
Condividi questo contenuto!
In questo tutorial ti mostreremo come creare un blocco Gutenberg personalizzato in WordPress.
WordPress viene fornito con diversi blocchi utili che puoi utilizzare durante la scrittura di contenuti. Molti plugin di WordPress sono dotati anche di blocchi propri che puoi utilizzare.
Tuttavia, a volte potresti voler creare il tuo blocco Gutenberg personalizzato per fare qualcosa di specifico.
Se stai cercando una soluzione semplice per creare blocchi Gutenberg personalizzati per il tuo sito WordPress, sei nel posto giusto.
Nota: questo articolo è per utenti intermedi. Dovrai avere familiarità con HTML e CSS per creare blocchi Gutenberg personalizzati.
Creare un blocco Gutenberg personalizzato
La prima cosa che devi fare è installare e attivare il plugin Block Lab. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Block Lab è un plugin per WordPress che ti consente di creare blocchi personalizzati dal tuo pannello di amministrazione senza troppi problemi.
Una volta attivato il plug-in, puoi procedere al passaggio successivo della creazione del tuo primo blocco personalizzato.
Per il bene di questo tutorial, creeremo un blocco di “testimonianze”.
Per prima cosa, vai su Block Lab »Aggiungi nuovo dalla barra laterale sinistra del tuo pannello di amministrazione.
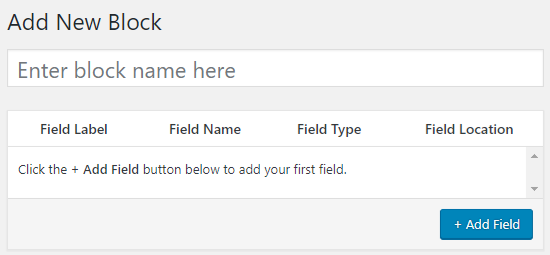
In questa pagina, devi dare un nome al tuo blocco. Puoi scrivere qualsiasi nome a tua scelta nella casella di testo “Inserisci qui il nome del blocco“.

Daremo un nome al nostro blocco personalizzato: Testimonials.
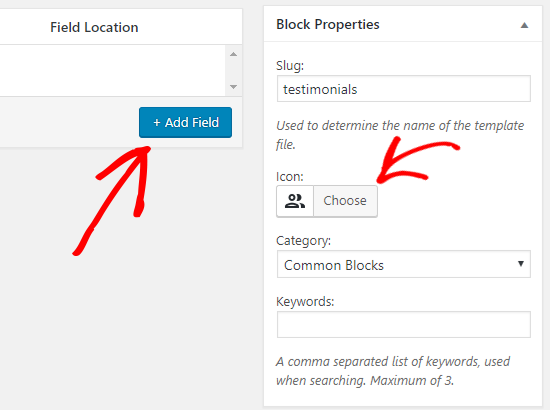
Sul lato destro della pagina, troverai le proprietà del blocco. Qui puoi scegliere un’icona per il tuo blocco e selezionare una categoria di blocco dalla casella a discesa Categoria.
Lo slug verrà compilato automaticamente in base al nome del blocco, quindi non è necessario modificarlo. Tuttavia, puoi scrivere fino a 3 parole chiave nel campo di testo Parole chiave (Keywords), in modo che il tuo blocco possa essere facilmente trovato.

Ora aggiungiamo alcuni campi al nostro blocco. Puoi aggiungere diversi tipi di campi come testo, numeri, e-mail, URL, colore, immagine, casella di controllo, pulsanti di opzione e molto altro.
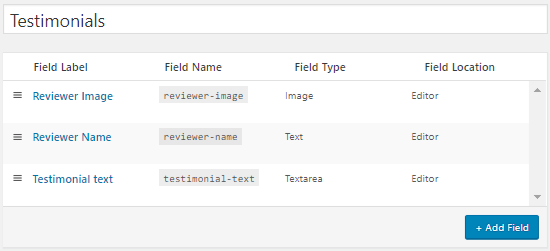
Aggiungeremo 3 campi al nostro blocco di testimonianze personalizzato: un campo immagine per l’immagine del revisore, una casella di testo per il nome del revisore e un campo area di testo per il testo della testimonianza.
Fare clic sul pulsante + Aggiungi campo (+ Add field) per inserire il primo campo.

