
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere la modalità dark al tuo sito Web WordPress sia frontend che nell’area di amministrazione facilmente.
Molti dispositivi ora sono dotati del supporto nativo della modalità dark. L’aggiunta di una modalità oscura al tuo sito web adatta automaticamente il tuo design alle preferenze del browser dei tuoi utenti. Puoi anche aggiungere un commutatore di modalità oscura al tuo sito.
Cos’è la modalità dark e perché aggiungerla al tuo sito web?
La modalità dark (o oscura) viene utilizzata su dispositivi mobili e computer per ridurre la quantità di luce bianca dallo schermo.
Alcuni dispositivi sono dotati di una modalità notturna che utilizza invece tonalità di colore più calde. La modalità scura utilizza un approccio diverso aggiungendo colori scuri sullo sfondo.
Se hai un iPhone o un dispositivo Android, potresti essere in grado di passare alla modalità oscura semplicemente utilizzando un interruttore.
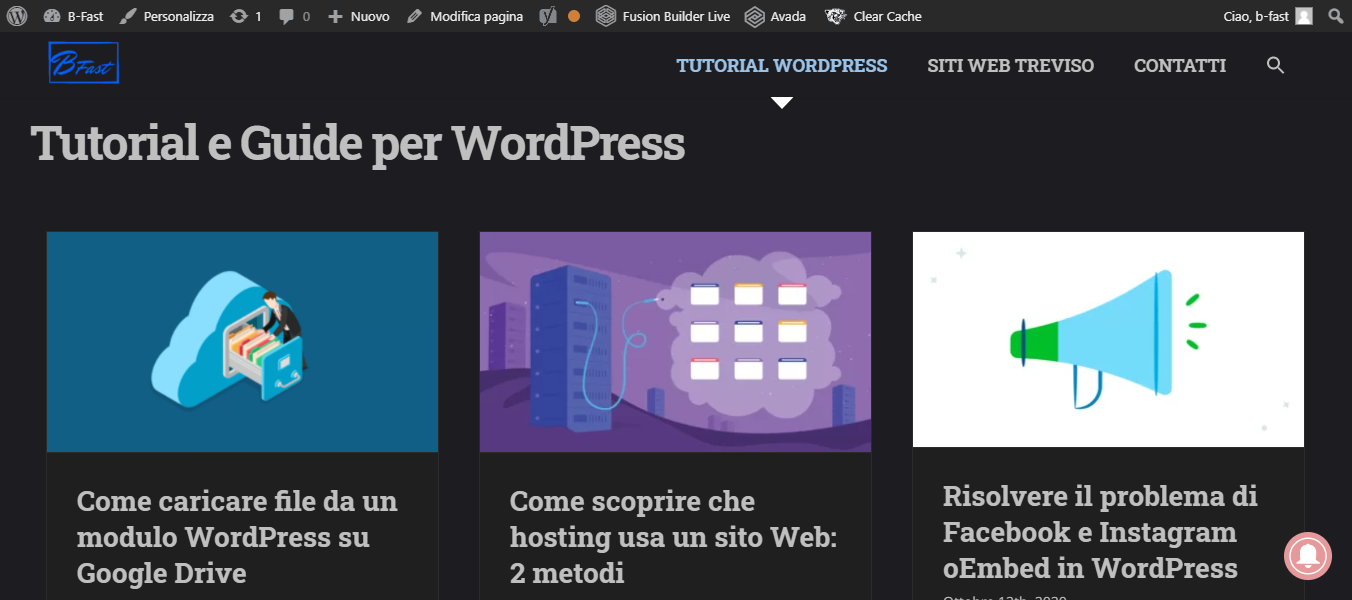
In alternativa, sul tuo computer, puoi visualizzare i siti Web in modalità oscura utilizzando un’estensione di Chrome come Night Eye. Ecco come appare il sito Web B-Fast utilizzando tale estensione:

L’aggiunta della modalità dark al tuo sito web WordPress offre agli utenti la possibilità di attivare e disattivare la modalità oscura durante la visualizzazione del tuo sito. Ti dà anche un maggiore controllo sull’aspetto del tuo sito in modalità oscura.
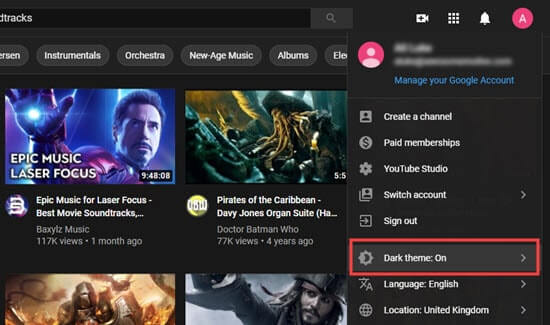
I siti web popolari come YouTube offrono anche una combinazione di colori scuri. Ciò consente agli utenti di guardare i video a tarda notte con un’esperienza visiva più confortevole.

