
Condividi questo contenuto!
In questo tutorial ti guideremo attraverso i pannelli predefiniti e ti mostreremo come utilizzare il Theme Customizer di WordPress per personalizzare i temi.
Sebbene ogni tema abbia un certo livello di supporto per le opzioni di personalizzazione predefinite, molti temi includono schede e opzioni aggiuntive per il Theme Customizer di WordPress, in modo da poter personalizzare facilmente il tuo tema senza alcuna conoscenza di codifica.
Come accedere al Theme Customizer di WordPress
Il Theme Customizer è una funzionalità predefinita di WordPress e fa parte di ogni sito Web di WordPress.
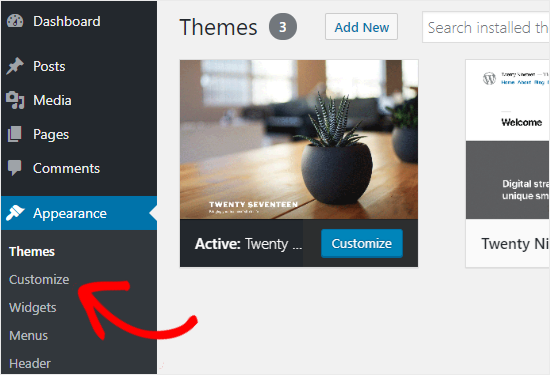
Puoi accedervi accedendo all’area di amministrazione di WordPress, quindi andando su Aspetto » Personalizza dalla barra laterale sinistra del pannello di amministrazione di WordPress. Questo aprirà l’interfaccia di Customizer con il tuo tema attuale.

Puoi anche utilizzare la pagina di personalizzazione del tema di WordPress per qualsiasi tema installato sul tuo sito Web anche quando non sono attivi.
Ciò ti consente di vedere un’anteprima dal vivo di quel tema e apportare modifiche prima di attivarlo.
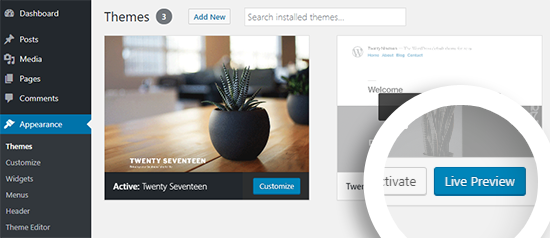
Per farlo, devi andare alla pagina Aspetto » Temi .
Quindi, passa il cursore del mouse su qualsiasi tema installato e fai clic sul pulsante Anteprima dal vivo per aprire la pagina di personalizzazione del tema (Theme Customizer) di WordPress.

Come utilizzare il Theme Customizer di WordPress
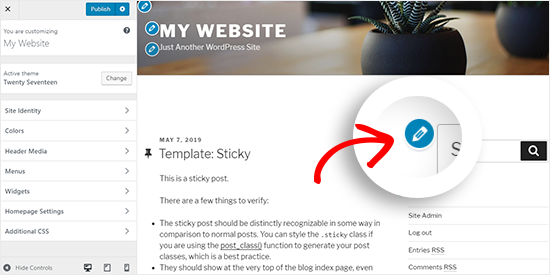
Dopo aver aperto il Theme Customizer WordPress, vedrai tutte le impostazioni di personalizzazione sul lato sinistro dello schermo e l’anteprima dal vivo del tuo sito web sul lato destro.

Il Theme Customizer WordPress viene fornito con una serie di pannelli predefiniti indipendentemente dal tema che stai utilizzando.
È necessario fare clic sui singoli pannelli per apportare modifiche. Puoi anche fare clic su una qualsiasi delle icone a forma di matita blu sul lato destro dello schermo per aprire le impostazioni per quel particolare elemento.
Nota: i temi WordPress avanzati aggiungeranno ulteriori pannelli di impostazione per opzioni di personalizzazione extra (ne parleremo più avanti).
Diamo un’occhiata alle opzioni predefinite disponibili nel Theme Customizer di WordPress.
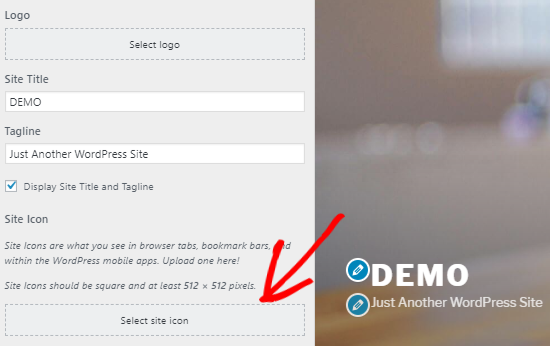
Pannello Identità sito: aggiungi titolo, logo e favicon
Il pannello Identità sito (Site Identity) nel theme customizer di WordPress ti consente di aggiungere o modificare il titolo e lo slogan del tuo sito web.
Per impostazione predefinita, WordPress aggiunge “Just Another WordPress Site” come slogan del sito.
Si consiglia di cambiarlo dopo aver installato WordPress sul tuo sito. Puoi anche tenerlo vuoto se lo desideri.

