
Condividi questo contenuto!
In questo tutorial ti mostreremo come incorporare il codice iFrame in WordPress facilmente utilizzando più metodi.
IFrame fornisce un modo semplice per incorporare video o altri contenuti nel tuo sito senza caricarli. Molte piattaforme di terze parti come YouTube consentono agli utenti di utilizzare iframe per incorporare contenuti dal proprio sito web.
Cos’è iFrame?
Un iFrame ti consente di incorporare video o altri contenuti nel tuo sito. Ciò significa che puoi visualizzare un video sul tuo sito senza effettivamente ospitare quel video.
L’iframe è come aprire una finestra sul tuo sito per visualizzare contenuti esterni. Il contenuto effettivo è ancora caricato dalla fonte da cui stai incorporando.
Per aggiungere un iframe, devi aggiungere uno speciale codice HTML.
Ti mostreremo il modo più semplice per incorporare un iFrame nel tuo blog WordPress.
Perché utilizzare iFrame?
Un motivo chiave per utilizzare iFrame è evitare di dover ospitare video o altre risorse sul tuo sito, che consumeranno la tua larghezza di banda e spazio di archiviazione.
Inoltre, iFrame ti consente di evitare di violare i contenuti protetti da copyright di altre persone. Invece di scaricare il loro video o altri contenuti e poi caricarli sul tuo sito, aggiungili semplicemente alla tua pagina utilizzando un iFrame.
Un altro vantaggio è che se il contenuto originale viene modificato, verrà automaticamente aggiornato anche nell’iFrame.
Ci sono anche alcuni svantaggi nell’utilizzo di iFrame. Non tutti i siti web ti consentono di inserire i loro contenuti in un iFrame. Inoltre, l’iFrame potrebbe risultare troppo grande o piccolo per la tua pagina e dovrai regolarlo manualmente.
Un altro problema è che i siti HTTPS possono utilizzare solo iFrame per i contenuti di altri siti HTTPS. Allo stesso modo, i siti HTTP possono utilizzare solo iFrame per i contenuti di altri siti HTTP.
Questo è il motivo per cui molte piattaforme come WordPress preferiscono oEmbed. Puoi utilizzare oEmbed per incorporare video e altri tipi di contenuti semplicemente incollando un URL nel tuo post WordPress. Il contenuto verrà automaticamente ridimensionato per adattarsi e avrà le dimensioni giuste anche sui dispositivi mobili.
Importante: WordPress non supporta oEmbed per i post di Facebook e Instagram. Per ulteriori informazioni, consulta la nostra guida completa sul problema di Facebook / Instagram oEmbed e su come risolverlo.
Un’altra ottima alternativa agli iFrame è utilizzare un plug-in di social feed. Si consiglia di utilizzare i plugin di Smash Balloon. Questi ti consentono di visualizzare contenuti da Facebook, Instagram, Twitter e YouTube.
Detto questo, diamo un’occhiata a tre diversi modi per aggiungere iFrame al tuo sito.
1. Utilizzare il codice di incorporamento della sorgente per aggiungere iFrame in WordPress
Molti siti di grandi dimensioni hanno un’opzione di incorporamento per il loro contenuto. Questo ti dà il codice iFrame speciale che devi aggiungere al tuo sito.
Su YouTube, puoi ottenere questo codice andando al video su YouTube, quindi facendo clic sul pulsante Condividi sotto di esso.

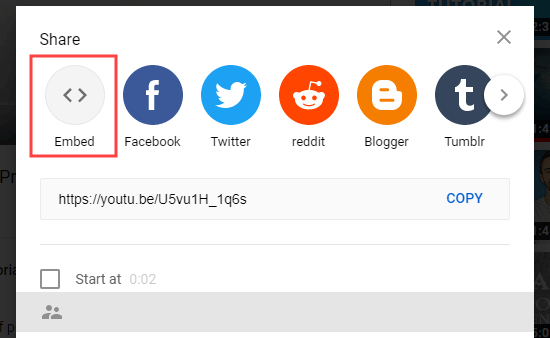
Successivamente, vedrai un popup con diverse opzioni di condivisione. Basta fare clic sul pulsante Incorpora (Embed).

Ora YouTube ti mostrerà il codice iFrame. Per impostazione predefinita, YouTube includerà i controlli del lettore. Ti consigliamo inoltre di abilitare la modalità con protezione avanzata.
Successivamente, vai avanti e fai clic sul pulsante Copia per copiare il codice.

Ora puoi incollare quel codice in qualsiasi post o pagina del tuo sito. Lo aggiungeremo a una nuova pagina nell’editor a blocchi Gutenberg.
Per creare una nuova pagina, vai su Pagine »Aggiungi nuovo nella dashboard di WordPress.
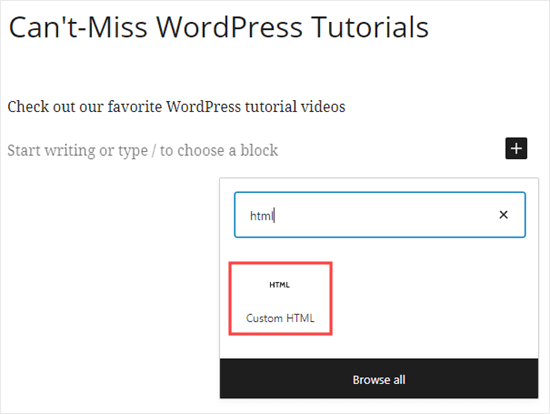
Quindi, aggiungi un blocco HTML alla tua pagina.

