
Condividi questo contenuto!
In questo tutorial ti spiegheremo come aggiungere un calcolatore IMC in WordPress facilmente.
Se offri contenuti, prodotti o servizi relativi a salute e fitness, un calcolatore di BMI potrebbe essere davvero utile per il tuo pubblico.
Che cos’è l’IMC e perché è importante?
IMC sta per Indice di massa corporea. È una misura approssimativa del grasso corporeo basata sull’altezza e sul peso. Il calcolo del tuo IMC ti dà una rapida indicazione se sei sottopeso, sovrappeso o del peso giusto per la tua altezza.
Se vuoi creare un blog WordPress sul fitness o sulla salute, potrebbe avere molto senso offrire un calcolatore dell’IMC per i tuoi visitatori.
L’aggiunta di un calcolatore dell’IMC al tuo sito può far sì che le persone trascorrano più tempo sul tuo sito. Potrebbero anche finire per acquistare qualcosa da te o da una delle tue offerte di affiliate marketing.

È anche un buon modo per incoraggiare il traffico ripetuto. Se qualcuno sta cercando di perdere peso, potrebbe tornare al tuo sito per vedere se il suo IMC è migliorato.
Come faccio a calcolare l’IMC?
Puoi calcolare l’IMC usando il seguente calcolo:
IMC= kg/ m2
Il kg è il peso di una persona in chilogrammi e m 2 è la sua altezza in metri quadrati.
Se preferisci calcolare l’IMC utilizzando le unità imperiali, puoi utilizzare la seguente formula:
IMC= [peso libbre / altezza pollici 2 ] x 703
Un IMC sano è compreso tra 18,5 e 25. Un IMC inferiore a 18,5 indica che la persona è sottopeso e un IMC superiore a 25 indica che è in sovrappeso.
Ovviamente, chiedere ai tuoi lettori di tirare fuori la loro calcolatrice non è molto utile.
Puoi aggiungere una semplice calcolatrice sul tuo sito Web in cui gli utenti possono inserire la loro altezza e peso, in modo che la calcolatrice possa mostrare il loro IMC. In questo modo gli utenti rimangono coinvolti sul tuo sito Web e hanno maggiori probabilità di convertirsi in clienti.
Creazione di un calcolatore IMC in WordPress
Per questo tutorial, utilizzeremo il plug -in Formidable Forms. È uno dei migliori plugin per la creazione di moduli di WordPress sul mercato e ti consente di creare moduli avanzati utilizzando semplici strumenti di trascinamento della selezione.
Viene fornito con tonnellate di modelli di modulo, calcolatrici, campi ripetitori avanzati e altri strumenti. Ciò ti consente di creare moduli avanzati altamente interattivi per il tuo sito web.
Innanzitutto, dovrai creare un account Formidable Forms, quindi installare e attivare il plug-in. Se non sai come fare, consulta le nostre istruzioni su come installare un plugin per WordPress.
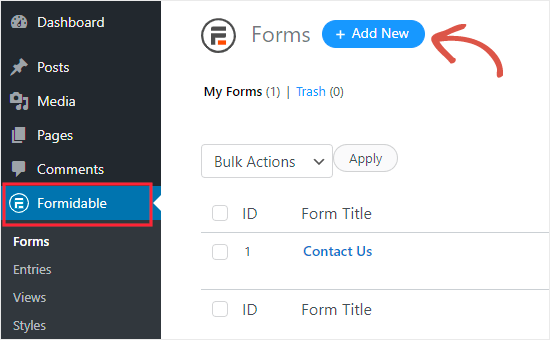
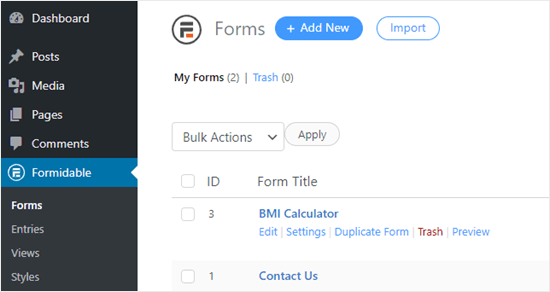
Dopo l’attivazione, devi visitare la pagina Formidable »Formse quindi fare clic sul pulsante “Aggiungi nuovo” in alto per creare il tuo calcolatore IMC.

