
Condividi questo contenuto!
In questa guida ti mostreremo come cambiare un tema WordPress correttamente con un elenco di controllo passo-passo.
WordPress rende facile per gli utenti cambiare e gestire i temi sul proprio sito. Tuttavia, devi ricordare che cambiare l’aspetto del tuo sito web dal vivo è un evento importante. Devi tenere a mente alcune cose prima e dopo aver cambiato un tema, in modo da non perdere dati e traffico del sito web.
Ecco una rapida panoramica di ciò che imparerai in questa guida su come cambiare un tema WordPress:
- Cose da fare prima di modificare un tema WordPress
- Come installare un tema WordPress
- Come cambiare il tema WordPress senza andare live
- Come cambiare il tema WordPress su un sito live
- Come modificare manualmente il tema WordPress dal database
- Cose da fare dopo aver cambiato un tema WordPress
Cose da fare prima di modificare un tema WordPress
Mentre la modifica di un tema è letteralmente a pochi clic di distanza, è necessario prendere alcune misure precauzionali prima di iniziare il processo.
Ti consigliamo di consultare la seguente lista di controllo per assicurarti che il processo di modifica del tema di WordPress proceda senza intoppi e che non finisca per farti perdere dati importanti.
1. Copia gli snippets dal tuo tema attuale
Ad alcuni utenti intermedi di WordPress piace personalizzare il proprio sito Web aggiungendo frammenti di codice direttamente al file Functions.php del proprio tema.
Poiché queste modifiche sono state apportate una volta, le persone di solito se ne dimenticano.
Se tu o il tuo sviluppatore web avete apportato queste modifiche, assicuratevi di esaminare i file del tema corrente e annotare tutto il codice aggiuntivo aggiunto in precedenza. Ciò ti consentirà di aggiungerli in un secondo momento nel file Functions.php del tuo nuovo tema o in un plug-in WordPress specifico del sito .
2. Test tempo di caricamento
Prima di modificare il tema, è necessario controllare il tempo di caricamento del sito Web, in modo da poter confrontare facilmente le differenze nel tempo di caricamento della pagina dopo aver apportato modifiche al sito Web.
Ricorda, la velocità di WordPress è un fattore importante nell’esperienza utente e nella SEO , quindi devi assicurarti che il nuovo tema sia più veloce di quello precedente.
Puoi controllare la velocità del tuo sito Web utilizzando uno strumento come Pingdom .
Assicurati di testare il tempo di caricamento della homepage e anche alcune delle tue pagine interne.
3. Non perdere alcun codice di monitoraggio
Alcuni utenti aggiungono il loro codice di monitoraggio delle analisi direttamente ai file dei temi. Inoltre, ci sono temi WordPress che ti consentono di aggiungere il codice Adsense o Analytics nel loro pannello delle impostazioni.
Uno degli errori più comuni che i principianti fanno è trascurare questi codici.
Devi assicurarti di copiare tutti i codici di monitoraggio, in modo da poterli aggiungere al tuo nuovo sito dopo aver cambiato il tema.
A prova di futuro, consigliamo sempre agli utenti di installare Google Analytics utilizzando un plug-in come MonsterInsights e per altri codici di monitoraggio consigliamo di utilizzare il plug-in header e footer .
4. Effettuare un backup completo
Si consiglia sempre di eseguire il backup di post, immagini, plug-in e database prima di modificare il tema.
È possibile utilizzare un plug-in di backup di WordPress per creare il backup dell’intero sito. Assicurati di scaricare questo backup sul tuo computer prima di andare avanti.
Questo passaggio ti consentirà di recuperare facilmente il tuo sito Web se qualcosa va storto.
5. Contenuto della barra laterale
Le barre laterali vengono utilizzate per aggiungere diversi widget tra cui link social , pubblicità , moduli di iscrizione o un modulo di contatto .
Prendi nota di questi cambiamenti. Se c’è un codice personalizzato aggiunto in un widget, assicurati di copiare e incollare questo codice sul tuo computer, in modo da poterlo riutilizzare nel tuo nuovo tema.
6. Mantieni il tuo sito in modalità manutenzione
È buona norma attivare la modalità di manutenzione del sito Web quando si apportano modifiche. Non vuoi che i tuoi visitatori vedano un sito in costruzione, giusto?
A tale scopo, consigliamo di utilizzare il plug-in SeedProd .

