
Condividi questo contenuto!
In questa guida spiegheremo cosa sono e come aggiungere Anchor Link in WordPress facilmente. Essi vengono anche chiamati collegamenti di ancoraggio.
Occasionalmente utilizziamo gli anchor links nei nostri post di WordPress più lunghi per aiutare gli utenti a passare rapidamente alla sezione che desiderano leggere.
I collegamenti di ancoraggio vengono spesso utilizzati nella tabella delle sezioni del contenuto perché aiutano gli utenti a spostarsi su e giù in un articolo più lungo senza ricaricare la pagina. Può anche aiutare con il SEO in quanto Google potrebbe mostrarli sotto i tuoi elenchi di ricerca per una facile navigazione (ne parleremo più avanti).
Pronto? Cominciamo con un esempio live di collegamenti di ancoraggio.
Di seguito è riportato un elenco di tutti gli argomenti che tratteremo in questa guida. Vai avanti e fai clic su uno di questi link e verrai indirizzato a quella sezione specifica: questi sono i cosiddetti anchor links o collegamenti di ancoraggio.
- Che cos’è un anchor link?
- Come aggiungere manualmente anchor link in WordPress?
- Come aggiungere manualmente anchor link usando l’Editor classico in WordPress?
- Come aggiungere manualmente anchor link in HTML?
- Come aggiungere automaticamente anchor link in WordPress per i sottotitoli dei tuoi articoli?
Che cos’è un anchor link o collegamento di ancoraggio?
Un anchor link o collegamento di ancoraggio è un tipo di collegamento sulla pagina che ti porta in un luogo specifico su quella stessa pagina. Permette agli utenti di saltare alla sezione a cui sono più interessati.
Gli anchor link sono comunemente utilizzati negli articoli più lunghi come tabella dei contenuti che consente agli utenti di passare rapidamente alle sezioni che desiderano leggere.
Perché e quando utilizzare i collegamenti di ancoraggio?
Un utente medio trascorre meno di qualche secondo prima di decidere se desidera rimanere o uscire dal sito Web. Hai solo pochi secondi per convincere gli utenti a rimanere.
Il modo migliore per farlo è aiutarli a vedere rapidamente le informazioni che stanno cercando.
I collegamenti di ancoraggio semplificano ciò consentendo agli utenti di saltare il resto del contenuto e passare direttamente alla parte che gli interessa. Ciò migliora l’esperienza dell’utente e ti aiuta a conquistare nuovi clienti / lettori.
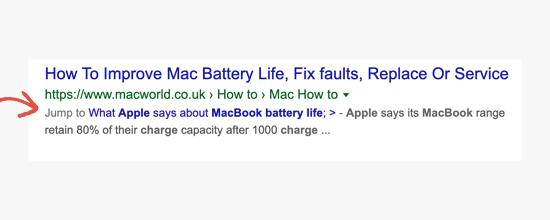
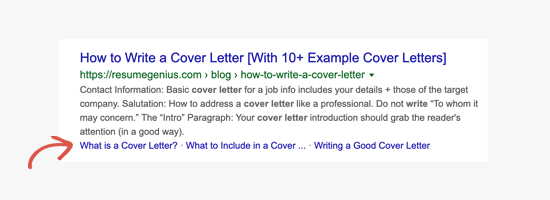
Gli anchor link sono ottimi anche per WordPress SEO . Google può visualizzare un collegamento di ancoraggio nei risultati di ricerca come “saltare al collegamento”.

A volte Google può anche visualizzare diversi anchor link da quella pagina, e questo ha dimostrato di aumentare la percentuale di clic nei risultati di ricerca. In altre parole, ottieni più traffico sul tuo sito web.

