
Condividi questo contenuto!
Vuoi sapere come aggiungere il menu di navigazione in WordPress? Sapevi che esiste un’interfaccia di menu di trascinamento della selezione molto semplice che ti consente di creare menu a discesa in WordPress? In questa guida passo passo, ti mostreremo come aggiungere il menu di navigazione in WordPress.
I menu di navigazione ti consentono di presentare una struttura del sito ai tuoi utenti. Aiutano gli utenti a trovare informazioni e navigare attraverso diverse sezioni del tuo sito Web. Poiché i menu di navigazione sono così importanti, di solito sono posizionati vicino all’intestazione (header) nella maggior parte dei temi di WordPress.
Menu di navigazione in WordPress
WordPress è dotato di un sistema di menu di navigazione che rende abbastanza semplice per gli utenti principianti la creazione e la gestione di menu. La posizione dei menu può variare da tema a tema. Quasi tutti i temi WordPress hanno almeno una posizione nel menu. Alcuni temi di WordPress vengono forniti con più posizioni di menu per adattarsi a siti Web più complessi.
Creazione del tuo primo menu di navigazione personalizzato
Puoi creare menu di navigazione in WordPress visitando Aspetto » Menu nell’area di amministrazione di WordPress.

Questo ti porterà alla schermata Modifica menu che è divisa in due colonne. La colonna alla tua sinistra ha le tue pagine, categorie e scheda collegamenti (link) personalizzati. La colonna a destra è dove aggiungere e regolare le voci di menu.

Creiamo il tuo primo menu di navigazione personalizzato.
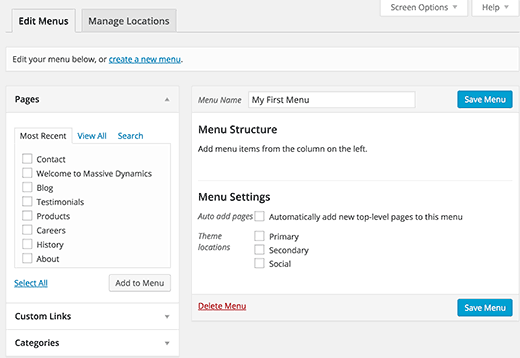
Fornisci un nome per il tuo menu, ad esempio “Il mio primo menu”, quindi fai clic sul pulsante Crea menu. Questo espanderà l’area del menu e sarà simile al seguente:

Come puoi vedere nello screenshot, il sito ha tre posizioni tematiche (Theme locations) etichettate come primaria, secondaria e sociale. I nomi e i posizionamenti delle località variano da tema a tema.
Successivamente, è necessario selezionare le pagine che si desidera aggiungere al menu. Puoi farlo selezionando le pagine elencate sul lato sinistro e facendo clic sul pulsante Aggiungi al menu (Add to menu).
Dopo aver aggiunto le pagine al menu, selezionare la posizione del tema (theme locations) in cui si desidera visualizzare il menu e fare clic sul pulsante “Salva menu”.
Non preoccuparti se non sei sicuro di dove si trovi ogni posizione del menu sul tuo sito. Puoi visitare il sito Web per vedere il menu in azione. Se non ti piace, puoi sempre cambiare la posizione del menu.
Organizzazione degli elementi in un menu di navigazione WordPress
Probabilmente hai notato che ogni voce di menu che hai aggiunto è disposta nell’ordine in cui le hai aggiunte. Non preoccuparti, puoi riorganizzare facilmente le voci del menu WordPress nell’ordine che desideri.
Basta trascinare e rilasciare una voce di menu per regolare la sua posizione nel menu.
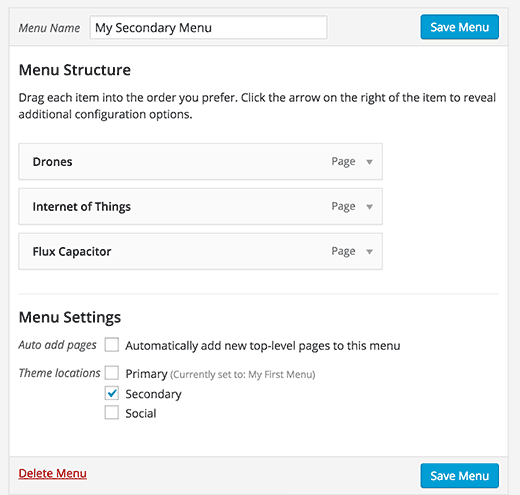
Ripetere la procedura per creare nuovi menu da utilizzare in altre posizioni.
Creazione di menu a discesa nidificati in WordPress
I menu nidificati, noti anche come menu a discesa o cascata, sono menu di navigazione con voci di menu principali e secondarie. Questi menu sono generalmente disegnati con temi WordPress in modo tale che quando un utente porta il mouse su una voce principale, vengono visualizzati tutti i sottomenu.
La creazione di menu a cascata consente di aggiungere un sistema di navigazione adeguatamente strutturato al tuo sito. Ecco come aggiungere una voce di menu come sottomenu in WordPress.
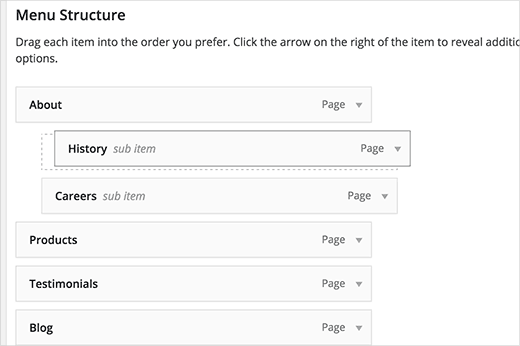
Nella struttura del menu, trascina l’elemento del menu appena sotto l’elemento principale. Quindi, trascina leggermente la voce di menu verso destra. Noterai che diventerà automaticamente una voce di sottomenu.

