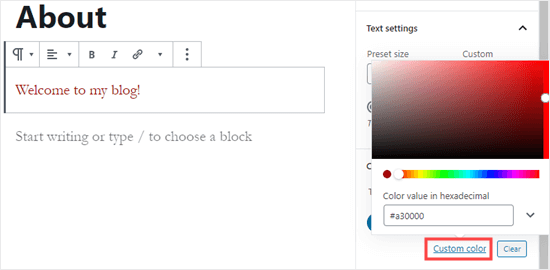
In alternativa, se hai in mente un colore specifico, fai clic sul link “Colore personalizzato (Custom Color)“. Questo aprirà un selettore di colori in cui è possibile selezionare manualmente un colore. Puoi anche usarlo per digitare un codice esadecimale.

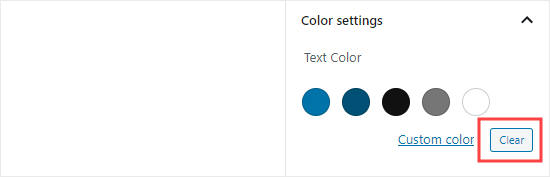
Se cambi idea e desideri tornare al colore di testo predefinito, fai clic sul pulsante “Cancella (Clear)” sotto le opzioni di colore:

Modificare il colore del testo di una parola o frase
Cosa succede se si desidera solo cambiare il colore di una o due parole? È facile, basta anche in questo caso usare l’editor dei blocchi.
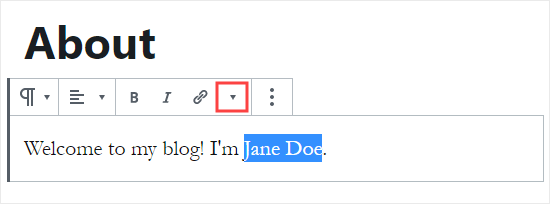
Innanzitutto, devi evidenziare le parole che desideri modificare. Quindi, fai clic sulla piccola freccia verso il basso sulla barra degli strumenti dell’editor dei contenuti .

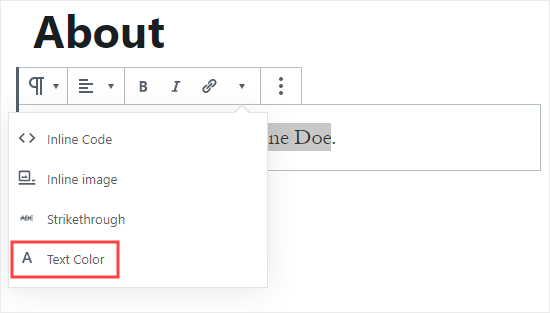
Successivamente, fai semplicemente clic sul link “Colore testo (Text Color)” nella parte inferiore dell’elenco a discesa:

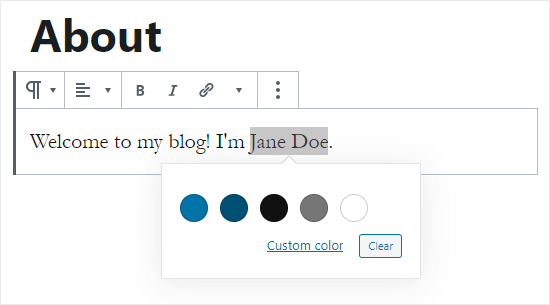
Ora vedrai le stesse opzioni di colore viste prima per l’intero blocco. Ancora una volta, puoi scegliere una delle opzioni predefinite o utilizzare il link “Colore personalizzato (Custom color)” per selezionare il colore desiderato.

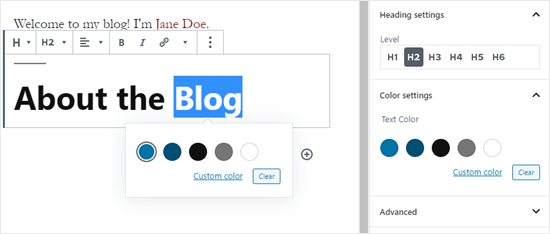
Le opzioni di colore non sono limitate ai blocchi di paragrafo. Puoi anche cambiare il colore del testo dei blocchi di intestazione. Come per i blocchi di paragrafo, è possibile impostare il colore del testo per l’intero blocco nelle impostazioni del blocco. In alternativa, puoi evidenziare singole parole e cambiarne il colore.

