Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere favicon in WordPress per il tuo sito web.
Cos’è una Favicon?
Favicon, o Icona del sito, è la piccola immagine che appare accanto al titolo del tuo sito Web nel browser. Aiuta i tuoi utenti a identificare il tuo sito Web e i visitatori più frequenti del tuo sito creeranno un riconoscimento immediato per quella piccola immagine. Ciò aumenta il riconoscimento del tuo marchio e ti aiuta a creare fiducia tra il tuo pubblico.
Perché inserire una Favicon al tuo sito WordPress?
Come accennato in precedenza, stabilisce l’identità del tuo sito Web. Tuttavia, migliora anche l’usabilità del tuo sito e l’esperienza utente.
La maggior parte degli utenti di solito ha molte schede aperte nella finestra del browser. Ciò nasconde il titolo del tuo sito Web all’aumentare del numero di schede. La favicon aiuta l’utente a identificare il tuo sito Web e passare rapidamente alla scheda desiderata.
Come creare una Favicon
Puoi utilizzare il logo del tuo marchio come icona o favicon del tuo sito. La dimensione consigliata per l’immagine della favicon del tuo sito è di almeno 512 pixel sia in larghezza che in altezza. L’immagine dell’icona del sito dovrebbe essere quadrata, puoi usare un’immagine rettangolare più grande e WordPress ti permetterà di ritagliare l’immagine quando la aggiungi.
Ti consigliamo di utilizzare un programma di modifica delle immagini come Adobe Photoshop o Gimp per creare un’icona del sito di esattamente 512 × 512 pixel. In questo modo puoi mantenere proporzioni esatte per la tua immagine. È possibile utilizzare un’immagine trasparente o riempire l’immagine con un colore di sfondo a scelta. Questa immagine deve essere in formato png, jpeg o gif.
Come inserire una Favicon in WordPress
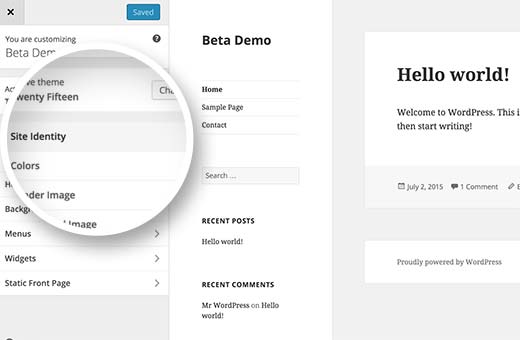
A partire da WordPress 4.3 , puoi aggiungere un’icona sito o favicon dall’area di amministrazione di WordPress . Vai su Aspetto »Personalizza e fai clic sulla scheda ” Denominazione del sito (Site identity)” .

La sezione dell’identità del sito (o denominazione del sito) nel personalizzatore consente di modificare il titolo, la descrizione del sito e controllare se si desidera visualizzarli o meno nell’header. Ti consente anche di caricare l’icona del tuo sito (ossia la favicon appunto). Basta fare clic sul pulsante Seleziona file e quindi caricare l’immagine che si desidera utilizzare come icona del sito.
![]()
Se l’immagine che stai caricando supera le dimensioni consigliate, WordPress ti permetterà di ritagliarla. Se corrisponde esattamente alla dimensione consigliata, puoi semplicemente salvare le modifiche.
Puoi ora visualizzare in anteprima il tuo sito e vedere la tua favicon in azione. Puoi anche visitare il tuo sito su un dispositivo mobile e dal menu del browser selezionare “Aggiungi alla schermata iniziale“. Noterai che l’icona del tuo sito apparirà sulla schermata principale.
E’ tutto! Speriamo che questo articolo ti abbia aiutato ad imparare come aggiungere favicon in WordPress. Puoi anche consultare il nostro articolo su come aumentare il traffico del tuo sito web con 24 consigli.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



