
Condividi questo contenuto!
In questa guida ti spiegheremo come aggiungere una barra di spedizione gratuita al tuo ecommerce per motivare i clienti a effettuare un acquisto.
Fornire ai tuoi clienti la spedizione gratuita può essere un grande incentivo per trasformare i possibili acquirenti in clienti paganti.
Ma come fai a far sapere ai clienti che stai offrendo la spedizione gratuita in primo luogo?
Una delle migliori soluzioni è con una barra mobile (detta floating bar) nella parte superiore del tuo sito Web. Ecco perché, oggi, ti insegneremo come creare una barra di spedizione gratuita per il tuo ecommerce.
Dopo questa guida definitiva, sarai pronto per aggiungere una barra di spedizione gratuita a qualsiasi piattaforma di e-commerce che utilizzi. Innanzitutto, però, chiariamo cos’è una barra di spedizione gratuita.
Che cos’è una barra di spedizione gratuita?
Una barra di spedizione gratuita è un banner mobile che si trova nella parte superiore del tuo sito Web, per far sapere agli utenti che offri la spedizione gratuita. È un ottimo modo per motivare i tuoi clienti a completare il checkout.
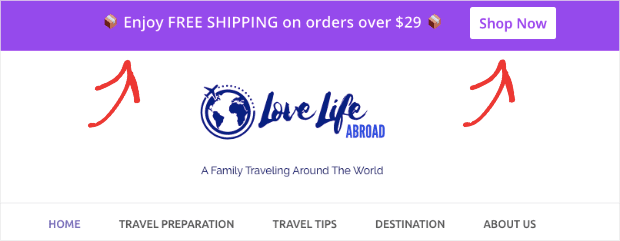
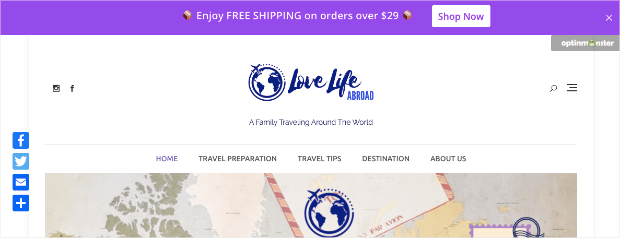
Probabilmente hai già visto banner mobili. Appaiono come qualcosa del genere:

In effetti, l’immagine sopra è la barra di spedizione gratuita che costruiremo oggi nel nostro tutorial. Ma perché questi piccoli annunci hanno un impatto così grande?
Perché combattono l’abbandono del carrello.
Non è un segreto che i tassi di abbandono del carrello siano incredibilmente alti, vanno dal 75% al 85% a seconda del dispositivo utilizzato da un consumatore. E uno dei motivi principali per l’abbandono del carrello sono i costi imprevisti alla cassa.
Ciò può includere le spese di spedizione.
Quando visualizzi una barra di spedizione gratuita, fai sapere ai tuoi clienti che non avranno enormi costi aggiuntivi una volta che un articolo è nel loro carrello. Il prezzo che vedono è il prezzo che pagheranno.
Questo può essere un grande motivo per trasformare il traffico del tuo sito da navigatori occasionali a clienti fedeli.
Ora che sappiamo perché le barre di spedizione gratuite sono così efficaci, impariamo come aggiungere una barra di spedizione gratuita al tuo ecommerce con OptinMonster.
Come aggiungere una barra di spedizione gratuita al tuo sito
Oggi costruiremo la nostra spedizione gratuita con OptinMonster, che possiede il kit di strumenti per l’ottimizzazione delle conversioni tra i migliori disponibili sul mercato.
Non hai ancora un account OptinMonster? Nessun problema. Puoi iniziare subito senza rischi, grazie alla garanzia di rimborso di 14 giorni.
Una volta registrato, puoi accedere al tuo account OptinMonster e iniziare a creare la barra di spedizione gratuita. Segui le istruzioni seguenti:
1. Creare la barra mobile
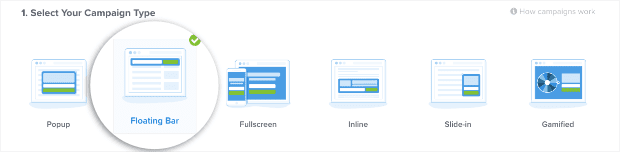
Innanzitutto, devi selezionare il tipo di campagna. Per il tutorial di oggi, sceglieremo per l’appunto la barra mobile (floating bar) :

