
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere Facebook Open Graph Meta Data in WordPress. Condivideremo tre diversi metodi, quindi puoi sceglierne uno che funziona meglio per te.
I metadati Open Graph aiutano Facebook e altri siti Web di social media a ottenere metadati sulle pagine dei tuoi post. Ti consentono anche di controllare l’aspetto dei tuoi contenuti quando vengono condivisi su Facebook.
1. Aggiungere metadati Facebook Open Graph con All in One SEO
All in One SEO è un popolare plugin SEO per WordPress utilizzato da oltre 2 milioni di siti Web. Ti consente di ottimizzare facilmente il tuo sito Web per i motori di ricerca e piattaforme social come Facebook e Twitter.
Innanzitutto, devi installare e attivare il plug-in SEO All in One . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
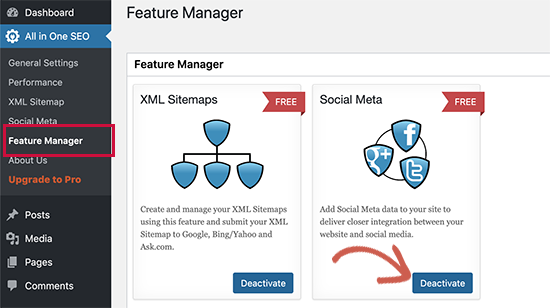
Dopo l’attivazione, è necessario visitare la pagina All in One SEO »Feature Manager . Da qui devi attivare la funzione “Social Meta“.

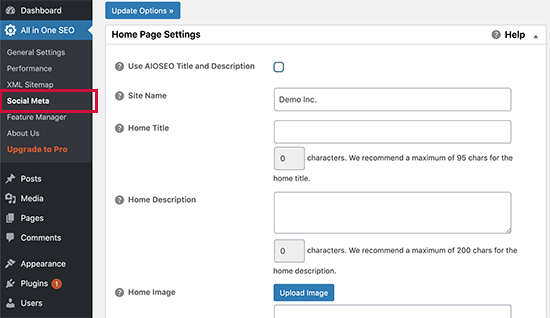
Successivamente, devi visitare la pagina All in One SEO »Social Meta . Da qui, puoi semplicemente compilare i campi per inserire i metadati di Facebook.

Puoi iniziare fornendo titolo, immagine e descrizione per la tua homepage.
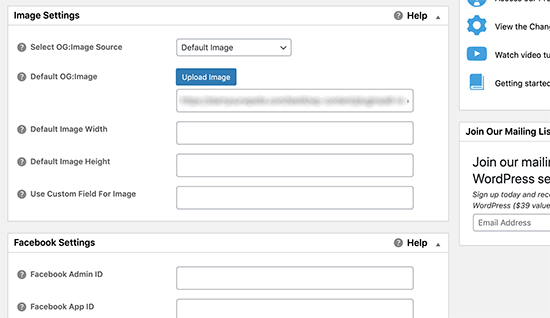
Di seguito puoi impostare un’immagine predefinita da utilizzare se un articolo non ha un’immagine open graph. Puoi anche fornire la larghezza e l’altezza dell’immagine.

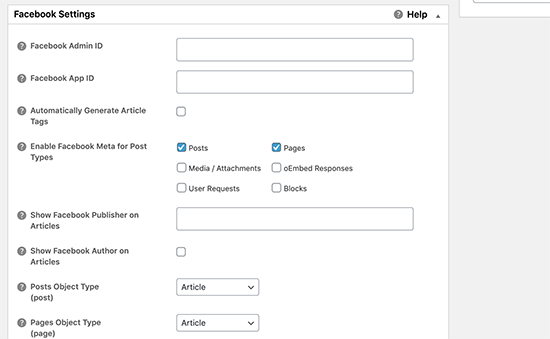
Se il tuo sito Web utilizza un’app di Facebook o ha una pagina Facebook, puoi fornire l’ID dell’app di Facebook nella sezione successiva. Ciò ti consente di ottenere dati per Facebook Insights.

Facoltativamente, puoi anche regolare le impostazioni per Twitter ed eseguire una scansione per evitare duplicati di tag Open Graph sul tuo sito.
Al termine, non dimenticare di fare clic sul pulsante “Opzioni di aggiornamento (Update Options)” per memorizzare le modifiche.
Ora che hai impostato i meta tag open graph a livello di sito, il passaggio successivo è aggiungere open graph meta data a singoli post e pagine.
Per impostazione predefinita, All in One SEO utilizzerà il titolo e la descrizione del tuo post per il titolo e la descrizione open graph. Puoi anche impostare manualmente la miniatura di Facebook per ogni pagina e post.
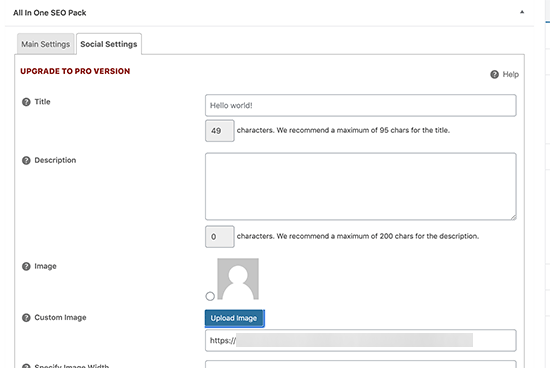
Basta modificare il post o la pagina e scorrere fino alla sezione All in One SEO sotto l’editor. Da qui, passa alla scheda Social e compila i metadati open graph. È possibile impostare qui l’immagine dei social media, nonché il titolo e la descrizione.

2. Impostare i metadati Facebook Open Graph usando Yoast SEO
Yoast SEO è un altro eccellente plug-in SEO per WordPress che puoi utilizzare per aggiungere meta data open graph di Facebook in qualsiasi sito WordPress.
La prima cosa che devi fare è installare e attivare il plugin Yoast SEO . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
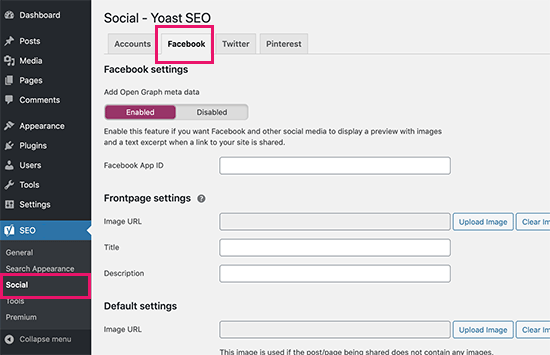
Una volta attivato, devi andare su SEO »Social e selezionare semplicemente la casella accanto a Aggiungi metadati Open Graph (add Open Graph meta data) .

È possibile salvare le impostazioni o continuare e configurare altre opzioni social di Facebook sullo schermo.
Puoi fornire un ID app di Facebook se ne usi uno per la tua pagina Facebook. Puoi anche cambiare la tua homepage Open Graph meta titolo, descrizione e immagine.
Infine, puoi impostare un’immagine predefinita da utilizzare quando non è impostata alcuna immagine per un post o una pagina.
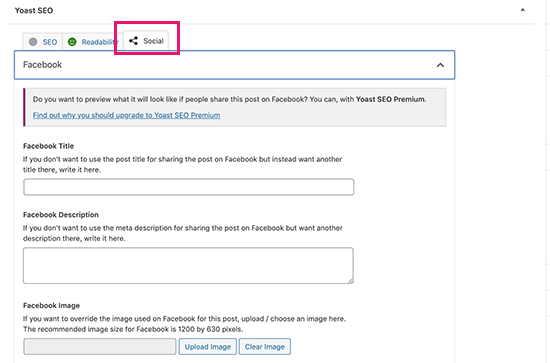
Yoast SEO ti consente anche di impostare metadati Open Graph per singoli post e pagine. Basta modificare un post o una pagina e scorrere fino alla sezione SEO sotto l’editor.

Da qui, puoi impostare la miniatura di Facebook per quel particolare post o pagina. Se non imposti un titolo o una descrizione, il plug-in utilizzerà il meta titolo e la descrizione SEO.
Ora puoi salvare il tuo post o pagina e il plugin memorizzerà i tuoi meta data open graph di Facebook.
3. Aggiungere manualmente i meta data Facebook Open Graph nel tuo tema WordPress
Questo metodo richiede di modificare i file dei temi, quindi assicurarsi di eseguire il backup del sito prima di apportare eventuali modifiche.
Dopodiché, copia e incolla semplicemente questo codice nel file Functions.php del tuo tema o in un plug-in specifico del sito .
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Nota: ricordati di cambiare il nome del sito dove dice “Your Site Name Goes Here”. Successivamente, modifica l’URL dell’immagine predefinita con l’immagine tua. È inoltre necessario aggiungere il proprio ID app Facebook, se non si dispone di un’app Facebook, è possibile rimuovere la riga ID app Facebook dal codice.
Ti consigliamo di inserire un’immagine con il tuo logo lì, quindi se il tuo post non ha una miniatura, estrarrà il logo del tuo sito.
Questo è tutto ciò che devi fare. Non appena salvi il tuo file Functions.php (o plugin specifico del sito), inizierà a mostrare i metadati del grafico aperto di Facebook nell’header di WordPress.
E’ tutto! Speriamo che questo articolo ti abbia aiutato ad imparare come aggiungere Facebook Open Graph Meta Data in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



