
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare un sito web directory in WordPress. Tratteremo come accettare pagamenti per i tuoi elenchi di directory web premium.
Le directory web sono un’idea di business online, che ti consente di monetizzare il tuo sito web con contenuti generati dagli utenti.
Angie’s list, una popolare directory web che aiuta i proprietari di case a trovare appaltatori e fornitori di servizi affidabili, vale oltre 9 miliardi di dollari.
Che tu stia cercando di creare un sito web directory di nicchia per fare soldi online o una directory di partner per elencare i tuoi fornitori, puoi farlo facilmente su WordPress.
Cos’è una Web directory?
Una directory web è come un catalogo che elenca aziende o individui con dettagli come informazioni di contatto, servizi, funzionalità, ecc.
Le directory Web consentono agli utenti di navigare in un catalogo di collegamenti suddiviso in argomenti, categorie e aree di interesse. Un perfetto esempio di directory web è Yellow Pages o Angie’s List.
Sono più comunemente usati per aiutare le persone a trovare un posto o un servizio che stanno cercando.
Un altro esempio di directory web è Yelp, che consente alle persone di trovare ottime attività commerciali locali come ristoranti, dentisti, saloni di bellezza, dottori, ecc.
Sebbene esistano diversi temi di directory web per WordPress che ti consentono di creare un sito web directory, non li consigliamo perché rimarrai forzato ad usare quel tema per sempre.
Questo è il motivo per cui ti mostreremo solo i metodi tramite plug-in, che puoi usare con qualsiasi design del tema che desideri.
Detto questo, diamo un’occhiata a come creare in sito web directory in WordPress.
0. Prima di creare un sito web directory
Avrai bisogno dei seguenti due elementi per creare un sito web directory in WordPress.
- Un nome di dominio: questo sarà il nome del tuo sito web come b-fast.it o google.com
- Hosting WordPress: questa sarà la casa del tuo sito web e dove verranno archiviati tutti i tuoi file
Ti consigliamo di utilizzare SiteGround per configurare il tuo sito web, sia per il dominio che per l’hosting. È una delle più grandi società di hosting al mondo e un provider di hosting WordPress ufficialmente raccomandato, oltre che essere tra i pochi big anche con il supporto in italiano.
Puoi utilizzare la nostra guida alla procedura di registrazione di un hosting (e dominio) con SiteGround se non sai come muoverti.
Dopo aver completato l’acquisto dell’hosting e del dominio dovrai installare WordPress.
Per farlo consulta la nostra guida su come installare WordPress (se hai scelto SiteGround come hosting troverai anche una guida specifica per installarlo rapidamente tramite il loro servizio di installazione automatica).
Infine dovrai impostare le basi del tuo sito web. Per questo, ti rimandiamo alla nostra guida su come creare un sito web in WordPress.
Creare un sito web directory in WordPress con Formidable Forms (metodo 1)
Formidable Forms è il plug-in per la creazione di moduli WordPress più avanzato sul mercato. Ti aiuta a creare un semplice modulo di contatto e moduli avanzati come sondaggi, moduli di pagamento, moduli di registrazione e altro per il tuo sito WordPress.
Il plugin è dotato di una funzionalità esclusiva chiamata “Visualizzazioni (Views)” che ti consente di visualizzare tutti i dati inviati tramite un modulo sul front-end del tuo sito web. Utilizzando questa funzione, puoi creare facilmente directory, elenchi di immobili, bacheche di lavoro, calendari degli eventi e altro ancora.
Creiamo una directory aziendale utilizzando il plug-in Formidable Forms.
1. Creare un modulo per raccogliere dati per la web directory
La prima cosa che devi fare è installare e attivare il plugin Formidable Forms. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
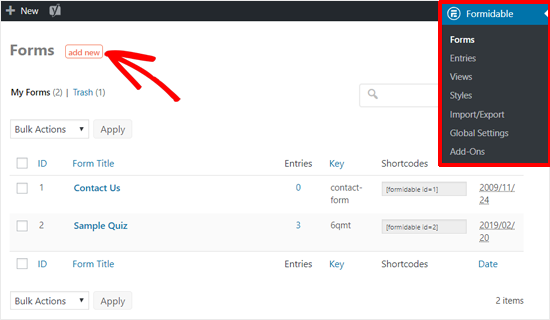
Una volta installato e attivato il plugin, vai su Formidable »Forms e fai clic sul pulsante “Aggiungi nuovo“.