Quindi è il momento di selezionare un modello. OptinMonster ha oltre 50 modelli predefiniti tra cui scegliere che funzionano alla grande su desktop, tablet e dispositivi mobili.
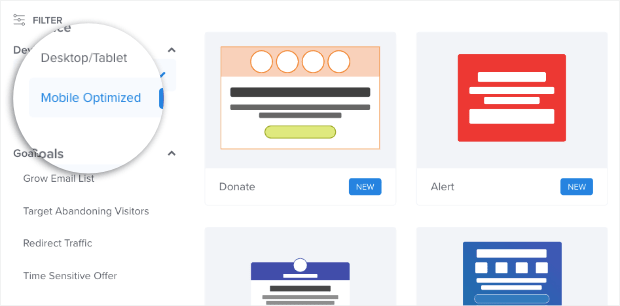
Puoi persino filtrare le opzioni del tuo modello in modo specifico per i dispositivi mobili se la maggior parte del tuo traffico proviene da smartphone. Puoi farlo con le opzioni di filtro sul lato sinistro:

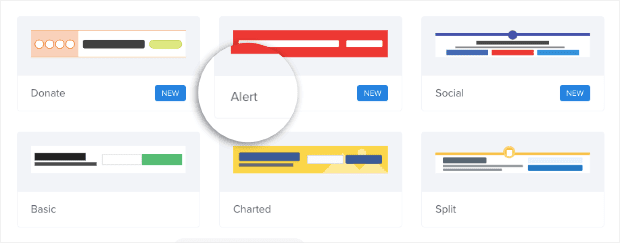
In questo tutorial, tuttavia, selezioneremo il modello di avviso (alert) per Desktop / Tablet , che è eccellente anche sulla maggior parte dei dispositivi mobili:

Il modello di avviso (alert) è perfetto per attirare l’attenzione dei tuoi clienti e far loro sapere che fornisci la spedizione gratuita.
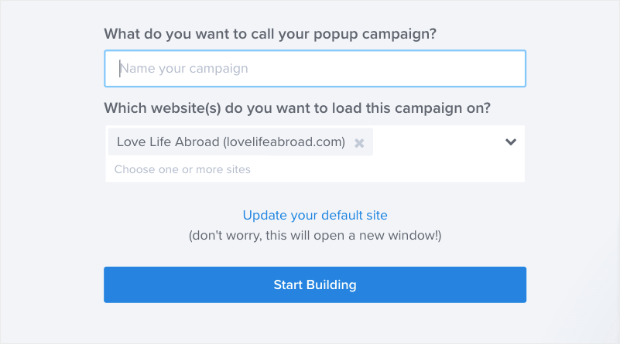
Ora devi dare un nome alla tua campagna, assegnarla al tuo sito Web e fare clic su Inizia costruzione (Start building):

2. Progetta la tua barra di spedizione gratuita
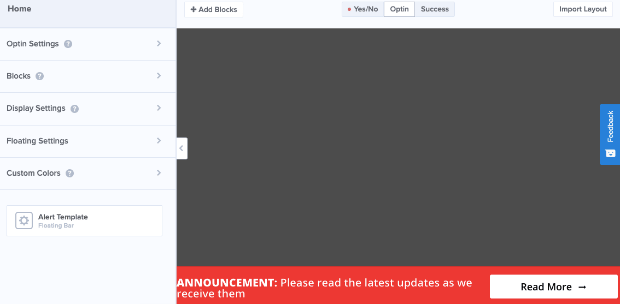
Quando il modello di avviso (alert) viene visualizzato nell’editor OptinMonster, verrà visualizzato nella parte inferiore del browser:

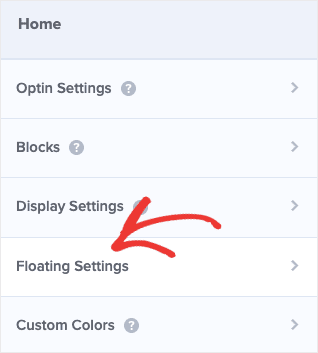
Questo ti mostra dove si troverà la tua barra di spedizione gratuita sul tuo sito web. Ma puoi facilmente spostare il tuo banner mobile nella parte superiore del tuo sito. Vai al menu a sinistra e fai clic su Impostazioni mobili (Floating Settings):

