
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere effetti alle immagini al passaggio del mouse su WordPress.
Gli effetti al passaggio del mouse sulle immagini, detti tecnicamente Image Hover Effect, possono rendere il tuo sito più interattivo e coinvolgente. Questo crea una prima impressione migliore e aumenta il tempo trascorso sul tuo sito.
Cosa sono gli effetti al passaggio del mouse sull’immagine?
Gli effetti al passaggio del mouse sulle immagini consentono di aggiungere elementi interattivi alle immagini statiche come animazioni, effetto zoom, popup e altro.
Ad esempio, potresti avere immagini che ruotano per rivelare i tuoi prezzi o link al tuo portfolio.
L’image hover effect ti offre anche un modo creativo per visualizzare le tue foto, gallerie e miniature.
Gli effetti al passaggio del mouse sulle immagini possono aiutare il tuo sito in molti modi:
- Migliorando il tempo che i tuoi visitatori trascorrono sul tuo sito
- Offrendo modi creativi per presentare i contenuti ai tuoi visitatori
- Facendo sapere ai tuoi utenti che un elemento del sito è selezionabile
Come creare image hover effects su WordPress
Il modo migliore per aggiungere effetti al passaggio del mouse sulle immagini al tuo sito Web WordPress è utilizzare un plug-in WordPress.
Con un plug-in, non devi perdere tempo a modificare, formattare e aggiungere CSS per creare effetti sull’immagine.
Esistono tantissimi tipi di plug-in che puoi utilizzare per creare effetti e animazioni unici sulle tue immagini al passaggio del mouse.
In questo tutorial, ti mostreremo i quattro diversi modi di cui hai bisogno per aggiungere effetti alle immagini al passaggio del mouse.
- Aggiungere effetti Flipbox al passaggio del mouse sull’immagine in WordPress
- Aggiungere effetti di ingrandimento e zoom dell’immagine in WordPress
- Aggiungere effetti di animazione dell’immagine in WordPress
- Aggiungere effetti popup al passaggio del mouse sull’immagine in WordPress
1. Aggiungere effetti Flipbox al passaggio del mouse sull’immagine in WordPress
Una scatola a fogli mobili, detta flipbox, è una scatola che si capovolge quando il mouse ci passa sopra.
Puoi aggiungere questa animazione alle tue immagini per rivelare il testo o persino cambiare l’immagine al passaggio del mouse.
Puoi controllare come si capovolge l’immagine, insieme al design dell’immagine su entrambi i lati.
Se sei un fotografo, puoi usarlo per mostrare il tuo lavoro e separare i tuoi portfolio.
Il modo più semplice per aggiungere effetti di flipbox di immagini è con un plug-in di WordPress. Un plug-in ti consente di creare e personalizzare rapidamente questi effetti.
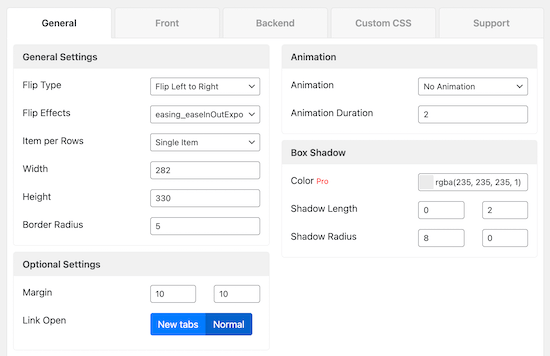
Ti consigliamo di utilizzare il plug-in Flipbox – Awesomes Flip Boxes Image Overlay. È uno dei migliori plug-in per flipbox in WordPress.
Questo plugin ti consente di aggiungere semplicemente effetti flipbox personalizzati alle tue immagini WordPress.

