
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere colonne nei tuoi post e pagine WordPress senza scrivere alcun codice HTML.
Le colonne possono essere utilizzate per creare layout accattivanti per i tuoi post e pagine.
I supporti di stampa tradizionali, come giornali e riviste, utilizzano layout a più colonne sin dagli albori della stampa. Il loro obiettivo era rendere più facile per gli utenti leggere il testo più piccolo utilizzando allo stesso tempo lo spazio disponibile in modo economico.
I layout a colonna singola sono più comunemente usati sul Web. Tuttavia, le griglie a più colonne sono ancora utili per evidenziare il contenuto e semplificarne la scansione e la lettura.
Aggiungere colonne in WordPress: il modo più semplice
La creazione di contenuto multi-colonna noto anche come contenuto a griglia di colonne (grid column content) in WordPress è ora facile perché è una funzionalità predefinita. Il nuovo editor di blocchi di WordPress Gutenberg include un blocco di colonne.
Per aggiungere un layout a più colonne, è necessario creare un nuovo articolo o modificarne uno esistente. Una volta che sei nell’area di modifica del post, fai clic sull’icona “Aggiungi +” in alto per aggiungere un blocco.
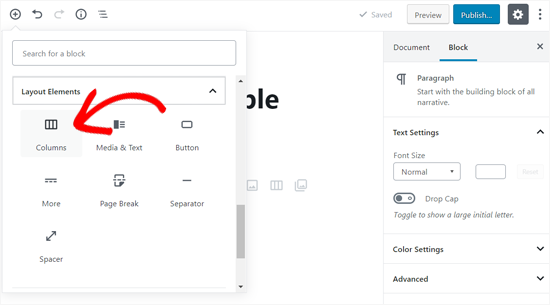
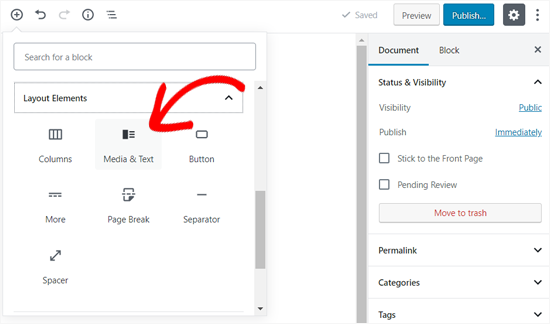
Successivamente, è necessario selezionare il blocco “Colonne” situato nella scheda “Elementi del layout“.

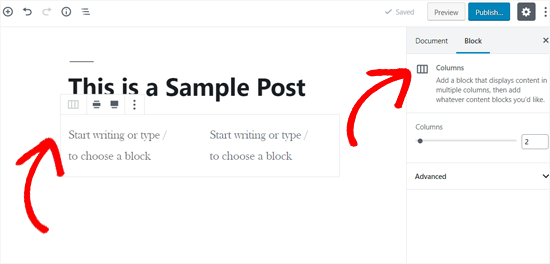
Ora vedrai il cursore del mouse saltare sulla colonna di sinistra e un segnaposto di testo apparirà sulla colonna di destra.

Come puoi vedere nello screenshot qui sopra, il blocco Colonne all’inizio sembra solo un’area vuota. Se passi il mouse a sinistra, puoi vedere il bordo del blocco evidenziato.
Potrai anche vedere le impostazioni del blocco nella colonna di destra della schermata di modifica del post.

Per impostazione predefinita, il blocco di colonne aggiungerà due colonne. Puoi aumentare il numero di colonne che desideri aggiungere dalle impostazioni del blocco a destra. Ti consente di aggiungere fino a sei colonne in una singola riga.