È un popolare plugin per WordPress che ti consente di creare facilmente bellissime pagine in arrivo e in modalità manutenzione per il tuo sito.
Per mantenere il tuo sito in modalità manutenzione, devi installare e attivare il plugin SeedProd .
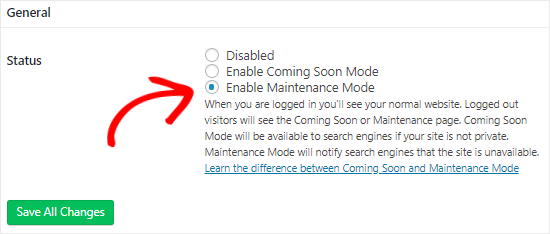
Quindi, vai alla pagina Impostazioni SeedProd per configurare le impostazioni del plug-in. Qui è necessario selezionare il pulsante di opzione Abilita modalità manutenzione e fare clic sul pulsante Salva tutte le modifiche .

Come installare un tema WordPress
Dopo aver seguito le precauzioni di cui sopra, il passaggio successivo è installare un tema che si desidera utilizzare sul proprio sito.
Ci sono migliaia di temi WordPress gratuiti e a pagamento disponibili tra cui scegliere. Il fatto che stai leggendo questo articolo significa che probabilmente hai trovato un buon tema per le tue esigenze.
Se non hai già selezionato un tema, ti consigliamo vivamente i seguenti temi WordPress:
1. Divi

Divi è uno dei temi WordPress più popolari sul mercato. È alimentato dal drag and drop Divi Builder che ti consente di creare facilmente qualsiasi tipo di sito Web.
Viene fornito con oltre 20 layout predefiniti e 46 diversi elementi di contenuto. Puoi personalizzare facilmente ogni elemento del tuo sito e vedere le modifiche in tempo reale.
2. Astra

Astra è un tema WordPress leggero e ottimizzato per la velocità. È compatibile con vari plug-in di page builder come Beaver Builder e Divi.
È un tema di traduzione e RTL-ready. Ciò ti consente di avviare il tuo sito Web in qualsiasi lingua e persino di creare un sito Web multilingue.
Astra può essere facilmente integrato con il plugin WooCommerce, in modo da poter creare facilmente un negozio online senza troppi problemi. Puoi anche personalizzare l’header, il footer, il layout e altro usando il Personalizzatore temi di WordPress.
Dispone inoltre di numerosi modelli di siti Web di partenza.
3. StudioPress

Genesis è il framework per temi WordPress più popolare ed è stato creato dal team di StudioPress . Puoi creare fantastici siti Web usando il framework Genesis e altri temi di StudioPress.
Nel caso in cui non lo sapessi, StudioPress è ora parte di WP Engine , una società di hosting WordPress gestito tra le più popolari.
La parte migliore è che otterrai 35+ temi di StudioPress gratuitamente se ti iscrivi a un piano di hosting di WP Engine.
4. Beaver Builder

Beaver Builder è uno dei migliori plug-in page builder di trascinamento e selezione (drag&drop) che ti consentono di creare splendide pagine per il tuo sito senza alcuna abilità di programmazione.
Beaver Builder è compatibile con quasi tutti i temi WordPress e puoi persino usarlo per creare un tema WordPress personalizzato senza scrivere alcun codice.
Ad ogni modo, speriamo che i consigli di cui sopra ti aiuteranno a scegliere un tema WordPress per il tuo sito.
Dopo aver selezionato un tema, devi installarlo sul tuo sito WordPress.
Puoi utilizzare uno dei seguenti 3 metodi per installare un tema WordPress:
- Utilizzando l’opzione di ricerca del tema WordPress
- Caricamento di un tema dalla dashboard di WordPress
- Installazione di un tema tramite FTP
Puoi consultare la nostra guida su come installare un tema WordPress per assistenza.
Come cambiare il tema WordPress senza andare live
Dopo aver installato il nuovo tema, sei pronto per cambiare tema.
Tuttavia, è sempre consigliabile testare un tema prima di passare ad esso sul tuo sito web dal vivo.
In questo modo sarai in grado di verificare la compatibilità del nuovo tema con i tuoi plugin esistenti e assicurarti che tutto funzioni correttamente come desiderato.
Ci sono due modi che puoi usare per cambiare il tuo tema WordPress senza andare live:
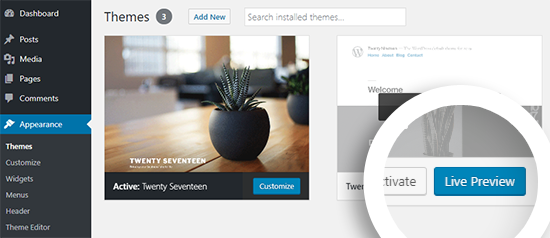
1. Opzione Anteprima dal vivo
Per impostazione predefinita, WordPress ti consente di visualizzare in anteprima un tema sul tuo sito Web senza modificarlo.
Per farlo, vai su Aspetto » Temi dalla barra laterale sinistra del pannello di amministrazione.
In questa pagina, vedrai tutti i temi installati sul tuo sito. Devi passare il mouse sul tema che desideri visualizzare in anteprima e fare clic sul pulsante Anteprima dal vivo .

Questo aprirà il tuo nuovo tema nel Personalizzatore temi di WordPress. Ora puoi testare il tuo nuovo tema e assicurarti che tutto funzioni correttamente.
2. Theme Switcha Plugin
Un’altra opzione è quella di utilizzare il plugin Theme Switcha . Ti consente di visualizzare in anteprima il tuo nuovo tema senza attivarlo.
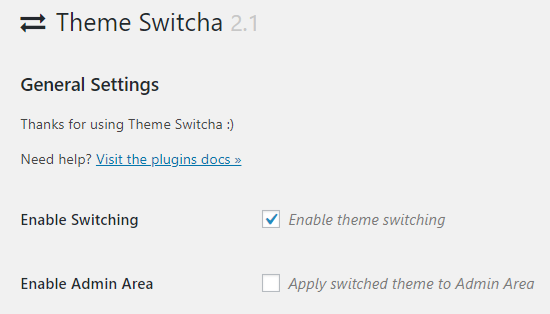
Innanzitutto, devi installare e attivare questo plugin gratuito. Successivamente, vai su Impostazioni » Theme Switcha dalla barra laterale sinistra del pannello di amministrazione.

Nella pagina Impostazioni, è necessario selezionare l’opzione “Abilita cambio tema (Enable theme switching)“, quindi scorrere fino alla fine della pagina per fare clic su Salva modifiche .
Questo plugin ora mostrerà tutti i temi installati nella parte inferiore di questa pagina. Vai avanti e fai clic sul nuovo tema per visualizzarne l’anteprima in una nuova scheda del browser web.

Come cambiare il tema WordPress sul sito live
Dopo aver testato il tuo nuovo tema, è tempo di iniziare il processo di cambio del tema sul tuo sito WordPress.
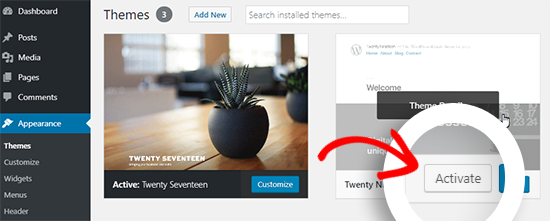
Per farlo, vai su Aspetto » Temi dalla barra laterale sinistra del pannello di amministrazione di WordPress.

In questa pagina, è necessario posizionare il cursore del mouse sul tema che si desidera utilizzare, quindi fare clic sul pulsante Attiva per modificare il tema di WordPress.
Ora puoi visitare l’homepage del tuo sito Web per vedere il nuovo tema in azione.
Come cambiare manualmente il tema WordPress
A volte un errore può rendere inaccessibile l’area di amministrazione di WordPress. In tal caso, non sarai in grado di cambiare il tema usando il metodo sopra.
Per ripristinare il sito Web, è necessario ripristinarlo dal backup , oppure è possibile risolvere l’errore WordPress che causa il problema.
Tuttavia, se non si dispone di un backup, è possibile modificare manualmente il tema con l’aiuto di phpMyAdmin.
Questo metodo consente di informare WordPress quale tema utilizzare modificando le informazioni nel database.
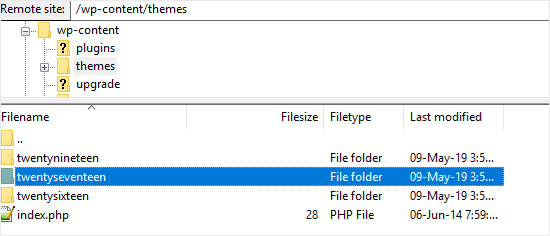
Innanzitutto, devi connetterti al tuo sito Web utilizzando un client FTP e andare alla cartella / wp-content / themes /.

Qui potrai vedere tutti i temi attualmente installati sul tuo sito web. Puoi anche installare un tema WordPress tramite FTP se non lo vedi.
Successivamente, annotare il nome della cartella del tema che si desidera utilizzare perché sarà necessario in un secondo momento.
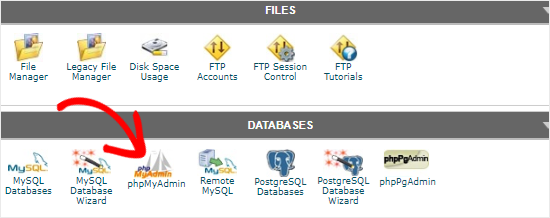
Dopodiché, devi andare sul cPanel del tuo account di hosting WordPress. In questa pagina, dovrai scorrere fino alla sezione Database e quindi fare clic su phpMyAdmin .

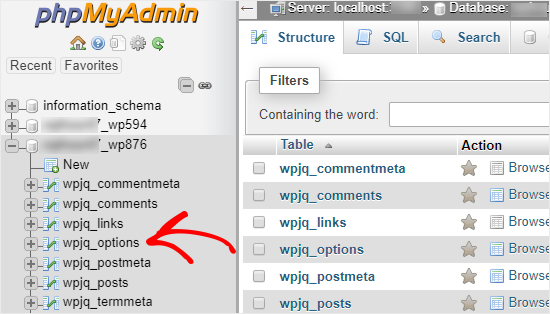
Una volta che sei in phpMyAdmin, vedrai un elenco di database sul lato sinistro dello schermo. Fai semplicemente clic sul database che stai utilizzando per il tuo sito WordPress.

Successivamente, ti mostrerà l’elenco delle tabelle in questo database. Devi fare clic sulla tabella “wp_options” per aprirla.
Nota : per impostazione predefinita, WordPress utilizza wp_ come prefisso per i nomi delle tabelle. Tuttavia, è possibile avere un prefisso del database diverso , come mostrato nell’immagine sopra.
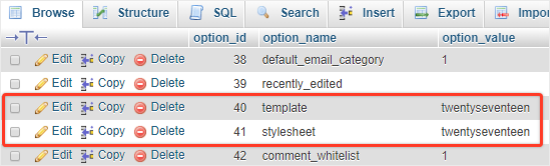
Ora devi individuare le righe del template e del foglio di stile (stylesheet) nel pannello di destra.

Successivamente, fai clic sul collegamento Modifica (Edit) presente nella riga “template” per aprire l’editor.
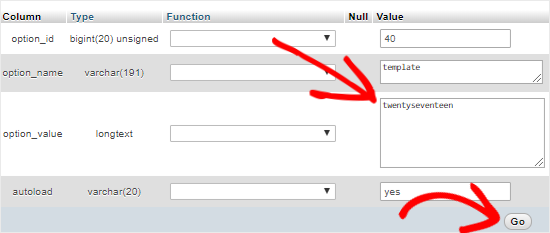
Qui è necessario modificare il valore nel campo option_value con il nome del tema che si desidera utilizzare. Di solito è lo stesso del nome della cartella che si trova in / wp-content / themes / , quella che che hai copiato in precedenza.

Al termine, fai clic sul pulsante Vai (Go) per salvare le modifiche. Quindi, vai avanti e ripeti lo stesso processo per la riga “stylesheet“.
Dopo aver apportato modifiche a entrambe le righe, puoi visitare il tuo sito Web per vedere il nuovo tema in azione.
Cose da fare dopo aver cambiato il tema
Dopo aver modificato il tema sul tuo sito Web, devi occuparti di alcune cose prima di disattivare la modalità di manutenzione.
Puoi controllare il seguente elenco di controllo delle cose da fare dopo aver modificato il tema di WordPress:
1. Prova il tuo sito web
Innanzitutto, è necessario assicurarsi che tutte le funzionalità, i plug-in e i widget funzionino correttamente.
Dovresti dedicare un po ‘di tempo per testare il tuo sito Web e controllare diverse cose tra cui post, sezione commenti, immagini e modulo di contatto .
2. Compatibilità tra browser
I browser hanno la tendenza a mostrare alcune cose in modo diverso.
Per assicurarti che il tuo sito Web appaia bene in tutti i principali browser, dovresti testare il tuo sito in diversi browser Web tra cui Google Chrome, Firefox, Safari e Internet Explorer.
3. Aggiungere codice di monitoraggio
Dopo aver testato le funzionalità e la compatibilità tra browser, è necessario aggiungere i dati di analisi e il codice di monitoraggio Adsense al sito.
Puoi utilizzare il plug-in MonsterInsights per aggiungere il codice di monitoraggio di Google Analytics. Ciò ti consentirà di impostare correttamente l’analisi e visualizzare le statistiche dettagliate del sito Web direttamente nella dashboard di WordPress.
4. Disattivare la modalità di manutenzione
Puoi disattivare la modalità di manutenzione sul tuo sito per renderlo attivo.
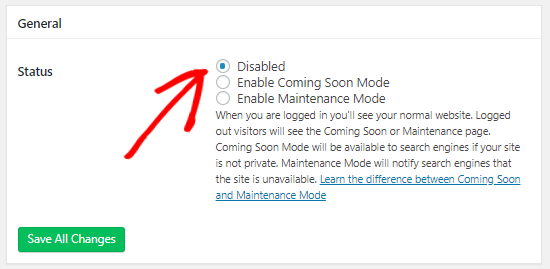
Se stai usando il plugin SeedProd, vai su SeedProd » Impostazioni (Settings) dalla barra laterale di sinistra. Nella pagina delle impostazioni, selezionare “Disabilitato (Disabled)” e fare clic su Salva tutte le modifiche per disattivare la modalità di manutenzione.

5. Test del tempo di caricamento
Devi andare di nuovo sul sito web di Pingdom per testare il tempo di caricamento della tua homepage dopo aver cambiato il tema.
Successivamente, confrontalo con il tempo di caricamento del vecchio tema. Se noti differenze sostanziali, puoi seguire la nostra guida per migliorare la velocità di WordPress .
6. Monitorare la frequenza di rimbalzo
Dopo aver cambiato tema, dovresti monitorare la frequenza di rimbalzo del tuo sito.
Se il tuo nuovo tema non è facile da usare e difficile da navigare, potrebbe aumentare la frequenza di rimbalzo del tuo sito.
7. Chiedi un feedback
Puoi anche chiedere ai tuoi utenti feedback e suggerimenti su come migliorare il design del tuo sito. È possibile utilizzare i moduli di sondaggio per raccogliere l’input dell’utente.
Puoi condividere il nuovo design con i tuoi abbonati utilizzando un servizio di email marketing e chiedere loro i loro suggerimenti. Questo ti aiuterà a ottenere idee su ciò che vorrebbero vedere migliorato.
E’ tutto! Speriamo che questa guida passo passo ti abbia aiutato a imparare come cambiare un tema WordPress correttamente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