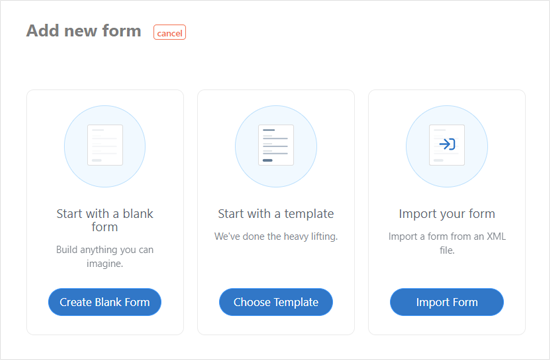
Ora puoi scegliere come creare un modulo. Puoi iniziare con un modulo vuoto, con un modello o importarne uno da un file XML.

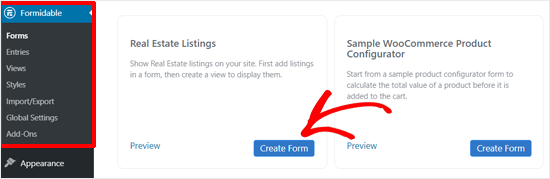
Sceglieremo il metodo del modello perché è il modo più veloce per creare un modulo avanzato. Formidable Forms offre più di 20 modelli di moduli predefiniti pronti all’uso.
Ad esempio, sceglieremo “Annunci immobiliari (Real Estate)” per creare una web directory immobiliare. Fare clic su “Crea modulo (Create form)” per iniziare.

Verrà visualizzata una finestra popup in cui ti verrà chiesto di inserire il nome e la descrizione del modulo (li vedrai solo tu quindi puoi scrivere quello che vuoi).

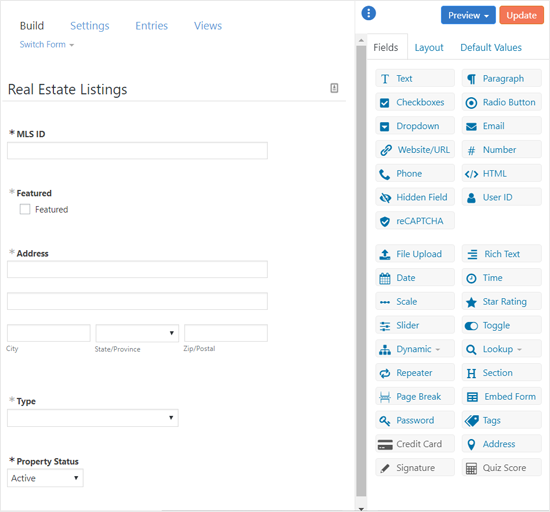
Dopodiché, caricherà il modulo di presentazione degli immobili precostruito.

È possibile rivedere e personalizzare il modulo utilizzando la semplice interfaccia drag and drop. Al termine, fai clic sul pulsante “Aggiorna (Update)“.
Se desideri creare una directory web premium con elenchi a pagamento, dovrai collegare il tuo modulo a un gateway di pagamento.
Formidable ti consente di raccogliere pagamenti con PayPal, Stripe e Authorize.net.
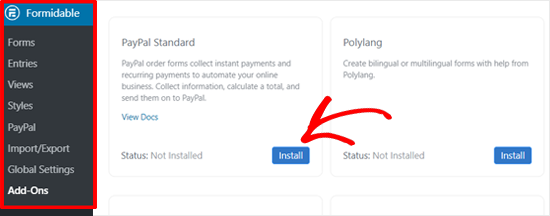
In questo esempio, mostreremo come integrare PayPal per accettare pagamenti. Vai su Formidable »Add-On dalla tua dashboard e installa l’addon “PayPal Standard“.

