
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere un link di logout in WordPress nel frontend.
Se gestisci un sito di abbonamento, un forum bbPress, un negozio di e-commerce o un sistema di gestione dell’apprendimento (LMS) utilizzando WordPress, avere un collegamento di logout in evidenza è utile per i tuoi utenti.
Il link di logout in WordPress
Normalmente puoi disconnetterti dal tuo sito WordPress facendo clic sul link di logout. Questo collegamento si trova sotto la tua immagine del profilo nell’angolo in alto a destra della barra di amministrazione di WordPress.
Tutto quello che devi fare è spostare il mouse sul tuo nome utente e apparirà nel menu a discesa.

Nel caso in cui tu o l’amministratore del tuo sito abbiate disabilitato la barra di amministrazione di WordPress, non sarete in grado di vedere il collegamento di logout di WordPress.
La cosa buona è che è possibile accedere direttamente al collegamento di logout di WordPress per disconnettersi dalla sessione corrente di WordPress.
Il link di disconnessione per il tuo sito WordPress ha questo aspetto:
http://example.com/wp-login.php?action=logout
Non dimenticare di sostituire example.com con il tuo nome di dominio.
Puoi accedere a questo collegamento direttamente nella finestra del browser per disconnetterti dal tuo sito WordPress.
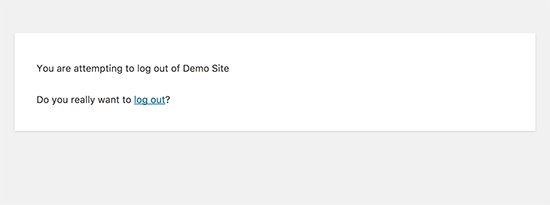
Quando visiti il link di logout di WordPress, ti porterà a una pagina di avviso. Sarà necessario fare clic sul collegamento di disconnessione per confermare che si desidera davvero disconnettersi.

Puoi anche aggiungere manualmente questo link di logout ovunque sul tuo sito WordPress. Diamo un’occhiata a come farlo.
Aggiungere il logout nei menu di navigazione di WordPress
L’aggiunta del link di logout di WordPress nel menu di navigazione del tuo sito lo renderà facilmente accessibile da qualsiasi pagina del tuo sito web.
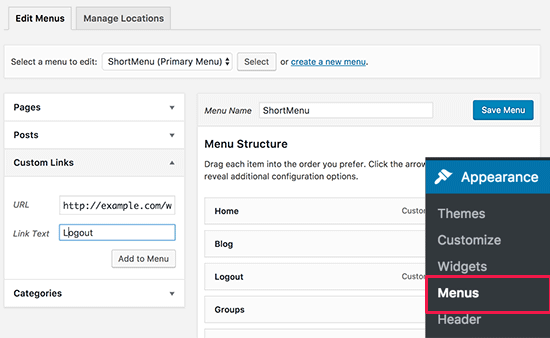
Vai semplicemente alla pagina Aspetto »Menu nel tuo pannello di amministrazione di WordPress. Successivamente, è necessario fare clic sulla scheda dei collegamenti personalizzati (custom links) per espanderla e aggiungere il link di logout nel campo URL.

Una volta che hai finito, fai clic sul pulsante “Aggiungi al menu” e noterai che il collegamento appare nella colonna di destra. Puoi regolare la sua posizione semplicemente trascinandolo verso l’alto o verso il basso.
Non dimenticare di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
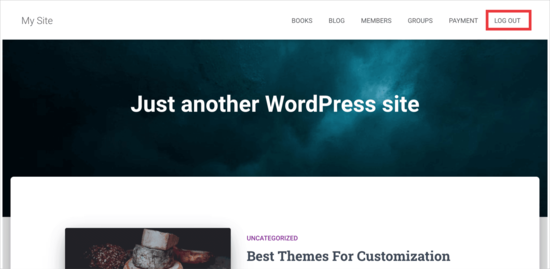
Ora puoi visitare il tuo sito web per vedere il link di logout nel menu di navigazione.

Il problema con l’aggiunta del link di logout nel menu è che è visibile a tutti gli utenti (sia loggati che disconnessi). Ha senso solo mostrare il collegamento di disconnessione agli utenti che hanno effettivamente effettuato l’accesso.
Puoi farlo seguendo le nostre istruzioni su come mostrare diversi menu agli utenti che hanno effettuato l’accesso.
Aggiungere il link di logout di WordPress nel widget della barra laterale
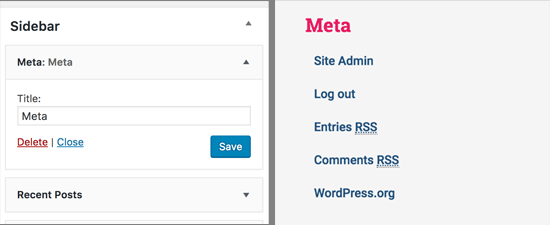
WordPress viene fornito con un widget predefinito chiamato Meta. Questo widget mostra una serie di link utili tra cui un logout o un link di login per gli utenti.

Alcune persone trovano che gli altri collegamenti nel widget Meta non siano altrettanto utili.
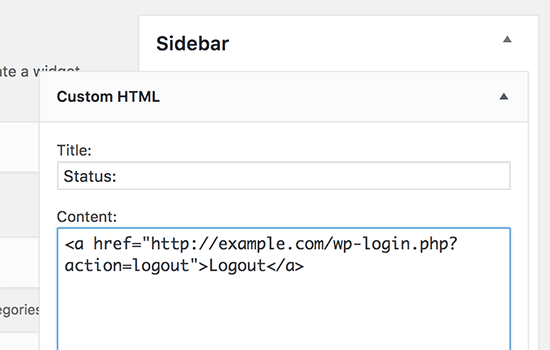
In alternativa, puoi anche aggiungere un testo semplice o un widget HTML personalizzato con il link di logout in HTML semplice. Ecco il codice HTML che dovrai aggiungere:

Aggiungere un collegamento dinamico di login / logout in WordPress
Se aggiungi manualmente un link di logout in WordPress, il problema è che non cambia in base allo stato di accesso dell’utente.
Per risolvere il problema, è possibile utilizzare un plug-in per visualizzare dinamicamente il collegamento di accesso o di disconnessione in base alla sessione dell’utente.
Innanzitutto, è necessario installare il plug-in Login or Logout Menu Item. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
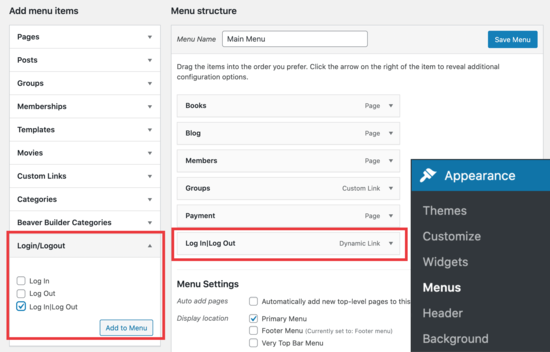
Dopo aver installato e attivato il plug-in, andrai su Aspetto »Menu nel tuo pannello di amministrazione di WordPress e aggiungerai il collegamento Login / Logout al tuo menu.

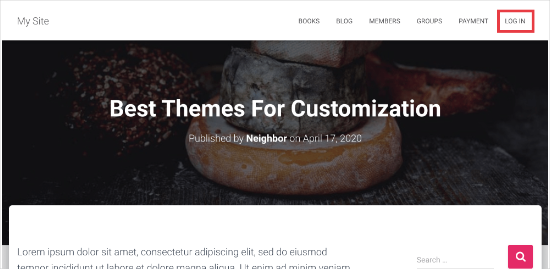
Dopo aver cliccato su “Salva menu” e controllato il tuo sito Web WordPress, vedrai il collegamento nel menu.

Quando fai clic su di esso, ti porterà a una pagina per effettuare il login, o se sei già loggato, ti disconnetterà.
Questo metodo funziona anche con WooCommerce , MemberPress e altre piattaforme di eCommerce WordPress.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un link di logout in WordPress nel frontend sia sul menu di navigazione che sulla barra laterale. Potresti anche consultare la nostra guida su come aggiungere un pulsante di chiamata in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



