
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere intestazioni di scadenza in WordPress facilmente.
Le intestazioni di scadenza, in inglese expires headers, sono regole che consentono ai browser Web di sapere se caricare una risorsa della pagina Web, come le immagini, dalla cache del browser del visitatore o dal tuo server. Questi possono aiutare a migliorare le prestazioni del tuo sito.
Come vengono utilizzate le intestazioni di scadenza in WordPress?
La prima volta che qualcuno visita una pagina web sul tuo blog WordPress, tutti i file vengono caricati uno per uno. Tutte queste richieste tra il browser e il tuo server di hosting WordPress aumentano il tempo di caricamento della pagina web.
La memorizzazione nella cache del browser memorizza alcuni o tutti questi file sul computer del visitatore. Ciò significa che la prossima volta che visitano la pagina, i file possono essere caricati dal proprio computer, aumentando la velocità di caricamento del tuo sito WordPress.
Ora ti starai chiedendo, come fanno i browser a sapere quali file salvare e per quanto tempo conservarli?
È qui che entrano in gioco gli expires headers, ossia le intestazioni di scadenza.
Le regole su quali file salvare e per quanto tempo salvarli vengono impostate utilizzando le intestazioni di scadenza (expires headers) o le intestazioni di controllo della cache. In questo tutorial, ci concentreremo sulle intestazioni di scadenza perché sono più semplici da configurare per la maggior parte degli utenti.
Le intestazioni di scadenza impostano una data di scadenza per ogni tipo di file archiviato nella cache del browser. Dopo tale data, i file verranno ricaricati dal tuo server per fornire ai visitatori la versione più recente della pagina.
Ti mostreremo come aggiungere intestazioni di scadenza utilizzando due metodi diversi. Il primo metodo è più semplice e consigliato per la maggior parte degli utenti. Puoi fare clic sui link sottostanti per passare alla sezione che preferisci:
- Metodo 1: aggiungere intestazioni di scadenza in WordPress con il plugin WP Rocket
- Metodo 2: aggiungere expires headers in WordPress tramite codice
1. Aggiungere intestazioni di scadenza in WordPress con il plugin WP Rocket
WP Rocket è uno dei migliori plugin di cache per WordPresss sul mercato. Una volta abilitato, funziona immediatamente per velocizzare il tuo sito senza dover fare confusione con complicate impostazioni di configurazione come con molti altri plug-in di memorizzazione nella cache.
WP Rocket è un plugin premium, ma la parte migliore è che tutte le funzionalità sono incluse nel loro piano più basso.

La prima cosa che devi fare è installare e attivare il plugin WP Rocket. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
Una volta installato e attivato, WP Rocket attiverà automaticamente la memorizzazione nella cache del browser. Per impostazione predefinita, aggiunge intestazioni di scadenza e intestazioni di controllo della cache con le migliori impostazioni per velocizzare il tuo sito WordPress.
Questo è tutto ciò che devi fare. Se vuoi saperne di più sul plugin, consulta la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
Se preferisci utilizzare un plug-in di memorizzazione nella cache gratuito per aggiungere intestazioni di scadenza in WordPress, ti consigliamo di dare un’occhiata a W3 Total Cache.
W3 Total Cache offre alcune delle stesse funzionalità di WP Rocket, ma non è così adatto ai principianti. Dovresti abilitare manualmente le intestazioni con scadenza, poiché non le abilita automaticamente.
2. Aggiungere expires headers in WordPress tramite codice
Il secondo metodo per aggiungere intestazioni di scadenza in WordPress comporta l’aggiunta di codice ai file WordPress. Non lo consigliamo ai principianti, poiché un errore nel codice potrebbe causare errori gravi e danneggiare il tuo sito.
Prima di apportare queste modifiche, ti consigliamo di fare un backup del tuo sito WordPress in modo da ripristinare facilmente il tuo sito in caso qualcosa andasse storto.
Detto questo, diamo un’occhiata a come aggiungere expires headers in WordPress tramite codice.
Step 1. Determina se il tuo sito Web esegue Apache o Nginx
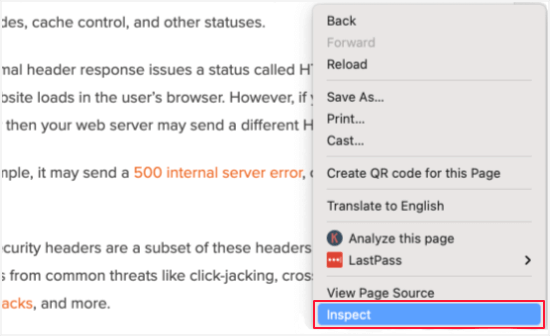
Innanzitutto, devi capire se il tuo sito Web utilizza server Apache o Nginx. Per fare ciò, vai al tuo sito web e fai clic con il pulsante destro del mouse sulla pagina, quindi seleziona l’opzione Ispeziona del browser.