Viene fornito con dozzine di diversi effetti di animazione e modelli predefiniti. Puoi persino controllare i colori e aggiungere il tuo CSS personalizzato.
Per maggiori dettagli, consulta la nostra guida su come creare flipbox in WordPress.
2. Aggiungere effetti di ingrandimento e zoom dell’immagine in WordPress
Gli effetti di zoom dell’immagine consentono agli utenti di vedere dettagli che non sarebbero in grado di vedere in un’immagine di dimensioni normali.
Questo è un ottimo effetto per tutorial di prodotti e immagini con alti livelli di dettaglio.
Puoi anche usarlo sul tuo negozio online per aggiungere un effetto zoom come Amazon.
Il modo più semplice per aggiungere zoom alle immagini e effetti di ingrandimento alle immagini è utilizzare un plug-in di WordPress.
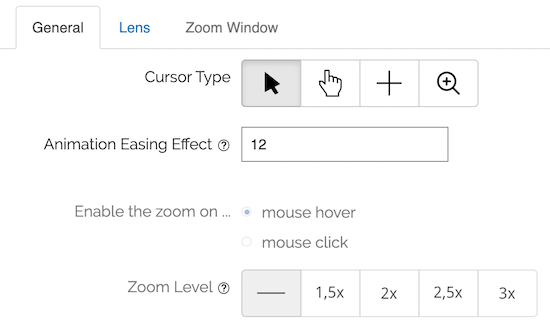
Si consiglia di utilizzare il plug-in WP Image Zoom. Questo plugin ti consente di aggiungere semplicemente zoom e ingrandire le tue immagini.

È inoltre dotato di funzionalità che ti consentono di scegliere la forma dell’obiettivo zoom, il livello di zoom e molto altro ancora.
Per maggiori dettagli, consulta la nostra guida su come aggiungere lo zoom di ingrandimento per le immagini in WordPress .
3. Aggiungere effetti di animazione dell’immagine in WordPress
Ci sono tantissimi tipi di effetti sulle immagini al passaggio del mouse che puoi aggiungere in WordPress.
Ad esempio, hai gallerie di immagini animate, immagini lightbox, immagini di confronto, sovrapposizioni di testo e altro ancora.
Per aggiungere effetti di animazione delle immagini al passaggio del mouse come questi, ti consigliamo di utilizzare il plug-in Image Hover Effects Ultimate.
Questo plugin è molto leggero, quindi non influirà sulle prestazioni e la velocità di caricamento del tuo sito web. È anche molto facile da usare. Puoi aggiungere effetti di immagine unici con un paio di clic.
La prima cosa che devi fare è installare e attivare il plug-in Image Hover Effects Ultimate. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
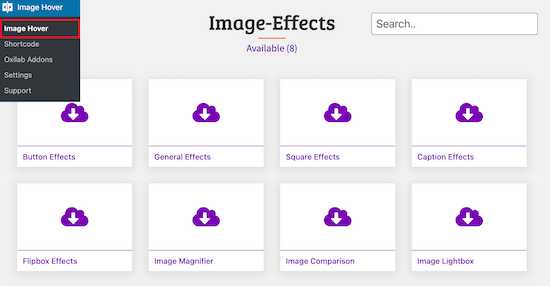
Dopo aver installato e attivato il plug-in, è necessario fare clic su “Image Hover” nel pannello di amministrazione di WordPress. Questo farà apparire otto diversi effetti dell’immagine al passaggio del mouse tra cui puoi scegliere.

Per questo tutorial, utilizzeremo l’effetto “Effetti didascalia (Caption Effects)“. Questo aggiunge testo animato sull’immagine al passaggio del mouse.
Innanzitutto, fai clic sulla casella “Effetti didascalia (Caption Effects)“. Questo fa apparire un menu di diverse opzioni di animazione tra cui scegliere.

