
Condividi questo contenuto!
Spesso durante la lettura dei tutorial di WordPress , è possibile che ti venga chiesto di aggiungere frammenti di codice personalizzati nel file Functions.php del tuo tema o in un plug-in site-specific. Il problema è che anche un minimo errore può rompere il tuo sito web. In questa guida, ti mostreremo un modo per aggiungere facilmente codice personalizzato in WordPress senza interrompere il tuo sito.
Il problema con i frammenti di codice personalizzati
Spesso si trovano frammenti di codice nei tutorial di WordPress con le istruzioni per aggiungerli nel vostro tema del functions.php file o un plug-in site-specific .
Il problema è che anche un piccolo errore nello snippet (frammento) di codice personalizzato può rompere il tuo sito WordPress e renderlo inaccessibile.
L’altro problema è che se aggiungi più frammenti di codice in un plug-in specifico del sito, può essere difficile gestire il file.
Di recente, mentre cercavamo una soluzione, abbiamo scoperto che gli utenti possono facilmente aggiungere e gestire frammenti di codice personalizzati in WordPress.
Aggiunta di snippet di codice personalizzati in WordPress
La prima cosa che devi fare è installare e attivare il plug-in Code Snippets sul tuo sito web. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress .
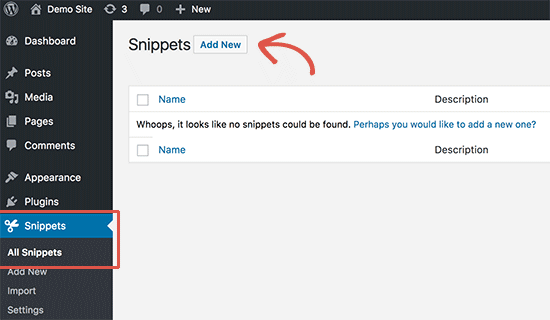
All’attivazione, il plug-in aggiungerà una nuova voce di menu con l’etichetta Snippet nella barra di amministrazione di WordPress. Cliccandoci sopra mostrerai un elenco di tutti i frammenti di codice personalizzati che hai salvato sul tuo sito.
Poiché hai appena installato il plug-in, l’elenco sarà vuoto.
Vai avanti e fai clic sul pulsante Aggiungi nuovo per aggiungere il tuo primo frammento di codice personalizzato in WordPress.

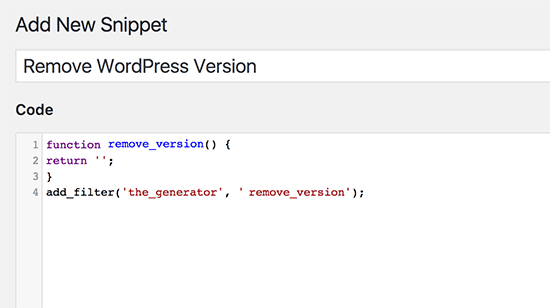
Questo ti porterà alla pagina “Aggiungi nuovo snippet”.
Devi iniziare inserendo un titolo per lo snippet di codice personalizzato. Questo potrebbe essere tutto ciò che ti aiuta a identificare il codice. Successivamente è possibile copiare e incollare lo snippet di codice nella casella del codice.

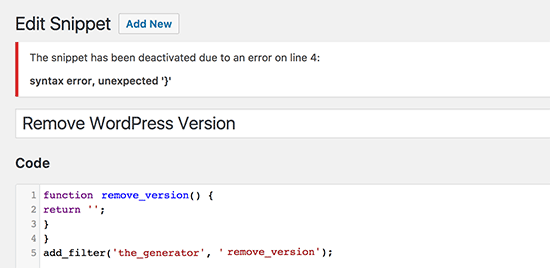
Nello screenshot sopra, abbiamo aggiunto uno snippet di codice personalizzato per rimuovere il numero di versione di WordPress dal nostro sito di test.
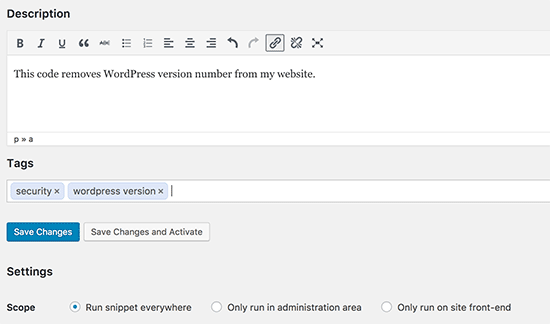
Sotto la casella del codice, vedrai un’area di testo per aggiungere la descrizione. Puoi aggiungere qui qualsiasi cosa che ti aiuti a capire cosa fa questo codice, dove l’hai trovato e perché lo stai aggiungendo al tuo sito web.

Puoi anche assegnare tag allo snippet di codice. Ciò ti aiuterà a ordinare i frammenti di codice per argomento e funzionalità.
Infine, fai clic sul pulsante “Salva modifiche e attiva”.
Se desideri solo salvare lo snippet di codice e non attivarlo, puoi fare clic sul pulsante “Salva modifiche”.
Puoi anche modificare l’ambito dello snippet di codice. Puoi eseguirlo solo nell’area di amministrazione di WordPress , sul front-end del tuo sito o ovunque. Se non sei sicuro, tieni selezionata l’opzione “Esegui snippet ovunque“.
Dopo aver salvato e attivato lo snippet di codice, questo diventerà immediatamente effettivo sul tuo sito.
Gestione degli errori nel codice personalizzato
Normalmente, se commetti un errore nell’aggiunta del codice personalizzato nel tuo plug-in site-specific o nel file del tema, renderebbe immediatamente il tuo sito inaccessibile.
Inizieresti a vedere un errore di sintassi o un errore del server interno 500 sul tuo sito. Per risolvere questo problema, dovrai annullare manualmente il codice utilizzando un client FTP .
Uno dei vantaggi del plug-in CodeSnippets è che rileverà automaticamente un errore di sintassi nel codice e lo disattiverà immediatamente.

Ti mostrerà anche un utile messaggio di errore, in modo da poter eseguire il debug dell’errore.
Gestione dei frammenti di codice personalizzati
Il plug-in CodeSnippets fornisce un’interfaccia utente grafica più semplice per gestire i tuoi snippet di codice personalizzati in WordPress.
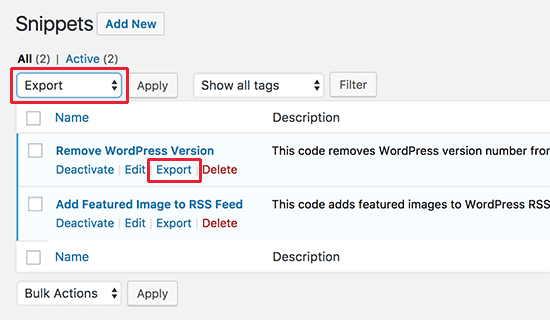
Puoi salvare frammenti di codice senza attivarli sul tuo sito. Puoi disattivare lo snippet in qualsiasi momento. Puoi anche esportare frammenti di codice specifici o esportarli in blocco tutti.

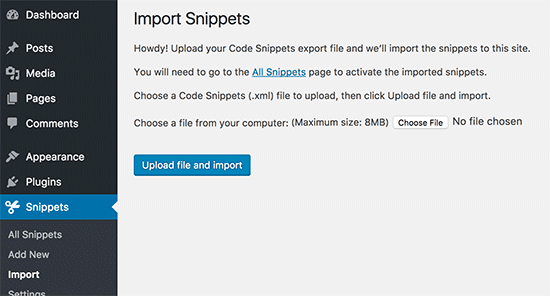
Se stai spostando i siti web su un altro server , puoi facilmente importare i tuoi snippet di codice utilizzando il plug-in CodeSnippets visitando la pagina Snippet »Importa .

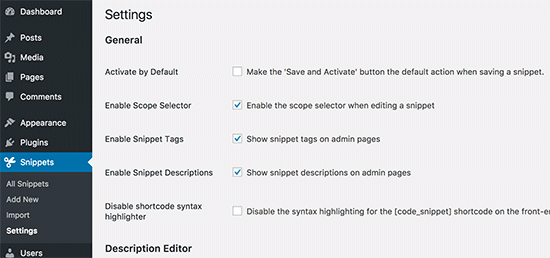
Il plug-in CodeSnippets funziona immediatamente, ma puoi modificare le impostazioni del plug-in visitando la pagina Snippet »Impostazioni .

E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente codice personalizzato in WordPress.
Condividi questo contenuto!
Related Posts