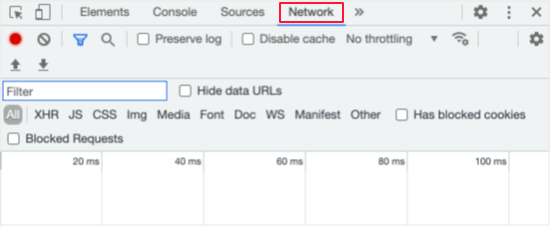
Successivamente, è necessario fare clic sulla scheda “Rete (Network)” nella parte superiore della pagina. Potrebbe essere necessario aggiornare la pagina per caricare i risultati.

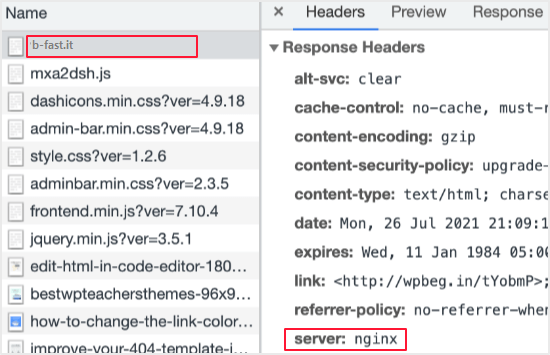
Successivamente, puoi fare clic sul tuo nome di dominio nella parte superiore della colonna “Nome“. Quindi dovresti scorrere verso il basso fino alla sezione “Intestazioni di risposta (Response Headers)” e cercare un elemento chiamato “server“.

Questo ti mostrerà quale server web è in uso. In questo caso, il sito è in esecuzione su un server Nginx.
Ora che sai quale server web sta utilizzando il tuo sito, usa i link qui sotto per andare avanti in base al server che usa il tuo sito web:
- Come aggiungere intestazioni di scadenza in Apache
- Come aggiungere intestazioni di scadenza in Nginx
Come aggiungere intestazioni di scadenza in Apache
Per aggiungere intestazioni di scadenza a un server Apache, è necessario aggiungere codice al file .htaccess.
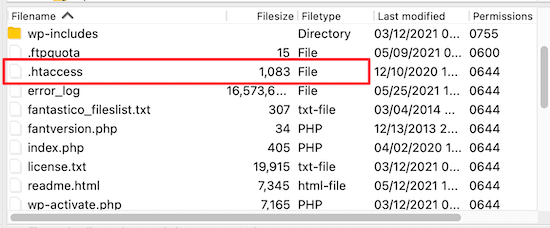
Per modificare questo file, devi connetterti al tuo account di hosting WordPress con un client FTP o lo strumento di gestione dei file del tuo host, come cPanel. Troverai il tuo file .htaccess nella cartella principale del tuo sito web.

A volte il file .htaccess può essere nascosto. Se hai bisogno di aiuto consulta la nostra guida su come trovare il file .htaccess in WordPress.
Successivamente, è necessario aggiungere le intestazioni di scadenza per attivare la memorizzazione nella cache del browser. Questo dice al browser web per quanto tempo deve conservare le risorse del tuo sito web prima che vengano eliminate.
Puoi aggiungere il seguente codice nella parte superiore del file .htaccess per aggiungere gli expires headers:
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" ## EXPIRES HEADER CACHING ##
Questi valori dovrebbero funzionare bene per la maggior parte dei siti, ma puoi regolare i periodi di tempo se le tue esigenze sono diverse.
Si noti che il codice imposta date di scadenza della cache diverse in base al tipo di file. Le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, Javascript e altri tipi di file perché di solito rimangono le stesse.
Come aggiungere intestazioni di scadenza in Nginx
Se stai utilizzando un server Nginx per ospitare il tuo sito WordPress, devi modificare il file di configurazione del server per aggiungere le intestazioni di scadenza.
Il modo in cui modifichi e accedi a questo file dipende dal tuo host, quindi puoi contattare il tuo provider di hosting se hai bisogno di aiuto per accedere al file.
Quindi, è necessario aggiungere il seguente codice per aggiungere le intestazioni di scadenza:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Questo codice imposterà i tempi di scadenza per i diversi tipi di file. Nota ancora che le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, JS e altri tipi di file poiché le immagini di solito rimangono le stesse.
E’ tutto. Speriamo che questo tutorial sugli expires headers ti abbia aiutato a capire come aggiungere intestazioni di scadenza in WordPress. Potresti anche voler vedere la nostra guida alla sicurezza di WordPress per migliorare la sicurezza del tuo sito web.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



