
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere i capolettera nei post di WordPress facilmente.
I capolettera sono un ottimo modo per iniziare un paragrafo. Ti aiutano a catturare l’attenzione del tuo lettore e ad interessarlo alla lettura dei tuoi contenuti.
Che cos’è un capolettera?
Un capolettera, o drop caps in inglese, è una tecnica di styling comunemente utilizzata nei libri stampati e nelle riviste che presentano letture più lunghe. La prima lettera del paragrafo iniziale di ogni capitolo utilizza caratteri di grandi dimensioni.
Normalmente la lettera maiuscola grande si estende verso il basso per scendere al di sotto delle prime righe, motivo per cui viene chiamata “capolettera”.

L’aggiunta di capolettera aiuta i tuoi contenuti a risaltare e ad attirare l’attenzione del visitatore. Aggiungono un tocco più formale e tradizionale al design del tuo sito.
Esistono diversi modi per aggiungere capilettera in WordPress. Puoi utilizzare l’opzione integrata nell’editor di blocchi di WordPress o utilizzare un plug-in.
Ti mostreremo come utilizzare i capolettera nell’editor di blocchi di WordPress (Gutenberg) e nell’editor classico. Puoi fare clic sul link sottostante per passare alla sezione che preferisci:
Aggiungere capolettera nell’editor blocchi di WordPress (Gutenberg)
L’editor di blocchi di WordPress ha un’opzione integrata per abilitare i capolettera per la lettera iniziale nel paragrafo.
Con un clic di un pulsante, puoi aumentare la dimensione del carattere e avvolgere il testo sotto la prima lettera per creare un effetto capolettera.
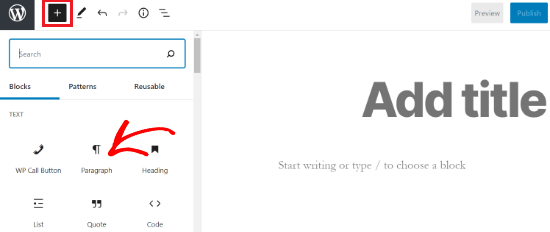
Per iniziare, puoi creare un nuovo post o modificarne uno esistente. Successivamente, fai clic sul segno più (+) per aggiungere un blocco di paragrafo al tuo articolo.

Successivamente, puoi abilitare l’opzione capolettera dal menu a destra. Basta fare clic sull’interruttore per Capolettera (Drop cap) in “Impostazioni testo (Text Settings)” per visualizzare una lettera iniziale più grande.

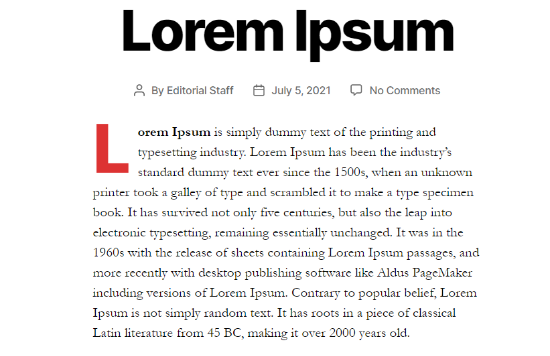
Una volta abilitata l’opzione, la prima lettera del tuo paragrafo sarà più grande del resto del testo e scenderà sotto le prime righe.
Ora puoi pubblicare il post sul tuo blog WordPress per vedere i capolettera in azione.

Noterai che l’opzione dei capolettera incorporata utilizzerà lo stile del tuo tema WordPress per il colore, il carattere e la dimensione della prima lettera.
Se desideri modificare lo stile dei capolettera nell’editor di blocchi di WordPress, dovrai inserire codice CSS personalizzato o utilizzare un plug-in.
Poiché la scrittura del codice CSS richiede conoscenze tecniche, potresti voler utilizzare il plug-in Initial Letter per modificare lo stile dei capolettera nell’editor di blocchi, invece di utilizzare l’opzione integrata.
Nella prossima sezione, ti mostreremo come utilizzare il plug-in Initial Letter per creare capilettera personalizzati.
Aggiungere capolettera nell’editor classico di WordPress
Il modo più semplice per aggiungere capilettera nell’editor classico è utilizzare un plug-in di WordPress.
Se desideri aggiungere capilettera all’editor classico senza un plug-in, devi scrivere il codice CSS e aggiungerlo al tuo editor di temi . Questo può essere complicato per i principianti e commettere un errore potrebbe danneggiare il tuo sito Web WordPress.
Per questo tutorial, utilizzeremo il plug-in Initial Letter in quanto è facile da usare ed è assolutamente gratuito. Il plug-in offre più opzioni per personalizzare i capilettera e funziona anche con l’editor di blocchi di WordPress.
Innanzitutto, dovrai installare e attivare il plug-in Initial Letter sul tuo sito web. Se non sai come fare, puoi fare riferimento alla nostra guida su come installare un plugin per WordPress.
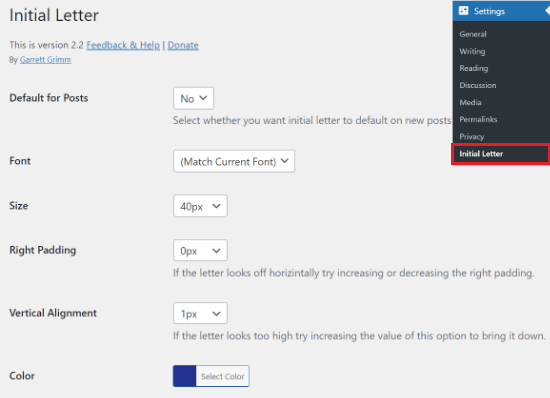
Una volta che il plug-in è attivo, puoi andare su Impostazioni »Initial Letter dalla dashboard di WordPress e modificare le impostazioni dei capolettera.

Il plug-in ti consente di modificare il carattere, la dimensione, il colore, l’allineamento e l’imbottitura dei tuoi capolettera. Puoi anche selezionare le opzioni per mostrare i capolettera nell’estratto e avere solo il primo paragrafo con una lettera iniziale grande.
Dopo aver terminato le impostazioni, non dimenticare di fare clic sul pulsante “Salva modifiche” in basso.
Se non vuoi mostrare i capolettera su alcuni post o pagine, puoi disabilitare Initial Letter all’interno dell’editor classico di WordPress.
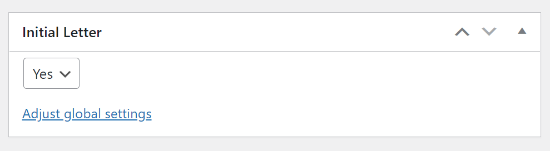
Modifica semplicemente il tuo post esistente, scorri verso il basso fino al metabox Initial Letter e cambia l’opzione da Sì a No.

Successivamente, puoi visualizzare in anteprima e pubblicare il tuo articolo per vedere i capolettera in azione.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato ad imparare come aggiungere capolettera nei post di WordPress. Potresti anche voler dare un’occhiata al nostro elenco dei migliori servizi di email marketing per le piccole imprese.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



