
Condividi questo contenuto!
In questa guida ti spiegheremo come configurare PayPal Standard in WooCommerce.
Per chiarire, questa guida non è per PayPal Checkout ma esclusivamente per PayPal standard in WooCommerce.
Per utilizzare PayPal Standard, è necessario disporre di un conto businness PayPal.
Come impostare PayPal standard su WooCommerce?
- Abilita PayPal in WooCommerce
- Ottieni credenziali di integrazione NVP / SOAP (classica)
- Abilita notifiche di pagamento istantaneo (IPN)
- Aggiungi l’URL di ritorno automatico e il token di identità
- Aggiungi il logo del tuo marchio
1. Abilita PayPal in WooCommerce
Il primo passo per configurare PayPal Standard in WooCommerce è accedere alla dashboard di WordPress, passare con il mouse su WooCommerce e accedere alle Impostazioni.
Successivamente, fai clic sulla scheda Pagamenti. Quindi, abilita il metodo di pagamento PayPal e fai clic su Imposta.
Successivamente, aggiungi il tuo indirizzo email PayPal.
Se non hai ancora creato un account PayPal, crea un account aziendale prima di procedere. Avrai bisogno di un account aziendale per ottenere le tue chiavi API da PayPal.
2. Ottenere le credenziali di integrazione NVP / SOAP (classica)
Successivamente, apri una nuova scheda e vai su PayPal.com. Accedi a PayPal.
Nella dashboard di PayPal, fai clic sull’icona “Impostazioni” nell’angolo in alto a destra, quindi su “Pagamenti su sito web (Website Payments)” nel menu della barra laterale Prodotti e servizi. Quindi, fai clic su “Aggiorna” in Accesso API (API Access).

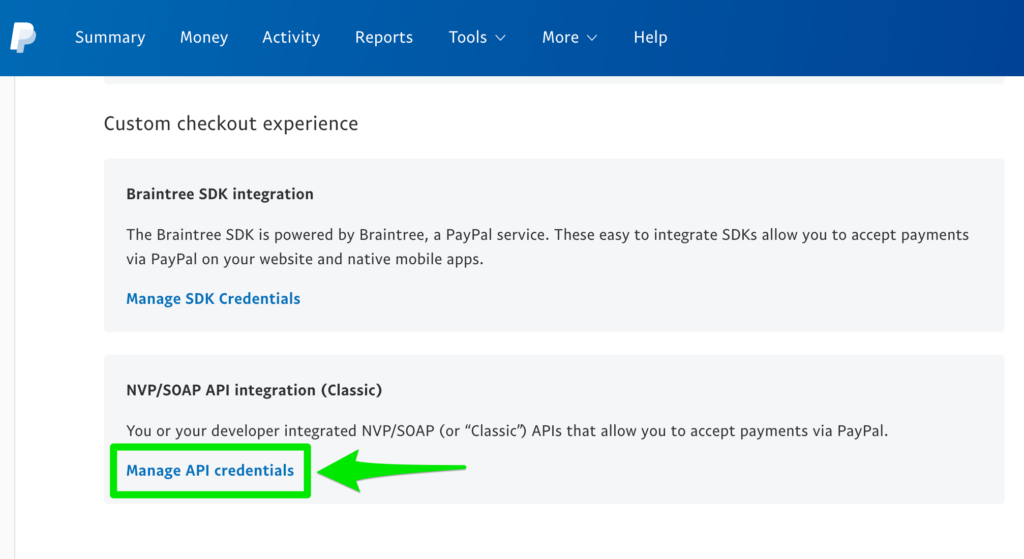
Quindi, scorrere fino all’intestazione “Integrazione NVP / SOAP (classica)” e fare clic su “Gestisci credenziali API“.