È possibile aggiungere più livelli di elementi secondari per creare menu di navigazione profondamente nidificati. Tuttavia, è importante notare che non tutti i temi supportano menu nidificati multistrato. La maggior parte fa fino a 2 strati.
Come aggiungere le categorie ai menu di WordPress
Se stai usando WordPress per gestire un blog, puoi aggiungere le categorie del tuo blog come un menu a discesa nel menu di WordPress.
Per impostazione predefinita, WordPress fornisce un modo più semplice per aggiungere pagine e categorie dalla colonna di sinistra nella schermata dell’editor di menu.
Inizia facendo clic sulla scheda Categorie per espanderlo. Vedrai le categorie del tuo blog elencate lì. Seleziona semplicemente le categorie che desideri aggiungere al menu, quindi fai clic sul pulsante Aggiungi al menu.

Noterai che le categorie appariranno come voci di menu nella colonna della struttura del menu. Proprio come le pagine, puoi semplicemente trascinarle e rilasciarle per organizzare la loro posizione nel menu.
Aggiungere di collegamenti ( link ) personalizzati al menu di navigazione
Mentre aggiungere categorie e pagine è semplice, cosa succede se si desidera aggiungere un collegamento al proprio profilo di social media o in un’altra posizione? Per fare ciò è possibile utilizzare l’opzione di collegamento personalizzata per il menu di navigazione WordPress.
Basta fare clic sulla scheda del collegamento personalizzato nella colonna di sinistra per espanderla. Noterai che ha solo due campi. Il primo è per l’URL in cui dovrai aggiungere il link effettivo che desideri aggiungere. Il secondo campo è etichettato testo del collegamento in cui aggiungere il testo di ancoraggio per il collegamento (ossia il titolo come apparirà sul menu di navigazione).

Nota: è importante avviare tutti i collegamenti con http: // o https: //. In caso contrario, i collegamenti verranno interrotti.
Come modificare i titoli del menu di navigazione in WordPress
Quando aggiungi pagine o categorie al menu di navigazione personalizzato, WordPress utilizza automaticamente il titolo della pagina o il nome della categoria come testo del link. Questo non significa che non puoi cambiarlo.
Tutte le voci di menu possono essere modificate semplicemente facendo clic sulla freccia verso il basso accanto a una voce di menu.

Qui è possibile modificare il titolo di navigazione del menu o il testo del collegamento. Puoi anche aggiungere un attributo title al link. Non dimenticare di fare clic sul pulsante del menu Salva per memorizzare le modifiche prima di visualizzare l’anteprima del sito Web.
Rimozione di un collegamento dai menu di navigazione in WordPress
Puoi rimuovere un link nello stesso modo in cui li modifichi. Basta fare clic sull’icona della freccia verso il basso accanto a una voce di menu e noterai un link Rimuovi (Remove) in rosso. Facendo clic su di esso, il collegamento verrà rimosso dai menu di navigazione.
Comprensione delle posizioni dei temi per i menu di navigazione
I menu di navigazione sono una caratteristica del tema in WordPress. Il loro aspetto e display sono controllati interamente dal tuo tema WordPress. L’area di amministrazione fornisce solo un’interfaccia utente per aggiungere e gestire quei menu.
I temi WordPress di solito hanno almeno una posizione del tema per i menu di navigazione. Tuttavia, alcuni temi potrebbero avere più di un tema come il tema che abbiamo usato durante la scrittura di questo articolo che aveva tre percorsi tematici primario, secondario e un menu sociale.

Inoltre, è importante notare che i nomi di queste posizioni di menu variano anche da tema a tema. Mentre alcuni possono chiamarlo primario, un altro può chiamarlo header. È interamente basato sulle preferenze dello sviluppatore del tema.
Come aggiungere i menu di navigazione nelle barre laterali ( sidebar ) con l’uso dei widget di WordPress
Oltre alle posizioni dei menu designate impostate per temi, puoi anche aggiungere menu di navigazione nella barra laterale (sidebar) e altre aree del tema pronte per i widget.
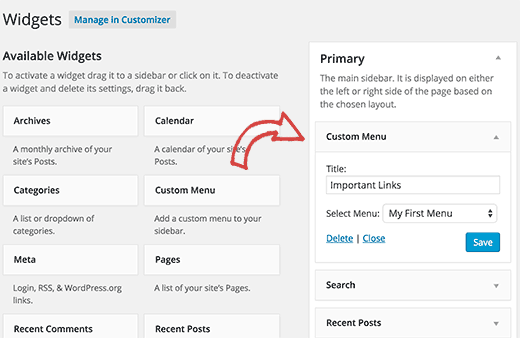
Per aggiungere menu nelle barre laterali utilizzando i widget vai su Aspetto » Widget e aggiungi un widget Menu personalizzato dall’elenco dei widget disponibili a una barra laterale.

Successivamente, è necessario fornire un titolo per l’intestazione del widget e selezionare uno dei menu personalizzati da te creati in precedenza dall’elenco a discesa Seleziona menu. Infine, fai clic sul pulsante Salva per memorizzare le impostazioni del widget.
Ora puoi visitare il tuo sito Web per visualizzare il menu personalizzato visualizzato nel widget della barra laterale.

Come aggiungere la logica condizionale ai menu WordPress
Vuoi mostrare diverse voci del menu di navigazione per diverse pagine in WordPress oppure mostrare un menu diverso per gli utenti che hanno eseguito l’accesso?
In questo paragrafo, ti mostreremo come aggiungere la logica condizionale ai menu in WordPress.
La prima cosa che devi fare è installare e attivare il plugin If Menu. Se non sai come fare consulta la nostra guida su come installare un plugin.
Dopo aver attivato il plugin vai su Aspetto »Menu per iniziare a modificare il tuo menu di navigazione WordPress .
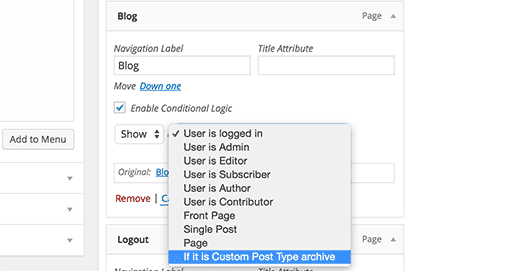
Inizia selezionando un elemento nel menu di navigazione e fai clic sulla casella di controllo “Abilita logica condizionale (Enable Conditional Logic” . Questo mostrerà il menu condizionale, che assomiglia a questo:
Quindi, scegli se vuoi mostrare o nascondere quell’elemento e quindi scegli la condizione. Nell’esempio dello screenshot animato qui sopra impostiamo il nostro menu WordPress di modo che mostri il collegamento alla pagina di Logout solo quando un utente è connesso (user is logged in).
Dopo aver scelto una condizione, è sufficiente premere il pulsante di salvataggio del menu WordPress per memorizzare le modifiche.
Aggiungere le proprie condizioni al menu di navigazione (avanzato)
If Menu non offre molte condizioni logiche che puoi applicare (puoi vedere sullo screenshot animato qui sopra quali offre).
WordPress fornisce molti più tag condizionali che puoi utilizzare nei tuoi progetti. Per un elenco completo controlla questa pagina.
Tuttavia puoi aggiungere uno qualsiasi di questi tag condizionali che WordPress fornisce per utilizzarlo con il plug-in If Menu.
Ad esempio, supponiamo che tu voglia mostrare/nascondere una voce di menu nelle pagine dei custom post types: per farlo devi aggiungere al file functions.php del tuo tema child oppure a un plugin specific per il tuo sito uno snippet di codice come questo.
add_filter( 'if_menu_conditions', 'wpb_new_menu_conditions' );
function wpb_new_menu_conditions( $conditions ) {
$conditions[] = array(
'name' => 'If it is Custom Post Type archive', // name of the condition
'condition' => function($item) { // callback - must return TRUE or FALSE
return is_post_type_archive();
}
);
return $conditions;
}
Una volta inserito, apparirà una nuova opzione condizionale nel plugin per settare il tuo menu di navigazione a logica condizionale.

E’ tutto! Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere il menu di navigazione in WordPress, i sottomenu, i menu di navigazione nelle barre laterali tramite l’uso dei widget e anche come aggiungere la logica condizionale al tuo menu WordPress.
Potresti anche dare un’occhiata al nostro tutorial su come personalizzare il design del menu di navigazione in WordPress e la nostra guida su come aggiungere un menu fisso in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts





