
Condividi questo contenuto!
In questo tutorial ti mostreremo come impostare il lazy load delle immagini in WordPress facilmente.
Il Lazy Load consente al tuo sito web di caricare le immagini solo quando un utente scorre verso il basso fino all’immagine specifica, il che riduce il tempo di caricamento del sito Web e migliora le prestazioni del sito Web. Puoi vederlo in azione su molti siti web popolari.
Perché impostare il lazy load delle immagini in WordPress
A nessuno piacciono i siti web lenti. Uno studio condotto da Strangeloop ha rilevato che un ritardo di 1 secondo nel tempo di caricamento della pagina può portare a una perdita del 7% nelle conversioni, all’11% in meno di visualizzazioni di pagina e al 16% nella soddisfazione del cliente.
Il caricamento delle immagini sul tuo sito web richiede più tempo rispetto a qualsiasi altra cosa. Se aggiungi molte immagini ai tuoi articoli, ogni immagine aumenta il tempo di caricamento della pagina.
Un modo per affrontare questa situazione è ottimizzare le immagini per il web e utilizzare un servizio CDN. Ciò consente agli utenti di scaricare più immagini contemporaneamente dai server situati nelle vicinanze.
Tuttavia, le immagini verranno comunque caricate e influirà comunque sul tempo di caricamento complessivo della pagina. Per superare questo problema, puoi ritardare il caricamento delle immagini implementando il lazy load delle immagini sul tuo sito web.
Come funziona il lazy load delle immagini
Invece di caricare tutte le tue immagini contemporaneamente, il lazy load scarica solo le immagini che saranno visibili sullo schermo degli utenti. Sostituisce tutte le altre immagini con un’immagine segnaposto o uno spazio vuoto.
Mentre un utente scorre verso il basso, il tuo sito web carica le immagini che sono ora visibili nell’area di visualizzazione del browser.
Il lazy load delle immagini può essere molto utile per il tuo blog WordPress.
- Riduce il tempo di caricamento iniziale della pagina web, così gli utenti vedranno il tuo sito più velocemente
- Conserva la larghezza di banda fornendo solo le immagini che vengono visualizzate e può risparmiare sui costi di hosting
Il rilascio di WordPress 5.5 ha aggiunto il lazy load come funzionalità predefinita.
Tuttavia, se desideri personalizzare il lazy load delle tue immagini e il lazy laod delle immagini di sfondo, dovrai utilizzare un plug-in di WordPress.
Nota: sebbene il lazy load contribuisca a migliorare la velocità di caricamento del sito Web, dovresti sempre ottimizzare le immagini per il Web prima di caricarle su WordPress per ottenere le massime prestazioni.
Detto questo, vediamo come configurare il lazy laod per le immagini in WordPress.
Impostazione del lazy load per le immagini in WordPress
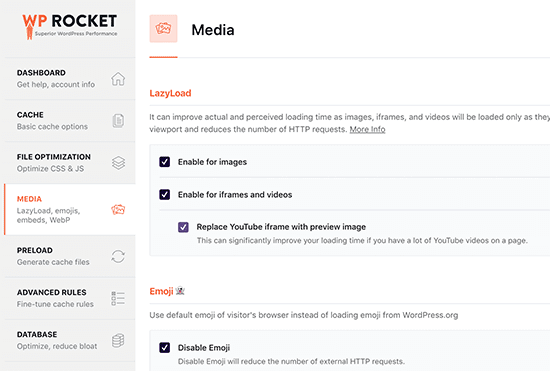
Metodo 1. Configurare il lazy load delle immagini in WordPress con WP Rocket
Ti consigliamo di utilizzare il plug-in WP Rocket per il lazy load delle immagini in WordPress. È uno dei migliori plugin di cache per WordPress sul mercato e ti consente di attivare facilmente il lazy load delle immagini.
A parte questo, è un plugin molto potente che ti aiuta a velocizzare WordPress senza conoscere termini tecnici complessi.
Fin da subito, tutte le impostazioni di memorizzazione nella cache predefinite consigliate accelereranno notevolmente il tuo sito Web.
Per abilitare il lazy load delle immagini, tutto ciò che devi fare è selezionare alcune caselle. Puoi anche abilitare il lazy load per i video, il che migliorerà ulteriormente la velocità del tuo sito web.

Per maggiori dettagli, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Nota: se stai utilizzando Siteground come provider di hosting WordPress, puoi utilizzare il plug-in gratuito SiteGround Optimizer che ha funzionalità di lazy load simili.
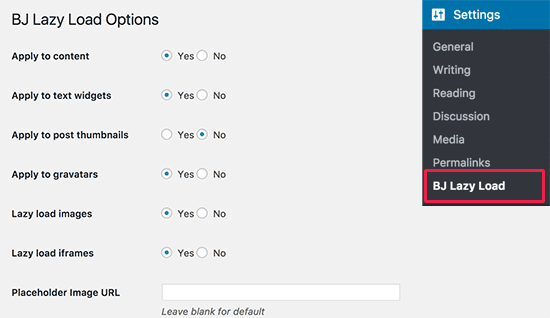
Metodo 2. Configurare il lazy load delle immagini in WordPress con il plugin BJ Lazy Load
La prima cosa che devi fare è installare e attivare il plugin gratuito BJ Lazy Load. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, è necessario visitare la pagina Impostazioni »BJ Lazy Load per configurare le impostazioni del plug-in.

Tramite questo plugin, puoi applicare il lazy load, oltre che alle immagini, anche a contenuto, widget di testo, miniature di post, gravatar e iframe. Puoi anche caricare un’immagine personalizzata da utilizzare come immagine segnaposto.
Questo plugin ha anche un’opzione per mostrare una versione a bassa risoluzione dell’immagine invece dell’immagine segnaposto. Per utilizzare questa funzione, dovrai rigenerare le dimensioni dell’immagine, in modo che possa generare una versione a bassa risoluzione per tutti i tuoi caricamenti precedenti.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito web per vedere il lazy load delle immagini in azione.
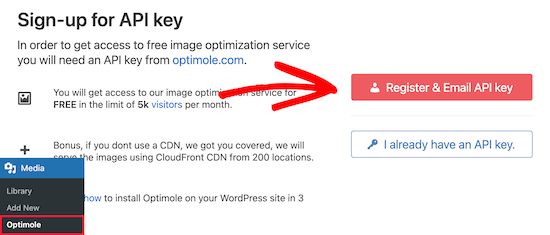
Metodo 3. Configurare il lazy load delle immagini in WordPress con il plugin Optimole
Questo metodo utilizza il plugin gratuito Optimole. È uno dei migliori plugin per la compressione delle immagini di WordPress e ti consente di abilitare facilmente il lazy load delle immagini.
Se ricevi più di 5.000 visitatori al mese, avrai bisogno della versione premium.
Per prima cosa, devi installare e attivare il plugin. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, vai su Media » Optimole e quindi devi registrarti per una chiave API.

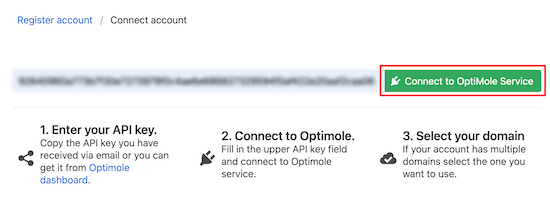
Basta fare clic su “Registra e invia tramite e-mail la chiave API” e ti verrà inviata un’e-mail.
Quindi, inserisci la tua chiave API e fai clic su “Connetti al servizio Optimole“.

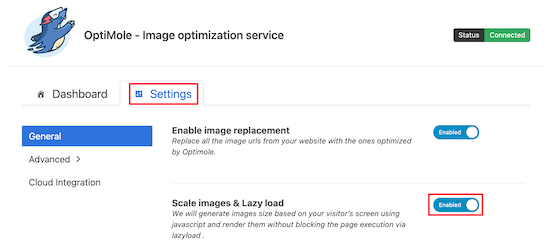
Successivamente, fai clic sulla scheda “Impostazioni (Settings)“.
Qui puoi assicurarti che l’impostazione “Scala immagini e & Lazy load” sia abilitata. Questo genererà immagini in base alle dimensioni dello schermo del tuo visitatore e migliorerà la velocità di caricamento.

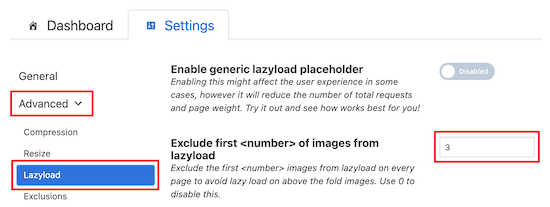
Quindi, fai clic sull’opzione di menu “Avanzate” e seleziona “Lazyload“.
In questa schermata, ci sono alcune impostazioni diverse che ti consentono di personalizzare il lay load delle tue immagini.
Innanzitutto, puoi regolare l’impostazione “Escludi il primo numero di immagini da lazyload“. Questo fermerà il lazy load delle immagini nella parte superiore dei tuoi post e pagine, quindi le immagini above the fold appariranno sempre.

Puoi impostarlo su 0 se vuoi che ogni immagine venga caricata in differita.
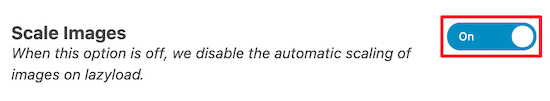
Successivamente, puoi abilitare il dispositivo di scorrimento “Scala immagini“.

Questo scalerà le immagini alle dimensioni dello schermo del visitatore e velocizzerà il caricamento della pagina.
Successivamente, puoi attivare l’impostazione “Abilita lazyload per le immagini di sfondo“.

Questo caricherà in lazy load le tue immagini di sfondo in WordPress, che possono essere alcune delle immagini più grandi sul tuo sito web.
Un’altra impostazione che puoi abilitare è il lazy load dei video e iframe incorporati nel tuo sito WordPress. Se hai molti contenuti video incorporati, ti consigliamo di attivare questa impostazione.

Questo caricherà un’immagine segnaposto al posto del video. Quando viene cliccata, verrà caricato il video completo.
Puoi continuare a personalizzare queste impostazioni e vedere cosa funziona meglio per il tuo sito web e le tue immagini.
Prima di uscire dalle impostazioni del plug-in, assicurati di fare clic sul pulsante “Salva modifiche“.
Speriamo che questo articolo ti abbia aiutato a imparare come caricare le immagini in modo pigro in WordPress. Potresti anche voler vedere la nostra guida per principianti alla SEO delle immagini per ottimizzare le immagini per i motori di ricerca e le nostre scelte di esperti dei migliori servizi di email marketing per le piccole imprese.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come impostare il lazy load delle immagini in WordPress. Potresti dare un’occhiata anche alla nostra guida SEO e al nostro elenco dei migliori servizi di email marketing.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