Il pannello Identità del sito nel personalizzatore del tema di WordPress ti consente anche di aggiungere il logo del tuo sito. Basta fare clic sull’opzione Seleziona logo per caricare il logo del tuo sito web.
Vuoi aggiungere una favicon al tuo sito? Puoi farlo facendo clic sull’opzione Seleziona icona sito. Per istruzioni dettagliate, puoi seguire la nostra guida su come creare e aggiungere una favicon al tuo sito.
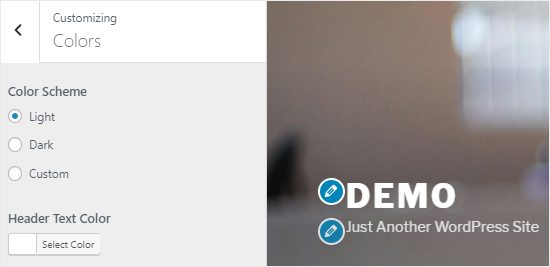
Theme Customizer di WordPress: cambiare i colori sul tuo sito web
I controlli sul pannello Colori variano principalmente a seconda del tema WordPress che stai utilizzando.
Ad esempio, il tema Twenty Seventeen ti consente di scegliere il colore del testo dell’intestazione e selezionare una combinazione di colori per l’intero sito web.

Altri temi WordPress possono offrire diverse opzioni di colore per gli elementi del sito come: intestazioni, collegamenti, corpo del testo, sfondo del tuo sito web, ecc.
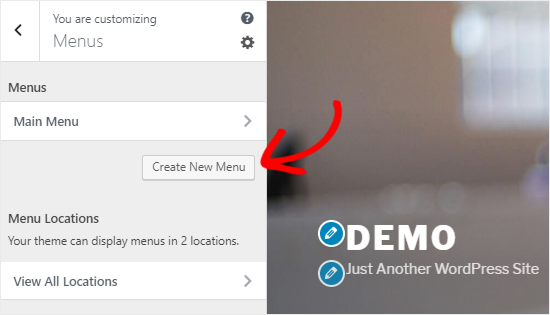
Aggiunta di menu di navigazione in Theme Customizer
Il pannello Menu ti consente di creare menu di navigazione e controllare la loro posizione sul tuo sito web.
In questa tabella troverai tutti i menu WordPress esistenti che hai creato in precedenza. Puoi fare clic sul pulsante “Visualizza tutte le posizioni (View All Locations)” per controllare le posizioni di menu disponibili supportate dal tuo tema.

Per creare un nuovo menu, è necessario fare clic sul pulsante Crea nuovo menu .
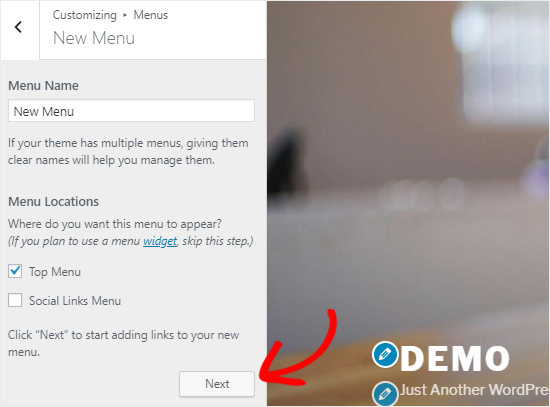
Dopodiché, dovrai dare un nome al tuo menu, in modo da poterlo gestire facilmente in seguito. È anche possibile selezionare la posizione del menu e quindi fare clic su Avanti per procedere.

Per aggiungere elementi a questo menu, è necessario fare clic sul pulsante Aggiungi elementi (Add Items) per aprire un nuovo pannello. Ora puoi aggiungere link, pagine, post, categorie e tag personalizzati come voci di menu.

