
Condividi questo contenuto!
In questo tutorial ti spiegheremo come come aggiungere JavaScript in WordPress facilmente nei post e nelle pagine.
A volte potrebbe essere necessario aggiungere un codice JavaScript all’intero sito Web o in pagine specifiche. Per impostazione predefinita, WordPress non ti consente di aggiungere codice direttamente nei tuoi post.
Cos’è JavaScript?
JavaScript è un linguaggio di programmazione che non funziona sul tuo server ma sul browser dell’utente. Questa programmazione lato client consente agli sviluppatori di fare molte cose interessanti senza rallentare il tuo sito web.
Se desideri incorporare un lettore video, aggiungere una calcolatrice o qualche altro servizio di terze parti, ti verrà spesso chiesto di copiare e incollare uno snippet di codice JavaScript nel tuo sito web.
Un tipico snippet di codice JavaScript può essere simile a questo:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
Ora, se aggiungi uno snippet di codice javascript a un articolo o una pagina di WordPress, verrà eliminato da WordPress quando proverai a salvarlo.
Detto questo, vediamo come puoi aggiungere facilmente JavaScript nelle pagine o nei post di WordPress senza danneggiare il tuo sito web.
Come inserire Javascript in WordPress
1. Aggiungere JavaScript a livello di sito tramite plugin
A volte ti verrà chiesto di copiare e incollare uno snippet di codice JavaScript nel tuo sito web per aggiungere uno strumento di terze parti. Questi script di solito vanno nella sezione <head> o in fondo prima del tag </body> del tuo sito web. In questo modo il codice viene caricato su ogni pagina.
Ad esempio, il codice di installazione di Google Analytics deve essere presente in ogni pagina del tuo sito web, in modo che possa monitorare i visitatori del tuo sito web.
Puoi aggiungere tale codice ai file header.php o footer.php del tuo tema WordPress. Tuttavia, queste modifiche verranno sovrascritte quando aggiorni o modifichi il tema.
Ecco perché ti consigliamo di utilizzare un plugin per caricare javascript sul tuo sito.
Innanzitutto, è necessario installare e attivare il plug-in Insert Headers and Footers. Per maggiori dettagli, consulta la nostra guida passo passo su come aggiungere un plugin per WordPress.
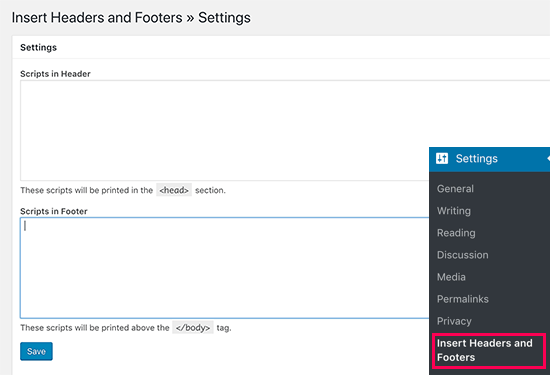
Dopo l’attivazione, è necessario visitare la pagina Impostazioni »Insert Headers and Footers. Vedrai due caselle, una per l’header e l’altra per il footer.

È ora possibile incollare il codice JavaScript copiato in una di queste caselle e quindi fare clic sul pulsante Salva.
Il plug-in Insert Headers and Footers ora caricherà automaticamente il codice aggiunto in ogni pagina del tuo sito web.
2. Aggiunta manuale di JavaScript utilizzando il codice
Questo metodo richiede l’aggiunta di codice ai file WordPress. Se non l’hai mai fatto prima, consulta la nostra guida su come aggiungere codice personalizzato in WordPress.
Innanzitutto, diamo un’occhiata a come aggiungere codice all’header del tuo sito WordPress. Dovrai aggiungere il seguente codice al file functions.php del tuo tema o a un plugin specifico del sito.
function bfast_hook_javascript() {
?>
<script>
// il tuo codice javascript va qui
</script>
<?php
}
add_action('wp_head', 'bfast_hook_javascript');
Aggiunta di JavaScript a uno specifico articolo o pagina di WordPress utilizzando il codice
Supponiamo che tu voglia caricare questo javascript solo su uno specifico post di WordPress. Per fare ciò, dovrai aggiungere la logica condizionale al codice. Dai un’occhiata al seguente esempio:
function bfast_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// il tuo javascript va qui
</script>
<?php
}
}
add_action('wp_head', 'bfast_hook_javascript');
Se dai un’occhiata più da vicino al codice sopra, vedrai che abbiamo avvolto il codice javascript attorno alla logica condizionale per abbinare un ID post specifico. Puoi usarlo sostituendo 16 con il tuo ID post.
Ora, questo codice funzionerà per qualsiasi tipo di articolo ad eccezione delle pagine. Diamo un’occhiata a un altro esempio che controllerà un ID pagina specifico prima di aggiungere il codice javascript alla sezione head.
function bfast_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// il tuo codice javascript va qui
</script>
<?php
}
}
add_action('wp_head', 'bfast_hook_javascript');
Invece di is_single , ora stiamo usando is_page per verificare l’ID della pagina.
Possiamo usare lo stesso codice con leggere modifiche per aggiungere codice javascript al footer del tuo sito. Dai un’occhiata al seguente esempio.
function bfast_hook_javascript_footer() {
?>
<script>
// il tuo javascript va qui
</script>
<?php
}
add_action('wp_footer', 'bfast_hook_javascript_footer');
Invece di agganciare la nostra funzione a wp_head, ora l’abbiamo agganciata a wp_footer. Puoi anche usarlo con tag condizionali per aggiungere Javascript a post o pagine specifici.
3. Aggiungere codice Javascript all’interno di post o pagine utilizzando plugin
Questo metodo ti consentirà di aggiungere codice ovunque all’interno dei tuoi post e pagine WordPress. Sarai anche in grado di selezionare dove nel contenuto desideri incorporare il codice javascript.
Innanzitutto, è necessario installare e attivare il plug-in Code Embed. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
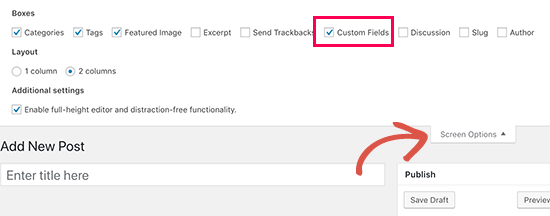
Dopo l’attivazione, è necessario modificare il post o la pagina in cui si desidera aggiungere il javascript. Nella pagina di modifica del post, fai clic sul pulsante “Opzioni schermo (Screen Options)” e seleziona l’opzione “Campi personalizzati (Custom Fields)“.

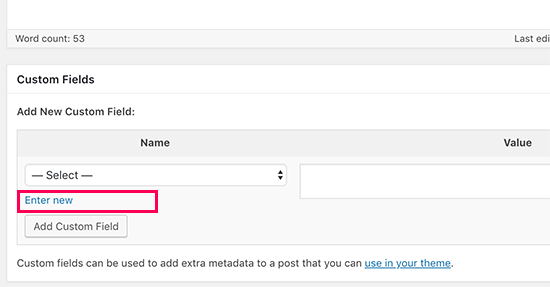
Ora scorri verso il basso e sotto l’editor dei post, vedrai il metabox “Campi personalizzati (Custom Fields)” in cui devi fare clic sul link “Inserisci nuovo“.

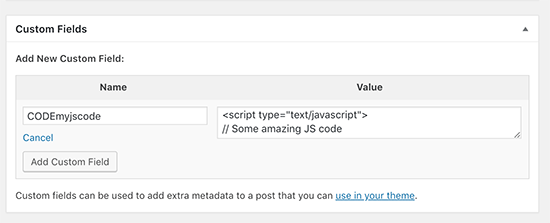
Verranno ora visualizzati il nome del campo personalizzato e i campi del valore.
È necessario fornire un nome per il campo personalizzato con un prefisso CODE (ad esempio, CODEmyjscode) e quindi incollare il codice javascript nel campo del valore.

Non dimenticare di fare clic sul pulsante “Aggiungi campo personalizzato (Add custom fields)” per salvare il campo personalizzato.
Ora puoi utilizzare questo campo personalizzato per incorporare il codice JavaScript ovunque in questo post o pagina. Aggiungi semplicemente questo codice di incorporamento ovunque nel contenuto del tuo post.
{{CODEmyjscode}}
Ora puoi salvare il tuo post o la tua pagina e visualizzare il tuo sito. Sarai in grado di vedere il codice javascript utilizzando lo strumento Inspect o visualizzando la sorgente della pagina.
Nota: questi metodi sono per principianti e proprietari di siti web. Se stai imparando a sviluppare temi o plugin per WordPress, devi accodare correttamente JavaScript e fogli di stile nei tuoi progetti.
E’ tutto. Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere JavaScript in WordPress facilmente nelle pagine e nei post.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



