
Condividi questo contenuto!
In questo tutorial ti spiegheremo come visualizzare immagini a grandezza intera su WordPress attraverso quattro metodi.
WordPress ridimensiona automaticamente le immagini di grandi dimensioni per migliorare le prestazioni. Ma a volte potrebbe essere necessario visualizzare immagini a grandezza originale.
Perché WordPress ridimensiona le immagini di grandi dimensioni?
Le versioni precedenti di WordPress consentivano agli utenti di caricare immagini di dimensioni molto grandi.
Ma quello che è successo è che i principianti di WordPress stavano caricando immagini che erano semplicemente troppo grandi per il web moderno. Le immagini di grandi dimensioni comportano velocità di caricamento del sito Web lente e prestazioni scadenti.
Per risolvere questo problema, l’aggiornamento di WordPress 5.3 ha cambiato il modo in cui WordPress gestisce le immagini di grandi dimensioni.
Ad esempio, se carichi un’immagine con le dimensioni di 5000 px per 7000 px, WordPress ridimensionerà l’immagine a 2560 px e ridimensionerà la larghezza in modo che corrisponda alle dimensioni originali.
Ora, quando un utente visita una pagina con un’immagine precedentemente grande, vedrà la versione ridotta di quell’immagine.
Ciò porta a prestazioni del sito Web migliorate e utenti più soddisfatti in generale.
Motivi per impedire a WordPress di ridimensionare le immagini
Questa nuova funzionalità è utile per la maggior parte dei proprietari di siti Web WordPress, ma alcuni utenti potrebbero dover visualizzare immagini a grandezza naturale.
Ad esempio, se sei un fotografo o un artista che vende il tuo lavoro, potresti voler visualizzare immagini più grandi sul tuo sito Web, in modo che i visitatori possano acquistarle o scaricarle.
Oppure, potresti gestire un sito Web in cui sono necessarie immagini più grandi, come un sito Web di foto stock o un sito Web che vende stampe e immagini personalizzate.
Forse hai bisogno di un’immagine grande per aggiungere un immagine di sfondo nella tua home page che sia più grande dei limiti di 2560px.
Non importa quale sia il motivo per cui desideri un’immagine a grandezza naturale, ti mostreremo come farlo, passo dopo passo.
Vediamo quindi come visualizzare immagini a grandezza intera su WordPress.
Come visualizzare immagini a grandezza naturale in WordPress (4 metodi)
Esistono 4 modi diversi per visualizzare immagini a grandezza intera su WordPress.
Alcuni metodi funzionano meglio per le singole immagini, mentre altri sono i migliori per un’intera libreria di immagini.
Ti consigliamo di scegliere il metodo di immagine a grandezza naturale adatto ai tuoi obiettivi.
Metodo 1. Ottieni l’URL dell’immagine a dimensione intera in WordPress
Se desideri utilizzare solo una o due immagini di grandi dimensioni sul tuo sito Web, questa soluzione è probabilmente la migliore.
Quando carichi un’immagine su WordPress che supera le dimensioni, WordPress ridimensionerà l’immagine e ne creerà una nuova. Ma l’immagine originale è ancora intatta.
Per visualizzare le dimensioni dell’immagine originale, dovrai eliminare “-scaled” alla fine dell’URL dell’immagine di WordPress e inserire l’immagine nel tuo sito con il collegamento modificato.
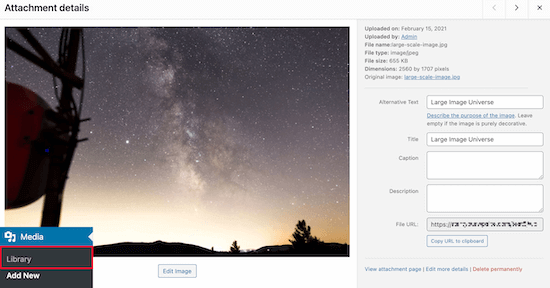
Vai semplicemente alla tua libreria multimediale andando su Media »Libreria e seleziona la tua immagine grande.

Ora, individua il tuo “File URL” nella casella dell’immagine.
Successivamente, ti consigliamo di eliminare “-scaled” dalla fine dell’URL dell’immagine.

Successivamente, puoi copiare l’URL dell’immagine e inserire l’immagine nel tuo sito web.
Tieni presente che dovrai incorporare l’immagine nel tuo sito utilizzando il collegamento, meno la parte -scaled.
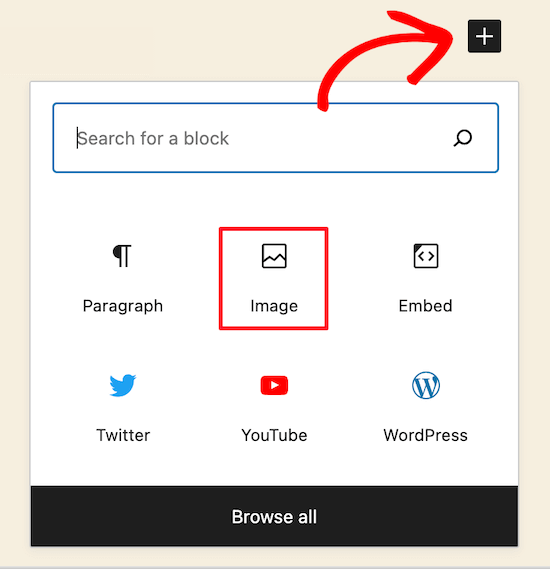
Per fare ciò, vai a un post o una pagina in cui desideri aggiungere l’immagine e fai clic sull’icona “+” per aggiungere un nuovo blocco.

