
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere un’immagine di sfondo in WordPress facilmente per il tuo sito.
Le immagini di sfondo possono essere utilizzate per rendere il tuo sito web più accattivante ed esteticamente piacevole.
Vedremo vari metodi per aggiungere un immagine di background sul tuo sito WordPress.
Cominciamo.
1. Aggiungere un’immagine di sfondo in WordPress utilizzando le impostazioni del tema
I temi WordPress più popolari sono dotati di supporto per sfondi personalizzati. Questa funzione ti consente di impostare facilmente un’immagine di sfondo per il tuo sito WordPress.
Se il tuo tema supporta la funzione di sfondo personalizzato, ti consigliamo di utilizzare questo metodo per aggiungere un’immagine di sfondo al tuo sito WordPress.
Tuttavia, se il tuo tema non supporta questa funzione o non ti piace il modo in cui implementa le immagini di sfondo, puoi provare le altre opzioni menzionate nel nostro tutorial.
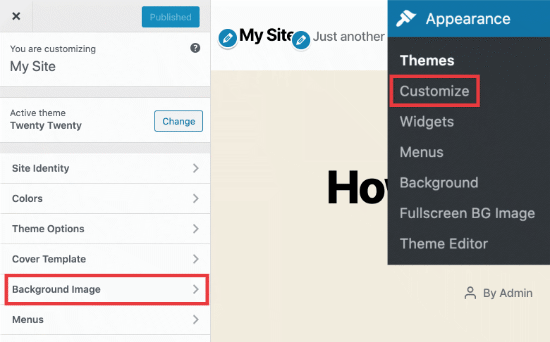
Per prima cosa devi visitare la pagina Aspetto »Personalizza nel tuo pannello di amministrazione di WordPress. Questo avvierà il Theme Customizer del tema WordPress in cui puoi modificare diverse impostazioni del tema durante la visualizzazione di un’anteprima dal vivo del tuo sito web.

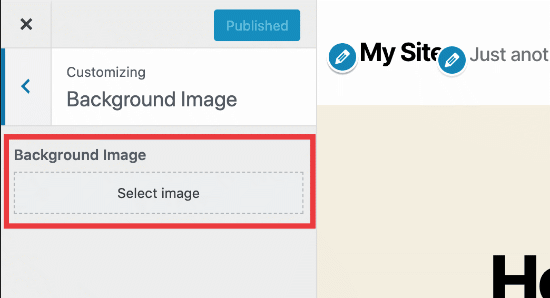
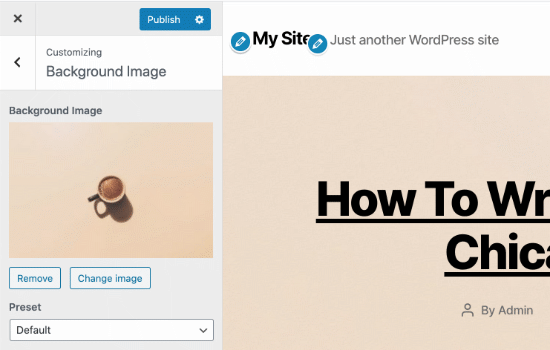
Successivamente, è necessario fare clic sull’opzione “Immagine di sfondo (Background image)“. Il pannello si aprirà e ti mostrerà le opzioni per caricare o selezionare un’immagine di sfondo per il tuo sito web.

Fare clic sul pulsante Seleziona immagine per continuare.
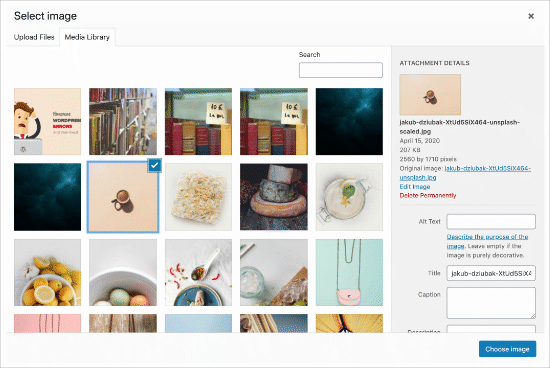
Questo farà apparire il pop-up di caricamento multimediale di WordPress in cui puoi caricare un’immagine dal tuo computer. Puoi anche selezionare un’immagine caricata in precedenza dalla libreria multimediale.

Successivamente, è necessario fare clic sul pulsante Scegli immagine dopo aver caricato o selezionato l’immagine che si desidera utilizzare come sfondo.
Questo chiuderà il pop-up del caricamento multimediale e vedrai l’anteprima dell’immagine selezionata nel personalizzatore del tema.

Sotto l’immagine, sarai anche in grado di vedere le opzioni dell’immagine di sfondo. In “Preset“, puoi selezionare la modalità di visualizzazione dell’immagine di sfondo: schermo intero, adattamento schermo, ripetizione o personalizzato.
È inoltre possibile selezionare la posizione dell’immagine di sfondo facendo clic sulle frecce in basso. Fare clic al centro per allineare l’immagine al centro dello schermo.
Non dimenticare di fare clic sul pulsante “Salva e pubblica” in alto per memorizzare le impostazioni. Questo è tutto, hai aggiunto con successo un’immagine di sfondo al tuo sito WordPress.
Vai avanti e visita il tuo sito web per vedere l’immagine di sfondo in azione.
2. Inserire un’immagine di sfondo personalizzata in WordPress utilizzando un plugin
Questo metodo è molto più flessibile. Funziona con qualsiasi tema WordPress e ti consente di impostare più immagini di sfondo.
Puoi anche impostare sfondi diversi per qualsiasi post, pagina, categoria o qualsiasi altra sezione del tuo sito WordPress.
Rende automaticamente tutte le immagini di sfondo a schermo intero e reattive ai dispositivi mobili. Ciò significa che l’immagine di sfondo si ridimensionerà automaticamente su dispositivi più piccoli.
Innanzitutto, è necessario installare e attivare il plug-in Full Screen Background Pro. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
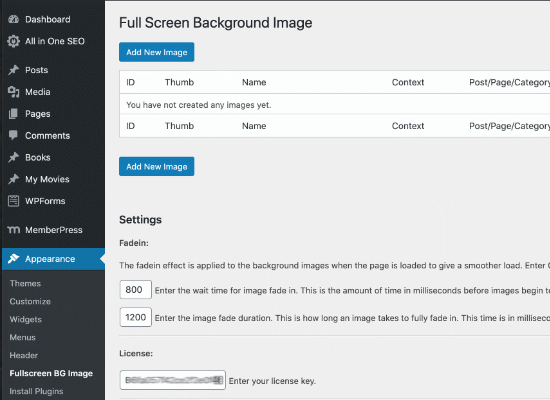
Dopo l’attivazione, è necessario visitare Aspetto »Fullscreen BG Image per configurare le impostazioni del plug-in.

Ti verrà chiesto di aggiungere la tua chiave di licenza. Puoi ottenere queste informazioni dall’e-mail che hai ricevuto dopo l’acquisto del plug-in o dal tuo account sul sito web del plug-in.
Successivamente, è necessario fare clic sul pulsante “Salva impostazioni” per memorizzare le modifiche. Ora sei pronto per iniziare ad aggiungere immagini di sfondo al tuo sito WordPress.
Vai avanti e fai clic sul pulsante “Aggiungi nuova immagine” nella pagina delle impostazioni del plug-in. Questo ti porterà alla schermata di caricamento dell’immagine di sfondo.