Detto questo, diamo un’occhiata a come aggiungere anchor link in WordPress facilmente.
Come aggiungere manualmente anchor link in WordPress
Se vuoi solo aggiungere pochi anchor link nel tuo articolo, puoi farlo facilmente manualmente.
Fondamentalmente è necessario aggiungere due elementi affinché un testo di ancoraggio funzioni come previsto.
- Creare un link di ancoraggio con un segno # prima del testo di ancoraggio.
- Aggiungere l’
idattributo al testo nel punto in cui desideri che l’utente venga portato.
Cominciamo con la parte del link di ancoraggio.
Passaggio 1. Creazione di un link di ancoraggio
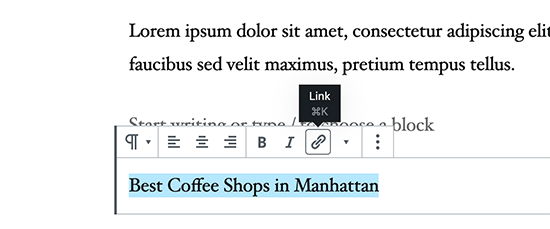
Innanzitutto è necessario selezionare il testo che si desidera collegare e quindi fare clic sul pulsante Inserisci collegamento (Insert Link) nell’editor Gutenberg di WordPress .

Verrà visualizzato il popup di inserimento del link in cui di solito aggiungi l’URL o cerchi un post o una pagina da collegare.
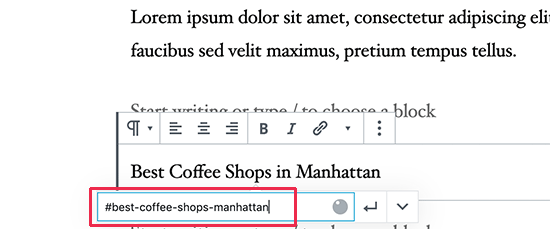
Tuttavia, per un anchor link, dovrai semplicemente usare # come prefisso e inserire le parole chiave per la sezione in cui vuoi che l’utente salti.

Successivamente, fai clic sul pulsante Invio per creare il collegamento.
Alcuni consigli utili sulla scelta del testo da utilizzare come link anchor #:
- Usa le parole chiave correlate alla sezione a cui ti stai collegando.
- Non rendere il tuo collegamento di ancoraggio inutilmente lungo o complesso.
- Usa i trattini per separare le parole e renderle più leggibili.
- È possibile utilizzare le maiuscole nel testo di ancoraggio per renderlo più leggibile. Ad esempio:
#Best-Coffee-Shops-Manhattan.
Una volta aggiunto il link, sarai in grado di vedere il link che hai creato nell’editor. Tuttavia, facendo clic sul collegamento non si fa nulla.
Questo perché i browser non riescono a trovare il collegamento del anchor link con l’ID.
Risolviamolo puntando i browser verso l’area, la sezione o il testo che si desidera mostrare quando gli utenti fanno clic sull’anchor link.
Passaggio 2. Aggiungere l’attributo ID alla sezione collegata
Nell’editor dei contenuti , scorri verso il basso fino alla sezione in cui desideri che l’utente acceda quando fa clic sul collegamento di ancoraggio. Di solito, è un titolo di una sezione del tuo articolo, ma può essere anche una parte del testo qualsiasi..
Quindi, fare clic per selezionare il blocco di contenuto e quindi nelle impostazioni del blocco fare clic sulla scheda Avanzate per espanderlo. Puoi semplicemente fare clic sulla scheda “Avanzate” sotto le impostazioni del heading (Heading Settings)

Successivamente, è necessario aggiungere lo stesso testo aggiunto come collegamento di ancoraggio nel campo “Ancora HTML (HTML Anchor)“. Assicurati di aggiungere il testo senza il prefisso #.
Ora puoi salvare il tuo post e vedere il tuo link di ancoraggio in azione facendo clic sulla scheda di anteprima.
Cosa succede se la sezione che si desidera mostrare non è un titolo ma solo un paragrafo normale o qualsiasi altro blocco?
In tal caso, è necessario fare clic sul menu a tre punti nelle impostazioni del blocco e selezionare “Modifica come HTML (Edit as HTML)“.