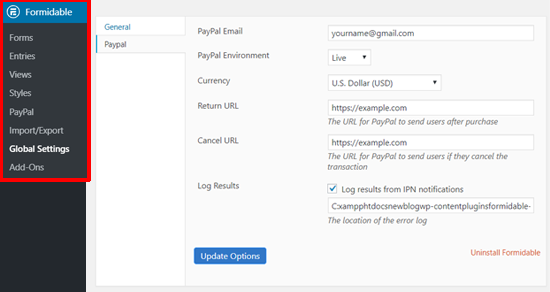
Una volta che l’addon è installato e attivo, visita Formidable »Impostazioni globali (Global Settings) e fai clic sull’opzione PayPal. Inserisci il tuo indirizzo email PayPal e le altre impostazioni.

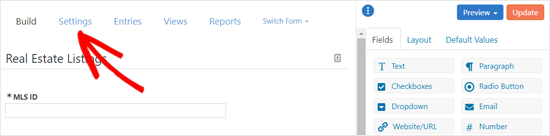
Successivamente, apri nuovamente il tuo editor di moduli e fai clic sull’opzione “Impostazioni (Settings)” in alto.

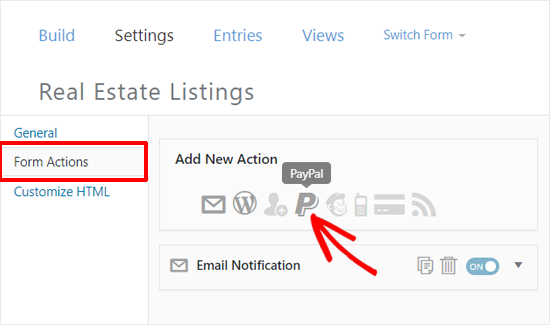
Quindi, fai clic sulla scheda “Azioni modulo (Form Actions)” e quindi seleziona l’icona PayPal per aggiungere una nuova azione.

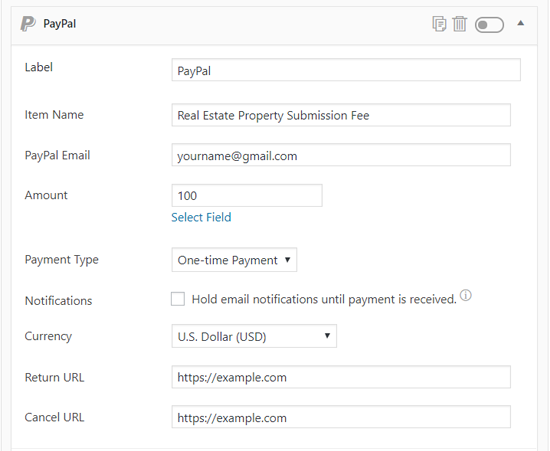
Ora devi configurare le impostazioni di PayPal. Aggiungi un importo di pagamento, scegli un tipo di pagamento (pagamento una tantum, donazione o abbonamento), seleziona la valuta, quindi aggiungi un URL di ritorno (Return URL) e annulla l’URL (Cancel URL).