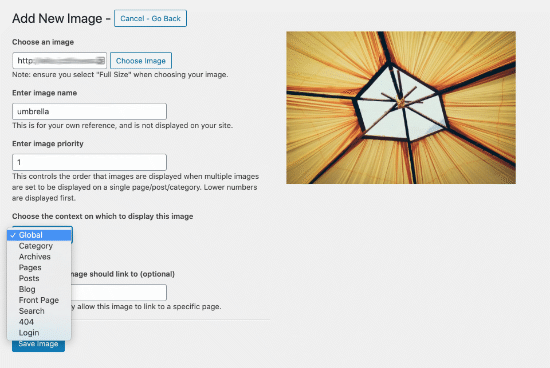
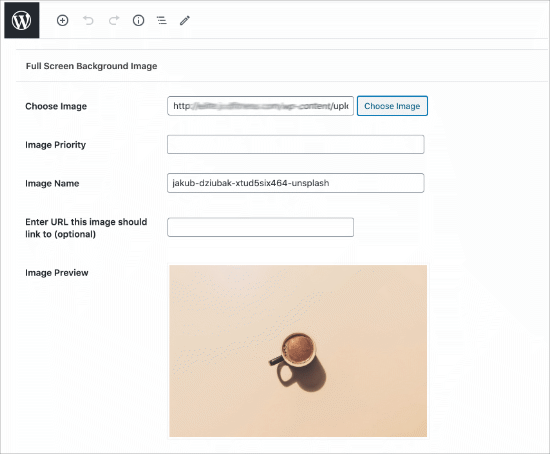
Fare clic sul pulsante “Scegli immagine” per caricare o selezionare un’immagine. Non appena selezioni l’immagine, sarai in grado di vedere un’anteprima in tempo reale dell’immagine sullo schermo.
Successivamente, è necessario fornire un nome per questa immagine. Questo nome verrà utilizzato internamente, quindi puoi usare qualsiasi cosa qui.
Infine, è necessario selezionare dove si desidera utilizzare questa immagine come pagina di sfondo.
Full Screen Background Pro ti consente di impostare le immagini come sfondo globale, oppure puoi scegliere tra diverse sezioni del tuo sito web come categorie, archivi o pagina del blog.
Non dimenticare di fare clic sul pulsante Salva immagine per salvare l’immagine di sfondo.
Puoi aggiungere tutte le immagini che desideri visitando la pagina Aspetto »Fullscreen BG Image.
Se imposti più di un’immagine da utilizzare globalmente, il plug-in inizierà automaticamente a visualizzare le immagini di sfondo come una presentazione.
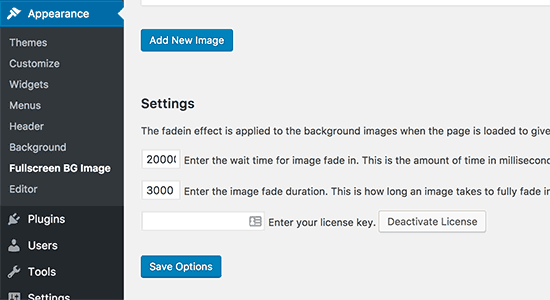
È possibile regolare il tempo necessario affinché un’immagine si dissolva e il tempo dopo il quale una nuova immagine di sfondo inizia a dissolversi in apertura.

Il tempo immesso qui è in millisecondi. Se vuoi che un’immagine di sfondo si dissolva dopo 20 secondi, dovrai inserire 20000.
Non dimenticare di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
Immagini di sfondo per post, pagine e categorie
Full Screen Background Pro ti consente anche di impostare immagini di sfondo per singoli post, pagine, categorie, tag e altro.
Basta modificare il post / la pagina in cui si desidera visualizzare un’immagine di sfondo diversa. Nella schermata di modifica del post, noterai la nuova casella “Immagine di sfondo a schermo intero (Fullscreen Background Image)” sotto l’editor dei post.

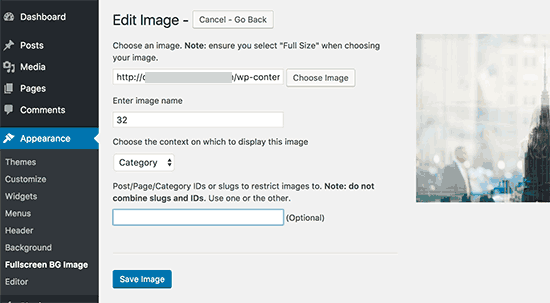
Per utilizzare un’immagine di sfondo per una categoria specifica, è necessario visitare la pagina Aspetto »Fullscreen BG Image e quindi fare clic sul pulsante “Aggiungi nuova immagine“.
Dopo aver caricato la tua immagine, puoi selezionare “Categoria” come contesto in cui desideri visualizzare l’immagine di sfondo.

Ora inserisci l’ID della categoria specifica o lo slug in cui desideri visualizzare l’immagine. Consulta la nostra guida su come trovare l’ID categoria in WordPress.
Non dimenticare di salvare la tua immagine per memorizzare le tue impostazioni.
3. Aggiungere immagini di sfondo utilizzando CSS Hero
CSS Hero è un plugin per WordPress che ti consente di apportare modifiche al tuo tema senza toccare una singola riga di codice.
Puoi aggiungere rapidamente immagini di sfondo in pochi semplici passaggi. Innanzitutto, devi installare e attivare CSS Hero. Dopo averlo fatto, è ora di iniziare a personalizzare il tuo sito web.
Ora apri la tua homepage nel tuo browser. Vedrai il link “Personalizza con CSS Hero (Customize with CSS Hero)” in alto nella barra di amministrazione.

