
Condividi questo contenuto!
In questa guida ti mostreremo come aggiungere lo zoom alle immagini in WordPress e WooCommerce.
Lo zoom delle immagini consente agli utenti di vedere dettagli che non vedrebbero in un’immagine di dimensioni normali.
Come inserire lo zoom alle immagini in WooCommerce
La prima cosa che devi fare è installare e attivare il plugin WP Image Zoom. Se non sai come fare, consulta la nostra guida passo passo su come installare un plugin per WordPress.
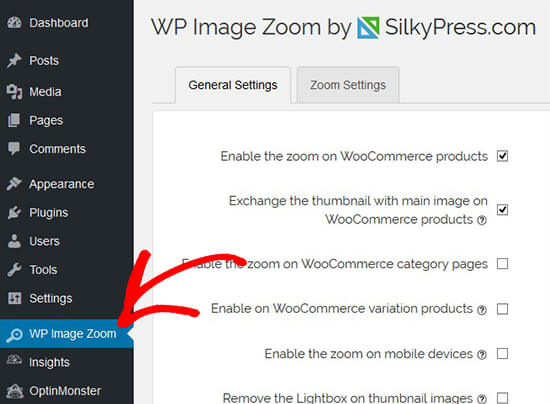
Dopo l’attivazione, devi andare su WP Image Zoom dal tuo pannello di amministrazione di WordPress. Da qui puoi gestire le impostazioni di zoom per le tue immagini.

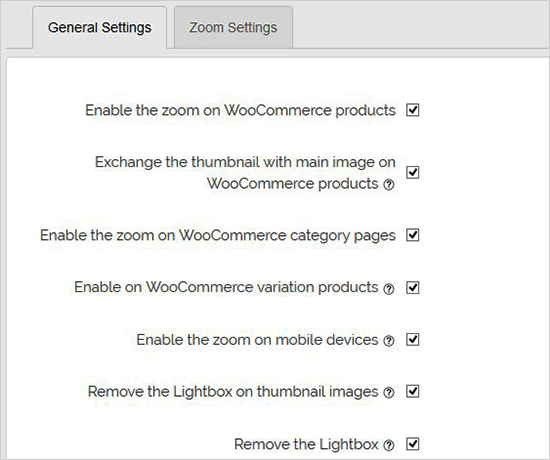
Nella scheda Impostazioni generali (General Settings), puoi abilitare funzionalità come lo zoom su immagini dei prodotti WooCommerce, miniature, dispositivi mobili, pagine degli allegati, pagine delle categorie e altro. Ti consente anche di rimuovere la lightbox, in modo che i tuoi utenti possano ingrandire facilmente le immagini.

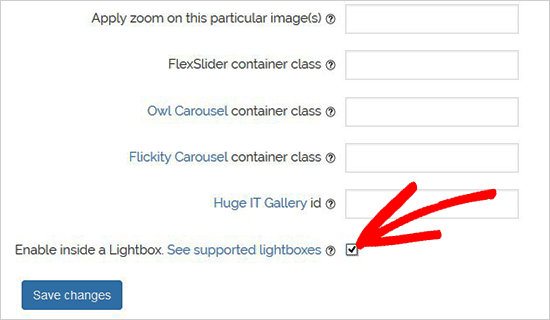
Se non stai rimuovendo il lightbox per le immagini, puoi scorrere verso il basso per ulteriori impostazioni come abilitare lo zoom all’interno di un lightbox.
Nota: puoi vedere i lightbox supportati per assicurarti che lo zoom funzioni correttamente all’interno di un lightbox.

Una volta terminata la regolazione delle impostazioni in questa pagina, non dimenticare di fare clic sul pulsante Salva modifiche.
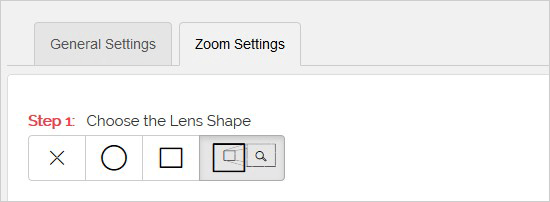
Successivamente, è necessario visitare la scheda Impostazioni zoom (Zoom Settings). Ha 4 semplici passaggi per aggiungere lo zoom di ingrandimento alle tue immagini.
Innanzitutto, è necessario selezionare la forma dell’obiettivo per ingrandire le immagini. È possibile scegliere tra la forma della lente della finestra circolare, quadrata e zoom.

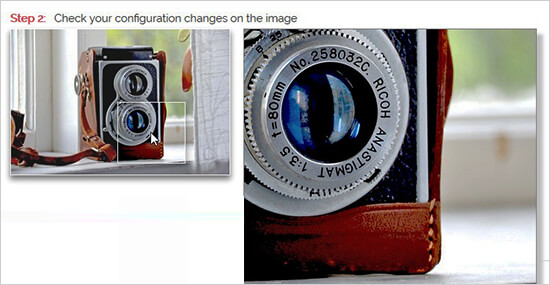
Dopo aver scelto l’obiettivo, vai al passaggio successivo e visualizza in anteprima un’immagine con l’obiettivo selezionato per vedere come funziona. Il plugin ha un’immagine di anteprima che puoi usare per testare le tue modifiche.

Puoi tornare indietro e visualizzare l’anteprima dal vivo di questa immagine dopo aver apportato modifiche eventualmente.
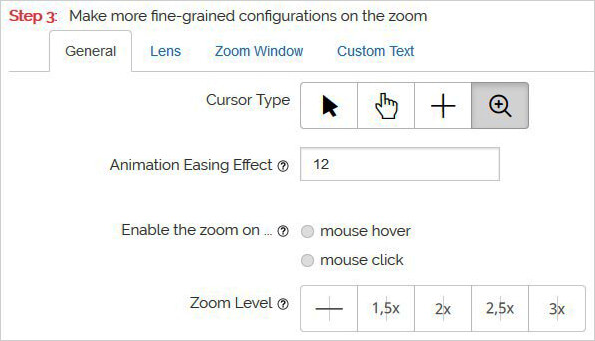
Nel passaggio successivo, è possibile selezionare il tipo di cursore, impostare l’effetto di andamento dell’animazione, abilitare lo zoom al passaggio del mouse o al clic del mouse e definire un livello di zoom. Alcune di queste funzionalità sono disponibili solo per la versione pro del plugin.

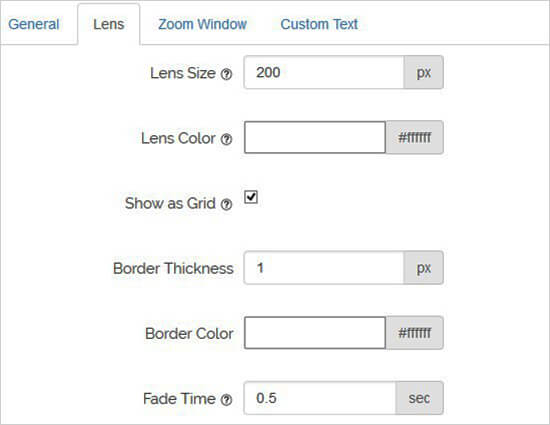
Ora puoi andare alla scheda Configurazione obiettivo (Lens) per impostazioni come dimensioni dell’obiettivo, colore dell’obiettivo, opzioni del bordo dell’obiettivo e altro. Queste impostazioni hanno effetto solo se hai selezionato l’obiettivo circolare o quadrato nel passaggio 1.

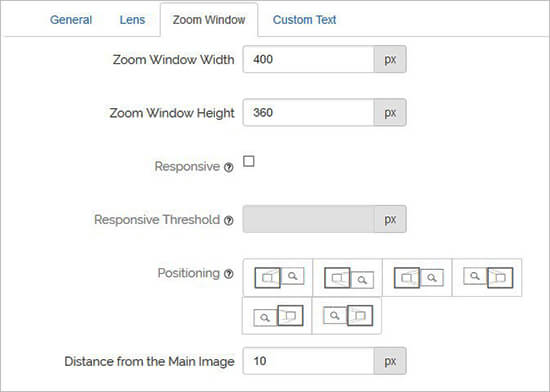
Successivamente, puoi visitare la scheda di configurazione della finestra (Zoom Window). Questa scheda è abilitata solo se hai selezionato la lente zoom (Zoom Window Lens) nel passaggio 1.
Da qui, puoi modificare la larghezza e l’altezza della lente di zoom, il posizionamento, la distanza dall’immagine principale, i bordi e altro.

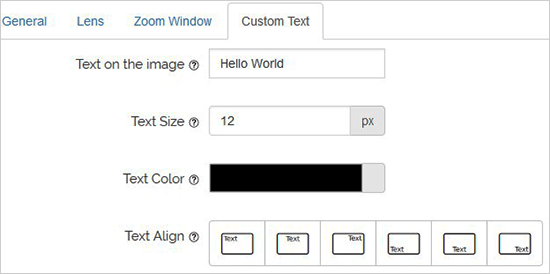
Infine, puoi aggiungere testo personalizzato all’immagine e scegliere la dimensione, il colore e l’allineamento del testo.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni. Puoi sempre guardare l’immagine di anteprima per vedere come funzionerà la lente d’ingrandimento sulle immagini del tuo blog con queste impostazioni.
Le impostazioni di cui sopra consentiranno l’ingrandimento dello zoom sulle immagini dei prodotti WooCommerce. Per abilitare lo zoom per le tue immagini su post e pagine di WordPress, devi seguire i passaggi seguenti.
Come aggiungere zoom alle immagini in WordPress su post e pagine
Per impostazione predefinita, lo zoom alle immagini in WordPress non è abilitato sui tuoi post e pagine. Devi farlo manualmente dopo aver aggiunto un’immagine al tuo contenuto.
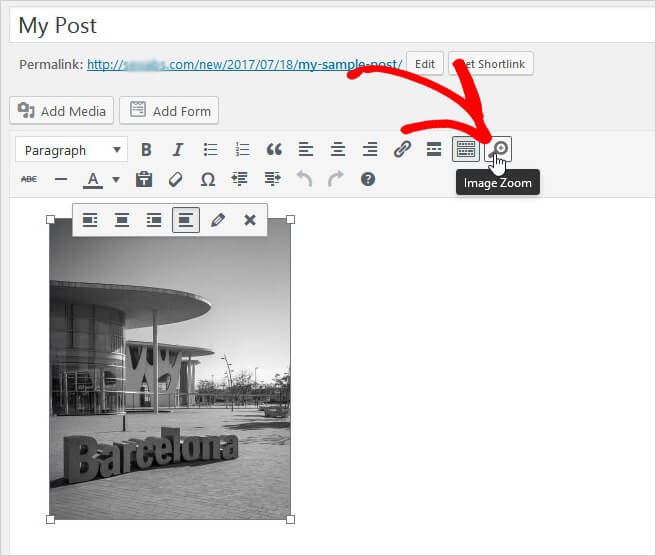
Dopo aver aggiunto l’immagine al tuo articolo o alla tua pagina, fai semplicemente clic per selezionarla e quindi fai clic sull’icona di ingrandimento nella barra degli strumenti. Questa icona applicherà le impostazioni di zoom alla tua immagine.

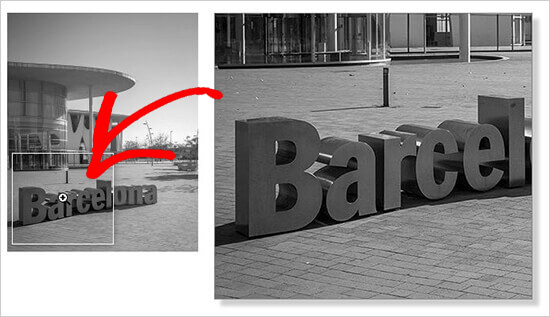
Successivamente, vai al post per vedere la funzione di ingrandimento dello zoom abilitata per l’immagine selezionata. È necessario ripetere questo passaggio ogni volta che si desidera aggiungere l’effetto zoom a un’immagine.

Si consiglia di utilizzare immagini di alta qualità affinché la funzione di zoom abbia un aspetto eccezionale. Le immagini di alta qualità sono normalmente più grandi in termini di dimensioni del file e richiedono più tempo per il caricamento, il che influirà sulla velocità e sulle prestazioni del tuo sito web. Per risolvere questo problema, è necessario ottimizzare le immagini per il Web prima di caricarle su WordPress.
E’ tutto! Speriamo che questa guida ti abbia aiutato a imparare come aggiungere lo zoom alle immagini in WordPress e WooCommerce.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