Una volta fatto, non dimenticare di aggiornare (update) il tuo modulo.
Ora che l’opzione di pagamento è integrata, i tuoi utenti dovranno effettuare un pagamento prima di inviare una proprietà immobiliare tramite il modulo.
2. Pubblica il tuo modulo in WordPress
Il passaggio successivo dopo la creazione di un modulo per la tua web directory WordPress è pubblicarlo sul tuo sito Web, in modo che gli utenti possano inviare i dettagli della loro attività utilizzando esso.
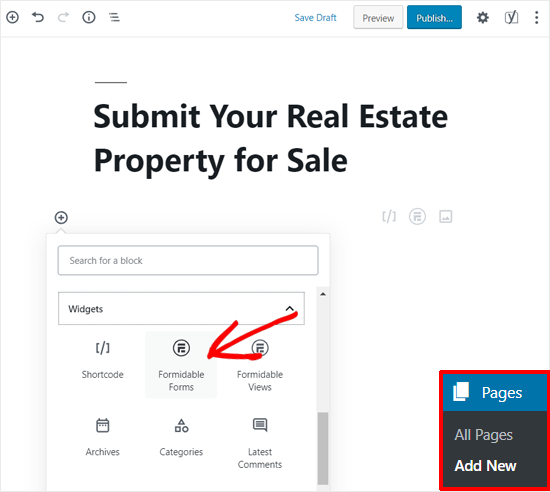
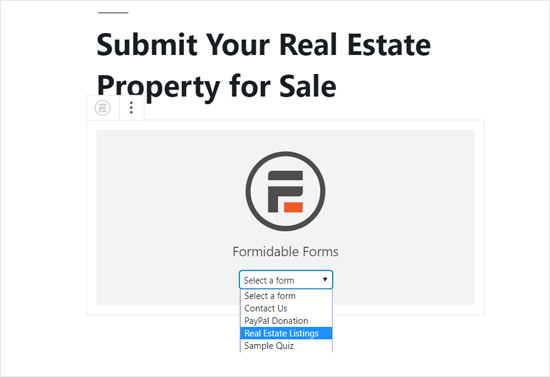
Visita Pagine»Aggiungi nuovo dalla tua dashboard per creare una nuova pagina. Dopodiché, dai un nome alla tua pagina e aggiungi il blocco widget Formidable Forms all’editor.

Quindi, seleziona il tuo modulo.

Dopodiché, caricherà il modulo di invio immobiliare da te creato nel tuo editor di pagine.
Puoi anche aggiungere altri contenuti utili alla pagina se lo desideri. Una volta fatto, vai avanti e pubblica la tua pagina.
Ora puoi aggiungere la pagina del modulo di invio al menu di navigazione di WordPress o inviare una campagna e-mail alla tua mailing list per ottenere più invii di moduli.
3. COme costruire la tua web directory con Formidable Views
Dopo aver raccolto molte informazioni, puoi creare una web directory con Formidable Views.
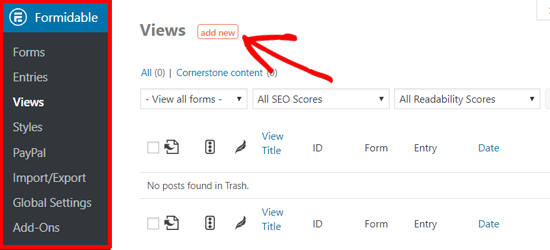
Vai su Formidable »Views dalla dashboard e fai clic sul pulsante “Aggiungi nuovo“.

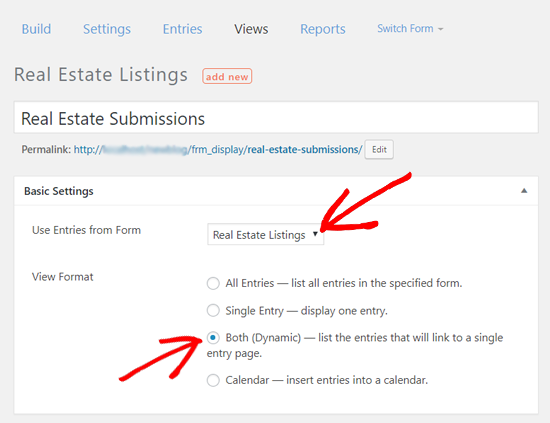
Successivamente, inserisci un titolo per la tua Views e scegli il modulo che contiene i dati che desideri visualizzare.

Successivamente, dovresti scegliere il formato di visualizzazione. È possibile visualizzare tutte le voci in un elenco, una singola voce, elencare le voci con un collegamento alla pagina della singola voce o inserire voci in un calendario.
Per questo tutorial, sceglieremo l’opzione “Both (Dynamic) – elencare le voci con un collegamento alla pagina della singola voce (list the entry that will link to a single entry page)“.
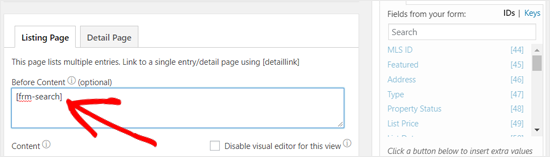
Se desideri aggiungere una barra di ricerca nella tua directory web, aggiungi il seguente shortcode nella casella “Prima del contenuto (Before Content)“.