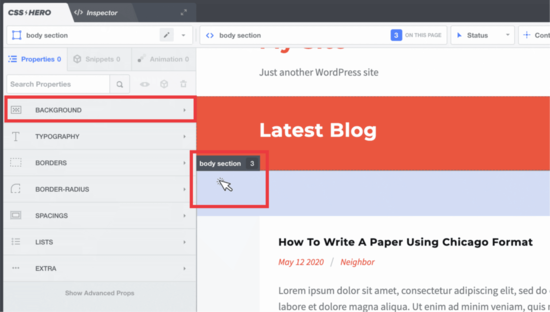
Dopo aver fatto clic su quel collegamento, vedrai aprirsi le opzioni di CSS Hero. Passa il mouse sull’area a cui desideri aggiungere un’immagine.
Nello screenshot qui sotto, vedrai l’area .header-filter-gradient. Quando fai clic su quest’area, puoi quindi scegliere il collegamento in background nella barra laterale sinistra.

Si aprirà il collegamento background. Da lì, puoi fare clic su “Immagine“. Ora puoi scegliere un’immagine da Unsplash o dai tuoi caricamenti per creare il tuo sfondo.

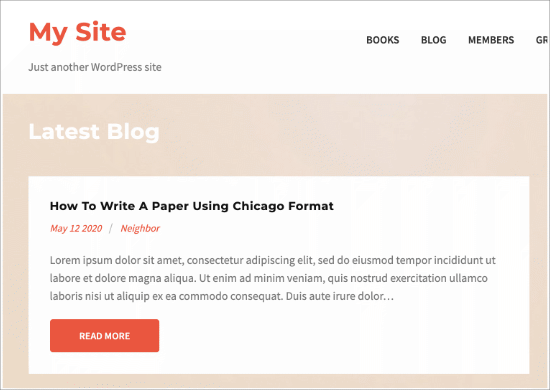
Quando fai clic sull’immagine che desideri, vedrai il pulsante “Applica immagine“. Quindi puoi scegliere quale dimensione vuoi che sia la tua immagine. Abbiamo scelto la versione grande in modo che si estendesse su tutta la pagina.
Premi “Salva e pubblica” in basso e l’immagine di sfondo è ora salvata per il tuo sito.

4. Aggiungi immagini di sfondo personalizzate in WordPress utilizzando il codice CSS
Per impostazione predefinita, WordPress aggiunge diverse classi CSS a diversi elementi HTML in tutto il tuo sito WordPress. Puoi aggiungere facilmente immagini di sfondo personalizzate a singoli post, categorie, autore e altre pagine utilizzando queste classi CSS generate da WordPress.
Ad esempio, se sul tuo sito web è presente una categoria chiamata TV, WordPress aggiungerà automaticamente queste classi CSS al tag body quando qualcuno visualizza la pagina della categoria TV.
<body class="archive category category-tv category-4">
Puoi utilizzare lo strumento Ispeziona per vedere esattamente quali classi CSS vengono aggiunte da WordPress al tag body.

Puoi usare una delle classi CSS category-tvo category-4 per applicare uno stile diverso solo a questa pagina di categoria.
Aggiungiamo un’immagine di sfondo personalizzata a una pagina di archivio di categoria. Dovrai aggiungere questo CSS personalizzato al tuo tema.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Non dimenticare di sostituire l’URL dell’immagine di sfondo e la classe della categoria con la tua categoria.
Puoi anche aggiungere sfondi personalizzati a singoli post e pagine. WordPress aggiunge una classe CSS con l’ID del post o della pagina nel tag body. Puoi usare lo stesso codice CSS e semplicemente sostituire .category-tv con la classe CSS specifica del post.
E’ tutto. Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un’immagine di sfondo in WordPress. Potresti anche voler vedere il nostro confronto dei migliori plugin per la creazione di pagine drag & drop per WordPress e il nostro tutorial su come creare un tema WordPress personalizzato (senza alcun codice).
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