Ciò ti consentirà di modificare il codice HTML per quel particolare blocco. Devi selezionare trova il tag HTML per l’elemento a cui vuoi puntare. Ad esempio, se è un paragrafo < p > o < table > se è un blocco tabella e così via.
Ora, devi aggiungere l’ancora come attributo ID a quel tag, come il seguente codice:
<p id="best-coffee-shops-manhattan">
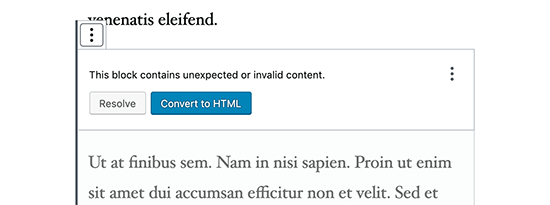
Ora noterai che spunterà l’avviso che questo blocco contiene contenuti imprevisti o non validi. È necessario fare clic sul Converti in HTML per conservare le modifiche apportate.

Come aggiungere manualmente anchor link nell’editor classico di WordPress
Se stai ancora utilizzando l’editor classico precedente per WordPress, ecco come aggiungere il link di ancoraggio.
Passaggio 1. Creare il collegamento di ancoraggio
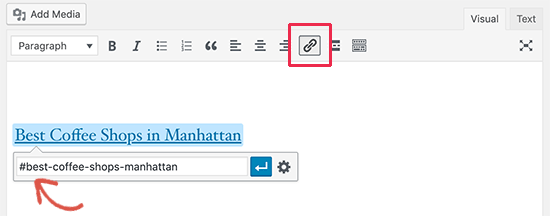
Innanzitutto, seleziona il testo che desideri sia l’anchor link, quindi fai clic sul pulsante “Inserisci link“.

Successivamente, è necessario aggiungere il collegamento di ancoraggio con il prefisso segno # seguito dallo slug (ossia il nome del collegamento) che si desidera utilizzare per il link.
Passaggio 2. Aggiungere l’attributo ID alla sezione collegata
Il passaggio successivo consiste nel puntare i browser verso la sezione che si desidera mostrare quando gli utenti fanno clic sull’anchor link.
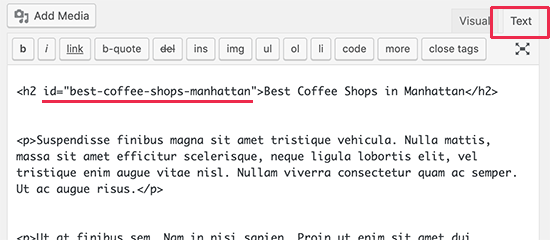
Per questo, dovrai passare alla modalità “Testo (text)” nell’editor classico. Quindi scorrere verso il basso fino alla sezione che si desidera mostrare.

Ora trova il tag HTML che desideri scegliere come target. Ad esempio, < h2 >, < h3 >, < p >, e così via.È necessario aggiungere l’attributo ID ad esso con lo slug del collegamento di ancoraggio senza il prefisso #, in questo modo:
<h2 id="best-coffee-shops-manhattan">
Ora puoi salvare le modifiche e fare clic sul pulsante di anteprima per vedere il tuo anchor link in azione.
Come aggiungere manualmente anchor link in HTML
Se sei abituato a scrivere in modalità Testo sul vecchio editor classico in WordPress, ecco come creare manualmente un collegamento di ancoraggio in HTML.
Innanzitutto, devi creare il collegamento di ancoraggio con un prefisso # usando il solito < a href="" >tag, come questo:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Successivamente, è necessario scorrere fino alla sezione che si desidera mostrare quando gli utenti fanno clic sul collegamento.Di solito, questa sezione è un titolo (h2, h3, h4, ecc.), Ma potrebbe essere qualsiasi altro elemento HTML o anche un semplice tag < p > paragrafo.
È necessario aggiungere l’attributo ID al tag HTML, quindi aggiungere lo slug del collegamento di ancoraggio scelto in precedenza senza il prefisso #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
È ora possibile salvare le modifiche e visualizzare l’anteprima del sito Web per testare l’anchor link.
Come aggiungere automaticamente anchor link in WordPress per i sottotitoli dei tuoi articoli
Questo metodo è adatto per gli utenti che pubblicano regolarmente articoli di lunga durata e devono creare un sommario con collegamenti di ancoraggio.
La prima cosa che devi fare è installare e attivare il plug-in Easy Table of Contents . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Questo plugin consente di generare automaticamente un sommario con anchor link. Utilizza i titoli per indovinare le sezioni del contenuto e puoi personalizzarlo completamente per soddisfare le tue esigenze.
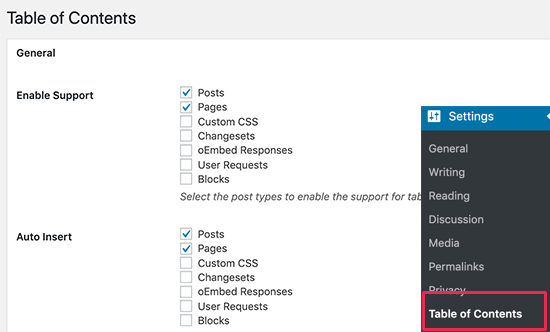
Dopo l’attivazione, vai alla pagina Impostazioni »Table of Contents per configurare le impostazioni del plug-in.