Quindi fare clic sull’icona “Immagine” per aggiungere un blocco immagine in cui è possibile incollare l’URL.
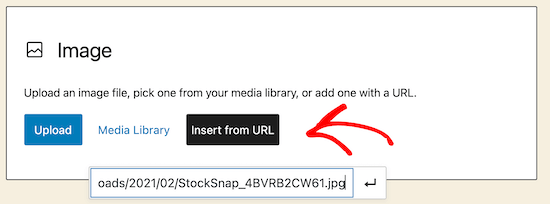
Fare clic su “Inserisci da URL“, quindi incollare l’URL dell’immagine a dimensione intera nella casella e premere “Invio“.

Dopodiché, dovrai fare clic su “Pubblica” o “Aggiorna” se il post è già pubblicato e la tua immagine a dimensione intera sarà ora visualizzabile sul tuo sito.
Puoi seguire la stessa procedura per ogni immagine a grandezza naturale che desideri aggiungere al tuo sito. Tuttavia, finché utilizzi l’URL del file meno “-scaled”, le immagini di WordPress verranno visualizzate a grandezza naturale.
Metodo 2. Disabilita automaticamente il ridimensionamento delle immagini in WordPress (con un plug-in)
Il secondo metodo utilizza un plug-in di WordPress per disabilitare il ridimensionamento delle immagini sul tuo sito.
Il plugin che consigliamo si chiama Disable “BIG Image” Threshold. Questo plugin offre una delle soluzioni alternative più semplici per la visualizzazione di immagini di grandi dimensioni sul tuo sito ed è completamente gratuito.
Innanzitutto, è necessario installare e attivare il plug-in Disable “BIG Image” Threshold. Per maggiori dettagli sull’installazione di un plugin, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta installato e attivato il plug-in sul tuo sito, questo rimuoverà automaticamente la soglia di grandezza massima dell’immagine aggiunta da WordPress.
Sei libero di aggiungere nuove immagini proprio come facevi prima dell’aggiornamento di WordPress alla versione 5.3.
Quando questo plugin è attivo, WordPress non aggiungerà l’attributo “-scaled” a nessuna immagine.
Metodo 3. Disabilita automaticamente il ridimensionamento delle immagini in WordPress (con codice)
Un’altra opzione è aggiungere uno snippet di codice a WordPress che raggiunga lo stesso obiettivo del plug-in sopra.
Se il plug-in non funziona per qualche motivo o se non desideri installare troppi plug-in, puoi utilizzare questo metodo.
La nuova funzione di ridimensionamento delle immagini di WordPress utilizza un filtro chiamato big_image_size_threshold.
Ti consigliamo di utilizzare il seguente codice per disabilitare questa funzione:
add_filter( 'big_image_size_threshold', '__return_false' );
Devi aggiungere questo codice nel file functions.php del tuo tema child o in un plug-in specifico del sito o utilizzando il plug-in Code Snippets.
Metodo 4: apri le immagini WordPress a grandezza naturale in una Lightbox
L’ultima opzione è aggiungere una lightbox di immagini a grandezza naturale al tuo sito. Con questa soluzione, ottieni il meglio da entrambi i mondi.
Puoi caricare miniature di immagini più piccole nel contenuto del tuo blog, nella galleria o nel carosello e, quando cliccato, apparirà con la tua immagine a grandezza naturale.
Per fare ciò, ti consigliamo di utilizzare il plug-in Envira Gallery . È uno dei migliori plug-in per gallerie di immagini in WordPress sul mercato e ti consente di aggiungere facilmente l’effetto immagine popup lightbox.
La prima cosa che devi fare è installare il plug-in Envira Gallery. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo aver installato e attivato il plugin, consulta la nostra guida passo passo su come creare una galleria di immagini in WordPress con l’effetto lightbox.
Tieni presente che prima di caricare immagini a grandezza naturale per la tua galleria, dovrai disabilitare il ridimensionamento dell’immagine tramite il plug-in o i metodo tramite codice (metodo 2 e 3 di questa guida). Altrimenti, le immagini del tuo lightbox utilizzeranno la versione ridimensionata dell’immagine.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come visualizzare immagini a grandezza naturale su WordPress. Potresti anche consultare la nostra guida sull’ottimizzazione delle immagini per la SEO.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