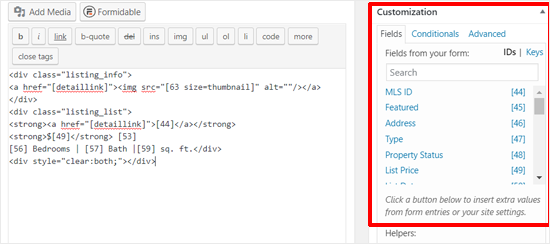
Successivamente, è necessario aggiungere il contenuto all’elenco directory nel seguente formato.
<div class="listing_info"> <a href="[detaillink]"><img src="[home-image size=thumbnail]" alt=""/></a> </div> <div class="listing_list"> <strong><a href="[detaillink]">[MLS ID]</a></strong> <strong>[address]</strong> <strong>$[listing-price]</strong> [blurb] [bedroom] Bedrooms | [bathroom] Bath |[sqft-living] sq. ft.</div> <div style="clear:both;"></div>
Nel codice sopra, è necessario sostituire l’immagine della casa, l’ID MLS, l’indirizzo, il prezzo dell’elenco, la copertina, la camera da letto, il bagno e il soggiorno con i rispettivi ID / chiavi del campo del modulo (ovviamente dovrai anche modificare il resto del codice in base alle tue esigenze per elencare i tipi di dati da te raccolti tramite il modulo). Usa questo codice come punto di partenza per il tuo personale.
Puoi trovare gli ID / chiavi dei campi nella casella di personalizzazione sul lato destro della pagina.

Ad esempio, se vogliamo mostrare la foto caricata tramite il campo “Caricamento foto principale (Main Photo Upload)” come immagine principale, dobbiamo sostituire nel codice sopra “home-image” con l’ID campo “63”.
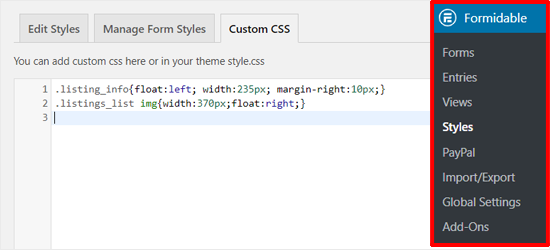
Successivamente, aggiungi il codice seguente in Formidable »Styles» Custom CSS per personalizzare l’aspetto della tua directory web (naturalmente puoi personalizzarlo come più aggrada a te, il nostro codice è utile per il nostro esempio).
.listing_info{float:left; width:235px; margin-right:10px;}
.listings_list img{width:370px;float:right;}

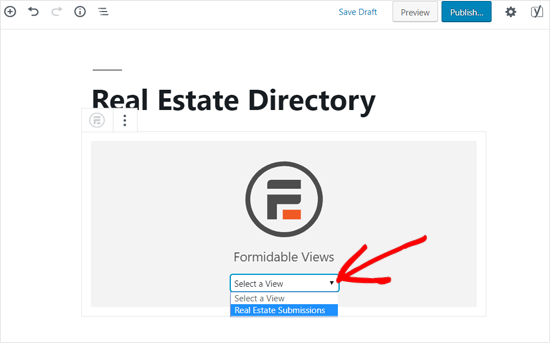
Al termine, puoi pubblicare la tua Views e visualizzarla in anteprima.
Successivamente, crea una nuova pagina per il tuo sito web directory e aggiungi la tua Formidable Views ad essa.

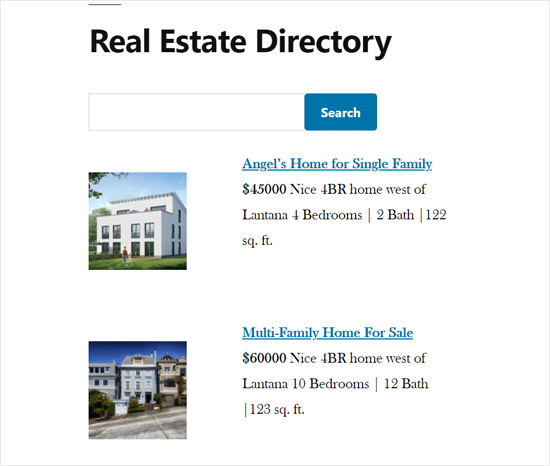
Ecco come apparirà la tua directory immobiliare con il tema Twenty Nineteen predefinito.

Puoi personalizzare ulteriormente e modellare la tua directory Formidable utilizzando CSS personalizzati, un plug-in per la creazione di pagine di WordPress drag & drop o un plug-in per lo styling come CSS Hero.
Creare un sito directory web usando il plugin Business Directory (metodo 2)
Il secondo metodo consiste nell’usare effettivamente un plug-in di Business Directory. Ricorda che mentre il plugin principale è gratuito, molte funzionalità richiedono l’acquisto della versione PRO del plugin.
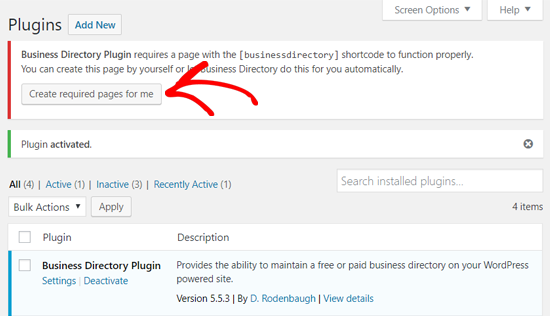
Inizia installando e attivando il plug-in di Business Directory. All’attivazione, il plugin chiederà la tua autorizzazione per creare una nuova pagina WordPress e aggiungere lo shortcode di Business Directory al suo interno.
Fare clic su “Crea pagine richieste per me (Create required pages for me)” per creare la pagina della directory.

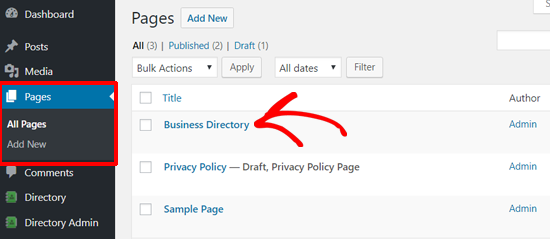
Una volta terminato, il plug-in Business Directory aggiungerà automaticamente una nuova pagina chiamata “Business Directory“.

Non dovresti eliminare o nascondere questa pagina perché è la pagina principale utilizzata dal plug-in Business Directory per mostrare una directory sul tuo sito web.
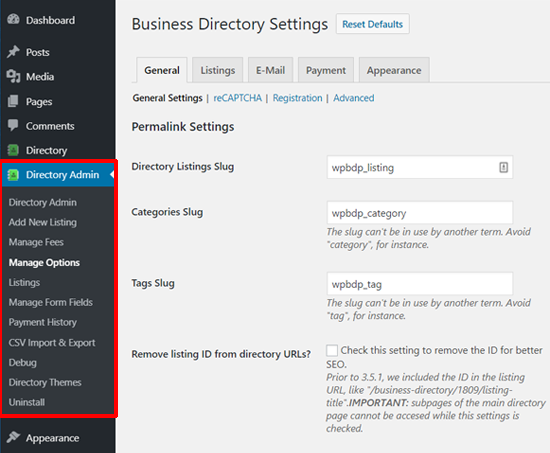
Successivamente, puoi gestire le impostazioni del plug-in dal menu Directory Admin nella dashboard.
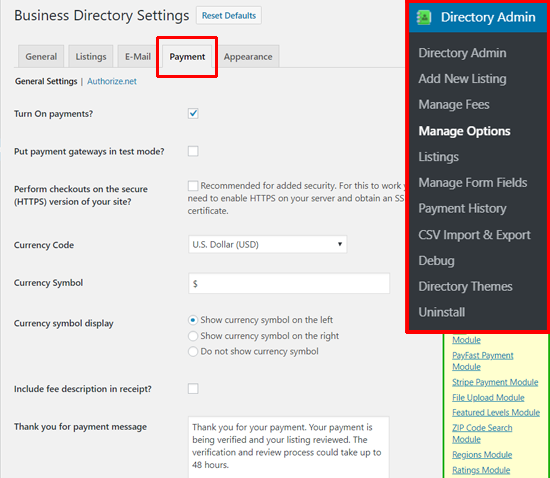
Vai su Directory Admin »Manage Options per configurare le impostazioni principali del tuo plugin. Le impostazioni “Generali” includono impostazioni permalink, opzioni di ricerca nella directory, reCAPTCHA, opzioni di registrazione e altro.

