
Condividi questo contenuto!
In questo tutorial ti mostreremo come modificare il footer in WordPress.
L’area del footer viene visualizzata nella parte inferiore di ogni pagina del tuo sito WordPress.,
Esistono diversi modi in cui i proprietari di siti Web possono utilizzare quest’area e renderla più utile per i visitatori del loro sito web.
Cos’è il footer in WordPress?
Il footer (in italiano sarebbe piè di pagina) in WordPress è la parte inferiore del tuo sito Web che appare dopo l’area del contenuto. Normalmente appare su tutte le pagine del tuo sito web.
Questa parte del sito web si trova molto più in basso ed è spesso ignorata dalla maggior parte dei principianti per molto tempo. Tuttavia, ci sono diversi modi in cui puoi utilizzare quest’area rendendola più utile per i tuoi utenti, per la SEO e la tua attività.
Tutti i principali temi WordPress sono dotati di un’area widget del footer che è facile da modificare. Puoi anche modificare direttamente il file modello (non consigliato ai principianti) footer.php nel tuo tema per rimuovere i collegamenti indesiderati da quest’area.
Detto questo, diamo un’occhiata a come modificare il footer in WordPress facilmente. È possibile utilizzare i seguenti collegamenti per passare alla sezione che si desidera leggere.
- Come aggiungere e modificare widget nel footer
- Come rimuovere il testo “Powered by WordPress” dal footer
- Come aggiungere codice al footer di WordPress
Come aggiungere e modificare widget nel footer
Molti temi WordPress popolari hanno aree widget nel piè di pagina.
È possibile utilizzare queste aree widget per aggiungere testo, immagini o collegamenti alla propria informativa sulla privacy e dichiarazioni di non responsabilità legali nell’area del footer.
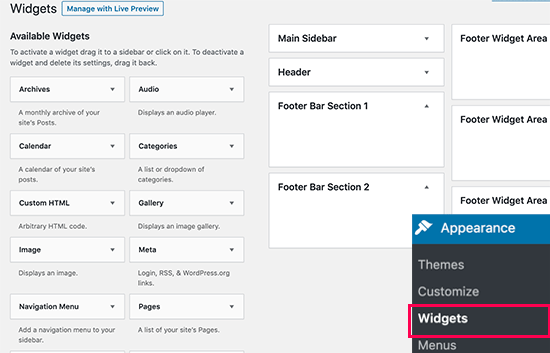
L’aggiunta di testo e immagini è abbastanza semplice. Puoi semplicemente andare su Aspetto »Widget dalla dashboard di WordPress e aggiungere un widget Testo, Immagine o Galleria all’area del widget del footer.

Per aggiungere un widget, trascinalo e rilascialo nell’area del footer. Se hai bisogno di ulteriore aiuto, consulta il nostro articolo su come aggiungere e utilizzare i widget in WordPress.
Tieni presente che molti temi avranno più aree footer e potrebbero utilizzarli in modo diverso. Puoi visualizzare in anteprima il tuo sito web dopo aver aggiunto i widget per assicurarti che appaiano dove vuoi che siano.
Aggiungere collegamenti nell’area del widget del footer
Potresti anche voler aggiungere collegamenti a diverse pagine, categorie o alle pagine legali del tuo sito web nell’area del footer.
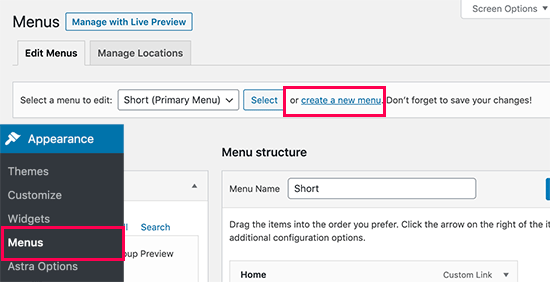
WordPress rende facile gestire quei collegamenti utilizzando i menu di navigazione. Basta andare alla pagina Aspetto »Menu e fare clic sul collegamento”crea nuovo menu“.

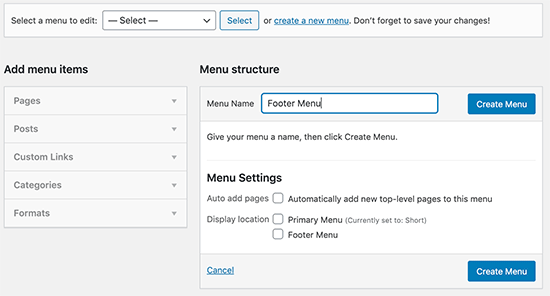
WordPress ti chiederà di fornire un nome per il tuo nuovo menu. Inserisci un nome che ti aiuti a identificare facilmente questo menu, quindi fai clic sul pulsante “Crea menu“.

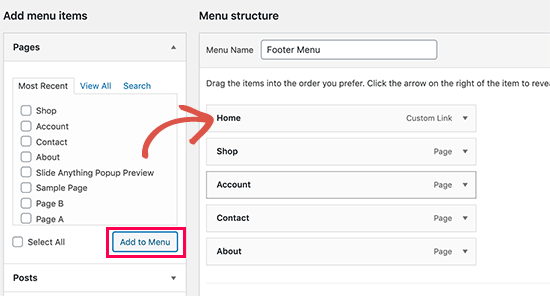
Il tuo menu è ora pronto e puoi iniziare ad aggiungere collegamenti ad esso. Seleziona semplicemente le pagine, i post, le categorie dalla colonna di sinistra per aggiungerli al tuo menu.

Una volta terminato, fare clic sul pulsante Salva menu per memorizzare le modifiche. Per ulteriore assistenza, consulta il nostro articolo su come creare menu di navigazione in WordPress.
Il tuo menu è ora pronto per essere aggiunto all’area del widget footer di WordPress. Visita semplicemente la pagina Aspetto »Widget nel tuo pannello di amministrazione di WordPress e aggiungi il widget del menu di navigazione all’area del footer.

Nelle impostazioni del widget, seleziona il menu di navigazione per il footer creato in precedenza dal menu a discesa e fai clic sul pulsante Salva.
Ora puoi visitare il tuo sito web per vedere i tuoi link nel footer in azione.

Puoi creare più menu di navigazione in WordPress e aggiungere alla barra laterale tutti i widget del menu di navigazione di cui hai bisogno. Se hai bisogno di un altro set di link, ripeti semplicemente gli stessi passaggi.
Come rimuovere il testo “Powered by WordPress” dal footer
Quando installi per la prima volta WordPress, il tuo sito potrebbe avere un link “Powered by WordPress” in una barra nel footer in basso. Questo non è un widget, quindi spesso non è chiaro come modificarlo.

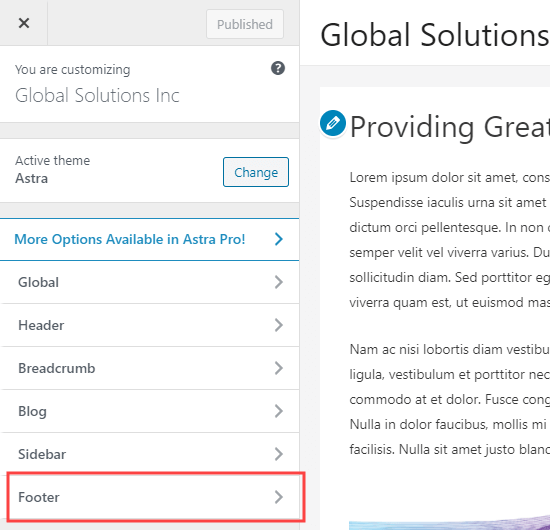
Alcuni temi lo modificheranno con il proprio testo e collegamento. In tal caso, puoi normalmente modificare questo testo utilizzando il personalizzatore del tema live. Vai semplicemente su Temi »Personalizza nel tuo pannello di amministrazione di WordPress. Cerca un’opzione per modificare il footer del tuo sito:

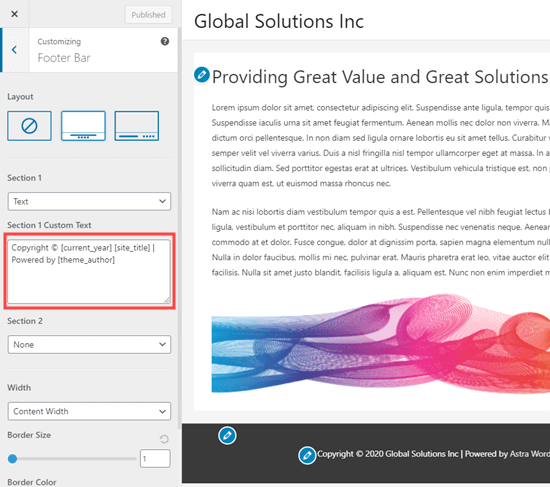
Stiamo usando il tema Astra per questo esempio. Con Astra, devi andare su Footer »Footer Bar nel customizer (Personalizza). Avrai quindi la possibilità di modificare il testo della barra del footer:

Una volta terminata la modifica del testo, non dimenticare di fare clic sul pulsante Pubblica nella parte superiore dello schermo per rendere effettive le modifiche.
Vai avanti e visualizza il tuo sito per vedere il tuo nuovo footer:

Come modificare manualmente il testo del footer
E se il tuo tema non ha la possibilità di modificare il testo del footer utilizzando il personalizzatore?
In questo caso, è necessario modificare il file footer.php. È un file modello memorizzato nella cartella del tema WordPress ed è responsabile della visualizzazione dell’area del footer per quel particolare tema.
Il modo più semplice per modificarlo è utilizzare un client FTP per connettersi al tuo hosting WordPress.
Innanzitutto, scarica il file /wp-content/themes/yourtheme/footer.php e poi modificalo in un editor di testo.
Dovrai trovare la riga nel file con il testo “Powered by WordPress“. Ecco come appare nel tema Twenty Twenty:
Quindi, elimina o modifica semplicemente quel testo e ricarica il tuo file footer.php.
Suggerimento: fai una copia del tuo file footer.php prima di apportare modifiche. In questo modo, se rompi accidentalmente qualcosa, puoi facilmente caricare di nuovo il file originale.
Come aggiungere codice al footer di WordPress
A volte, potrebbe essere necessario aggiungere frammenti di codice al footer di WordPress. Questo viene spesso fatto per connettere il tuo sito a un’app esterna.
Ad esempio, per aggiungere un pulsante Pinterest al tuo sito, devi aggiungere lo script di Pinterest al tuo footer. Potresti anche vedere un tutorial che ti chiede di inserire il tuo codice di Google Analytics lì.
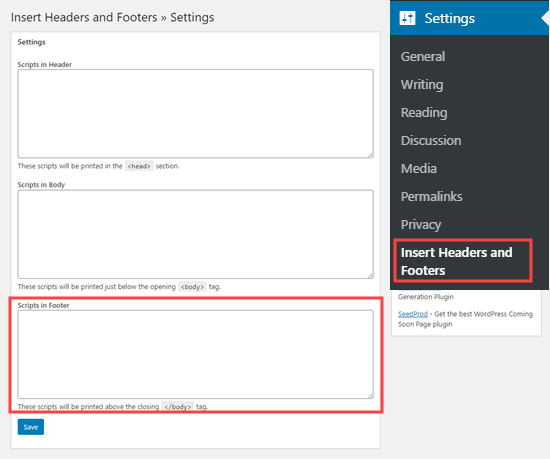
Il modo più semplice per farlo è installare e attivare il plug-in Insert Headers and Footers. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, vai su Impostazioni »Insert Headers and Footers nel tuo pannello di amministrazione di WordPress. Vai avanti e copia e incolla il codice per il tuo footer nella casella “Scripts in footer“:

Non dimenticare di fare clic sul pulsante Salva prima di andare avanti.
Per ulteriore assistenza, dai un’occhiata alla nostra guida per aggiungere codice in header e footer su WordPress .
Se stai cercando di aggiungere Google Analytics, ti consigliamo di utilizzare invece un altro metodo che aiuta con un monitoraggio migliore.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come modificare il footer in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