Quindi fare clic su l’interruttore a levetta On cui si dice carica Floating Bar in cima alla pagina (Load Floating Bar at Top of Page):

Ora la barra di spedizione gratuita verrà visualizzata nella parte superiore del browser dei tuoi clienti.
A questo punto, devi progettare la tua campagna banner mobile. Non entreremo in troppi dettagli su come farlo perché ci sono troppe opzioni di personalizzazione da coprire.
Tutto quello che devi sapere è che puoi cambiare letteralmente qualsiasi aspetto della tua barra di spedizione gratuita con pochi clic. Per cambiare il colore di sfondo, ad esempio, torna al menu principale dell’editor

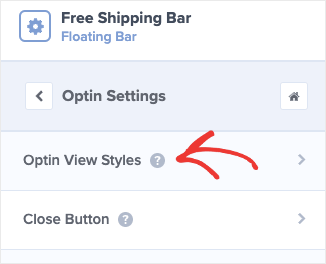
Fai clic su Impostazioni Optin (Optin Settings) » Optin Visualizza stili (Optin View Styles):

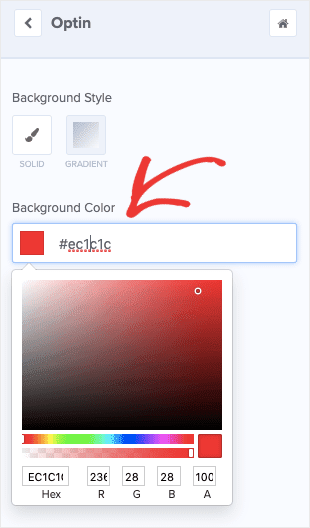
Verrà visualizzata l’opzione per modificare il colore di sfondo del banner mobile:

Scegli un colore che si adatti al tuo marchio ma attiri anche l’attenzione dei tuoi clienti.
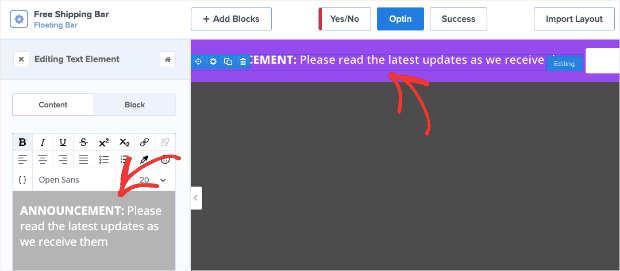
Se vuoi modificare altri aspetti della tua barra di spedizione gratuita, fai clic su di essi nell’editor per visualizzare gli strumenti di modifica sul lato sinistro. Ad esempio, vorremo sicuramente cambiare il testo da questo modello per mostrare la nostra offerta di spedizione gratuita:

Facendo clic sul testo nell’editor, possiamo modificare la scrittura nel menu a sinistra.
Inoltre, per rimuovere qualsiasi elemento dalla barra di spedizione gratuita, passa il cursore su di esso e individua l’icona del cestino. Potresti voler eliminare il pulsante nella barra di spedizione gratuita, ad esempio:
![]()
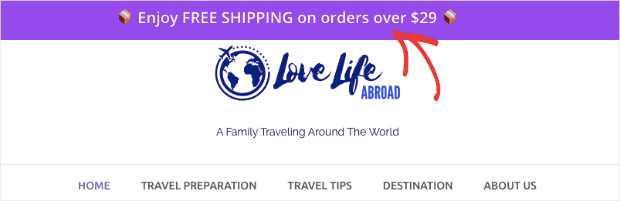
Ciò renderebbe il nostro banner mobile di spedizione gratuita puramente informativo, in questo modo:

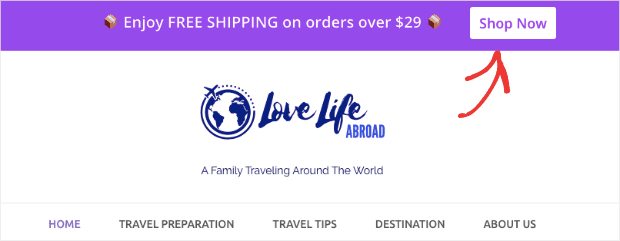
Se lo desideri, tuttavia, puoi mantenere il pulsante e aggiungere semplicemente un invito all’azione come Acquista ora (Shop Now).
In questo modo se scegli di visualizzare il tuo banner su ogni pagina del tuo sito Web, i lettori possono accedere facilmente al tuo negozio online:

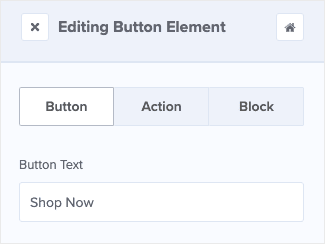
Puoi modificare il testo del pulsante nello stesso modo in cui hai cambiato il testo del tuo banner. Basta fare clic sul pulsante per visualizzare gli strumenti di modifica nel menu a sinistra:

Quindi puoi fare clic su Azione (Action) e modificare l’URL in cui il tuo pulsante reindirizzerà i clienti:

Quindi tutto ciò che devi fare è aggiungere l’URL dove vuoi che i tuoi visitatori vadano quando fanno clic sul tuo pulsante.
Il modo in cui modifichi la barra di spedizione gratuita dipende totalmente da te. E se mai vorresti aggiungere una nuova funzionalità al tuo banner mobile, è facile.
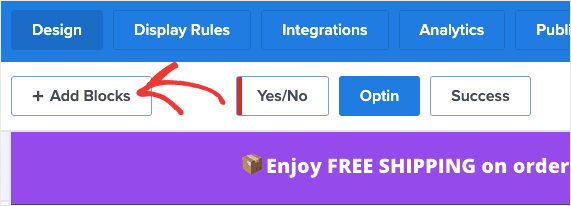
Fai clic sul pulsante + Aggiungi blocchi (+ Add Blocks) nella parte superiore dell’editor:

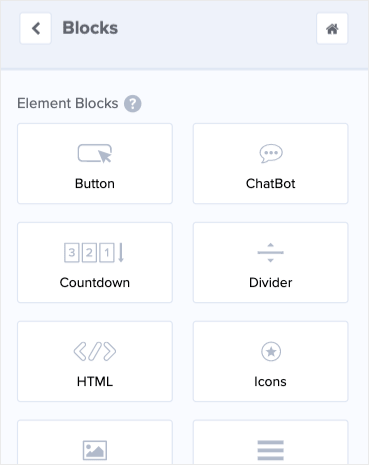
Questo ti mostrerà diverse cose che puoi aggiungere alla tua campagna, come:
- Pulsante
- chatbot
- Conto alla rovescia
- Divisore
- Testo
- Immagine
- video

E altro ancora
Quindi puoi trascinare e rilasciare il tuo nuovo blocco in posizione.
Per il tutorial di oggi, semplificheremo le cose attenendoci al nostro testo e al pulsante Acquista ora (Shop Now). Ma dovresti sapere che hai la possibilità di personalizzare completamente la tua campagna in modo che sia la più efficace per il tuo negozio online.
Ora, dobbiamo decidere dove e quando visualizzare la barra di spedizione gratuita.
3. Impostare le regole di visualizzazione
Vai all’inizio dell’editor e fai clic su Visualizza regole (Display Rules):

Per impostazione predefinita, la tua campagna verrà visualizzata quando un visitatore è stato sulla tua pagina per almeno 5 secondi. Apparirà anche su qualsiasi pagina.
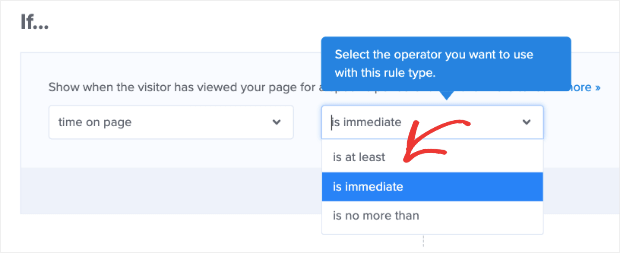
Oggi cambieremo la funzione Time on Page da almeno a è immediato:

In questo modo, la notifica di spedizione gratuita verrà visualizzata sul tuo sito fin da subito al momento dell’apertura della pagina del tuo sito da parte del visitatore.
Ricorda che puoi personalizzare la barra di spedizione gratuita per il tuo ecommerce in modo che appaia quando e dove vuoi. Ti aiutiamo a creare la la floating bar di cui hai bisogno affinché il tuo sito di e-commerce sia più efficace.
Ad esempio, potresti voler mostrare la barra di spedizione gratuita solo su determinate pagine di prodotti del tuo sito. Ciò è particolarmente utile se si hanno determinate restrizioni su quali prodotti hanno la spedizione gratuita a disposizione.
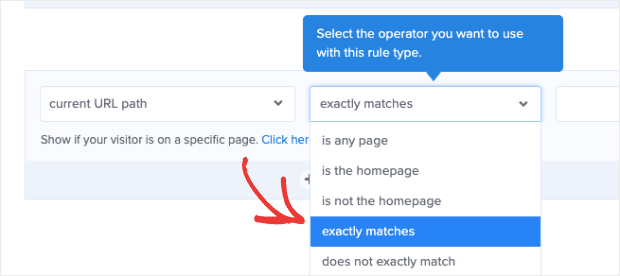
In tal caso, puoi andare alla seconda condizione e modificare la regola per il percorso URL corrente (current URL path). Invece di qualsiasi pagina (is any page), puoi selezionare esattamente le corrispondenze (exactly matches):

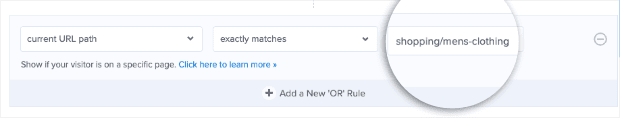
Quindi inserisci lo slug URL univoco allegato alla pagina in cui vuoi che appaia la tua barra di spedizione gratuita:

Per il nostro esempio di questo tutorial, in ogni caso, seguiremo le seguenti 2 regole:
- Il tempo sulla pagina è immediato
- Il percorso URL corrente è qualsiasi pagina (is any page)
Ma puoi modificarli comunque, per rendere più efficace la tua barra di spedizione gratuita.
Dopo aver determinato dove e quando visualizzerai il banner di spedizione gratuita sul tuo sito, non dovrai fare altro che salvare e pubblicare .
E questo è tutto! Creare una barra di spedizione gratuita per il tuo ecommerce è davvero così semplice. Ancora una volta, ecco la versione demo che abbiamo realizzato per il tutorial di oggi in meno di 5 minuti:

Ora dobbiamo solo assicurarci di poter connettere OptinMonster alla tua piattaforma di eCommerce. Oggi ti mostreremo come utilizzare OptinMonster specificatamente con:
Iniziamo.
Aggiungere una barra di spedizione gratuita al tuo negozio WooCommerce
WooCommerce è un plugin per WordPress, che semplifica enormemente la sincronizzazione con OptinMonster.
Nella dashboard di WordPress, dopo averlo installato, trova il plug-in OptinMonster nel menu a sinistra:

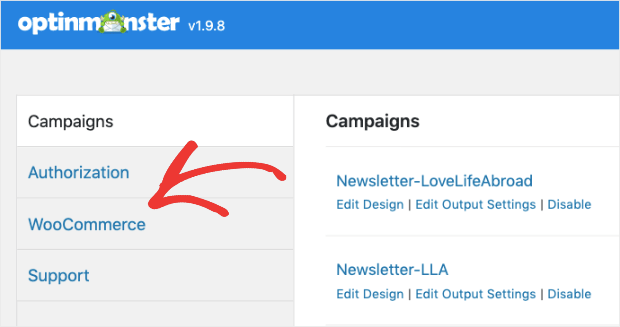
Nella dashboard di OptinMonster (in WordPress), trova e fai clic sulla scheda WooCommerce :