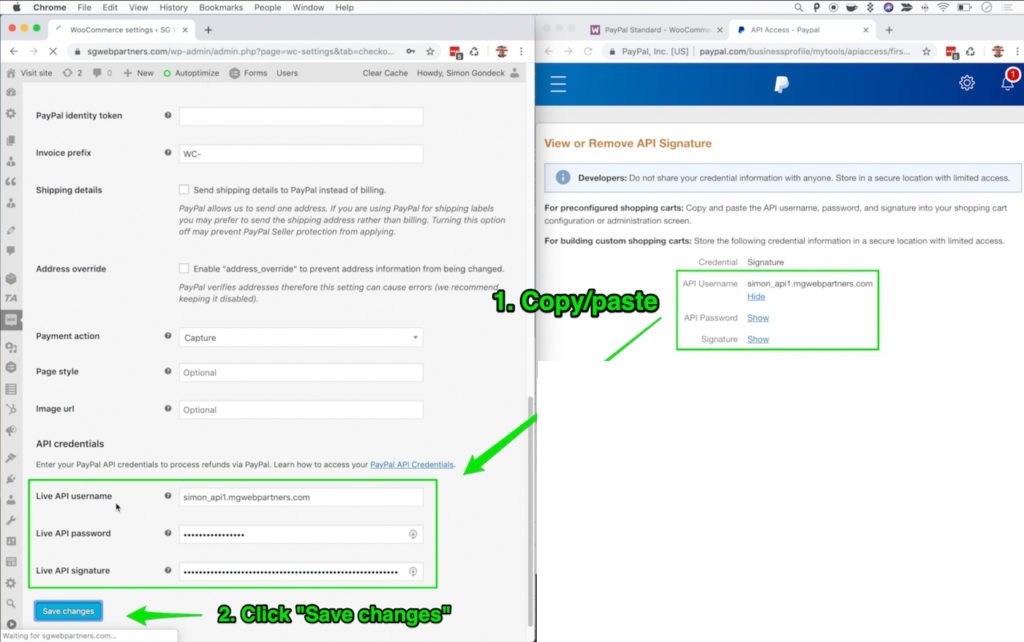
Ora, visualizzare l’API Username , API Password e API firma (API signature) . Copia questi valori.

Infine, incolla questi valori nella sezione Credenziali API in WooCommerce. Salvare le modifiche.

3. Abilitare le notifiche di pagamento istantaneo (IPN)
Se si desidera abilitare le notifiche di pagamento istantaneo, fare clic su “Abilita notifiche e-mail IPN (Enable IPN email notifications)” nelle impostazioni di PayPal in WooCommerce.

Successivamente, torna alle impostazioni di PayPal e vai su Pagamenti su sito web (Website Payments). Sotto Accesso API fai clic su Aggiorna.
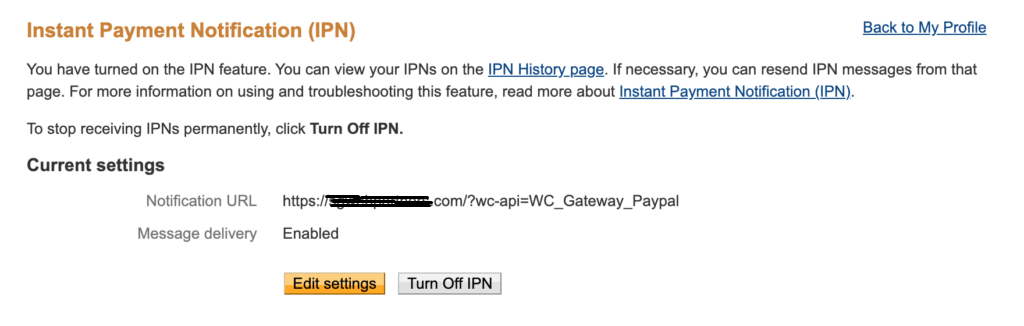
Quindi, fai clic su Scegli impostazioni IPN (Choose IPN Settings) e aggiungi l’URL di notifica.
https://your-domain.com/?wc-api=WC_Gateway_Paypal
Infine, attiva la ricezione dei messaggi IPN e salva le impostazioni.

4. Aggiungi l’URL di ritorno automatico e il token di identità
L’attivazione dell’URL di ritorno automatico (auto return url) consentirà a un cliente di tornare alla pagina Ordine ricevuto dopo il pagamento. Questo è importante perché uno dei tuoi clienti potrebbe voler fare acquisti, leggere un altro post sul blog, essere più coinvolto con il tuo marchio, ecc.
Torna alle impostazioni di PayPal> Pagamenti su sito web (Website Payments). Fai clic su Aggiorna (Update) in Preferenze del sito Web (Website Preferences).

Successivamente, aggiungi l’URL di ritorno automatico. Sostituisci il dominio qui sotto con il tuo.
https://your-domain.com/checkout/order-received/
Quindi, copia il token di identità (identity token) e incollalo nelle impostazioni di PayPal in WooCommerce.

Salvare le modifiche.
5. Aggiungi il logo del tuo marchio
Carica il logo del tuo marchio su WordPress. PayPal consiglia dimensioni di 150 pixel x 50 pixel. Potresti anche fare 50 pixel x 50 pixel.
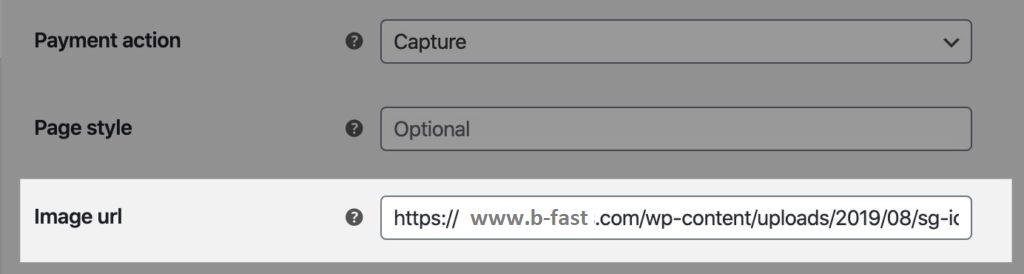
Quindi, copia l’URL di origine dell’immagine che trovi aprendo l’immagine su Media nel tuo sito WordPress.
Quindi, nelle impostazioni di PayPal in WooCommerce, incolla l’URL dell’immagine. Salvare le modifiche.

Ora durante le transazioni con PayPal verrà mostrato il tuo logo.
Per visualizzare l’URL dell’immagine, un cliente deve accedere con il proprio conto PayPal esistente.
Come configurare l’account sandbox PayPal su WooCommerce
L’account sandbox ti è utile in fase di test in quanto ti permette di simulare acquisti sul tuo ecommerce tramite PayPal senza acquistare veramente i prodotti.
Per configurare un account SandBox vai sulla dashboard di WordPress, passa con il mouse su WooCommerce e fai clic su Impostazioni.
Successivamente, fai clic sulla scheda Pagamenti e fai clic su Gestisci accanto a PayPal.
In Opzioni avanzate, trova “Sandbox PayPal” e fai clic su “Abilita Sandbox PayPal“.
Se scorri fino alla fine della pagina delle impostazioni di PayPal, noterai che è necessario inserire il nome utente dell’API Sandbox, la password dell’API Sandbox e la firma dell’API Sandbox.
Per ottenerli devi accedere al tuo account sviluppatore PayPal.
Nella dashboard degli sviluppatori PayPal, nel menu Sandbox fai clic su Account.
Quindi, nella pagina Account test sandbox, fai clic su Crea account e crea un account aziendale.
Dopo aver creato il tuo account aziendale, passa con il mouse sulla scheda Gestisci e fai clic su “Profilo” per visualizzare i dettagli del tuo account. Attiva o disattiva la scheda “Credenziali API“.
Quindi, copia e incolla il nome utente , la password e la firma nelle impostazioni sandbox PayPal di WooCommerce.
Fai clic su Salva modifiche.
Il tuo account sandbox è tutto configurato. Il prossimo passo è creare un account personale sandbox su DeveloperPayPal per testare le transazioni.
E’ tutto! Speriamo che questa guida ti abbia aiutato ad imparare come configurare PayPal Standard in WooCommerce. Potresti voler vedere anche come impostare le fasce orarie di consegna in WooCommerce.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