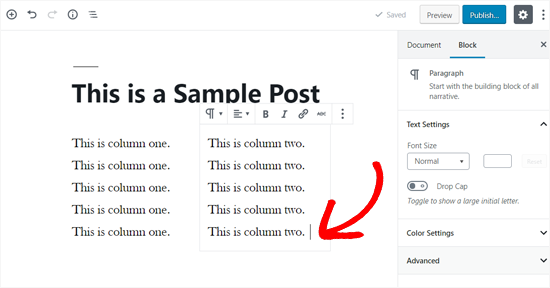
Basta fare clic su una colonna e iniziare a digitare per aggiungere contenuto. Puoi usare il tasto Tab sulla tastiera per passare alla colonna successiva.

Aggiunta di media e altri contenuti nelle colonne
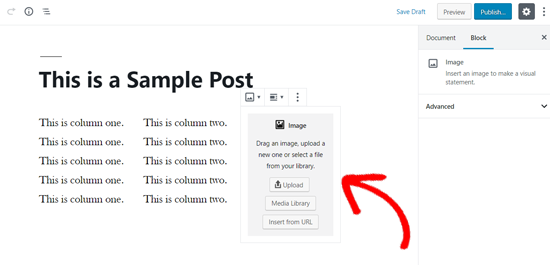
Oltre al contenuto del testo, puoi anche aggiungere immagini e incorporare video nelle colonne di WordPress.
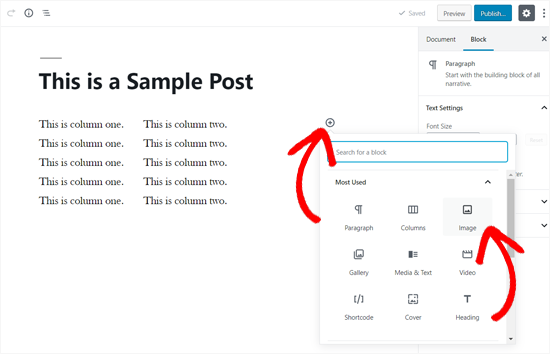
Il blocco colonne consente di aggiungere blocchi all’interno di ogni colonna. Porta semplicemente il mouse su una colonna e noterai l’icona “Aggiungi nuovo blocco” al suo interno. Puoi anche aggiungere un blocco digitando / seguito dal nome del blocco.

Il blocco selezionato verrà ora visualizzato all’interno della colonna. Ora puoi andare avanti e aggiungere contenuti ad esso.

Ecco come potrebbe apparire la tua nuova pagina a più colonne nel tema predefinito Twenty Nineteen. In questo esempio, stiamo usando tre colonne e l’ultima colonna contiene un’immagine.

Se desideri solo aggiungere un’immagine e del testo accanto ad essa, puoi anche utilizzare il blocco “Media e testo” invece delle colonne. Questo particolare blocco è stato creato appositamente per mostrare contenuti multimediali come immagini e video accanto a un testo.

Aggiungere di più colonne nel vecchio editor classico di WordPress
Nel caso in cui non hai aggiornato il tuo WordPress a Gutenberg e stai ancora utilizzando l’editor classico, dovrai installare un plug-in separato per creare un layout di colonne a griglia.
Innanzitutto, installa e attiva il plug-in Lightweight Grid Columns. Se non sai come fare, segui la nostra guida passo passo su come installare un plugin in WordPress.
Dopo l’attivazione, puoi creare un nuovo post o aprire un vecchio post da modificare. Quindi, fai clic sul pulsante “Aggiungi colonne” dalla barra degli strumenti dell’editor visivo.
![]()
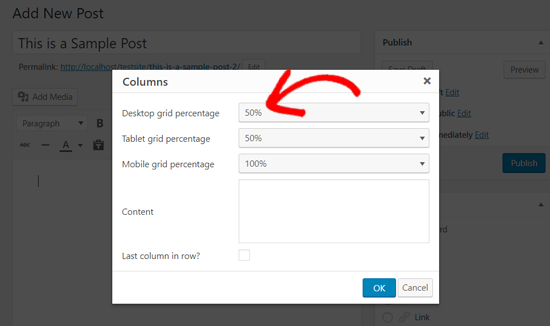
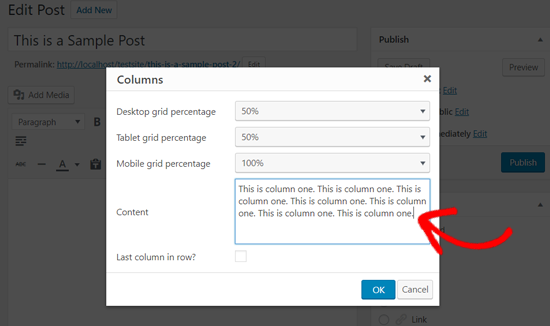
Ora vedrai una finestra popup per aggiungere la tua prima colonna. Puoi scegliere quanta area la tua colonna può coprire, in desktop, tablet e dispositivi mobili in modo diverso.
Ad esempio, se imposti la percentuale della griglia del desktop al 50%, la tua colonna coprirà la mezza riga.

