
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere e allineare immagini in WordPress nell’editor a blocchi Gutenberg per creare bellissimi layout di contenuti.
Le immagini danno vita ai tuoi post e pagine WordPress rendendoli più coinvolgenti. Tuttavia, molti principianti hanno difficoltà ad allineare le immagini nel modo che preferiscono.
Il nuovo editor di blocchi di WordPress (Gutenberg) risolve questo problema semplificando l’aggiungere e l’allineare immagini in WordPress.
Come allineare immagini nell’editor di WordPress
In precedenza, WordPress utilizzava un’area di testo con pulsanti di modifica come editor predefinito. Un problema particolare nel vecchio editor era l’allineamento delle immagini.
Anche se c’erano opzioni per allineare le immagini a sinistra, a destra o al centro, non sempre sembravano buone. A volte le immagini non si allineavano, non avevano le dimensioni esatte o sembravano semplicemente strane.
WordPress 5.0 ha introdotto un nuovo editor di post di WordPress chiamato editor di blocchi Gutenberg. Ha risolto diversi problemi con il vecchio editor, inclusi i problemi di allineamento dell’immagine.
Diamo un’occhiata a come puoi facilmente aggiungere e allineare immagini i WordPress nel nuovo editor per creare layout per i tuoi post e pagine.
Aggiungere e allineare le immagini in WordPress
Il nuovo editor include i seguenti blocchi che puoi utilizzare per aggiungere immagini ai tuoi post e pagine WordPress.
- Immagine
- Immagine in linea
- Galleria
- Media e testo
- Copertina
Cominciamo prima con un semplice blocco immagine.
Fare clic sul pulsante “Aggiungi nuovo blocco” o digitare / immagine nell’editor dei post per inserire un blocco immagine.
Vedrai tre pulsanti all’interno del blocco immagine vuoto.
Puoi caricare un’immagine dal tuo computer, selezionare un’immagine già caricata dalla libreria multimediale o inserire un’immagine fornendo l’URL del file immagine.
Quindi, fai clic sul pulsante “Carica” e seleziona l’immagine che desideri caricare dal tuo computer.
Non appena selezioni l’immagine, WordPress la caricherà nella tua libreria multimediale e la inserirà nel blocco immagine.

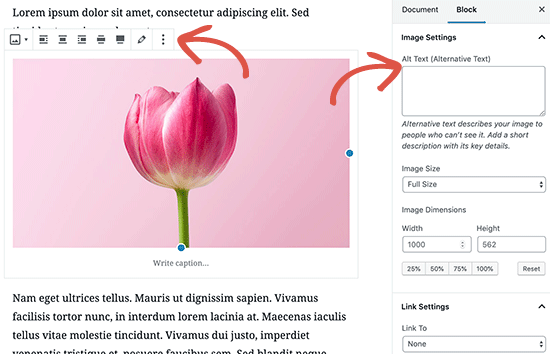
Ora noterai una barra degli strumenti sopra la tua immagine e alcune impostazioni di blocco dell’immagine nella colonna di destra. Per allineare la tua immagine, utilizzerai la barra degli strumenti che appare sopra l’immagine.

Il blocco immagine offre le seguenti opzioni di allineamento dell’immagine come pulsanti nella barra degli strumenti.
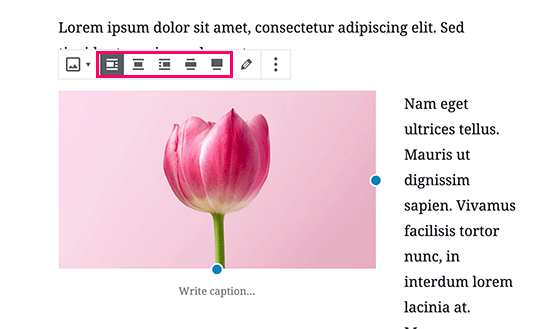
- Allineare a sinistra
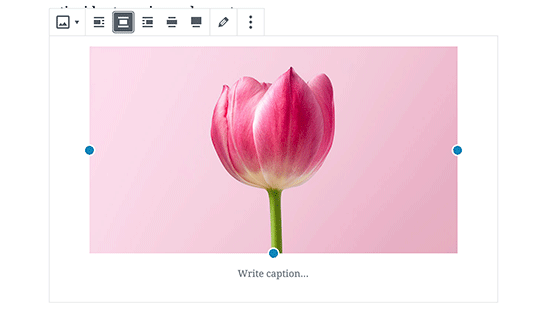
- Allinea al centro
- Allinea a destra
- Ampia larghezza
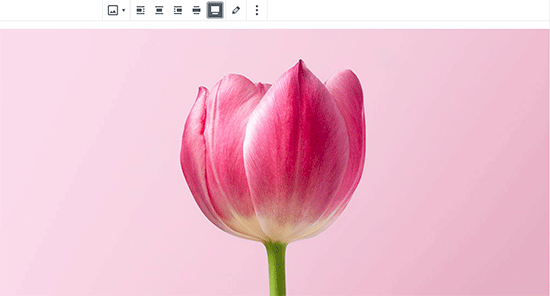
- Intera larghezza
Se l’immagine è più piccola in larghezza, allineandola a sinistra o a destra verrà visualizzato il testo accanto all’immagine. Allineandolo al centro, l’immagine verrà visualizzata su una riga separata senza testo su entrambi i lati.

