
Condividi questo contenuto!
Vuoi sapere come aggiungere un effetto di parallasse parallax in WordPress per il tuo sito web? L’effetto di parallasse parallax è una tendenza del web design in cui un’immagine di sfondo scorre più lentamente del contenuto in primo piano. In questa guida ti mostreremo come aggiungere effetto parallasse parallax in WordPress facilmente su qualsiasi tema.
Che cosa è un effetto di parallasse (parallax effect)?
L’effetto di parallasse è una moderna tecnica di web design in cui l’elemento di sfondo scorre più lentamente del contenuto in primo piano. Questo effetto aggiunge profondità alle immagini di sfondo e le rende interattive.
L’effetto di parallasse può essere utilizzato su landing page , contenuti longform, pagine di vendita o homepage di un sito Web aziendale . È un ottimo modo per evidenziare diverse sezioni su una lunga pagina.
Molti temi WordPress premium sono dotati di effetto di parallasse integrato sulla loro homepage. Tuttavia, non tutti i temi hanno un effetto di parallasse incorporato.
Diamo quindi un’occhiata a come aggiungere facilmente l’effetto di sfondo di parallasse, detto parallax effect, a qualsiasi tema WordPress.
1. Aggiungere l’effetto Parallax in WordPress usando un plugin
Questo metodo non richiede di aggiungere alcun codice al tema WordPress. È più facile e consigliato per la maggior parte degli utenti.
La prima cosa che devi fare è installare e attivare il plug-in Advanced WordPress Backgrounds. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l’attivazione, è necessario modificare la pagina o il post in cui si desidera aggiungere l’effetto di parallasse. Noterai il nuovo pulsante “Sfondi WordPress avanzati (Advanced WordPress Backgrounds)” nell’editor visivo .

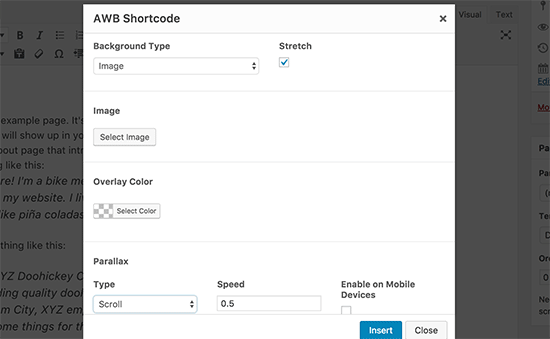
Cliccandoci sopra si aprirà un popup in cui è possibile modificare diverse impostazioni per lo sfondo che si desidera aggiungere.
Innanzitutto, è necessario selezionare un’immagine come tipo di sfondo e quindi selezionare l’opzione ‘Stretch‘.

Successivamente, è necessario fare clic sul pulsante “Seleziona immagine (Select Image)” per caricare o selezionare un’immagine che si desidera utilizzare. Assicurati di utilizzare un’immagine di grandi dimensioni, altrimenti sarà sgranata.
Dopodichè è necessario abilitare Parallax Effect scegliendo un tipo di parallasse. Ci sono un certo numero di stili disponibili che puoi sperimentare. L’effetto di parallasse più comunemente usato è scroll.
Fare clic sul pulsante Inserisci (Insert) per continuare.
Il plugin ora aggiungerà un shortcode all’interno dell’editor di post di WordPress. Sarà simile a questo:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″]
Your Content Here
[/nk_awb]
Sostituisci “Your content here” con i tuoi contenuti di testo e quindi salva la tua pagina.
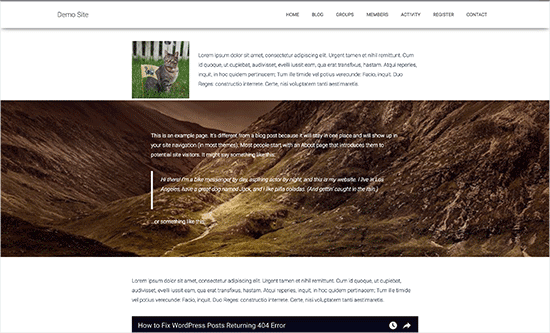
Ora puoi visitare il tuo sito Web per vederlo in azione.

2. Inserire l’effetto parallasse parallax in WordPress con CSS
Questo metodo richiede una buona conoscenza di HTML / CSS e del funzionamento dei temi di WordPress.
Innanzitutto, dovrai caricare l’immagine che desideri utilizzare per l’effetto di parallasse sulla libreria multimediale di WordPress visitando Media »Aggiungi nuovo.
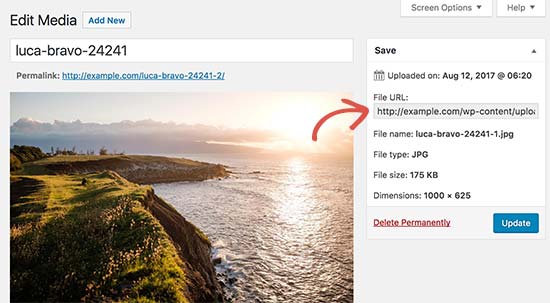
Dopo aver caricato l’immagine, è necessario copiare l’URL dell’immagine (lo trovi modificando l’immagine nella libreria multimediale di WordPress come da figura).

Successivamente, è necessario aggiungere il seguente codice HTML nella pagina o nel post in cui si desidera mostrare l’effetto di parallasse. Puoi anche aggiungere questo HTML nel tuo tema WordPress o tema child.
<div class="parallax"> <div class="parallax-content"> Your content goes here... </div> </div>
Successivamente è necessario aggiungere il seguente CSS personalizzato al tema WordPress.
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Non dimenticare di sostituire l’URL dell’immagine di sfondo con la tua immagine di sfondo.
Ora puoi salvare le modifiche e visitare il tuo sito Web per vederlo in azione.

Nota: potrebbe essere necessario regolare il CSS in modo che funzioni con il layout del tuo sito.
E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente l’effetto parallasse parallax in WordPress facilmente e su quasiasi tema.
Condividi questo contenuto!
Related Posts