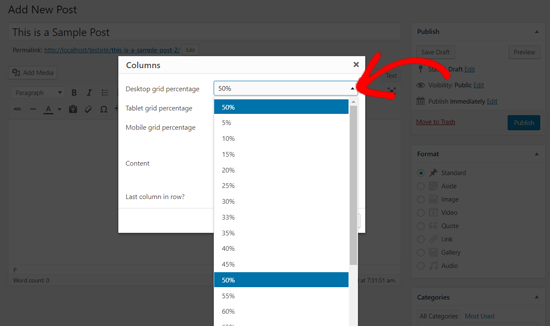
Ci sono molte opzioni per impostare la larghezza della colonna, dal 5% al 100% nell’intervallo di 5. Puoi sceglierne una facendo clic sul menu a discesa.

Dopodiché, è necessario aggiungere il contenuto della colonna nella casella “Contenuto” e quindi fare clic sul pulsante “OK” per inserirlo nel post.

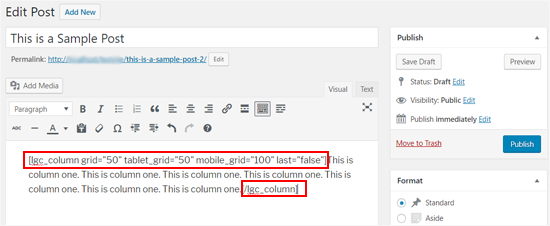
Il plugin ora genererà lo shortcode richiesto con il tuo contenuto e lo aggiungerà al tuo editor di post.

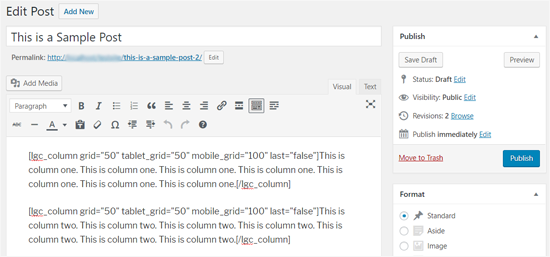
Ora che la tua prima colonna è stata inserita, puoi ripetere il processo per aggiungere altre colonne. Per l’ultima colonna della riga, non dimenticare di selezionare la casella “Ultima colonna della riga (Last column in row)“.

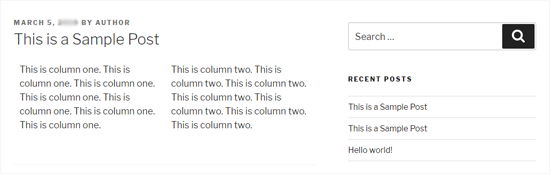
Dopodiché, puoi salvare il tuo post e visualizzarlo in anteprima. Ecco come appare sul nostro sito di prova usando il tema Twenty Seventeen.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere colonne nei tuoi post e pagine WordPress. Potresti anche consultare la nostra semplice guida su come allineare facilmente le immagini nei post di WordPress .
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