Puoi anche cambiare il colore del testo in un blocco elenco, ma solo evidenziando le parole e usando la barra degli strumenti. Non c’è alcuna opzione nelle impostazioni del blocco per cambiare il colore del testo per l’intero blocco di un elenco.
Modificare il colore del carattere mediante l’editor classico
Se stai ancora usando il classico editor di WordPress , puoi cambiare il colore del carattere usando la barra degli strumenti.
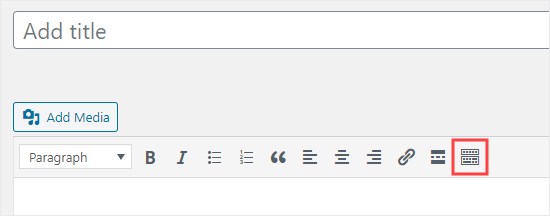
Nell’editor classico, fai clic su Attiva barra degli strumenti all’estrema destra. Vedrai quindi una seconda fila di icone:

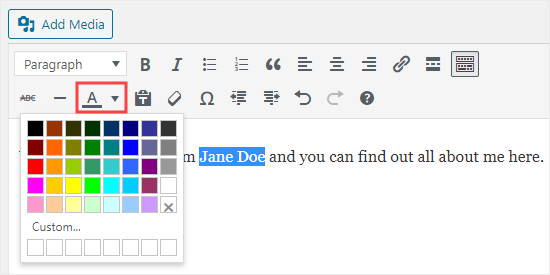
Ora puoi selezionare il tuo testo e cambiare il colore del carattere usando il menu a discesa del colore del carattere.

Modificare il colore del testo nel Personalizzatore temi
Cosa succede se si desidera modificare il colore del testo in tutto il sito Web? Molti dei migliori temi WordPress ti permetteranno di farlo usando il personalizzatore del tema .
Per questo esempio, stiamo usando il tema OceanWP . È uno dei migliori temi gratuiti disponibili per WordPress.
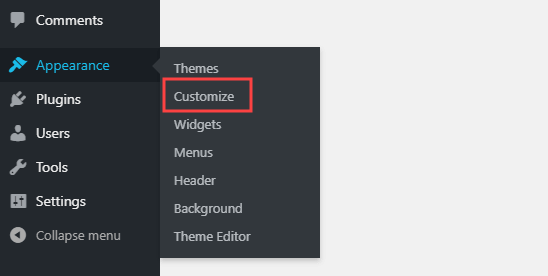
Nella dashboard di WordPress, vai su Aspetto (Appearance) »Personalizza (Customize) per aprire Personalizzatore temi.

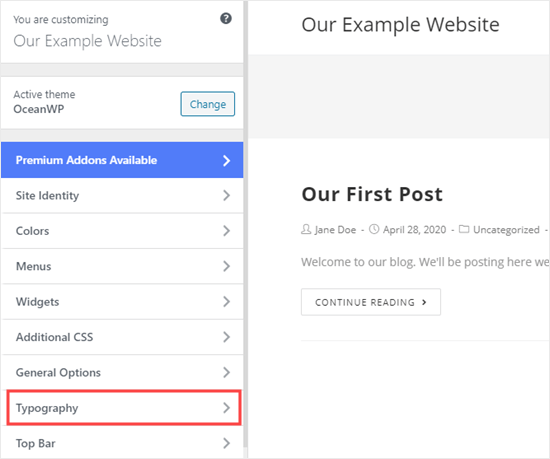
Successivamente, devi cercare un’opzione come ‘Tipografia (Typography)‘. Le opzioni disponibili e come vengono chiamate variano in base al tema.

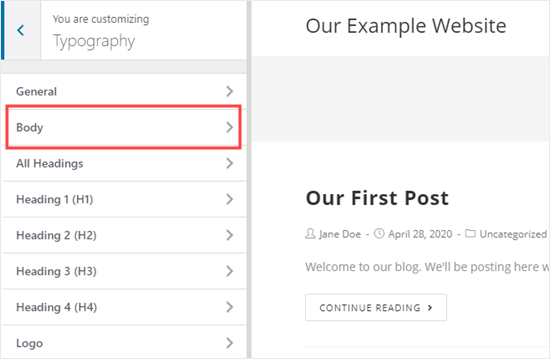
Andiamo avanti e facciamo clic sulla scheda Tipografia o su un’opzione equivalente. Quindi, cerca un’impostazione in cui puoi modificare il testo dei tuoi post e delle tue pagine. In OceanWP, questo è chiamato “Body“. Devi fare clic su questo, in modo da poter personalizzare il colore del carattere e altro.