Per riordinare gli elementi, è possibile fare clic sul collegamento Riordina e quindi utilizzare le icone a freccia per regolare le voci di menu.
Controlla i widget sul tuo sito web in Theme Customizer
Il pannello Widget ti consente di aggiungere e gestire i widget sul tuo sito.
Facendo clic su di esso verranno mostrate le diverse posizioni in cui è possibile aggiungere widget. Questo varierà a seconda del tema che stai utilizzando.
Ad esempio, il tema Twenty Seventeen offre 3 posizioni dei widget, mentre il tema Twenty Nineteen ha una sola posizione.

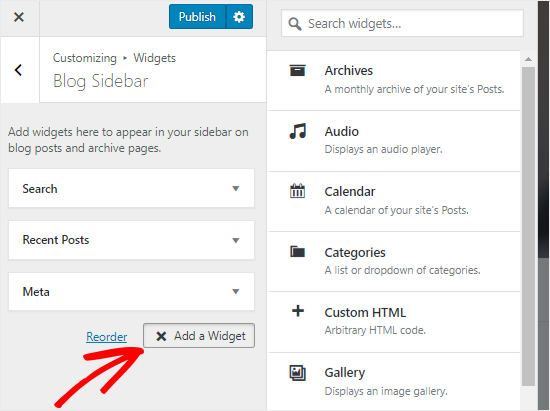
Quando fai clic su uno di essi, vedrai i widget che hai precedentemente aggiunto a quella posizione.
Per aggiungere un nuovo widget, è necessario fare clic sul pulsante “Aggiungi un widget“. Si aprirà un nuovo pannello in cui vedrai un elenco di tutti i widget disponibili.

È necessario fare clic su quello che si desidera aggiungere. Puoi anche apportare modifiche ai widget appena aggiunti e regolarne la posizione trascinandoli verso l’alto o verso il basso.
Pannello delle impostazioni della home page in Theme Customizer
Per impostazione predefinita, WordPress visualizza gli ultimi post del blog sulla tua home page.
Tuttavia, per i siti web aziendali gli utenti preferiscono utilizzare una home page personalizzata. Ti consente di avere una home adeguata che mostra i tuoi prodotti e servizi.
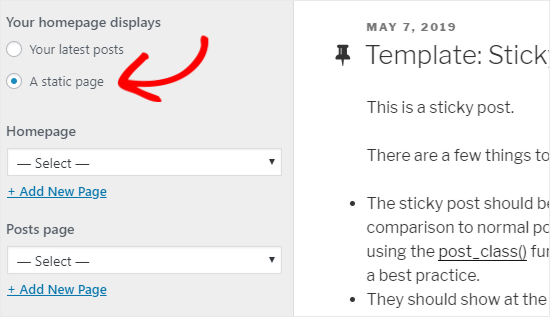
Per utilizzare una home page personalizzata, è necessario selezionare il pulsante di opzione “Una pagina statica” nel pannello Impostazioni home page .

Si apriranno due nuovi menu a discesa che puoi utilizzare per selezionare una pagina per la tua home page e un’altra per visualizzare i post del tuo blog.
Nel caso in cui non hai le pagine sul tuo sito, puoi crearne una nuova cliccando sul link “+ Aggiungi nuova pagina” presente sotto il menu a tendina. Questo creerà una pagina vuota con il nome che preferisci.
Pannello CSS per l’aggiunta di CSS personalizzato
Vuoi aggiungere codice CSS personalizzato per lo stile del tuo sito web? Puoi farlo nel pannello CSS aggiuntivo .
Gli utenti WordPress intermedi e avanzati spesso personalizzano il loro sito aggiungendo codice CSS direttamente al file style.css del loro tema. Questo aggiunge ulteriori passaggi nella procedura come avere accesso FTP al tuo hosting WordPress, modificare i file del tema, ecc.
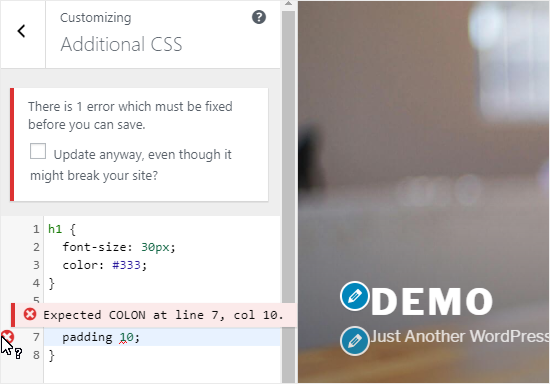
Una soluzione più semplice per i principianti consiste nell’aggiungere il codice CSS personalizzato al pannello CSS aggiuntivo nel personalizzatore del tema Theme Customizer di WordPress. Ciò ti consentirà di apportare modifiche al tuo sito e di vederle dal vivo sul lato destro dello schermo.