Oltre ad aggiungere la modalità dark al frontend del tuo sito web, puoi anche aggiungere la modalità oscura al tuo amministratore di WordPress. Questo può essere utile se lavori sul tuo sito di sera o di notte.
Innanzitutto, daremo un’occhiata all’aggiunta della modalità dark al tuo sito Web WordPress. Quindi, tratteremo l’aggiunta della modalità oscura alla dashboard dell’amministratore di WordPress.
Come aggiungere la modalità oscura al tuo sito Web WordPress
Innanzitutto, è necessario installare e attivare il plug-in WP Dark Mode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
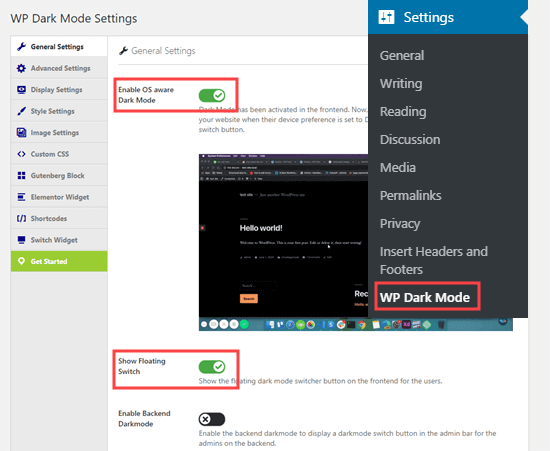
Dopo l’attivazione, vai su Impostazioni »WP Dark Mode nel tuo pannello di amministrazione di WordPress e fai clic sulla scheda Impostazioni generali (General Settings). Dovresti essere reindirizzato lì automaticamente.
Qui, l’impostazione “Abilita modalità oscura in base al sistema operativo (Enable OS aware Dark Mode)” è stata attivata per te. Ciò significa che i visitatori vedranno automaticamente la versione in modalità oscura del tuo sito quando il loro dispositivo è impostato in modalità oscura.
Anche l’impostazione “Mostra interruttore mobile (Show Floating Switch)” è stata attivata. Ciò significa che gli utenti possono cambiare la visualizzazione del sito in modalità oscura in qualsiasi momento, anche se non hanno abilitato un’opzione Modalità notturna sul proprio dispositivo.

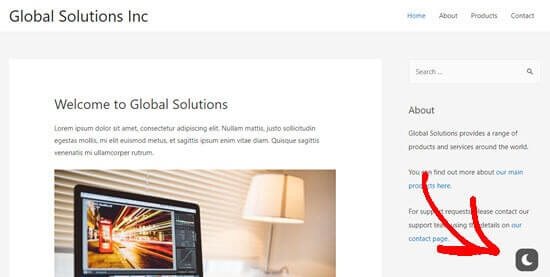
Visita il tuo sito web e vedrai l’interruttore nell’angolo in basso a destra. Fare clic per passare istantaneamente al sito in modalità oscura sul dispositivo:

Sono disponibili ulteriori opzioni di personalizzazione nella pagina Impostazioni »WP Dark Mode. Tuttavia, questi sono piuttosto limitati con il plug-in gratuito.
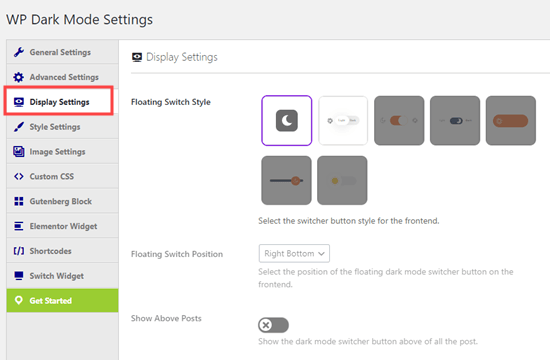
Ad esempio, è sufficiente fare clic sulla scheda Impostazioni di visualizzazione (Display Settings) per modificare lo stile dell’interruttore mobile:

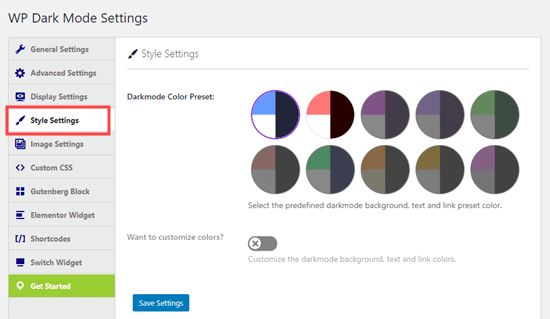
Puoi anche personalizzare i colori della modalità scura utilizzando la scheda Impostazioni stile (Style Settings):

Assicurati di fare clic sul pulsante Salva impostazioni dopo aver apportato le modifiche.
Nota: con la versione gratuita di WP Dark Mode, ottieni solo i primi 2 stili di interruttori mobili e le prime 2 preimpostazioni di colore tra cui scegliere.
La versione pro di WP Dark Mode offre molte più opzioni di design, oltre alla possibilità di attivare la modalità oscura in momenti specifici e l’opzione per aggiungere codice CSS personalizzato.
Aggiungere la modalità dark al backend di WordPress
WordPress viene fornito con schemi di colori di amministrazione, ma nessuno degli schemi di colori predefiniti riduce la luce bianca proveniente dallo schermo. Fortunatamente, questo plugin risolve anche questo problema.
Diamo un’occhiata a come aggiungere facilmente la modalità oscura alla tua area di amministrazione di WordPress per un’esperienza utente più piacevole durante le ore tarde.
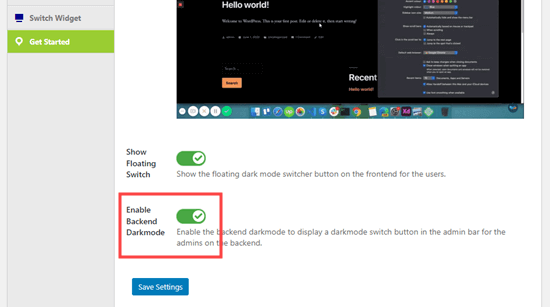
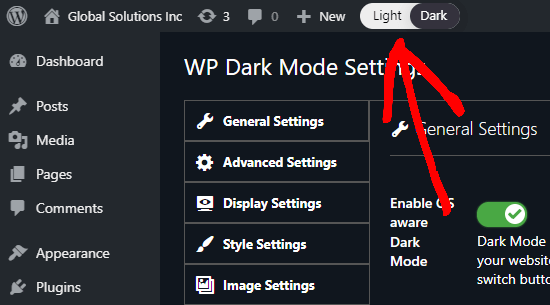
Vai semplicemente alla pagina Impostazioni »WP Dark Mode e fai clic sulla scheda Impostazioni generali (General Settings). Quindi, sposta l’interruttore “Abilita backend Darkmode (Enable Backend Darkmode)” in posizione on. Non dimenticare di fare clic sul pulsante Salva impostazioni nella parte inferiore della pagina.

Ora vedrai un nuovo interruttore nella barra in alto della tua area di amministrazione:

È sufficiente fare clic su questo interruttore per attivare immediatamente la modalità oscura dell’area di amministrazione.
Suggerimento: se il tuo sito ha più utenti WordPress, ogni persona può attivare e disattivare la modalità dark come preferisce.
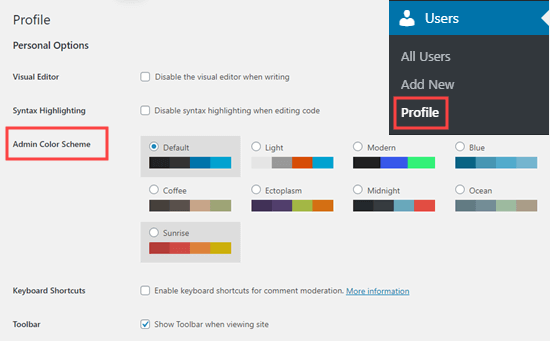
Poiché la “Modalità dark” non è una combinazione di colori propria dell’amministratore, puoi usarla facilmente insieme a una combinazione di colori dell’amministratore di WordPress già esistente. Per impostarlo, vai su Utenti »Profilo e fai clic su un’opzione sotto Schema colori amministratore.
Tieni presente che dovrai disattivare la modalità oscura per visualizzare le opzioni dello schema di colori dell’amministratore:

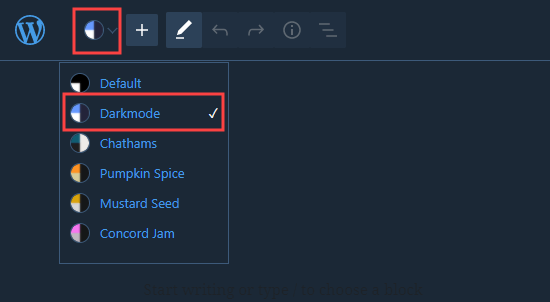
Quando scrivi un post nell’editor di blocchi di WordPress, puoi attivare anche la modalità oscura. Fare clic sulla piccola icona colorata in alto a sinistra, quindi selezionare la modalità che si desidera utilizzare:

Ora puoi scrivere e lavorare comodamente sul tuo sito web di notte senza affaticare gli occhi.
E’ tutto! Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere la modalità dark al tuo sito Web WordPress per avere anche una versione oscura del tuo sito web adatta per la notte.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