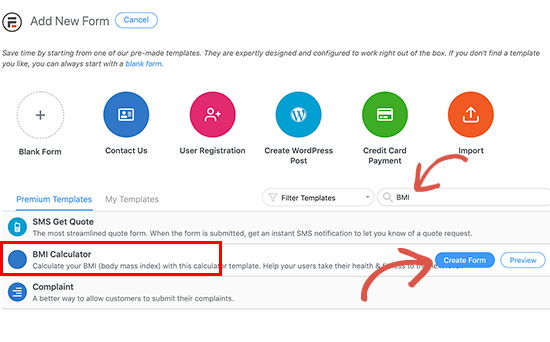
Dopo averlo fatto, vedrai una varietà di modelli che puoi utilizzare per creare un modulo.
Scorri verso il basso per trovare il calcolatore IMC (BMI Calculator) o digita semplicemente ‘BMI‘ nella barra di ricerca per individuarlo.

Ora che hai il modello del calcolatore BMI (BMI corrisponde all’IMC in inglese) sullo schermo, passa il cursore del mouse su di esso e fai clic sul pulsante Crea modulo.
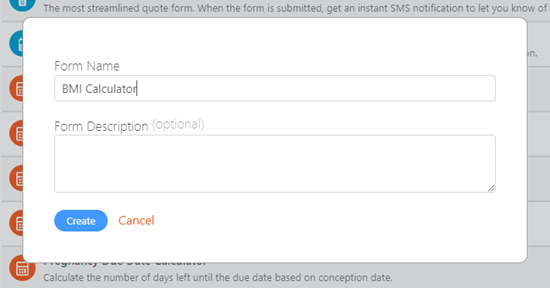
Successivamente, ti verrà chiesto di fornire un nome per il modulo e una descrizione. Puoi utilizzare il nome predefinito e saltare la descrizione, se lo desideri. Quando sei pronto, fai clic sul pulsante “Crea“.

Dopo averlo fatto, Formidable Forms creerà automaticamente il modulo per il tuo calcolatore IMC per te.
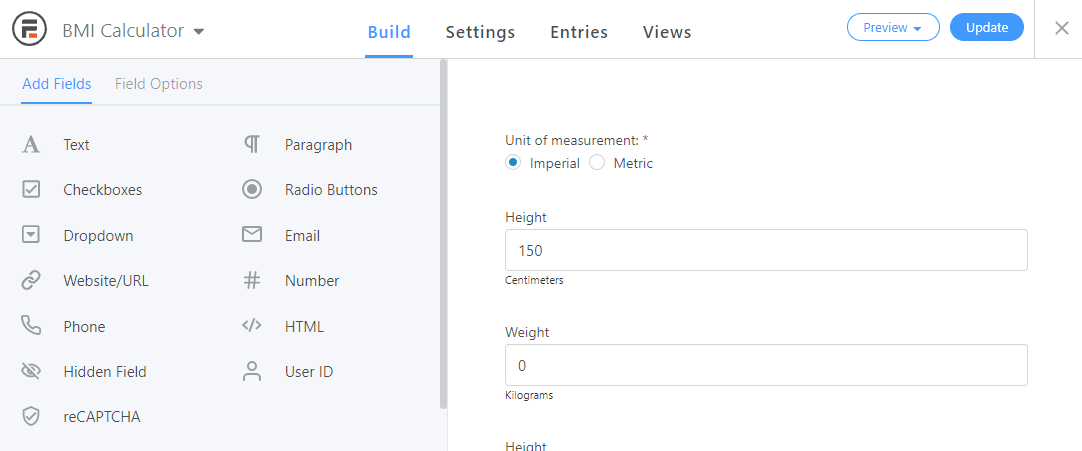
Verrai indirizzato direttamente alla vista “Crea” del tuo modulo. Come puoi vedere, hai il modulo stesso sul lato destro dello schermo. Sulla sinistra, c’è un’area in cui puoi aggiungere o modificare i campi del tuo modulo.

Il calcolatore IMC funzionerà perfettamente con le impostazioni predefinite in atto. Se desideri aggiungere altri campi, puoi farlo facendo clic sul campo a sinistra e verrà automaticamente aggiunto al tuo modulo.
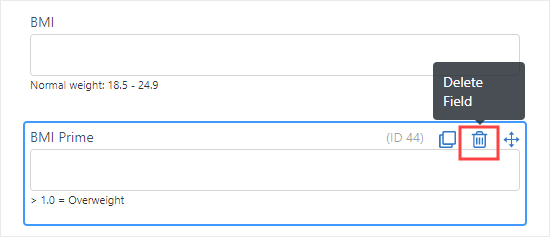
Potresti voler rimuovere la scatola BMI Prime se vuoi mantenere il modulo semplice. Non è necessario per il funzionamento del modulo.
Per rimuovere il campo, fai clic su di esso, quindi fai clic sull’icona del cestino.

Se desideri che l’utente invii il modulo per vedere i risultati dell’IMC, puoi anche rimuovere i campi Sottopeso, Peso sano, Sovrappeso e Obeso.
Regolazione delle impostazioni per il calcolatore IMC
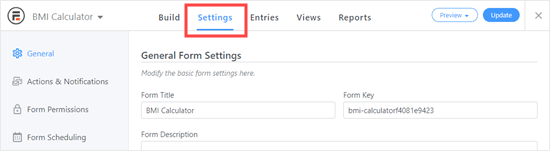
Quando sei soddisfatto del tuo calcolatore IMC, fai clic sulla scheda “Impostazioni (Settings)” nella parte superiore dello schermo.

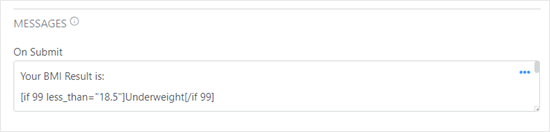
Potresti voler apportare modifiche qui. Ad esempio, puoi modificare i messaggi predefiniti mostrati agli utenti dopo che hanno inviato il modulo. Se scorri fino alla fine della pagina, puoi vederli elencati nella casella Al momento dell’invio (On submit).

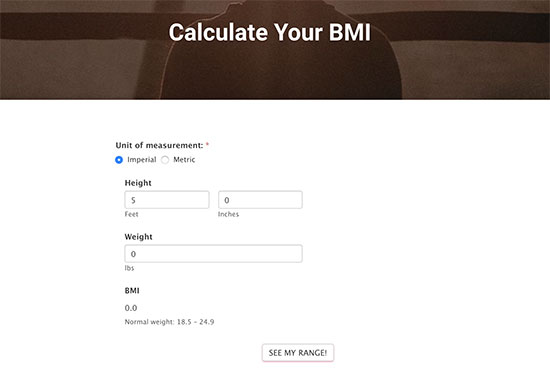
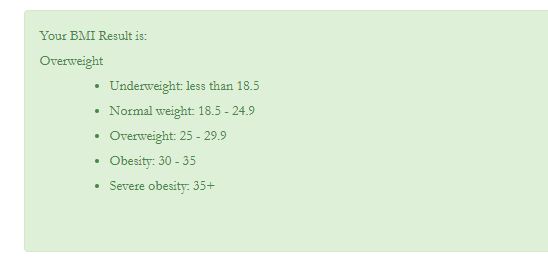
Quando qualcuno usa la tua calcolatrice IMC WordPress, il suo risultato verrà visualizzato in questo modo:

Potresti voler modificare la formulazione in modo che sia appropriata per il tuo pubblico.
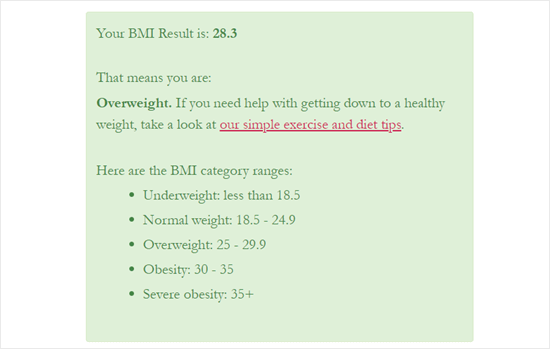
Un’altra opzione qui è quella di aggiungere collegamenti a ulteriori indicazioni. Ad esempio, potresti avere contenuti che offrono consigli sulla dieta o sull’esercizio.
Puoi inserire il codice HTML nella casella. Per modificare la dimensione del carattere e il colore di sfondo della casella, puoi utilizzare la funzione Stili di Formidable Forms. Ne parleremo più avanti in questo tutorial.
Ecco un esempio del messaggio di risultato con un collegamento pertinente incluso:

Suggerimento: la casella in cui è possibile modificare il messaggio dei risultati è piuttosto piccola. Puoi copiare il messaggio dalla casella e incollarlo in un editor di codice per semplificare la modifica. Copialo di nuovo nella finestra del messaggio quando hai finito.
Modifica del testo del pulsante della calcolatrice IMC
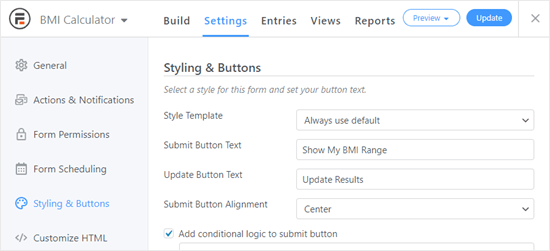
Se desideri modificare il testo del pulsante del modulo, puoi farlo in Impostazioni (Settings) »Stile e pulsanti (Style & Buttons).
Basta digitare il testo che si desidera utilizzare. Useremo il testo “Show my BMI Range (Mostra il mio IMC Range)” invece di “Vedi il mio range!” per il testo del pulsante.
Abbiamo anche inserito “Update results (Aggiorna risultati)” invece di “Aggiorna” per il testo sul pulsante che appare dopo il primo invio del modulo.

Modifica lo stile per il tuo calcolatore IMC
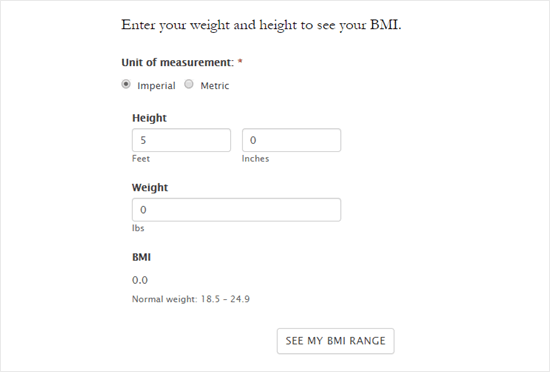
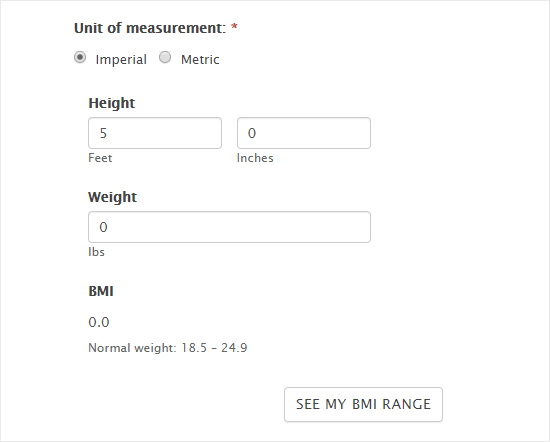
Per impostazione predefinita, il calcolatore IMC sembra abbastanza semplice. Anche il testo è piuttosto piccolo, in questo modo:

Puoi cambiare lo stile del tuo modulo utilizzando diversi colori, dimensioni dei caratteri e molto altro. Per farlo, devi prima andare su Formidabile »Stili nella dashboard di WordPress.

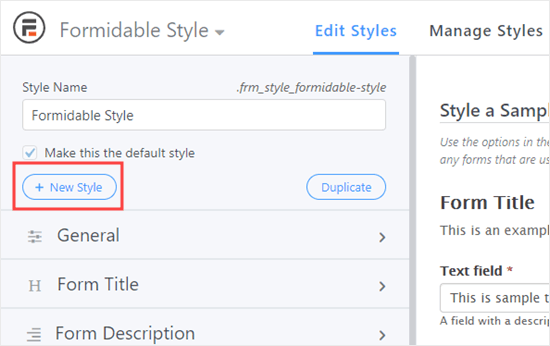
Successivamente, puoi fare clic sul pulsante “+Nuovo stile” per iniziare a creare un nuovo stile. In alternativa, puoi modificare lo stile predefinito esistente, se desideri utilizzare lo stesso stile per tutti i tuoi moduli.
Creeremo un nuovo stile solo per il nostro modulo Calcolatrice IMC.

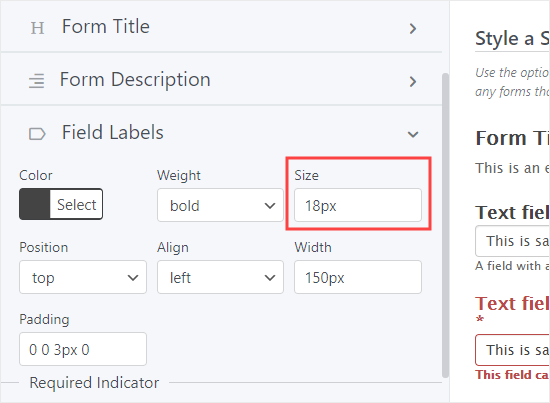
Se fai clic sul menu a discesa accanto alla scheda Etichette campo (Fields Label), puoi modificare la dimensione delle etichette nei campi del modulo. Aumenteremo questo valore dall’originale 14px a 18px.

Sulla destra dello schermo, vedrai un’anteprima dello stile del tuo modulo. Quando apporti modifiche, questo si aggiornerà automaticamente.
Probabilmente vorrai aumentare anche la dimensione del carattere e l’altezza del campo dei campi stessi, in “Impostazioni campo“. Puoi modificare le dimensioni dei pulsanti di opzione (Imperial vs Metric) nella scheda “Casella di controllo e campi radio”.
Puoi anche aumentare la dimensione del carattere del pulsante nella scheda Pulsanti (Buttons). Puoi anche scegliere un colore per il pulsante.
Se desideri ingrandire il messaggio dei risultati o modificare il colore di sfondo, puoi farlo nella scheda Messaggi modulo.
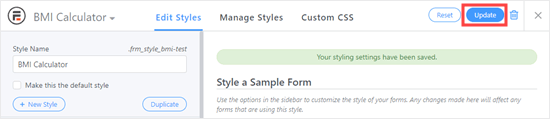
Dopo aver apportato tutte le modifiche desiderate, fai clic su “Aggiorna” in alto a destra per salvare le modifiche allo stile.

È quindi possibile applicare lo stile al modulo. Per prima cosa, vai su Formidabile »Forms, quindi trova il tuo modulo. Fai clic sul titolo del modulo per modificarlo, oppure sposta il cursore sul modulo e fai clic sul collegamento “Modifica” proprio sotto di esso.

Puoi quindi andare alla scheda Impostazioni (Settings) e fare clic su Stile e pulsanti per impostare gli stili del modulo.
Qui puoi utilizzare il menu a discesa Style Template per selezionare il tuo nuovo modello di stile. Basta fare clic sul menu a discesa e quindi fare clic sullo stile che si desidera utilizzare.

Ora, il tuo modulo avrà lo stile in base al template. Ecco come appare il nostro:

Aggiunta del calcolatore IMC al tuo sito web WordPress
Una volta che sei pronto, puoi pubblicare il modulo sul tuo sito. Innanzitutto, ti consigliamo di fare clic sul pulsante “Aggiorna” in alto a destra per salvare le modifiche:
![]()
Successivamente, dovrai modificare un post o una pagina esistente o crearne uno nuovo.
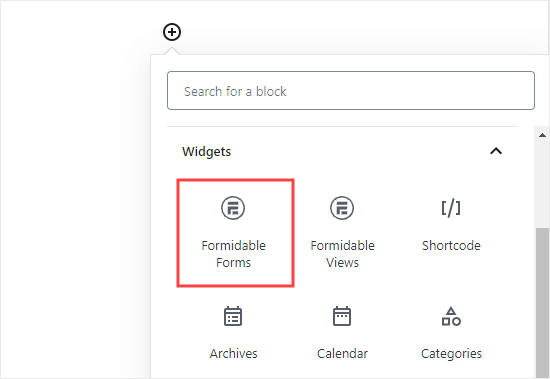
Dopo averlo fatto, puoi fare clic sul pulsante (+) per aggiungere un nuovo blocco. Vai alla sezione Widget e fai clic sul blocco Formidable Forms. Oppure, se preferisci, puoi utilizzare la barra di ricerca per trovarlo.

Ora puoi semplicemente scegliere il tuo modulo IMC creato in precedenza. Fai clic sul menu a discesa “Seleziona un modulo” e scegli il tuo calcolatore IMC, in questo modo:

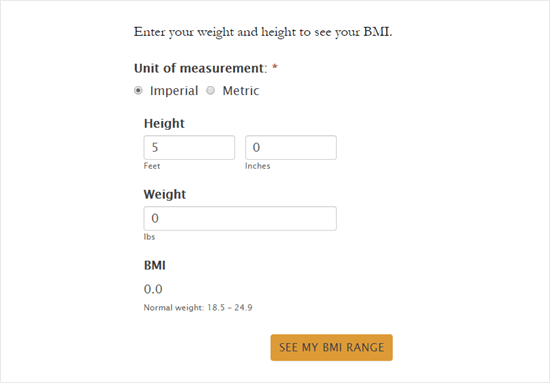
Potresti voler visualizzare in anteprima la tua pagina per vedere come appare il tuo calcolatore di IMC finito sul tuo sito. Ecco il nostro:

Se c’è qualcosa che vuoi cambiare o modificare, torna al tuo modulo nella dashboard di WordPress. Puoi trovarlo sotto Formidabile »Forms.
Ogni volta che apporti modifiche al tuo modulo, si aggiornerà automaticamente ovunque sul tuo sito. Non è necessario modificare lo shortcode o fare altro.
E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere un calcolatore IMC in WordPress. Ti potrebbe interessare anche la nostra guida su come creare un modulo a logica condizionale in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts