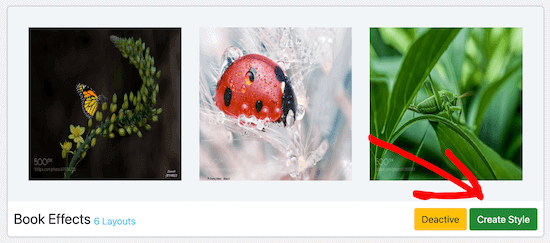
Una volta trovato l’image hover effect che ti piace, fai clic su “Crea stile“.
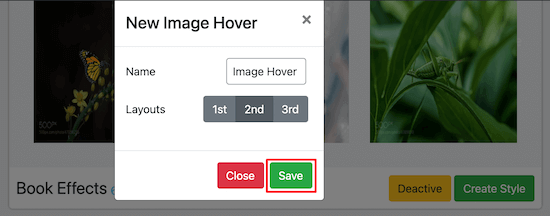
Nella casella popup, dai un nome al tuo effetto immagine al passaggio del mouse e scegli il layout. Il numero di layout selezionato corrisponde alla sequenza ordinata di immagini.
Ricorda di fare clic su “Salva“.

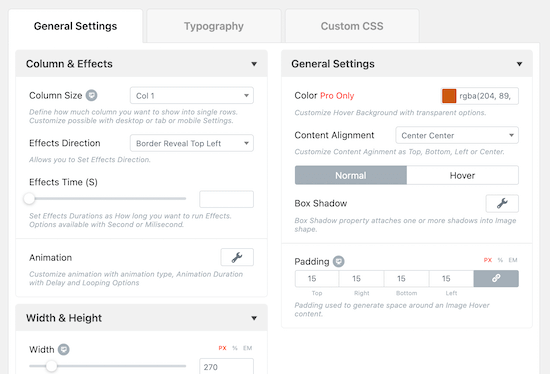
Nella schermata successiva, avrai una varietà di opzioni per personalizzare il tuo effetto immagine al passaggio del mouse.
Tuttavia, per questo esempio, lasceremo le opzioni di animazione predefinite.

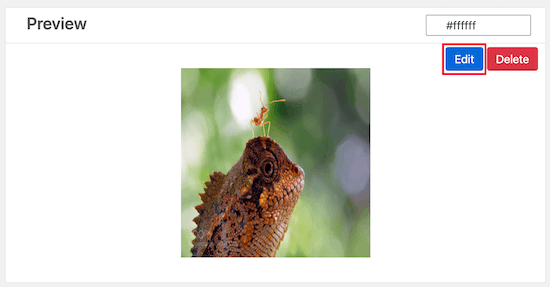
Se apporti modifiche, le vedrai apparire nella casella “Anteprima“.
Per modificare l’immagine predefinita, passa con il mouse sull’immagine e fai clic sull’opzione “Modifica (Edit)“.

In questo popup puoi modificare il titolo e la descrizione che appariranno al passaggio del mouse.
Per caricare la tua immagine, fai clic sulla casella sotto il titolo “Immagine” e carica o seleziona un’immagine dalla tua libreria multimediale.

Puoi anche aggiungere un link e un pulsante di testo se desideri che la tua immagine porti gli utenti a un’altra pagina del tuo sito web.
Al termine, fai clic su “Invia (Submit)“.

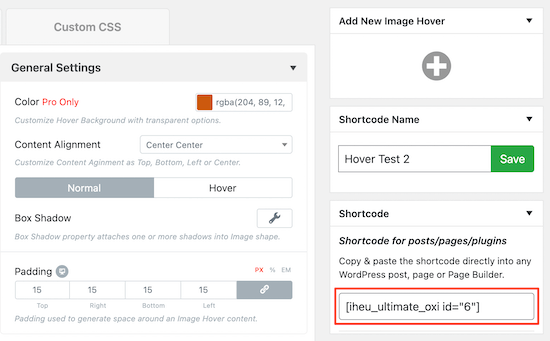
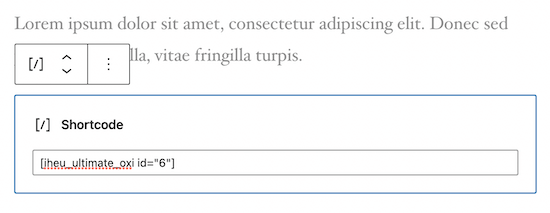
Per aggiungere l’immagine al tuo sito web, copia lo shortcode che vedi nella casella “Shortcode“.
Quindi, apri qualsiasi pagina, post o widget in cui desideri che appaia la tua immagine e incolla lo shortcode.

Assicurati di fare clic su “Pubblica” o “Aggiorna” per salvare le modifiche e rendere attivo l’effetto sull’immagine al passaggio del mouse.
4. Aggiungere effetti pop-up al passaggio del mouse sull’immagine in WordPress
I plugin sopra ti aiuteranno ad aggiungere funzionalità come flipbox, image hover effects, animazioni e altro.
Cosa succede se si desidera aggiungere un diverso effetto al passaggio del mouse sull’immagine non coperto dai plug-in finora esposti?
Il modo migliore per farlo è con un plugin per aggiungere CSS personalizzato in WordPress. Ciò ti consente di apportare modifiche visive alle tue immagini senza dover modificare alcun codice.
Ovviamente puoi modificare i tuoi file CSS manualmente o aggiungere CSS tramite il personalizzatore di WordPress, tuttavia, l’utilizzo di un plug-in è l’opzione più semplice.
Ti consigliamo di utilizzare il plug-in CSS Hero. Questo plugin ti consente di modificare quasi ogni singolo stile CSS sul tuo sito WordPress senza scrivere una riga di codice.
Esistono tutti i tipi di effetti CSS incorporati specifici per le immagini.
Innanzitutto, installa e attiva il plugin CSS Hero. Per maggiori dettagli sull’installazione di un plugin, consulta la nostra guida su come installare un plugin per WordPress.
Una volta installato il plug-in, sarà necessario fare clic sul pulsante “Procedi all’attivazione del prodotto“.

Questo ti guiderà attraverso il processo di attivazione del plugin.
Dopo che il plugin è stato attivato, puoi iniziare a personalizzare le tue immagini.
Apri una pagina o un post con l’immagine o le immagini che desideri animare e fai clic su “CSS Hero” nella parte superiore della pagina.
Questo aprirà il menu dell’editor in cui puoi aggiungere tutti i tipi di diversi effetti CSS.
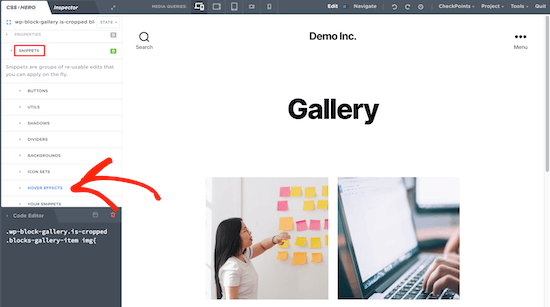
Aggiungeremo un effetto immagine popup al passaggio del mouse (image popup on hover effect). Innanzitutto, devi fare clic sull’immagine che desideri modificare, quindi fare clic su “Snippet“.
Successivamente, fai clic su “Effetti al passaggio del mouse (Hover effects)“.

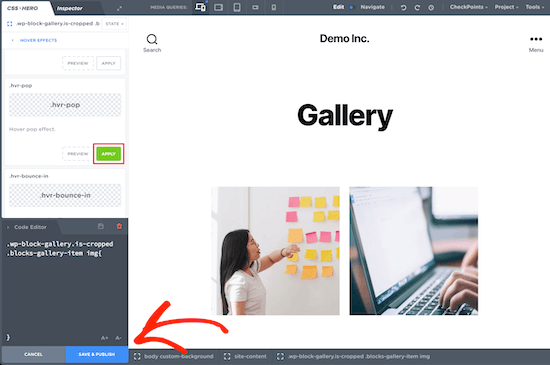
Questo farà apparire un menù con diversi effetti CSS. Quindi, seleziona l’effetto “.hvr-pop” e fai clic su “Applica“.
Fai clic su “Salva e pubblica” e l’effetto CSS verrà applicato automaticamente alle tue immagini.

E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere effetti alle immagini al passaggio del mouse su WordPress. Potresti anche consultare la nostra guida su come ottimizzare le immagini per il web e la nostra guida alla SEO delle immagini.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts