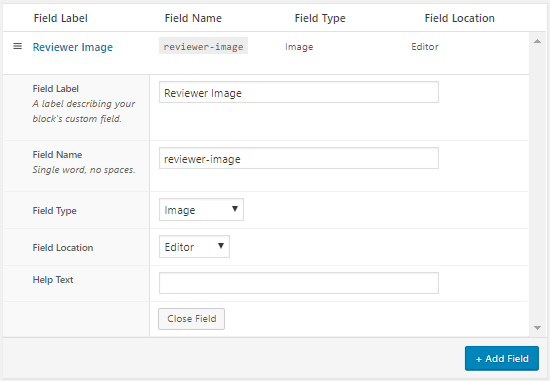
Questo aprirà alcune opzioni per il campo. Diamo un’occhiata a ciascuno di essi.
- Etichetta del campo (Field Label) : puoi utilizzare qualsiasi nome a tua scelta per l’etichetta del campo. Chiamiamo il nostro primo campo come Reviewer Image.
- Nome campo (Field name) : il nome del campo verrà generato automaticamente in base all’etichetta del campo. Useremo questo nome di campo nel passaggio successivo, quindi assicurati che sia univoco per ogni campo.
- Tipo di campo (Field Type) : qui puoi selezionare il tipo di campo. Vogliamo che il nostro primo campo sia un’immagine, quindi selezioneremo Immagine dal menu a discesa.
- Posizione del campo (Field Location) : puoi decidere se vuoi aggiungere il campo all’editor o all’ispettore.
- Testo di aiuto (Help Text): puoi aggiungere del testo per descrivere il campo. Questo non è richiesto se stai creando questo blocco per uso personale.
Potresti anche ottenere alcune opzioni aggiuntive in base al tipo di campo che scegli. Ad esempio, se selezioni un campo di testo, otterrai opzioni extra come testo segnaposto e limite di caratteri.
Puoi fare clic sul pulsante Chiudi campo (Close Field) una volta terminato con il campo immagine.
Seguendo il processo sopra, aggiungiamo altri 2 campi per il nostro blocco di testimonianze facendo clic sul pulsante + Aggiungi campo (+ Add field).

Nel caso in cui desideri riordinare i campi, puoi farlo trascinandoli utilizzando l’icona dell’hamburger sul lato sinistro dell’etichetta di ciascun campo.
Per modificare o eliminare un particolare campo, è necessario passare il mouse sull’etichetta del campo per ottenere le opzioni di modifica ed eliminazione.
Al termine, fai clic sul pulsante Pubblica, presente sul lato destro della pagina, per salvare il tuo blocco Gutenberg personalizzato.
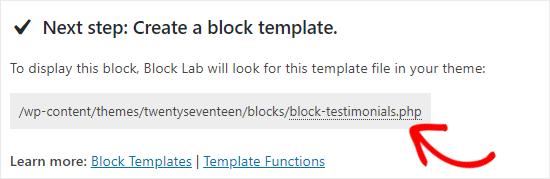
Sebbene tu abbia creato il blocco WordPress personalizzato nell’ultimo passaggio, non funzionerà fino a quando non creerai un template di blocco denominato block-testimonials.php e lo caricherai nella cartella del tema corrente.

Il file template del blocco dirà al plugin come visualizzare i campi del blocco all’interno dell’editor. Il plugin cercherà il file template e lo utilizzerà per visualizzare il contenuto del blocco.
Se non disponi di questo file, verrà visualizzato un messaggio di errore che dice “file template block / block-testimonials.php non trovati“.
Creiamo il file template del nostro blocco.
Per prima cosa, vai avanti e crea una cartella sul desktop e chiamala blocchi. Creerai il tuo file template di blocco all’interno di questa cartella e poi lo caricherai nella directory del tuo tema WordPress corrente.
Per creare il file modello (template), puoi utilizzare un editor di testo normale come Blocco note.
Ogni volta che aggiungi un nuovo campo al tuo blocco personalizzato, devi aggiungere il seguente codice PHP al tuo file modello del blocco:
<?php block_field( 'add-your-field-name-here' ); ?>
Ricorda solo di sostituire add-your-field-name-here con il nome del campo.
Ad esempio, il nome del nostro primo campo è reviewer-image, quindi aggiungeremo la seguente riga al file modello:
<?php block_field( 'reviewer-image' ); ?>
Semplice no? Facciamo lo stesso per il resto dei nostri campi ed avremo il file template così composto:
<?php block_field( 'reviewer-image' ); ?> <?php block_field( 'reviewer-name' ); ?> <?php block_field( 'testimonial-text' ); ?>
Successivamente, aggiungeremo alcuni tag HTML al codice precedente per scopi di stile.
Ad esempio, puoi racchiudere l’immagine del revisore all’interno di un tag img per visualizzare l’immagine. Altrimenti, WordPress mostrerà l’URL dell’immagine che non è quello che vuoi, giusto?
Puoi anche aggiungere nomi di classe ai tuoi tag HTML e avvolgere il tuo codice all’interno di un contenitore div per definire lo stile del contenuto del blocco (cosa che faremo in questo passaggio successivo).
Quindi ecco il nostro codice finale per il nostro modello di blocco:
<div class="testimonial-block clearfix"> <div class="testimonial-image"> <img src ="<?php block_field( 'reviewer-image' ); ?>"> </div> <div class="testimonial-box"> <h4><?php block_field( 'reviewer-name' ); ?></h4> <p><?php block_field( 'testimonial-text' ); ?></p> </div> </div>
Infine, denomina il file come block-testimonials.php e salvalo nella cartella dei blocchi .
Vuoi modellare il tuo blocco personalizzato? Puoi farlo con l’aiuto dei CSS.
Apri un editor di testo normale come Blocco note e aggiungi il codice seguente:
.testimonial-block {
width: 100%;
margin-bottom: 25px;
}
.testimonial-image {
float: left;
width: 25%;
padding-right: 15px;
}
.testimonial-box {
float: left;
width: 75%;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
Una volta terminato, denomina il file come block-testimonials.css e salvalo nella cartella dei blocchi .
Ora carichiamo la cartella dei blocchi contenente il nostro file template del blocco personalizzato nella nostra cartella del tema WordPress.
Per fare ciò, devi connetterti al tuo sito WordPress utilizzando un client FTP. Per assistenza, puoi consultare la nostra guida su come caricare file sul tuo sito WordPress tramite FTP.
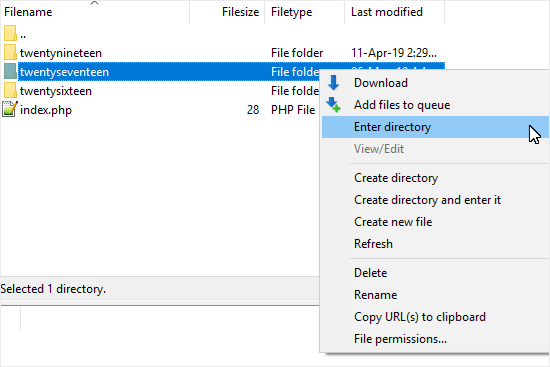
Una volta connesso, vai alla cartella / wp-content / themes /. Da qui è necessario aprire la cartella del tema corrente.

Ora carica la cartella dei blocchi , contenente il file modello del blocco e il file CSS, nella directory del tema.
Una volta terminato, puoi procedere al passaggio finale per testare il tuo blocco personalizzato.
Nota : il plug-in Block Lab ti consente di creare blocchi specifici del tema. Se cambi il tuo tema WordPress, devi copiare la cartella dei blocchi nella nuova cartella del tema.
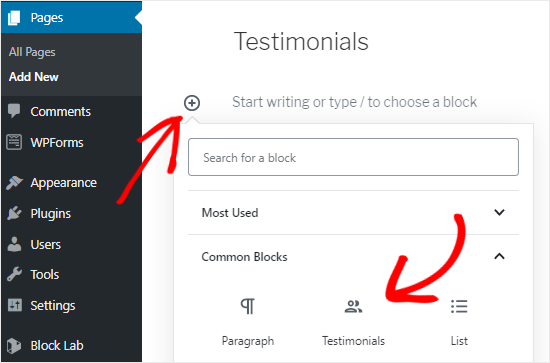
È ora di testare il nostro blocco di testimonianze personalizzate. Puoi farlo andando su Pagine » Aggiungi nuovo per creare una nuova pagina.
Quindi, fai clic sull’icona Aggiungi blocco (+) e cerca il blocco Testimonials. Una volta trovato, fai clic su di esso per aggiungere il blocco personalizzato al tuo editor di pagine.

Ora puoi aggiungere una testimonianza a questa pagina utilizzando il tuo blocco personalizzato. Per aggiungere più testimonianze, puoi sempre inserire nuovi blocchi di testimonianze.
Al termine, puoi visualizzare l’anteprima o pubblicare la pagina per verificare se funziona correttamente o meno.
È tutto. Speriamo che questa guida ti abbia aiutato ad imparare come creare un blocco Gutenberg personalizzato in WordPress. Potresti anche consultare la nostra guida su come creare un tema WordPress personalizzato senza scrivere alcun codice.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