La scelta dell’opzione di larghezza ampia renderà l’immagine più ampia dell’area di testo e l’opzione di larghezza intera la allungherà fino ai bordi destro e sinistro dello schermo del browser.

Come allineare perfettamente un’immagine accanto al testo
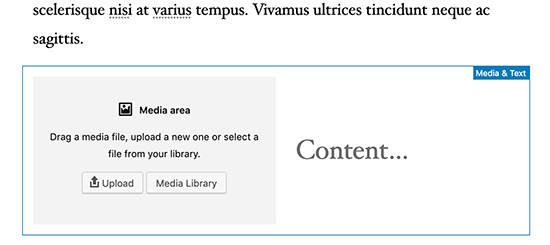
Molte volte potrebbe essere necessario allineare perfettamente un’immagine accanto a un testo. L’editor di blocchi di WordPress lo rende facile aggiungendo il blocco Media e testo.
Questo blocco fondamentalmente aggiunge un’area a due colonne. Una colonna per le immagini (media) e la seconda colonna per il contenuto di testo.

Carica semplicemente la tua immagine e quindi aggiungi il testo che desideri visualizzare accanto ad essa.

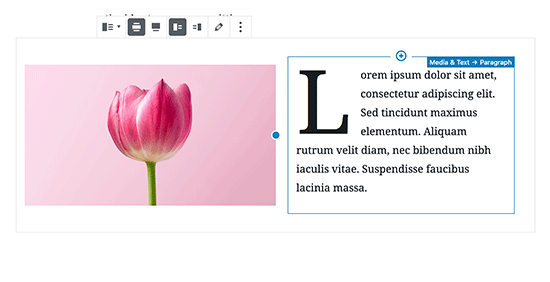
Dopo aver aggiunto l’immagine e il testo, noterai più opzioni per il blocco. Puoi rendere l’intero blocco più largo o intero, puoi anche cambiare i lati dell’immagine e del testo.
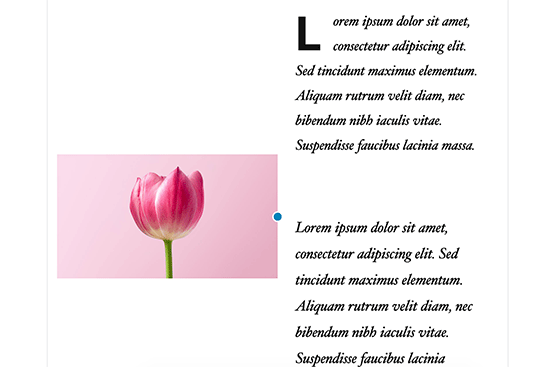
L’allineamento dell’immagine si adatterà automaticamente all’altezza del testo nella colonna successiva.

Come allineare una galleria di immagini in WordPress
L’editor di post di WordPress include anche un blocco per aggiungere gallerie di immagini. Ciò consente di visualizzare facilmente le immagini in una griglia di righe e colonne.
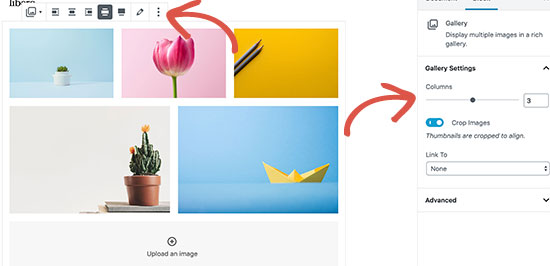
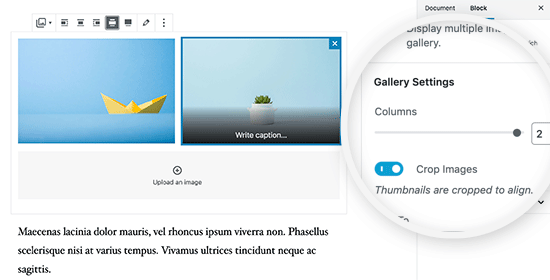
Il blocco Galleria viene fornito con opzioni di allineamento simili nella barra degli strumenti.
Puoi allineare l’intero blocco della galleria a sinistra, al centro o a destra. Puoi anche renderlo largo o inserirlo in una riga a larghezza intera.

La funzione di galleria predefinita in WordPress è abbastanza buona. Tuttavia, se aggiungi regolarmente gallerie fotografiche ai tuoi post e pagine WordPress, prendi in considerazione l’utilizzo di un plug-in per gallerie fotografiche come Envira Gallery.
Questi plugin ti daranno più opzioni per allineare le immagini nelle tue gallerie fotografiche, visualizzarle in popup e modellarle in modo diverso.
Come aggiungere due immagini fianco a fianco in WordPress
Il modo più semplice per visualizzare due immagini affiancate in un post di WordPress è aggiungere entrambe le immagini in un blocco Galleria.

Seleziona semplicemente un layout a 2 colonne per il blocco galleria per visualizzare entrambe le immagini l’una accanto all’altra. Puoi anche controllare l’opzione “Ritaglia miniatura” per assicurarti che entrambe le immagini abbiano le stesse dimensioni.
Altri modi per aggiungere e allineare le immagini in WordPress
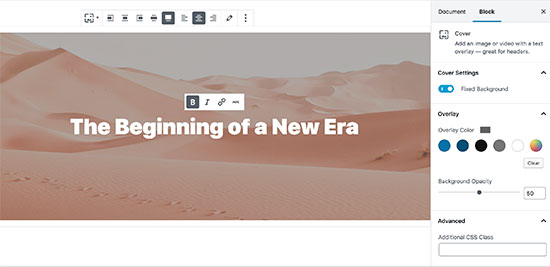
Oltre all’immagine, ai contenuti multimediali e al testo e al blocco della galleria, puoi anche utilizzare il blocco Cover per aggiungere un’immagine di copertina.
Nel web design moderno, le immagini di copertina vengono utilizzate per creare layout di contenuti altamente coinvolgenti. Queste immagini vengono utilizzate per evidenziare diverse sezioni di una pagina.
Il blocco immagine di copertina ha le stesse opzioni di allineamento di un blocco immagine. Puoi aggiungere testo sull’immagine e scegliere un colore di sovrapposizione dalle impostazioni del blocco. La parte migliore è che puoi selezionare l’opzione “Sfondo fisso” che crea un effetto di sfondo parallasse.

Finora abbiamo parlato di aggiungere immagini direttamente ai tuoi post e pagine. E le immagini da siti di terze parti?
L’editor di blocchi rende anche questo facile. Viene fornito con blocchi di incorporamento per popolari siti di condivisione social tra cui Instagram, Flickr, Imgur, Photobucket e altri.
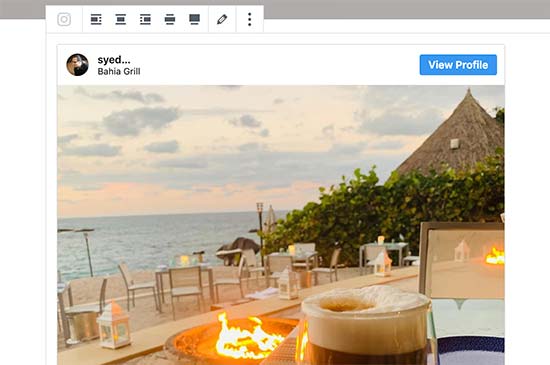
Ad esempio, se desideri aggiungere una foto di Instagram, aggiungi semplicemente il blocco Instagram all’editor dei post e inserisci l’URL del post che desideri condividere.

WordPress recupererà automaticamente il post di Instagram e lo incorporerà per te. Successivamente, sarai in grado di utilizzare le opzioni di allineamento nella barra degli strumenti.

I blocchi incorporati ti consentono anche di incorporare facilmente video in WordPress. Dopodiché, puoi utilizzare le stesse opzioni nella barra degli strumenti per allineare i video in WordPress.
E’ tutto. Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere e allineare immagini in WordPress nell’editor di blocchi facilmente. Potresti anche consultare la nostra guida su come ottimizzare le immagini per la SEO.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




