
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere note a piè di pagina nei post di WordPress facilmente.
Le note a piè di pagina sono informazioni aggiuntive che vedrai in fondo a una pagina. È un modo comune per aggiungere citazioni, fornire fonti e aggiungere chiarezza ai tuoi contenuti.
Perché aggiungere note a piè di pagina ai post del tuo blog?
Le note a piè di pagina sono un ottimo modo per fornire riferimenti per i tuoi contenuti in fondo a un articolo. Aiuta a creare fiducia con i tuoi lettori mostrando loro la fonte delle tue informazioni.
Puoi anche utilizzare le note a piè di pagina per aggiungere commenti, evidenziare fatti importanti e fornire ulteriori informazioni sui tuoi contenuti.
Le note a piè di pagina possono rendere il tuo sito più professionale e affidabile. Ad esempio, se pubblichi articoli di ricerca o copri eventi storici, i tuoi lettori potrebbero cercare note a piè di pagina con citazioni.
Detto questo, diamo un’occhiata a come puoi aggiungere note a piè di pagina nei post di WordPress.
Aggiungere note a piè di pagina in WordPress usando un plugin
Il modo più semplice per aggiungere note a piè di pagina ai tuoi contenuti è utilizzare un plug-in di WordPress . Un plug-in offre maggiore flessibilità e controllo sullo stile delle note a piè di pagina e non dovrai modificare il codice.
Per questo tutorial, utilizzeremo il plugin Footnotes per WordPress. Sebbene ci siano molte altre opzioni, le note a piè di pagina sono facili da usare, offrono più opzioni di personalizzazione ed è totalmente gratuito.
Innanzitutto, dovrai installare e attivare il plug-in Footnotes per WordPress. Se non sai come fare, consulta la nostra guida su come installare un plugin per WordPress.
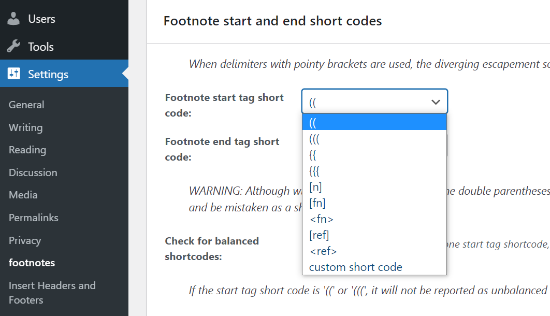
Una volta che il plug-in è attivo, puoi accedere a Impostazioni » footnotes dal pannello di amministrazione di WordPress. Ora vedrai diverse opzioni per personalizzare le note a piè di pagina dei tuoi post.
Ad esempio, puoi selezionare gli shortcode di inizio e fine per le note a piè di pagina dal menu a discesa. Usando questi shortcode, sarai in grado di aggiungere note a piè di pagina ai tuoi contenuti.

Se sai quale shortcode utilizzare per aggiungere una nota a piè di pagina ai tuoi contenuti, puoi iniziare a utilizzare il plug-in per aggiungere note a piè di pagina nei tuoi post e pagine WordPress. Il resto delle impostazioni sono completamente opzionali.
Per aggiungere una nota a piè di pagina, vai avanti e crea un nuovo post o modifica un articolo esistente. Quando sei nell’editor di WordPress, devi semplicemente aggiungere lo shortcode che hai selezionato per le note a piè di pagina.
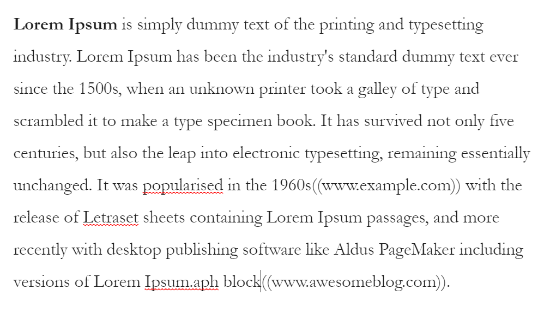
Ad esempio, se scegli la doppia parentesi come shortcode, inseriscila nel contenuto in cui desideri aggiungere la nota a piè di pagina. Quindi puoi inserire l’URL della tua fonte o qualsiasi altra cosa desideri includere nella nota a piè di pagina.
Sarà simile a questo:

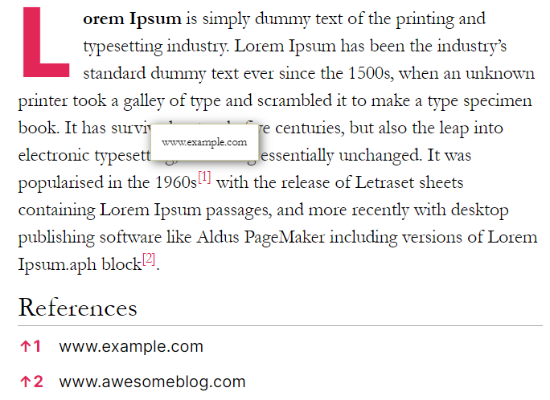
Successivamente, puoi visualizzare l’anteprima del tuo post per verificare se i collegamenti alle note a piè di pagina funzionano correttamente. Quando sei soddisfatto delle impostazioni, vai avanti e pubblica il tuo post per vedere le note a piè di pagina in azione.

Ora, se desideri personalizzare le note a piè di pagina e modificarne l’aspetto, il plug-in Footnotes offre più opzioni.
Puoi iniziare andando su Impostazioni » footnotes e fare clic sulla scheda “Impostazioni generali“.
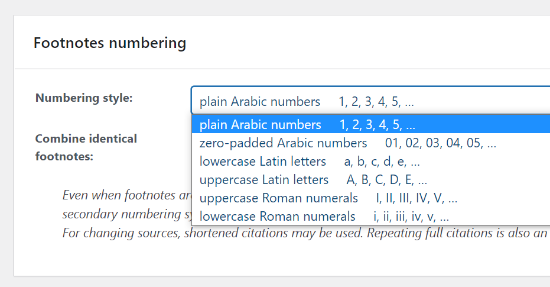
Vedrai le impostazioni per la scelta di uno stile di numerazione. Il plugin ti consente di scegliere tra numeri semplici, numeri romani, lettere maiuscole e minuscole e altro ancora.

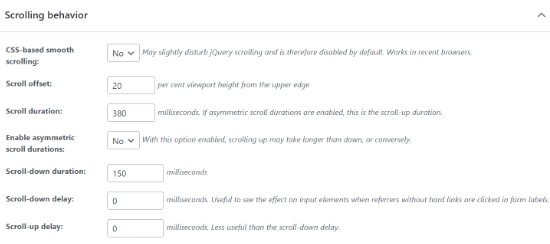
Successivamente, puoi configurare il comportamento di scorrimento delle note a piè di pagina nel contenuto. Sono disponibili opzioni per impostare la durata dello scorrimento e aggiungere un ritardo quando un visitatore fa clic su una nota a piè di pagina.

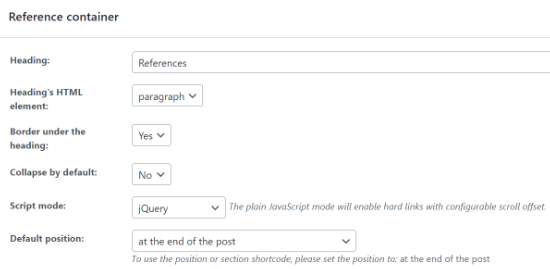
Il plug-in utilizzerà “References” come intestazione predefinita per i tuoi collegamenti nella nota a piè di pagina, ma puoi modificare il testo dell’intestazione e il modo in cui viene visualizzato nella sezione “Contenitore dei riferimenti (Reference Container)“.

Il plug-in offre più impostazioni, come la visualizzazione delle note a piè di pagina negli estratti e l’attivazione della modalità di compatibilità AMP. Quando hai finito con le modifiche, fai clic sul pulsante “Salva modifiche“.
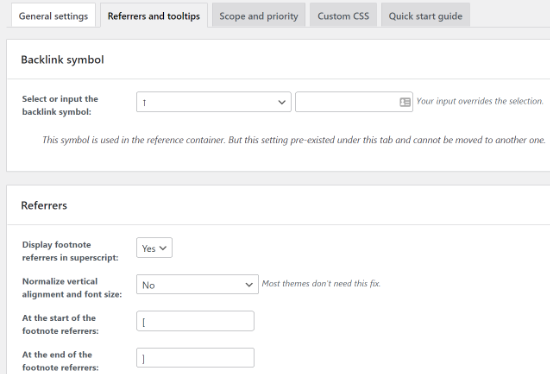
Successivamente, puoi andare alla scheda “Riferimenti e suggerimenti (Referrers and tooltips)“. Qui vedrai le impostazioni per cambiare il simbolo del backlink che apparirà nei link delle note a piè di pagina.
Puoi scegliere tra diversi simboli offerti dal plugin o aggiungerne di tuoi. Oltre a ciò, ci sono opzioni per modificare le impostazioni del riferimento e scegliere se vuoi che i numeri delle note a piè di pagina appaiano tra parentesi.

Oltre a ciò, il plug-in offre impostazioni per abilitare i suggerimenti, ovvero una casella di testo che mostra il collegamento della tua fonte quando un utente passa con il mouse su un numero di nota a piè di pagina. È possibile modificare la posizione della descrizione comando, le dimensioni, i tempi, il testo e utilizzare altre opzioni per la personalizzazione.
Nella scheda “Ambito e priorità (Scope and priority)“, puoi impostare il livello di priorità che determina se le note a piè di pagina verranno eseguite prima di altri plugin.
Inoltre, puoi aggiungere CSS personalizzato andando alla scheda “Custom CSS“. Non dimenticare di fare clic sul pulsante “Salva modifiche” quando hai finito di apportare modifiche.
Aggiungere manualmente note a piè di pagina in WordPress usando HTML
Oltre a utilizzare un plug-in, puoi anche aggiungere note a piè di pagina nei post di WordPress utilizzando HTML.
Questo metodo richiede più tempo e le note a piè di pagina non funzioneranno se si commettono errori durante l’immissione del codice HTML. Per i principianti e per chiunque non abbia mai modificato l’HTML prima, consigliamo di utilizzare un plug-in per aggiungere note a piè di pagina.
Detto questo, l’HTML è una buona opzione se hai solo bisogno di aggiungere note a piè di pagina a un singolo articolo o pagina.
Per iniziare, devi prima modificare o aggiungere una nuova pagina o un post. Quindi, vai al contenuto in cui desideri aggiungere la nota a piè di pagina.
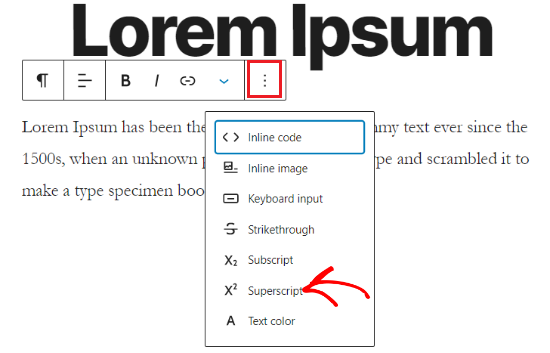
Nel tuo editor di blocchi di WordPress, puoi aggiungere apici facendo clic sul menu a tre punti nel blocco di paragrafo e selezionando l’opzione “Apice (Superscript)“.

Successivamente, dovrai fare nuovamente clic sul menu a tre punti e selezionare l’opzione “Modifica come HTML“. Per maggiori dettagli, puoi consultare la nostra guida su come modificare HTML in WordPress.
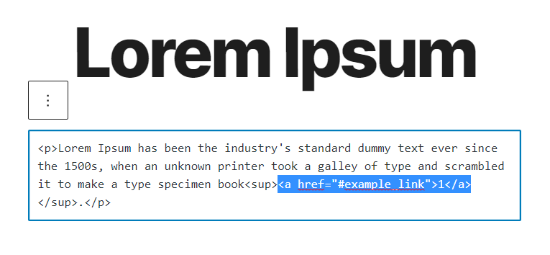
Una volta fatto, vai avanti e inserisci il seguente codice HTML nel tuo numero in apice:
<a href="#example_link">your superscript</a>
Dovrebbe assomigliare a qualcosa di simile a questo:

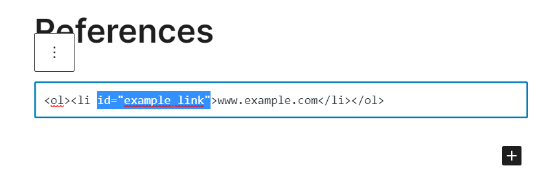
Dopodiché, dovrai aggiungere il seguente codice HTML al tuo link di riferimento o citazione in fondo al post. In questo modo, quando un utente fa clic sul numero della nota a piè di pagina, viene indirizzato al rispettivo URL.
id="example_link"
Ecco come apparirà nell’editor di WordPress:

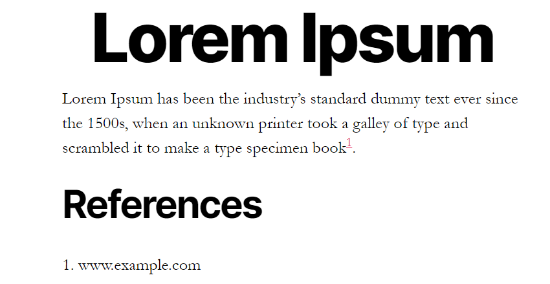
Ora vai avanti e visualizza in anteprima il tuo post sul blog per verificare se le note a piè di pagina funzionano correttamente. Successivamente, puoi pubblicare il tuo post sul blog e vedere le note a piè di pagina in azione.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere note a piè di pagina nei post di WordPress. Potresti anche dare un’occhiata alla nostra guida sulle migliori piattaforme di blogging.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