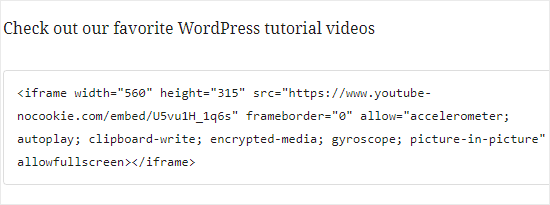
Ora devi incollare il codice iFrame di YouTube in questo blocco.

Puoi quindi visualizzare in anteprima o pubblicare la tua pagina per vedere il video di YouTube incorporato.
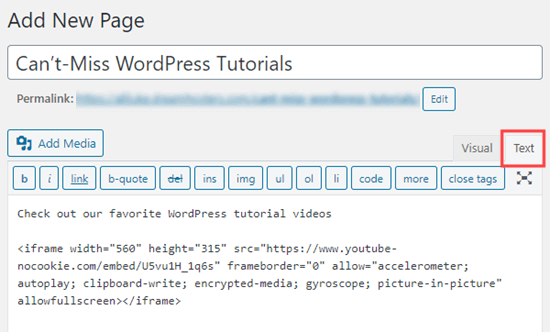
Suggerimento: se utilizzi il vecchio editor classico, puoi comunque aggiungere il codice iFrame. È necessario farlo nella vista Testo (Text).

Nota: il passaggio dalla visualizzazione visiva (Visual) a quella testuale (text) nell’Editor classico può causare problemi con il codice iFrame.
2. Utilizzo del plug-in iFrame WordPress per incorporare qualsiasi fonte
Questo metodo è utile in quanto ti consente di creare un iframe per incorporare contenuto da qualsiasi fonte, anche se tale fonte non fornisce un codice di incorporamento.
Innanzitutto, è necessario installare e attivare il plug-in iFrame. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plug-in inizierà a funzionare immediatamente senza necessità di configurazione. Vai avanti e modifica o crea un post o una pagina. Quindi, aggiungi un blocco shortcode.

Dopodiché, puoi utilizzare questo shortcode per inserire il tuo codice iFrame.
|
1
|
[iframe src="URL"] |
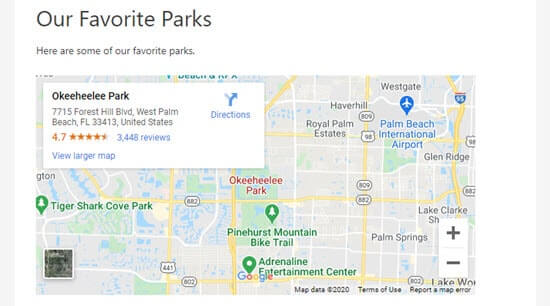
Sostituisci semplicemente URL con l’indirizzo del contenuto che desideri incorporare nel tuo sito. Stiamo incorporando una mappa di Google.
Suggerimento: potrebbe essere necessario utilizzare l’opzione Incorpora per ottenere l’URL diretto del contenuto. Devi utilizzare solo l’URL, non il resto del codice di incorporamento.

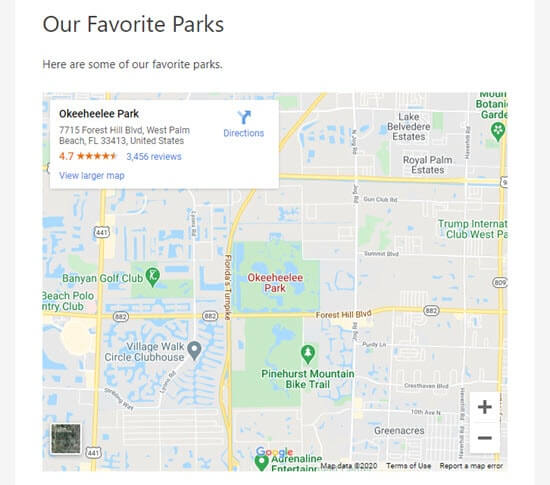
Quindi, visualizza l’anteprima o pubblica il tuo post. Dovresti vedere la mappa di Google incorporata nel tuo sito.

Facoltativamente è possibile aggiungere parametri allo shortcode iFrame per modificare la modalità di visualizzazione del contenuto incorporato. Ad esempio, puoi impostare la larghezza e l’altezza e aggiungere o rimuovere una barra di scorrimento o un bordo. Puoi trovare i dettagli sulla pagina del plugin iFrame.
Suggerimento: se utilizzi l’editor classico, puoi semplicemente incollare lo shortcode nel tuo articolo o nella tua pagina. Non è necessario passare alla visualizzazione Testo (Text).

3. Creazione manuale del codice iFrame e incorporamento in WordPress
Se preferisci non utilizzare un plug-in iFrame, puoi creare il codice iFrame manualmente. Per fare ciò, è necessario aggiungere un blocco HTML nell’editor di contenuti di WordPress.

Innanzitutto, devi incollare questo codice nel tuo blocco HTML.
<iframe src="URL"></iframe>
Sostituisci semplicemente “URL” con l’URL del contenuto che desideri incorporare. Hai solo bisogno dell’URL stesso.
Qui stiamo incorporando una mappa di Google.

Puoi aggiungere parametri extra al tag HTML. Ad esempio, puoi impostare la larghezza e l’altezza del tuo iFrame. Il codice seguente indica che il contenuto incorporato verrà visualizzato con una larghezza di 600 pixel e un’altezza di 300 pixel.
<iframe src="URL" width="600" height="300"></iframe>
Ciò è utile se è necessario limitare il contenuto incorporato a uno spazio più piccolo.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come incorporare il codice iFrame in WordPress facilmente. Potresti anche dare un’occhiata alla nostra guida definitiva su come velocizzare il tuo sito WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



