
Condividi questo contenuto!
In questo tutorial ti spiegheremo come cambiare il colore di sfondo in WordPress facilmente attraverso vari metodi.
Il colore di sfondo del tuo sito Web svolge un ruolo importante nel design e nel rendere i tuoi contenuti più leggibili.
Perché cambiare colore di sfondo in WordPress?
Un tema WordPress viene fornito con un colore di sfondo predefinito. La modifica del colore di sfondo può aiutare a personalizzare il design del tuo sito web e migliorare la leggibilità.
Ad esempio, puoi mettere in risalto una sezione specifica di una pagina utilizzando un colore di sfondo diverso. Questo aiuta a mettere in evidenza il tuo invito all’azione (CTA) e ad aumentare le conversioni.
Puoi utilizzare diversi colori di sfondo per diversi post sul tuo blog WordPress in base ad autori, commenti o categorie. Questo aiuta a differenziare gli articoli da altri contenuti sul tuo sito web.
C’è anche un modo per aggiungere sfondi ai video per catturare istantaneamente l’attenzione dei tuoi visitatori e aumentare il coinvolgimento.
Detto questo, diamo un’occhiata a come cambiare il colore di sfondo in WordPress. Ti mostreremo diversi modi per personalizzare il colore di sfondo, puoi passare alla sezione che preferisci:
- Cambiare il colore di sfondo usando WordPress Customizer
- Cambiare colore di sfondo usando CSS personalizzato
- Cambiare casualmente i colori di sfondo
- Cambiare il colore di sfondo per i singoli post
- Usare un video in background
Cambiare il colore di sfondo usando la personalizzazione del tema di WordPress
A seconda del tuo tema, potresti essere in grado di cambiare il colore di sfondo utilizzando WordPress Theme Customizer. Ti consente di modificare l’aspetto del tuo sito in tempo reale e senza la necessità di modificare il codice.
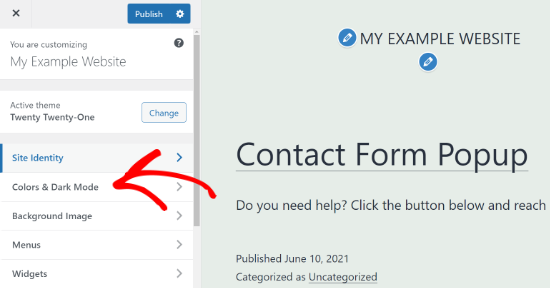
Per accedere a WordPress Theme Customizer, puoi accedere al tuo sito Web e quindi andare su Aspetto »Personalizza.
Questo aprirà il Personalizzatore di temi, dove troverai più opzioni per modificare il tuo tema. Ciò include i menu, i colori, la home page, i widget, l’immagine di sfondo e altro.
Le opzioni specifiche disponibili dipenderanno dal tema WordPress utilizzato dal tuo sito. Per questo tutorial, stiamo usando il tema predefinito Twenty Twenty-One.
Per cambiare il colore di sfondo del tuo sito web, vai avanti e fai clic sulla scheda delle impostazioni “Colori e modalità scura” dal menu alla tua sinistra.

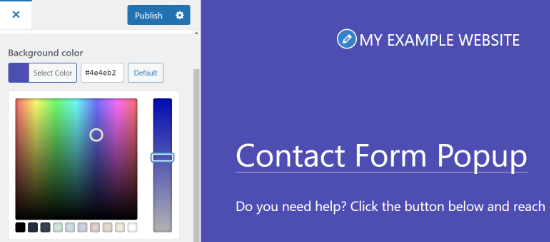
Successivamente, dovrai fare clic sull’opzione “Colore di sfondo” e scegliere un colore per il tuo sito web. Puoi utilizzare lo strumento di selezione dei colori o inserire un codice colore esadecimale per lo sfondo.

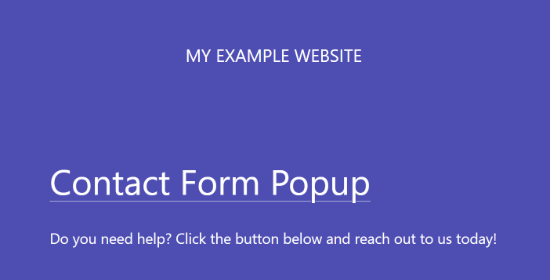
Quando hai finito con le modifiche, non dimenticare di fare clic sul pulsante “Pubblica“. Ora puoi visitare il tuo sito Web per vedere il nuovo colore di sfondo in azione.

Il tuo tema potrebbe non avere questa opzione disponibile in Theme Customizer. In tal caso, puoi provare uno dei metodi seguenti.
Cambiare il colore di sfondo aggiungendo CSS personalizzato
Un altro modo per cambiare il colore di sfondo del tuo sito WordPress è aggiungere CSS personalizzato nel Personalizzatore di temi WordPress.
Per iniziare, vai su Aspetto »Personalizza e poi vai alla scheda “CSS aggiuntivi“.

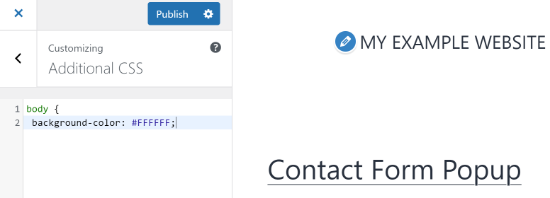
Successivamente, puoi inserire il seguente codice:
body {
background-color: #FFFFFF;
}
Tutto quello che devi fare è sostituire il codice colore di sfondo con il codice colore che desideri utilizzare sul tuo sito web. Quindi, vai avanti e inserisci il codice nella scheda CSS aggiuntivo.

Al termine, non dimenticare di fare clic sul pulsante “Pubblica“. Ora puoi visitare il tuo sito Web per visualizzare il nuovo colore di sfondo.
Per maggiori dettagli, fai riferimento alla nostra guida su come aggiungere CSS personalizzato al tuo sito WordPress.
Cambiare casualmente i colori di sfondo in WordPress
Ora, stai cercando un modo per cambiare casualmente il colore di sfondo in WordPress?
È possibile aggiungere un effetto di modifica del colore di sfondo uniforme per la transizione automatica tra i diversi colori di sfondo. L’effetto passa attraverso più colori fino a raggiungere il colore finale.
Per aggiungere l’effetto, dovrai aggiungere il codice al tuo sito Web WordPress. Ti guideremo attraverso il processo di seguito.
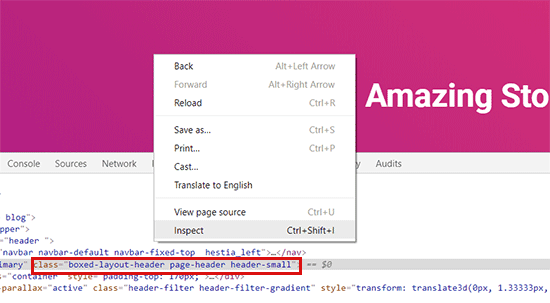
La prima cosa che devi fare è scoprire la classe CSS dell’area in cui desideri aggiungere l’effetto di cambio colore di sfondo uniforme.
Puoi farlo utilizzando lo strumento Ispeziona del tuo browser. Tutto quello che devi fare è portare il mouse sull’area in cui vuoi cambiare il colore e fare clic con il pulsante destro del mouse per selezionare lo strumento Ispeziona.

Dopodiché, dovrai annotare la classe CSS che desideri scegliere come target. Ad esempio, nello screenshot qui sopra, vogliamo scegliere come target l’area con una classe CSS “page-header”.
Successivamente, devi aprire un editor di testo normale sul tuo computer come un blocco note e creare un nuovo file. Dovrai salvare il file come ‘bfast-background-tutorial.js’ sul desktop.
Fatto ciò, puoi aggiungere il seguente codice al file JS appena creato:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Se studi il codice, noterai che abbiamo utilizzato la classe CSS ‘page-header’ poiché è l’area che vogliamo targetizzare sul nostro sito web.
Vedrai anche che abbiamo usato quattro colori usando il codice colore esadecimale. Puoi aggiungere tutti i colori che vuoi per il tuo sfondo. Tutto quello che devi fare è inserire i codici colore nello snippet e separarli usando una virgola e virgolette singole, come gli altri colori.
Ora che il tuo file JS è pronto, dovrai caricarlo nella cartella JS del tuo tema WordPress utilizzando un servizio FTP (file transfer protocol).
Per questo tutorial, stiamo usando FileZilla. È un client FTP gratuito per Windows, Mac e Linux ed è molto facile da usare.
Per iniziare, dovrai accedere al server FTP del tuo sito web. Puoi trovare le credenziali di accesso nell’e-mail del tuo provider host o nella dashboard cPanel del tuo account di hosting WordPress.
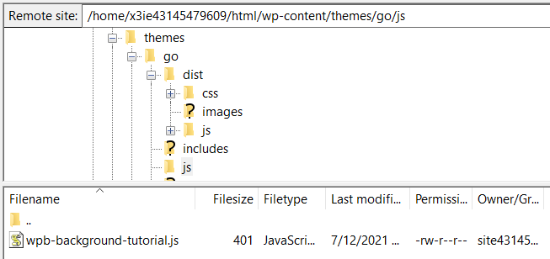
Dopo aver effettuato l’accesso, vedrai un elenco di cartelle e file del tuo sito web nella colonna “Remote site“. Vai avanti e vai alla cartella JS nel tema del tuo sito.

Se il tuo tema non ha una cartella js, puoi crearne una. Basta fare clic con il pulsante destro del mouse sulla cartella del tema nel client FTP e fare clic sull’opzione “Crea directory“.

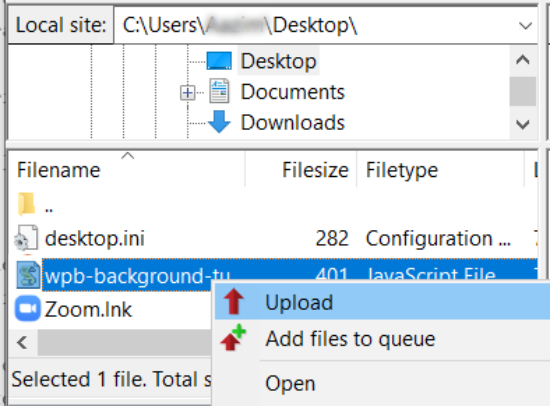
Successivamente, dovrai aprire la posizione del tuo file JS nella colonna “Local site“. Quindi fai clic con il pulsante destro del mouse sul file e fai clic sull’opzione “Carica (Upload)” per aggiungere il file al tuo tema.

Per maggiori dettagli, puoi seguire il nostro tutorial su come utilizzare FTP per caricare file su WordPress.
Successivamente, dovrai inserire il seguente codice nel file functions.php del tuo tema. Questo codice carica correttamente il file JavaScript e lo script jQuery dipendente di cui hai bisogno per far funzionare questo codice.
function bfast_bg_color_scripts() {
wp_enqueue_script( 'bfast-background-tutorial', get_stylesheet_directory_uri() . '/js/bfast-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'bfast_bg_color_scripts' );
Ti consigliamo di utilizzare il plug-in Code Snippets per aggiungere in sicurezza il codice al tuo sito. Per maggiori dettagli, consulta la nostra guida su come inserire codice personalizzato in WordPress.
Ora puoi visitare il tuo sito web per vedere i colori che cambiano casualmente in azione nell’area che hai scelto di mirare.
Per ulteriori dettagli consulta il nostro articolo su come aggiungere l’effetto di cambio colore sfondo uniforme in WordPress.
Cambiare il colore di sfondo in WordPress per i singoli post
Puoi anche cambiare il colore di sfondo di ogni singolo post del blog in WordPress invece di utilizzare un singolo colore in tutto il tuo sito Web utilizzando CSS personalizzati.
Ti consente di modificare l’aspetto di post specifici e di personalizzarne gli sfondi. Ad esempio, puoi personalizzare lo stile di ogni post in base agli autori o mostrare un colore di sfondo diverso per il tuo post più commentato.
Puoi anche cambiare il colore di sfondo per i post in una particolare categoria. Ad esempio, i post di notizie possono avere colori di sfondo diversi rispetto ai tutorial.
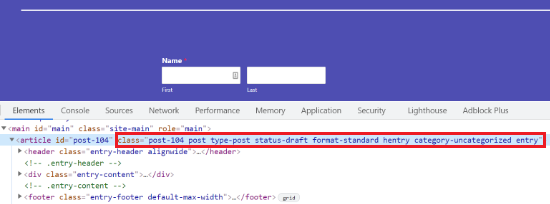
La prima cosa che devi fare è trovare la classe del post ID nel CSS del tuo tema. Puoi farlo visualizzando qualsiasi post del blog e quindi fare clic con il pulsante destro del mouse per utilizzare lo strumento Ispeziona nel tuo browser.

Ecco un esempio di come sarebbe:
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Una volta ottenuto l’ID del post, puoi modificare il colore di sfondo di un singolo post utilizzando il seguente CSS personalizzato. Sostituisci semplicemente l’ID del post in modo che corrisponda al tuo e al codice del colore di sfondo che desideri.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
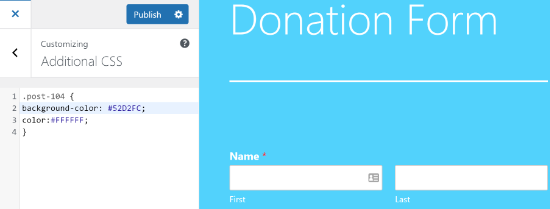
Per aggiungere il CSS personalizzato, puoi utilizzare il Theme Customizer. Innanzitutto, assicurati di aver effettuato l’accesso al tuo sito Web WordPress. Quindi, visita il post del tuo blog e fai clic sull’opzione “Personalizza” in alto.
Successivamente, vai alla scheda CSS aggiuntivo dal menu alla tua sinistra.

Successivamente, inserisci il CSS personalizzato e fai clic sul pulsante “Pubblica“.

Ora puoi visitare il tuo post sul blog per vedere il nuovo colore di sfondo.
Se vuoi cambiare il colore di sfondo in base all’autore, ai commenti o alla categoria, dai un’occhiata al nostro tutorial dettagliato su come modellare ogni post di WordPress in modo diverso.
Usare un video come sfondo in WordPress
Usare i video come sfondo del tuo sito web è un ottimo modo per catturare l’attenzione dei tuoi visitatori e aumentare il coinvolgimento degli utenti.
Il modo più semplice per aggiungere un video in background è utilizzare un plug-in di WordPress. Per questo tutorial, utilizzeremo mb.YTPlayer.
È un plug-in gratuito che ti consente di riprodurre video di YouTube sullo sfondo del tuo sito Web WordPress. È disponibile anche una versione premium che ti consente di rimuovere la filigrana mb.YTPlayer e offre più funzionalità di personalizzazione.
Innanzitutto, dovrai installare e attivare il plug-in sul tuo sito web. Se non sai come fare, puoi seguire il nostro tutorial su come installare un plugin per WordPress.
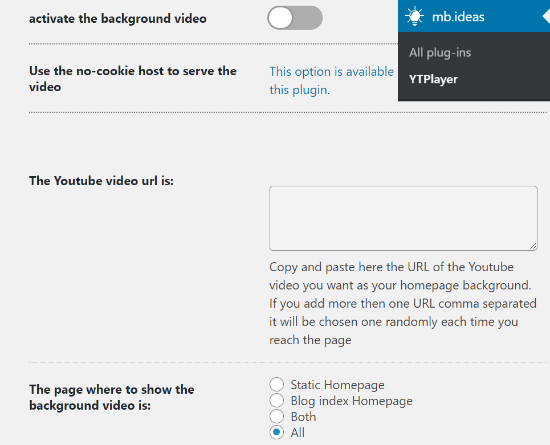
Dopo l’attivazione, puoi andare su mb.ideas »YTPlayer dalla tua area di amministrazione di WordPress.
Nella schermata successiva, dovrai inserire l’URL del tuo video YouTube e attivare il video di sfondo.

Oltre a ciò, il plug-in ti consente di selezionare la posizione in cui mostrare il tuo video di sfondo. Puoi scegliere una home page statica, una home page dell’indice del blog o entrambe. C’è anche un’opzione per mostrare il video su tutto il tuo sito se selezioni “All“.
Dopo aver inserito l’URL del video e attivato lo sfondo, vai avanti e visita il tuo sito Web per vedere lo sfondo del video in azione.

E’ tutto. Speriamo che questo tutorial ti abbia aiutato a imparare come cambiare il colore di sfondo in WordPress. Potresti anche voler dare un’occhiata alla nostra guida su come creare flussi di lavoro automatizzati in WordPress.
Dichiarazione sulla trasparenza: il contenuto di B-Fast è supportato dal lettore, il che significa che se fai clic su alcuni dei collegamenti in questo post, potremmo guadagnare una piccola tassa di riferimento. Tieni presente che raccomandiamo solo prodotti che utilizziamo noi stessi e / o che riteniamo possano aggiungere valore ai nostri lettori.
Condividi questo contenuto!
Related Posts