Quando inizi a scrivere del codice CSS, WordPress ti suggerirà automaticamente gli attributi in base alle lettere che digiti. Visualizzerà anche messaggi di errore se non hai scritto un’istruzione CSS corretta.
Nota: se desideri personalizzare il tuo sito web senza scrivere alcun codice, continua a leggere. Condivideremo due opzioni per principianti che ti permetteranno di personalizzare facilmente il tuo tema e persino di creare un tema WordPress personalizzato.
Altre opzioni di personalizzazione del tema
Alcuni temi gratuiti e premium offrono più opzioni di personalizzazione del tema.
A seconda del tema che stai utilizzando, potresti essere in grado di cambiare lo stile del carattere, aggiungere un’immagine di sfondo, cambiare il layout, modificare i colori, aggiungere immagini di intestazione casuali e molto altro.
Puoi anche aggiungere funzionalità specifiche al Theme Customizer di WordPress con l’aiuto di plugin. Ad esempio, puoi aggiungere caratteri personalizzati in WordPress utilizzando il plug-in Easy Google Fonts.
Visualizzare l’anteprima del tuo sito web su diverse risoluzioni dello schermo
È importante che ogni proprietario di sito Web si assicuri che il proprio sito Web sia reattivo ai dispositivi mobili e abbia un bell’aspetto su schermi di tutte le dimensioni.
Grazie al Theme Customizer di WordPress, puoi facilmente controllare l’aspetto del tuo sito Web su schermi di dimensioni diverse.
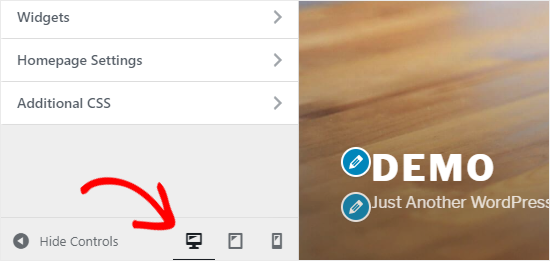
Nella parte inferiore del pannello di personalizzazione del tema, troverai tre icone e il collegamento “Nascondi controlli (Hide Controls)“.

Queste icone ti consentono di testare il tuo sito su diverse risoluzioni dello schermo come desktop, tablet e dispositivi mobile.
Il collegamento Nascondi controlli è utile per nascondere il pannello di personalizzazione di WordPress in modo da poter visualizzare correttamente il tuo sito in modalità desktop.
Pubblica, salva o pianifica le tue impostazioni di personalizzazione
Dopo aver apportato le modifiche necessarie, è necessario applicarle al tuo sito. Altrimenti, tutto il tuo duro lavoro andrà perso.
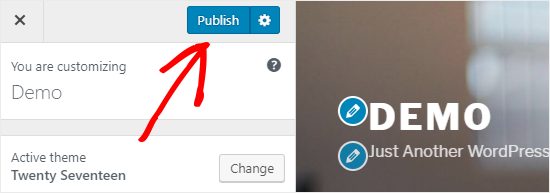
Vai avanti e fai clic sul pulsante Pubblica per applicare le modifiche. Una volta terminato, puoi fare clic sul pulsante di chiusura, presente nell’angolo in alto a sinistra dello schermo, per uscire dalla personalizzazione del tema con il Theme Customizer di WordPress.

E se hai bisogno di più tempo per finalizzare il tuo nuovo design? In tal caso, puoi salvarlo come bozza e persino condividere il tuo nuovo design con qualcuno senza dargli accesso alla tua area di amministrazione.
Per farlo, devi fare clic sull’icona a forma di ingranaggio proprio accanto al pulsante Pubblica . Questo aprirà il pannello Azione.

Qui troverai tre opzioni: Pubblica, Salva bozza e Pianifica.
È necessario selezionare il pulsante di opzione Salva bozza nel pannello Azione e quindi fare clic sul pulsante Salva bozza per memorizzare le modifiche.
Ora puoi copiare il link di anteprima e condividerlo con altri per ottenere feedback.
D’altra parte, l’opzione Pianifica ti consente di pubblicare le tue modifiche in una data e ora specifiche. Puoi utilizzare questa opzione per programmare le modifiche al tema in modo che vengano pubblicate nel momento in cui ricevi meno traffico.

Infine, se desideri ripristinare le modifiche non pubblicate, puoi fare clic sul collegamento Elimina modifiche nel pannello Azione.
Anteprima di diversi temi senza andare dal vivo
Ci sono momenti in cui vuoi controllare come apparirebbe un nuovo tema sul tuo sito. Tuttavia, non vuoi attivarli sul tuo sito web live.
In tal caso, puoi aprire il Theme Customizer di WordPress per testare nuovi temi senza andare dal vivo.
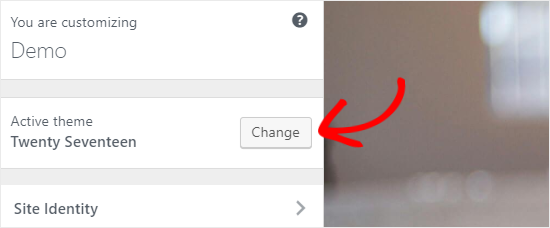
Nel pannello Customizer troverai il nome del tuo tema attivo e il pulsante Cambia .

Se fai clic su quel pulsante, WordPress visualizzerà tutti i temi installati sul lato destro della pagina.
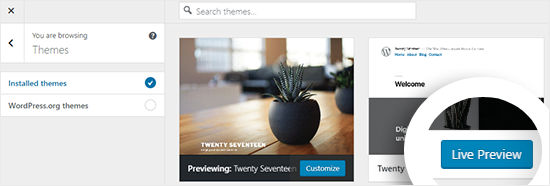
Per controllare un tema particolare, è necessario fare clic sul pulsante Anteprima dal vivo.

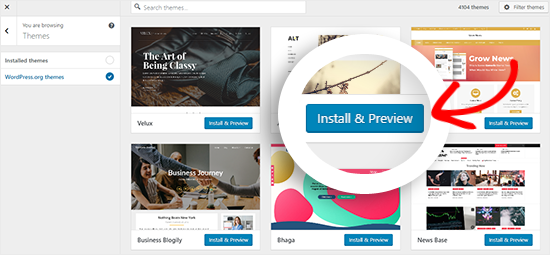
Puoi anche visualizzare in anteprima i temi dal repository di temi di WordPress. Per farlo, è necessario selezionare la casella di controllo “Temi WordPress.org” nel pannello di sinistra.
Questo mostrerà i temi dalla directory di WordPress.org. Puoi fare clic sul pulsante “Installa e anteprima” per controllare il tema che ti piace.

Puoi anche filtrare i temi facendo clic sul pulsante Filtra temi presente nell’angolo in alto a destra dello schermo.
Nota: consigliamo di utilizzare un sito Web di staging per WordPress per testare nuovi temi invece di utilizzare il Theme Customizer su un sito live.
Importare o esportare le impostazioni di personalizzazione del tema
Sapevi che puoi importare ed esportare le impostazioni di personalizzazione del tema?
Ciò è estremamente utile quando si apportano modifiche al tema sul server locale o su un sito di staging. Invece di copiare manualmente le impostazioni sul tuo sito web live, puoi semplicemente esportare le impostazioni di personalizzazione del tema per risparmiare tempo.
La prima cosa che devi fare è installare e attivare il plug-in Customizer Export/Import su entrambi i siti in cui desideri esportare / importare le personalizzazioni effettuate. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Per prima cosa esportiamo le impostazioni di personalizzazione del tema.
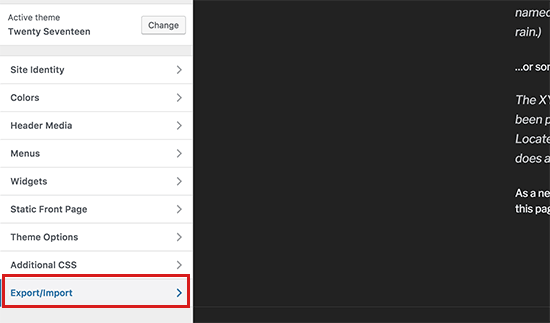
Devi andare su Aspetto»Personalizza sul sito web da cui desideri esportare.

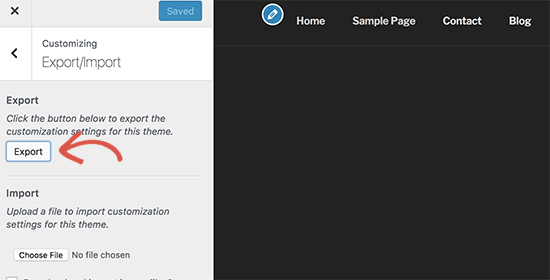
Successivamente, è necessario fare clic sul pannello “Esporta / Importa” per visualizzare le sue impostazioni e quindi fare clic sul pulsante “Esporta“.

Il plugin ora esporterà le tue impostazioni di personalizzazione e le invierà al tuo browser in un file .dat.
Può esportare tutte le opzioni del tema definite come mod del tema o memorizzate come opzioni nel database di WordPress. Ciò significa che puoi esportare cose come le impostazioni del colore, le direzioni del layout, i media dell’intestazione, ecc.
Tuttavia, non esporterà i menu di navigazione, il titolo e la descrizione del sito, i widget e altro.
Per importare le impostazioni di personalizzazione, vai al sito WordPress in cui desideri importare queste impostazioni.
Devi andare alla pagina Aspetto »Personalizza e fare clic sul pannello Esporta / Importa.
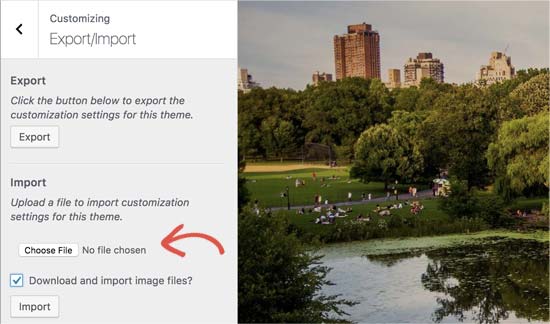
Successivamente è necessario fare clic sul pulsante “Scegli file” per selezionare il file esportato in precedenza. È inoltre necessario selezionare la casella accanto a “Scaricare e importare file di immagine? (Download and import image files?)” per importare intestazione e altri file di immagine.

Quindi, fai clic sul pulsante “Importa” per avviare il caricamento.
Il plug-in ora importerà le impostazioni di personalizzazione dal file di esportazione.
Una volta terminato, puoi rivedere le modifiche nel Theme Customizer e quindi fare clic sul pulsante “Salva e pubblica” per rendere attive tali modifiche.
Il plug-in esporta solo le impostazioni del tema salvate utilizzando la personalizzazione del tema e non esporta i dati del sito come menu, widget, immagini e altro. Dovrai impostare manualmente tali modifiche.
Alternative di personalizzazione del tema WordPress
Sebbene WordPress Theme Customizer ti consenta di apportare modifiche al tuo sito, il numero di controlli varia a seconda del tema che stai utilizzando.
E se ti piace il tuo tema, ma desideri che abbia opzioni di personalizzazione extra?
In tal caso, la soluzione migliore è utilizzare uno dei due plug-in di personalizzazione che funzionano insieme al Theme Customizer di WordPress.
CSS Hero

CSS Hero è un plugin per WordPress che ti consente di personalizzare il tuo sito senza scrivere una sola riga di codice. Hai la libertà di modellare ogni elemento del tuo sito senza problemi.
Vuoi personalizzare la pagina di login del tuo sito WordPress? CSS Hero ti consente di farlo in pochi minuti.
Puoi anche modificare e visualizzare in anteprima le modifiche nel frontend per assicurarti che il tuo design sia perfetto su ogni dispositivo.
Beaver Builder

Beaver Builder è uno dei migliori plugin per la creazione di pagine di WordPress sul mercato. Ti consente di creare pagine straordinarie per il tuo sito utilizzando un’interfaccia drag and drop.
La parte migliore è che Beaver Builder funziona con quasi tutti i temi WordPress. Questo ti permette di usarlo con il tuo tema attuale.
Beaver Builder supporta l’uso di shortcode e widget. Offre anche diversi tipi di moduli già pronti che puoi utilizzare per modellare facilmente il tuo sito web. Consulta la nostra guida su come creare layout personalizzati in WordPress per istruzioni dettagliate.
Puoi anche utilizzare Beaver Builder per creare un tema WordPress completamente personalizzato senza scrivere alcun codice.
E’ tutto. Ci auguriamo che questa guida ti abbia aiutato a imparare come utilizzare il Theme Customizer di WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