Come puoi vedere nello screenshot qui sopra, ci sono impostazioni per elenchi, e-mail, pagamento e aspetto. Puoi esaminarli tutti uno per uno e apportare modifiche secondo le tue esigenze.
Successivamente, visita Directory Admin »Gestisci campi modulo (Manage Form Fields) per personalizzare i campi modulo. Da qui, puoi aggiungere o modificare i campi che appariranno nel modulo di invio della directory.

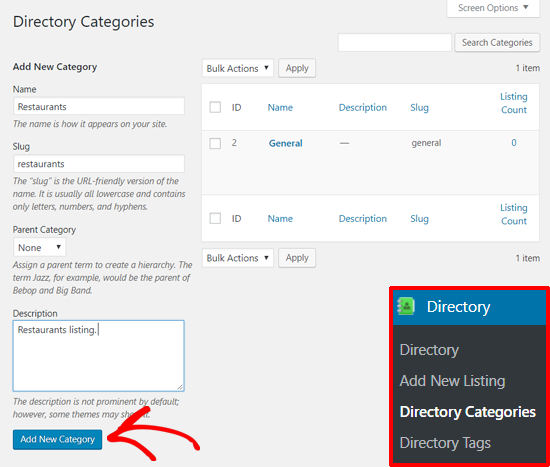
Successivamente, dovrai creare alcune categorie per la tua directory.
Puoi farlo andando su Directory »Directory Categories. Ti verrà richiesto di creare almeno una categoria, in modo che i tuoi utenti possano utilizzare questa categoria quando inviano la loro scheda.

Dopo aver creato le categorie, puoi andare avanti e creare un nuovo elenco visitando Directory »Aggiungi nuovo elenco (Add new listing).
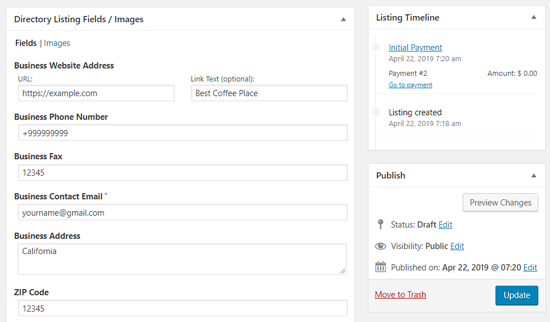
Ora vedrai la pagina Aggiungi nuovo elenco (Add new listing) che sembra simile all’editor classico di WordPress. Inserisci il titolo del tuo elenco e aggiungi una breve descrizione del tuo elenco.

Dopodiché, scorri verso il basso fino alla sezione “Campi elenco directory / Immagini (Directory Listing Fields / Image)” e aggiungi i dettagli della tua attività, inclusi indirizzo del sito web, numero di telefono, e-mail, ecc.

Per aggiungere immagini, dovrai prima fare clic sul collegamento Immagini. Quindi, puoi caricare le immagini dal tuo computer o semplicemente trascinarle nella casella dell’immagine.

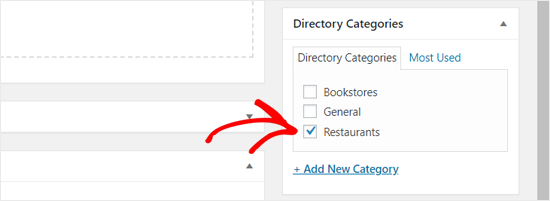
Successivamente, dovrai scegliere una categoria appropriata per la tua directory.

Una volta terminato, puoi andare avanti e pubblicare la tua directory.
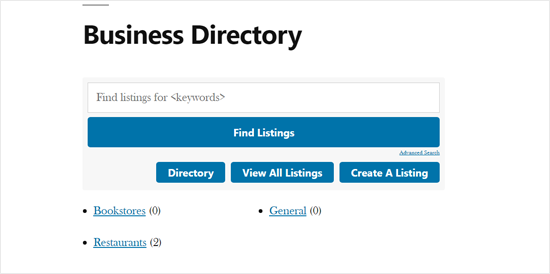
Ora puoi visualizzare in anteprima la pagina della web directory sul tuo sito WordPress. La tua directory web sarà simile allo screenshot qui sotto con il tema WordPress predefinito Twenty Nineteen.

In qualità di amministratore del sito, puoi creare un elenco manualmente dalla dashboard. I tuoi utenti possono anche inviare un elenco nella tua directory utilizzando un modulo. È possibile accedere al modulo di invio facendo clic sul pulsante “Crea un elenco (Create a listing)“.

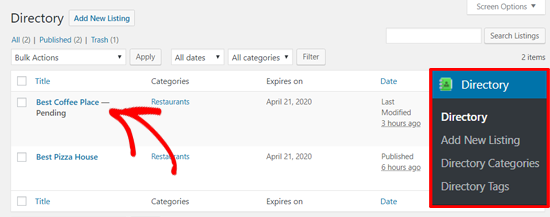
Gli elementi della scheda inviati dall’utente verranno salvati nella pagina Directory »Directory come elenco (attività, azienda o come preferisci chiamarla: in questa guida l’abbiamo chiamata elenco) in sospeso, in modo che tu possa esaminare e controllare manualmente la qualità dell’elenco.

Una volta approvati, verranno visualizzati nella pagina della directory aziendale.
Impostare pagamenti per consentire la pubblicazione nella directory del tuo sito
Il plug-in Business Directory ti consente di accettare pagamenti per le inserzioni nella tua directory web. Per impostazione predefinita, il plug-in viene fornito solo con Authorize.net come gateway di pagamento.
Altri gateway di pagamento come PayPal e Stripe sono disponibili come componenti aggiuntivi separati che puoi acquistare dal sito Web del plug-in.
Per abilitare le opzioni di pagamento nella directory aziendale, è necessario accedere alla pagina Directory Admin »Gestisci opzioni (Manage Options) e fare clic sulla scheda “Pagamenti (Payments)“.

Nella pagina delle impostazioni di pagamento, la prima opzione nella schermata Impostazioni di pagamento è la casella di controllo per attivare i pagamenti. Se il tuo sito non è ancora completamente pronto, puoi fare clic sulla casella di controllo “Mettere i gateway di pagamento in modalità di prova? (Put payment gateways in test mode? )”.
Il passaggio successivo consiste nello scegliere la valuta e aggiungere un messaggio di ringraziamento per i pagamenti.
Una volta terminata la configurazione delle opzioni di pagamento, fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
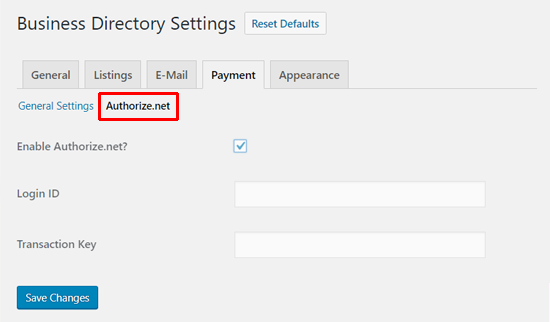
Ora puoi connettere la tua directory con un fornitore di servizi di pagamento. Se non hai installato nessun altro plug-in aggiuntivo per il gateway di pagamento, vedrai solo Authorize.net come opzione del gateway di pagamento predefinito.
Fare clic sul collegamento Authorize.net e quindi abilitarlo inserendo l’ID di accesso e la chiave di transazione (transaction key).


È tutto. La tua directory web è ora pronta per accettare inserzioni a pagamento. Ti consigliamo di esplorare altre opzioni nelle impostazioni del plugin per un’ulteriore ottimizzazione della tua directory web.
Speriamo che questo tutorial ti abbia aiutato a imparare come creare un sito web directory in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