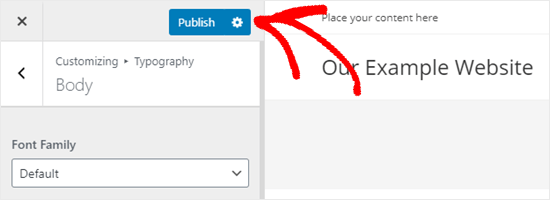
Quando fai clic sul selettore Font Color, vedrai un selettore di colori. Scegli il colore che vuoi usare per il tuo testo. Questo cambierà il colore del testo in tutti i tuoi post e pagine.

Puoi anche cambiare i colori delle intestazioni in modo simile, usando le opzioni per cambiare H1, H2 e così via.
Quando sei soddisfatto delle modifiche, fai clic sul pulsante “Pubblica” nella parte superiore dello schermo.

Modificare il colore del testo in WordPress mediante il codice CSS
Cosa succede se il tuo tema non ha l’opzione per cambiare il colore del testo?
Puoi ancora cambiare il colore del carattere in un intero sito usando il personalizzatore del tema. Vai su Aspetto »Personalizza (Customize) nella dashboard di WordPress.
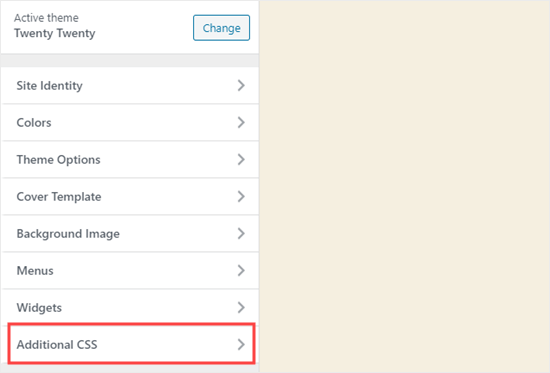
Nella parte inferiore dell’elenco di opzioni, vedrai una scheda che dice “CSS aggiuntivo (Additional CSS)“.

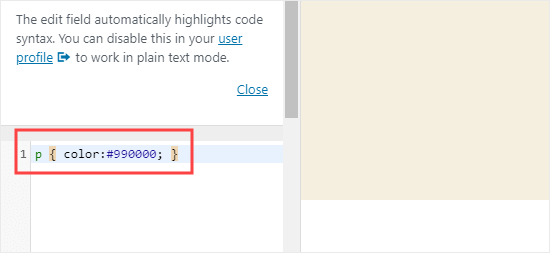
Successivamente, fai clic sulla scheda CSS aggiuntiva e vedrai alcune istruzioni oltre a una casella in cui puoi inserire il codice CSS.
Per cominciare, puoi copiare questo codice nella casella. Successivamente, è possibile modificare i 6 numeri nel codice esadecimale del colore scelto.
p { color:#990000; }

Questo cambierà il colore del carattere del testo normale (non i titoli) in tutti i tuoi post e pagine in rosso scuro (o qualunque colore tu scelga), in questo modo:

Se vuoi cambiare il colore delle intestazioni nel tuo post, puoi invece aggiungere questo codice:
h2 { color:#990000; }
Ancora una volta, cambia il codice esadecimale con qualsiasi colore desideri.
Se non hai familiarità con i CSS o desideri un editor CSS adatto ai principianti che ti consenta di personalizzare facilmente tutti gli stili del tuo sito Web, ti consigliamo di esaminare CSS Hero . È un potente editor visivo che ti consente di personalizzare gli stili di tutto il tuo sito.

E’ tutto! Speriamo che questo tutorial ti abbia aiutato a imparare come cambiare il colore del testo in WordPress. Potrebbero anche interessarti i nostri tutorial su come modificare la dimensione del font in WordPress e su come aggiungere font personalizzati in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