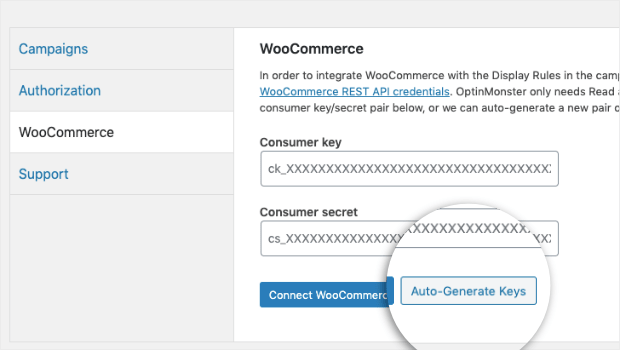
Ora vedrai 2 campi vuoti che richiedono informazioni:
- Consumer key
- Consumer secret
Mentre puoi andare a recuperarli manualmente dal tuo account WooCommerce, puoi anche semplicemente fare clic su Generazione automatica chiavi (Auto-generate keys):

Questo riempirà entrambi i campi per te. E questo è tutto! Ora il tuo plugin OptinMonster è collegato al tuo negozio WooCommerce.
Saprai che ha funzionato quando vedi il seguente messaggio di conferma:

Ora puoi gestire tutte le tue campagne dalla dashboard di WordPress tramite il plug-in OptinMonster.
Oppure puoi gestire le tue campagne direttamente dal tuo account OptinMonster.
Aggiungere una barra di spedizione gratuita al tuo negozio BigCommerce
L’integrazione di OptinMonster nel tuo negozio BigCommerce è davvero semplice. Inoltre, ci vuole solo un minuto per realizzarlo.
Accedi al tuo negozio BigCommerce. Inoltre, assicurati di aver effettuato l’accesso al tuo account OptinMonster.
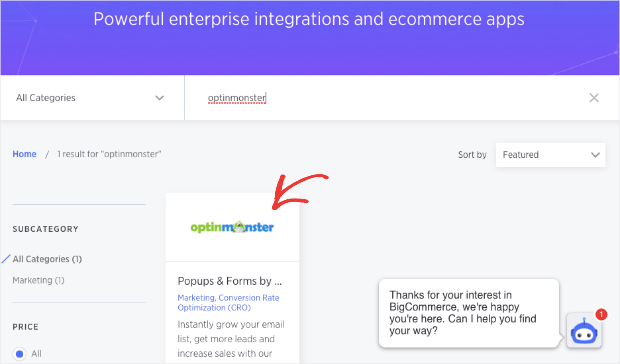
Quindi vai alla pagina delle app di BigCommerce . Nella barra di ricerca, digita OptinMonster e fai clic sull’app OptinMonster:

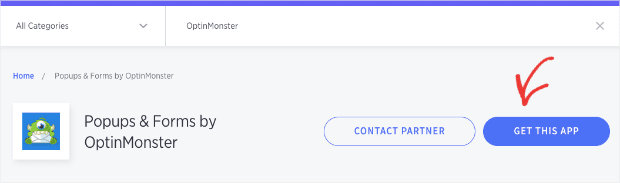
Nella pagina successiva, fai clic su Ottieni questa app (Get this app):

Verrai reindirizzato alla dashboard del tuo negozio BigCommerce. Fai clic su Installa accanto all’app OptinMonster:

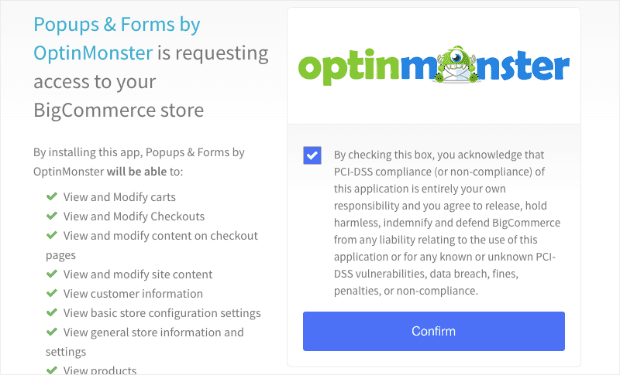
Fai clic sui termini del contratto e quindi fai clic su Conferma :

Il tuo account OptinMonster verrà ora visualizzato nella dashboard di BigCommerce:

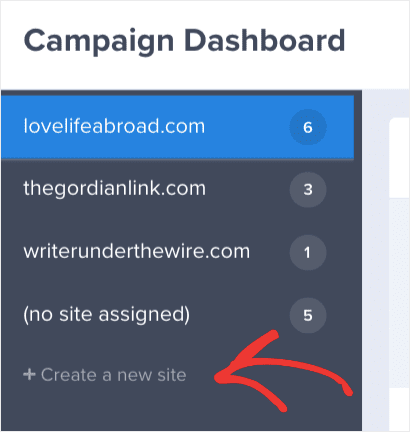
Puoi gestire la tua barra di spedizione gratuita OptinMonster da qui. Puoi anche connettere il tuo account BigCommerce facendo clic su Crea un nuovo sito:

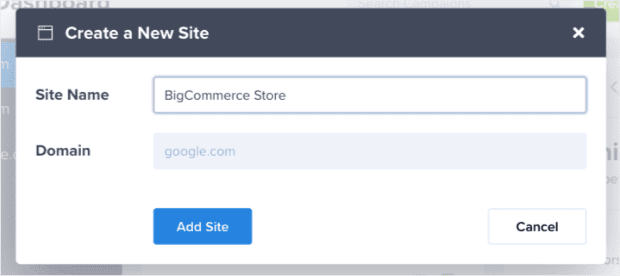
E inserisci le informazioni del tuo sito BigCommerce:

Ora il tuo sito BigCommerce è collegato con OptinMonster. Inoltre, puoi gestire la tua barra di spedizione gratuita direttamente dalla dashboard del tuo sito BigCommerce.
Aggiungere una barra di spedizione gratuita al tuo negozio Shopify
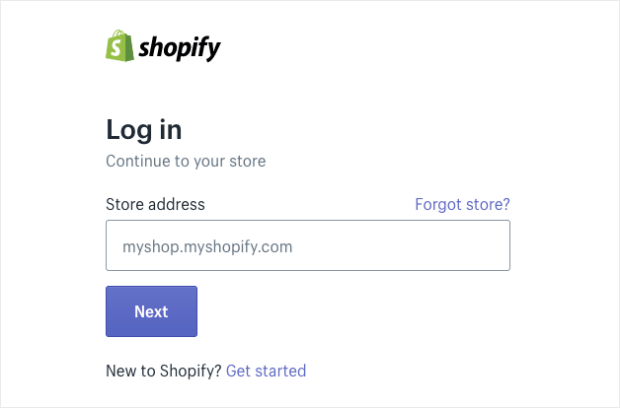
L’aggiunta di OptinMonster al tuo negozio Shopify non potrebbe essere più semplice. Innanzitutto, accedi al tuo account Shopify:

E, ricorda, devi anche aver effettuato l’accesso al tuo account OptinMonster.
Successivamente, visita l’ app OptinMonster nel negozio Shopify. Trovala e fai clic su Aggiungi app :

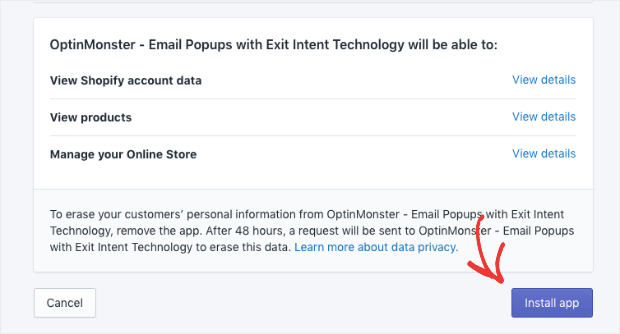
Verrai reindirizzato a un’altra pagina in cui devi fare clic su Installa app :

Una volta installata l’app, il tuo negozio Shopify si connetterà automaticamente con OptinMonster.
Questo è tutto!
Come abbiamo detto prima, usare OptinMonster per il tuo negozio Shopify non potrebbe essere più semplice.
Aggiungere una barra di spedizione gratuita al tuo negozio Magento
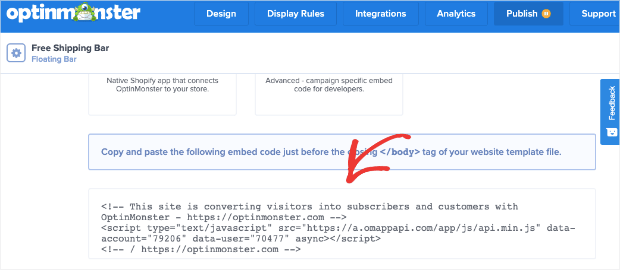
Il primo passo è quello di ottenere il codice di incorporamento dalla campagna della barra di spedizione gratuita creata in precedenza in questo tutorial. Per trovarlo, vai alla scheda Pubblica (Publish) nella parte superiore dell’editor e scorri fino in fondo:

Una volta ottenuto quel codice, accedi al tuo account Magento:

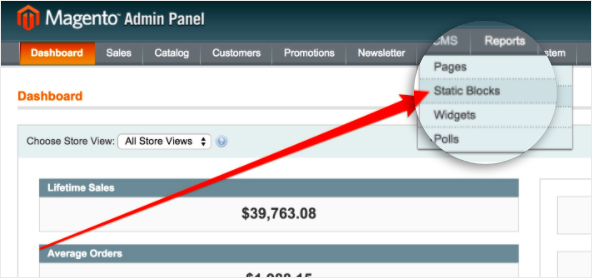
Quindi vai a CMS »Blocchi statici (Static Blocks):

Ora dobbiamo selezionare un blocco esistente vicino al footer della pagina. Qui è dove aggiungeremo il nostro codice di incorporamento da OptinMonster.
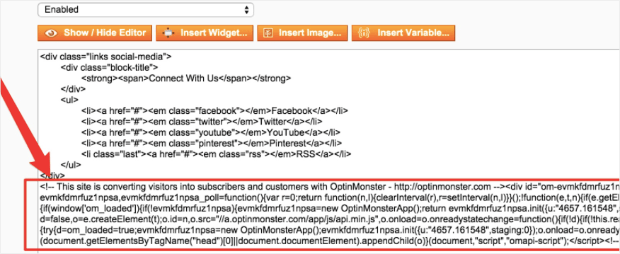
Lo incorporeremo sotto il Footer Links SM :

Ora devi solo incollare il codice di incorporamento sotto l’HTML esistente nel nostro Footer Block SM:

Una volta fatto, sarai pronto.
Aggiungere la barra di spedizione gratuita a qualsiasi sito
Se non stai lavorando con nessuna delle piattaforme di e-commerce menzionate in questo articolo, non preoccuparti. Puoi utilizzare OptinMonster con qualsiasi sito.
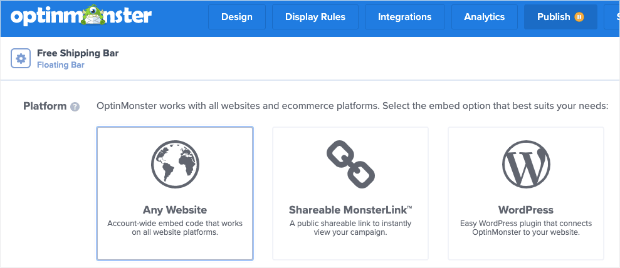
Innanzitutto, devi accedere alla tua campagna gratuita per la barra di spedizione gratuita nella dashboard di OptinMonster. Fai clic su Pubblica (Publish) nella parte superiore dell’editor e scorri fino all’opzione Qualsiasi sito Web (Any website):

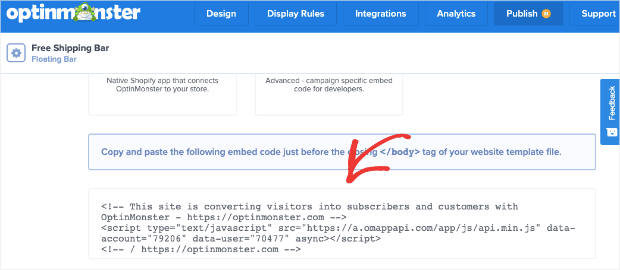
Questo ti fornirà il codice di incorporamento necessario per sincronizzare OptinMonster con il tuo sito:

Ora devi individuare il tag di chiusura del file HTML del tuo sito. Incolla il tuo codice di incorporamento OptinMonster appena sopra questo tag di chiusura.
Quindi devi semplicemente salvare il file e caricarlo sul tuo sito.
E questo è tutto! Speriamo che questo articolo ti abbia aiutato ad imparare come aggiungere una barra di spedizione gratuita al tuo ecommerce.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts