
Condividi questo contenuto!
In questo tutorial ti mostreremo come aggiungere l’effetto di cambio colore di sfondo uniforme in WordPress.
Potresti aver visto alcuni siti Web popolari in cui il colore di sfondo di un’area specifica o dell’intera pagina Web passa automaticamente da un colore all’altro.
Questo bellissimo effetto può aiutarti ad attirare l’attenzione degli utenti e migliorare il coinvolgimento sul tuo sito web.
Che cos’è l’effetto di cambio colore di sfondo uniforme?
L’effetto di cambio colore di sfondo uniforme ti consente di passare automaticamente tra diversi colori di sfondo. Il cambiamento avviene lentamente passando attraverso diversi colori fino a raggiungere il colore finale come nello screenshot qui sotto.
Questa tecnica viene utilizzata per catturare l’attenzione dell’utente con effetti delicati che sono piacevoli alla vista.
Detto questo, diamo un’occhiata a come aggiungere questo effetto di cambio colore di sfondo uniforme in qualsiasi tema WordPress.
Aggiungere un effetto di cambio colore di sfondo uniforme in WordPress
Questo tutorial richiede l’aggiunta di codice nei file di WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come aggiungere codice personalizzato in WordPress.
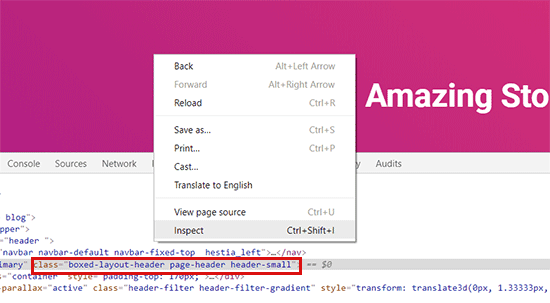
Innanzitutto, è necessario scoprire la classe CSS dell’area che si desidera modificare. Puoi farlo utilizzando lo strumento Ispeziona nel tuo browser. Porta semplicemente il mouse sull’area che desideri modificare e fai clic con il pulsante destro del mouse per selezionare lo strumento Ispeziona.

Successivamente, è necessario annotare la classe CSS che si desidera scegliere come target. Ad esempio, nello screenshot qui sopra vogliamo scegliere come target l’area del widget in basso che ha la classe CSS ‘page-header’.
Nel passaggio successivo, devi aprire un editor di testo normale sul tuo computer e creare un nuovo file. Devi salvare questo file come bfast-background-tutorial.js sul desktop.
Successivamente, è necessario aggiungere il seguente codice all’interno del file JS:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Se studi questo codice, noterai che abbiamo usato la classe CSS che vogliamo scegliere come target nel codice. Abbiamo anche aggiunto quattro colori. Il nostro effetto di sfondo uniforme inizierà dal primo colore, quindi passerà al colore successivo e continuerà a scorrere questi colori.
Non dimenticare di salvare le modifiche nel file.
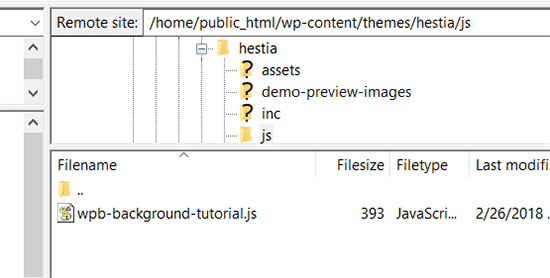
Successivamente, devi caricare il file bfast-background-tutorial.js nella cartella /js/ del tuo tema WordPress utilizzando FTP. Se il tuo tema non ha una cartella js al suo interno, devi crearne una.

Dopo aver caricato il tuo file JavaScript, è il momento di caricarlo in WordPress.
Devi aggiungere il seguente codice al file functions.php del tuo tema child.
function bfast_bg_color_scripts() {
wp_enqueue_script( 'bfast-background-tutorial', get_stylesheet_directory_uri() . '/js/bfast-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'bfast_bg_color_scripts' );
Questo codice carica correttamente il file FavaScript e lo script jQuery dipendente di cui hai bisogno per far funzionare questo codice.
Questo è tutto, ora puoi visitare il tuo sito Web per vederlo in azione. Noterai l’effetto di cambiamento del colore dello sfondo uniforme nell’area che hai scelto come target.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un effetto di cambio colore di sfondo uniforme in WordPress facilmente. Potresti anche voler vedere il nostro elenco dei migliori plugin page builder per WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