Innanzitutto, è necessario abilitarlo per i tipi di post in cui si desidera aggiungere un sommario. Per impostazione predefinita, il plug-in è abilitato per le pagine, ma puoi anche abilitarlo per i tuoi post.
È inoltre possibile abilitare l’opzione di inserimento automatico. Ciò consente al plug-in di generare automaticamente il sommario per tutti gli articoli, inclusi gli articoli più vecchi che soddisfano i criteri.
Se desideri solo generare automaticamente il sommario per articoli specifici, puoi lasciare questa opzione deselezionata.
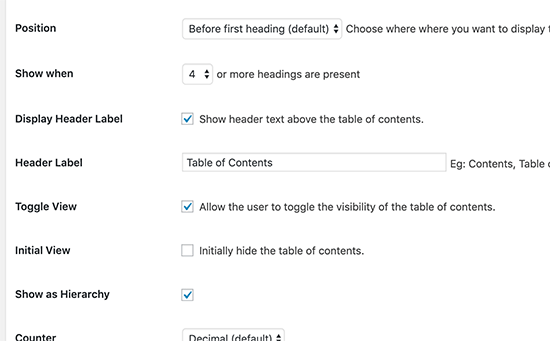
Quindi, scorrere leggermente verso il basso per selezionare dove si desidera visualizzare il sommario e quando si desidera che venga attivato.

È possibile rivedere altre impostazioni avanzate sulla pagina e modificarle in base alle esigenze.
Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Se hai attivato l’opzione di inserimento automatico, ora puoi visualizzare un articolo esistente con il numero specificato di titoli.
Noterai che il plugin visualizzerà automaticamente un sommario prima del primo titolo nell’articolo.
Se si desidera generare manualmente un sommario per articoli specifici, è necessario modificare l’articolo in cui si desidera visualizzare un sommario con anchor links.
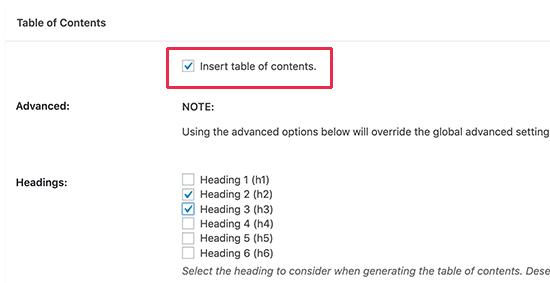
Nella schermata di modifica post, scorri verso il basso fino alla scheda “Sommario (Table of Contents)” sotto l’editor.

Da qui, è possibile selezionare l’opzione ‘Inserisci sommario (Insert table of contents)‘ e selezionare i tioli che si desidera includere come anchor link (h1,h2,h3,..).
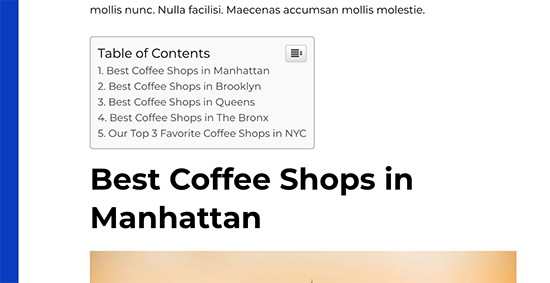
Ora puoi salvare le modifiche e visualizzare in anteprima il tuo articolo. Il plugin visualizzerà automaticamente un elenco di anchor link come indice.

E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere anchor link in WordPress facilmente.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



